- Qt动态设置样式,实现样式实时切换
水瓶丫头站住
样式表Qtqt开发语言样式设置
文章目录概要插件实现界面核心代码设置样式扩展导入样式导出样式概要最近需要设计界面,但是使用Qt的Designer只能看到每个界面单独的样式,程序中有些事需要主界面调用进行组合的界面,因此需要写一个插件Ui可以直接输入样式内容,进行实时设置,查看样式效果。插件实现界面应用样式前应用样式后核心代码设置样式voidSetSheetStyle::on_pbtn_Apply_clicked(){qApp->
- 当 Selenium 的 click() /send_keys()等方法失效时:JavaScript 在 UI 自动化测试中的神奇用法
做测试的小薄
测试高阶seleniumjavascriptui自动化测试
引言在使用Selenium进行WebUI自动化测试时,我们通常依赖Selenium提供的原生方法(如click()、send_keys()等)来操作页面元素。然而,在某些复杂场景下,这些方法可能会失效。例如:元素被遮挡或隐藏。页面加载延迟导致元素无法正常交互。某些特殊的动态行为无法通过Selenium原生方法触发。这时,JavaScript就成为了我们的“救星”。通过driver.execute_
- html中单选框怎么取消选中,radio单选框的选中与取消
你这人真狗
html中单选框怎么取消选中
需求:单选框可重复点击选中和取消;背景:单选框只可以选中,取消需要点击其他单选框。解决方案:单选按钮取消选中$(function(){$('input:radio').click(function(){vardomName=$(this).attr('name');var$radio=$(this);//ifthiswaspreviouslycheckedif($radio.data('wasch
- 安装Docker Desktop报错WSL 2 installation is incomplete(实操教程)
By北阳
docker容器运维
点击运行提示WSL2安装不完整问题描述:WSL2installationisincomplete.TheWSL2LinuxkernelisnowinstalledusingaseparateMSlupdatepackage.Pleaseclickthelinkandfollowtheinstructionstoinstallthekernelupdate:https://aka.ms/wsl2ke
- 大文件上传实现
浮桥
javascript前端vue.js
大文件上传实现1.将文件切割成多个小文件2.将小文件上传到服务器3.后端将小文件合并成一个大文件大文件上传上传constfileInput=document.getElementById("file");constuploadBtn=document.getElementById("upload");uploadBtn.addEventListener("click",()=>{constfile
- 区块链和大模型的结合
hanyongyi 1531
区块链
大模型@区块链(4个应用)_哔哩哔哩_bilibilihttps://www.bilibili.com/video/BV1mu4y1W7bY/?spm_id_from=333.337.search-card.all.click&vd_source=8d683f22b43d55b6630d3bec03cfdb6d通过使用自然语言询问有关Aptos区块链生态系统的任何问题,使用户能够无缝地进入web3
- StarRocks x Demandbase ,助力北美 ABM 营销平台降本 90%!
营销clickhouse
开源无国界,在“StarRocks全球用户精选案例”专栏中,我们将介绍北美营销平台Demandbase的用户案例。Demandbase于2007年创立于美国加州旧金山,专注于AI驱动的ABM平台,助力B2B营销人员实现业务突破。通过将ClickHouse替换为StarRocks,Demandbase解决了性能与灵活性问题。新架构基于ApacheIceberg和StarRocks,显著提升了数据处理
- clickhouse报错Too many partitions for single INSERT block
qq_35640866
clickhouseclickhousesql数据库
Code:252,e.displayText()=DB::Exception:ToomanypartitionsforsingleINSERTblock(morethan100).Thelimitiscontrolledby'max_partitions_per_insert_block'setting.Largenumberofpartitionsisacommonmisconception.I
- 2021-05-25
张辣鸡
爬虫记录python爬虫
解决12306抢票系统弹出来的弹窗问题应为疫情原因进入12306网站登陆界面弹出来这样一个界面进入登陆界面的网站,把鼠标放在确定的位置右键点击检查,找到#我把它放在另一个函数中,这样调用就可以了defclick_ok1(self):bounce_button=driver.find_element_by_css_selector(".btn.btn-primary.ok")bounce_butto
- Element UI el-card 的click点击事件无法使用(失效)解决
vue.js前端
解决方式链接名字改为链接名字关键代码@click改为@click.native完整代码{{item.name}}exportdefault{name:'card_list',data(){return{storeList:[]};},created(){this.getStoreList();},methods:{getStoreList(){this.$loading({lock:true,ta
- 六月份阶段性大总结之Doris/Clickhouse/Hudi一网打尽
王知无(import_bigdata)
大数据编程语言人工智能java数据分析
点击上方蓝色字体,选择“设为星标”回复"面试"获取更多惊喜全网最全大数据面试提升手册!这是个阶段性小总结,后面会持续更新。ClickHouse「Clickhouse系列」分布式表&本地表详解「ClickHouse系列」ClickHouse之MergeTree原理「ClickHouse系列」Replication机制详解「ClickHouse系列」ClickHouseSQL基本语法和导入导出实战「C
- C++ QT 树支持按住Ctrl, 多次点击,多选node 吗?
