将 hexo 部署到云服务器
文章目录
- 将 hexo 部署到云服务器
-
- 1. 前提
- 2. 安装宝塔面板
- 3.安装 并配置 Git 仓库
- 4. 部署 hexo
- 5. 通过域名访问 hexo
- 6. 配置SSL
将 hexo 部署到云服务器
为了解决 hexo 部署到 GitHub 访问速度慢的问题,我们可以将 hexo 部署到云服务器上。
这篇博客使用宝塔面板将 hexo 部署到腾讯云服务器上。
1. 前提
- 已经搭建好 hexo 的相关环境,并将 hexo 部署到了 GitHub 上
- 已经购买好云服务器
- 已经购买并备案好域名 (可选项,没有也可以用 ip 地址访问 hexo)
2. 安装宝塔面板
宝塔面板可以可视化地操作远端服务器(这样就不用自己手动装 nginx 了)
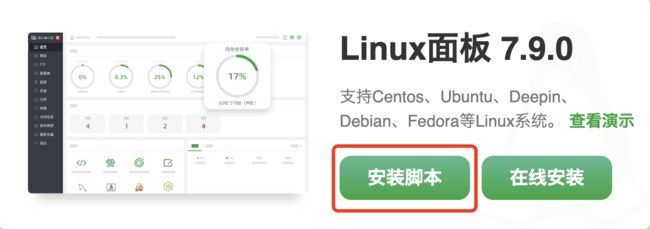
进入宝塔面板的下载页面 宝塔面板下载 ,找到 Linux 面板,点击安装脚本 (如果买的服务器是 Windows 的就点 Windows 的)

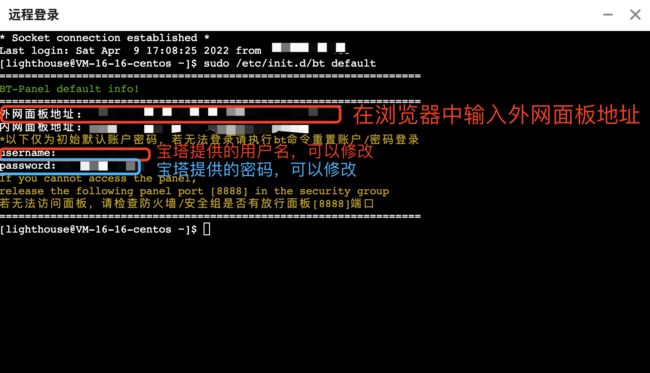
进入腾讯云的控制台,选择自己的云服务器,点击登录,进入终端。
在浏览器中访问外网面板地址,使用宝塔提供的用户名和密码登录。

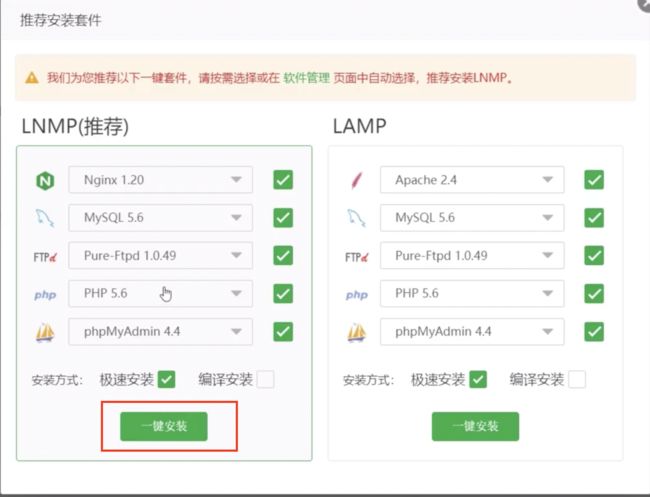
进入面板后,点击一键安装 LNMP。就能直接将 Nginx,MySQL 等网站所需内容一键安装好。

3.安装 并配置 Git 仓库
在远程服务器上配置好 Git 仓库后,才能将本地的 hexo push 到远端。
安装 git (远程服务器上)
yum install git
配置 git 用户
adduser git
赋予用户权限
chmod 740 /etc/sudoers
vi /etc/sudoers
输入 i 进入 insert 模式 ,找到 root ALL=(ALL) ALL ,在其下方加入一行 git ALL=(ALL) ALL
