Vue中slot的使用(具名插槽与作用域插槽)
文章目录
- 前言
- 一、什么是插槽
- 二、前期准备
- 三、具名插槽的使用
-
- 1.子组件配置slot
- 2.使用者App.vue配置数据
- 3.结果展示
- 4.具名插槽总结
- 四、作用域插槽的使用
-
- 1.子组件配置slot
- 2.使用者接收数据并设置结构
- 3.结果展示
- 4.作用域插槽总结
前言
本篇文章简单介绍具名插槽及作用域插槽的使用
一、什么是插槽
1、插槽就是子组件中的提供给父组件使用的一个占位符,在子组件中用< slot>< /slot > 表示,父组件可以在这个占位符中填充任何模板代码,如 HTML、组件等,填充的内容会替换子组件的< slot>< /slot >标签。(简单来说就是在子组件中挖个坑让别人来跳)
2、在 2.6.0 版本之后,slot 以及 slot-scope 由 v-slot 统一替代。
3、插槽包括默认插槽、具名插槽和作用域插槽
二、前期准备
1、通过vue-cli创建好初始化项目
2、src下创建category.vue,同时在App.vue中引入
三、具名插槽的使用
1.子组件配置slot
在子组件中配置好props,接收从父组件App传来的信息以及准备两个slot插槽:
//category.vue
<template>
<div id="bck">
<h3>{{ title }}</h3>
//准备两个带有不同name的插槽(可以让使用者在指定的地方显示数据)
<slot name="center">默认插槽1</slot>
<slot name="footer">默认插槽2</slot>
</div>
</template>
<script>
export default {
name: "category",
data() {
return {};
},
props: ["title", "listData"],
};
</script>
<style scoped>
#bck {
background-color: skyblue;
width: 200px;
height: 300px;
}
h3 {
text-align: center;
background-color: #bfa;
}
</style>
2.使用者App.vue配置数据
通过在子组件category定义的不同的name,可以让数据在指定的位置显示:
//App.vue
<template>
<div id="app">
<category title="美食">
<img
slot="center"
src="https://tse2-mm.cn.bing.net/th/id/OIP-C.wwyQPKyRH0ge8-Ppd9DSJgHaEK?w=317&h=180&c=7&r=0&o=5&dpr=1.25&pid=1.7"
alt=""
/>
<a slot="footer" href="https://img1.qunarzz.com/travel">更多</a>
</category>
<category title="游戏">
<ul slot="center">
<li v-for="(g, index) in game" :key="index">{{ g }}</li>
</ul>
<div id="game" slot="footer">
<a href="https://img1.qunarzz.com/travel">单机游戏</a>
<a href="https://img1.qunarzz.com/travel">网络游戏</a>
</div>
</category>
<category title="电影">
<video
slot="center"
width=""
height=""
controls
src="https://v.qq.com/x/cover/mzc00200dwnknik.html"
></video>
<div id="game" slot="footer">
<a href="https://img1.qunarzz.com/travel">更多信息1</a>