root ALL=(ALL) ALL
// 在这里加入代码
git ALL=(ALL) ALL
按下 ESC ,输入 wq ,保存 vim 文件。
修改 sudoers 文件权限
chmod 400 /etc/sudoers
设置 git 用户的密码
sudo passwd git
给 git 用户添加 ssh 秘钥 (找到本地的 ssh 公钥,部署 hexo 到 GitHub 时有生成,以 .pub 结尾)
su - git
mkdir -p ~/.ssh
touch ~/.ssh/authorized_keys
chmod 600 ~/.ssh/authorzied_keys
chmod 700 ~/.ssh
vim ~/.ssh/authorized_keys #将ssh密钥粘贴进去
在本地打开一个终端,以 ssh 的方式登录云服务器
ssh -v git@你的 ip 地址
// 输入密码 即可成功登录云服务器
创建一个 git 仓库,新建一个 post-receive 文件,用来存储本地的提交。
su root
cd /home/git
git init --bare blog.git #在/home/git下创建新仓库blog.git
chown git:git -R blog.git #给予git用户权限
在 blog.git/hooks 文件夹下创建一个 post-receive 钩子,把提交到 git 仓库的文件同步到 home/hexo文件夹中
cd blog.git/hooks
vim post-receive
在 post-receive 文件中输入以下代码
#!/bin/bash
git --work-tree=/home/hexo --git-dir=/home/git/blog.git checkout -f
授予 post-receive 文件可执行权限
chmod +x /home/git/blog.git/hooks/post-receive
至此服务端已经配置完成。
4. 部署 hexo
打开 hexo 的配置文件 _config.yml 修改 Deployment 位置的配置
deploy:
type: git
repo: root@你的ip地址:/home/git/blog.git #仓库地址
branch: master #分支
保存配置文件,打开终端进入 hexo 博客所在文件夹
cd blog //进入自己博客所在文件夹
hexo clean
hexo g //编译
hexo d //部署
此时已经可以通过 ip:80 来访问了
5. 通过域名访问 hexo
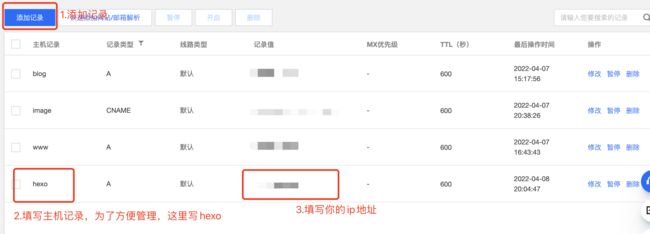
在云服务器下创建一个二级域名
点击添加记录,并按图中操作执行。
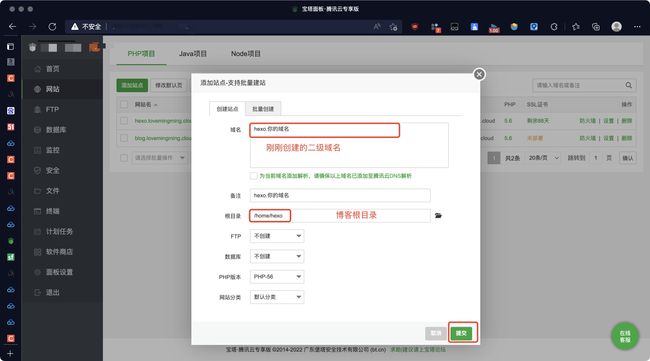
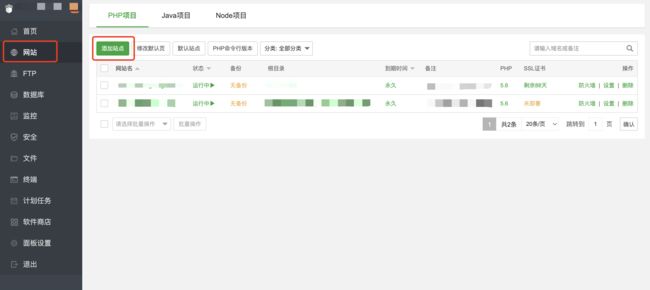
打开宝塔面板,依次点击网站,添加站点
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-KudhVv0M-1649507983183)(a#pic_center)]

输入刚才创建的二级域名,设置根目录,创建网站
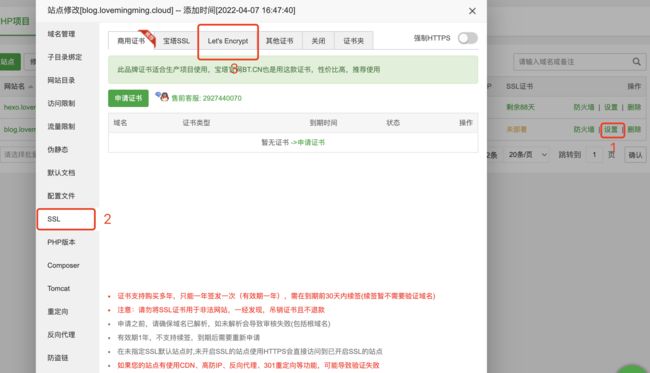
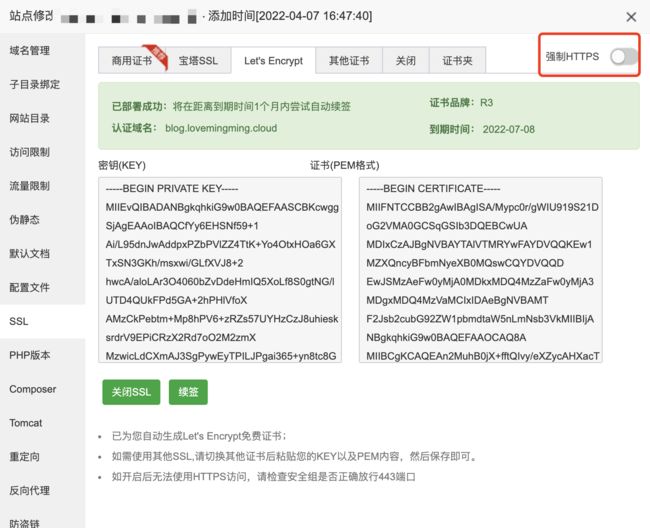
6. 配置SSL
现在我们的网站还是 http 开头,会被标识为不安全,所以需要配置 SSL ,将 http 转化为 https.
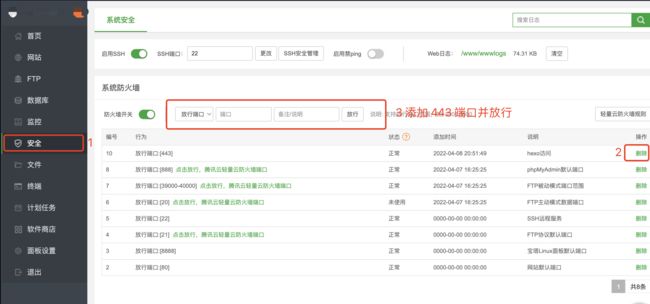
http 运行在 80 端口,而 https 运行在 443 端口。强制 https 后会打开 443端口,但这个并不会生效。
所以我们需要先关闭 443 端口,再重新打开 443 端口。
现在就可以用 你的域名来访问博客了