<a href="https://img1.qunarzz.com/travel">更多信息2</a>
</div>
</category>
</div>
</template>
<script>
import category from "./components/category";
export default {
name: "app",
data() {
return {
foods: ["麻辣烫", "烧烤", "小青龙", "炸酱面"],
game: ["魔兽世界", "FIFA2016", "NBA2K", "洛克王国"],
};
},
mounted() {},
methods: {},
components: {
category,
},
};
</script>
<style scoped>
#app,
#game {
display: flex;
justify-content: space-around;
}
img {
width: 100%;
}
video {
width: 100%;
}
</style>
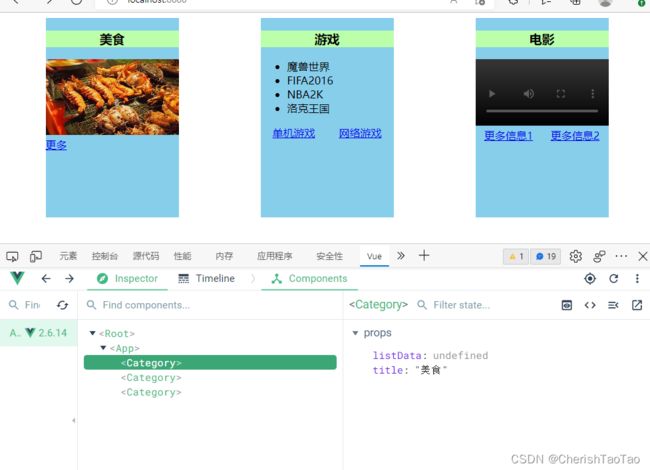
3.结果展示
4.具名插槽总结
1、在定义好slot插槽后,在需要展示的标签中加上 slot=“name”,即可在指定的位置上显示需要显示的内容
2、同时需要注意的是,此方法的插槽数据源game是在App父组件中提供的,而不在子组件自身提供。为了减少冗余,可通过作用域插槽将数据存储在定义slot插槽的组件自身
四、作用域插槽的使用
- 要求将要展示的数据放在定义插槽的组价中
- 父组件App.vue仅仅只是根据数据生成结构,而数据是在定义slot的组件中提供的
1.子组件配置slot
在子组件中配置的props仅需要接收标题头。准备两个作用域插槽并携带要展示的数据:
//category.vue
<template>
<div id="bck">
<h3>{{ title }}</h3>
<slot :G="games" :F="foods">作用域插槽</slot>
</div>
</template>
<script>
export default {
name: "category",
data() {
return {
foods: ["麻辣烫", "烧烤", "小青龙", "炸酱面"],
games: ["魔兽世界", "FIFA2016", "NBA2K", "洛克王国"],
};
},
props: ["title"],
};
</script>
<style scoped>
#bck {
background-color: skyblue;
width: 200px;
height: 300px;
}
h3 {
text-align: center;
background-color: #bfa;
}
</style>
2.使用者接收数据并设置结构
//App.vue
<category title="游戏">
<template scope="zwt">
<!--ES6解构赋值,{}直接拿到zwt.G的值 -->
<ul>
<li v-for="(g, index) in zwt.G" :key="index">{{ g }}</li>
</ul></template
>
</category>
<category title="美食">
<template scope="{F}">
<!--ES6解构赋值,{}直接拿到zwt.F的值 -->
<ol >
<li v-for="(f, index) in F" :key="index">{{f}}</li>
</ol>
</template>
</category>
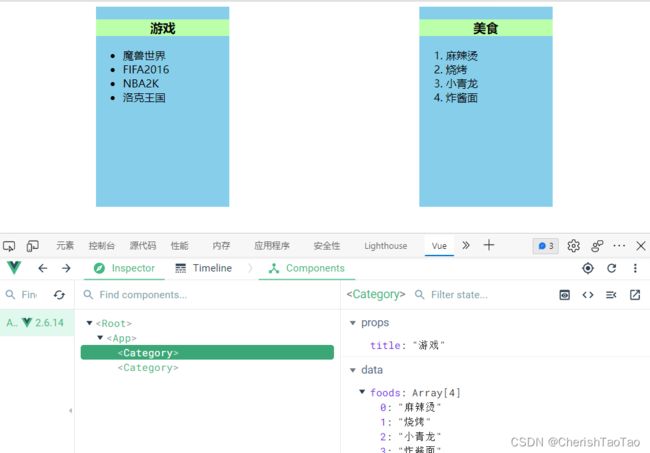
3.结果展示
4.作用域插槽总结
1、可以解决在使用者组件中没有要展示的数据,要调用别的组件的数据时可以使用。
2、定义slot的组件将自身的数据传给使用者,使用者接收到数据后进行结构的配置。
3、使用者仅决定生成的结构样式,而数据是从被使用者(定义slot的组件)传来的。
4、可以理解为slot就是父组件向子组件的指定位置插入特定的结构。