m0_68739984
c++qt开发语言
Yes,inC++Qt,youcanenablemultipleselectionsinaQTreeViewusingCtrlformulti-clickselection.ThisishandledbysettingtheselectionModepropertyofthetreeviewtoQAbstractItemView::MultiSelection,whichallowsmultipl
- WinForm基础知识1-20
观无
microsoft
1.如何在WinForms中实现异步编程?答案:使用async/await或BackgroundWorker实现异步操作,避免阻塞UI线程。示例:privateasyncvoidbtnDownload_Click(objectsender,EventArgse){btnDownload.Enabled=false;stringresult=awaitDownloadDataAsync("https
- doris:SQL 方言兼容
向阳1218
大数据doris
提示从2.1版本开始,Doris可以支持多种SQL方言,如Presto、Trino、Hive、PostgreSQL、Spark、Clickhouse等等。通过这个功能,用户可以直接使用对应的SQL方言查询Doris中的数据,方便用户将原先的业务平滑的迁移到Doris中。警告该功能目前是实验性功能,您在使用过程中如遇到任何问题,欢迎通过邮件组、GitHubIssue等方式进行反馈。部署服务下载最新版
- Vue+OpenLayers 实现点击查询要素信息
小zhi学习
vue+olvue.jscsscss3
1、给地图绑定点击事件this.map.on('click',this.mapClick);2、导入axiosnpmiaxiosimportaxiosfrom'axios'3、编写方法mapClick(event){//获取url的getFeatureInfo请求地址varurl=this.layer.getSource().getFeatureInfoUrl(event.coordinate,t
- 文件的读写
苜柠
QTqt开发语言
点击按钮实现打开选择的文件,把路径和数据显示到对应的控件上connect(ui->pushButton_3,&QPushButton::clicked,[=](){//打开文件控件返回文件路径QStringpath=QFileDialog::getOpenFileName(this,"打开文件","D:");//显示文件路径ui->lineEdit->setText(path);//文件对象(文件
- qt 点击按钮弹出下拉窗口_设置Qt QPushButton弹出菜单的位置(向右)
石化橙子
qt点击按钮弹出下拉窗口
IamwritingapopupmenuforaQtpushbuttonwidget.Wheneverthepushbuttonisclicked,amenupopsup(belowthepushbutton).Thepopupmenuisleft-sidedbelowbydefault.Arethereanywaystomakethepopupmenutopopupontherightsideb
- QT信号与槽:实现方法、技术细节、高级用法和底层机制
程序先锋
QT界面开发qt
1.基本概念信号(signals):当对象的状态发生变化或发生特定事件时,自动触发的通知。比如PushButton常见的信号是clicked()信号。槽:接收信号并执行逻辑的成员函数。可定义在类的任何部分(public、private、protected)连接:通过QObject::connect将信号与槽绑定。connect(sender,&Sender::signal,receiver,&Re
- Python3 使用 clickhouse-connect 操作 clickhouse
她不喜欢喝咖啡
Pythonclickhouse
'''版本:Python3.7x86clickhouse24.6.1.3573clickhouse-connect0.6.22'''代码一:#pipinstallclickhouse-connectimportclickhouse_connect#准备参数host="192.168.1.112"port=8123username="default"password="123456"database
- python连接clickhouse
studying_mmr
pythonpythonclickhouse数据分析大数据numpy
Python连接clickhouse成功连接并输出数据避坑需要准备的package连接数据库读取数据需要的包导出文件Reference需要准备的packageclickhouse驱动程序pipinstallclickhouse-driverpipinstallclickhouse-driver[numpy]pipinstallopenpyxlpipinstallPillow这里下载的时候会报错如果
- python/R 连接 clickhouse
weixin_41283198
pythonclickhouser语言python大数据r语言
1、python-clickhouseimportnumpyasnpfromclickhouse_driverimportClientimportpandasaspdsql=open('/opt/check_detect_local.sql','r',encoding='utf8')sqltxt=sql.readlines()print(len(sqltxt))sqls=[]foriinnp.ar
- 【Python】使用Python连接ClickHouse进行批量数据写入
音乐学家方大刚
ClickhousePythonpythonclickhouseoracle
有许多时候眼泪就要流那扇窗是让我坚强的理由小小的门口还有她的温柔给我温暖陪伴我左右曾经的乡音悄悄地隐藏说不出的诺言一直放心上李健《异乡人》在本教程中,我们将探讨如何使用Python连接到ClickHouse数据库,并执行批量数据写入操作。ClickHouse是一个用于在线分析处理查询(OLAP)的列式数据库管理系统,它能够以极高的速度进行数据查询和更新操作。环境准备首先,确保你的环境中已安装Cli
- Python通过TCP端口和HTTP端口连接clickhouse的几种方法与报错解决
有好的生发方法记得推荐给我
clickhouse
一、使用request库使用HTTP协议端口,默认为8123这种方法只能获取指定格式的数据importrequestsSSL_VERIFY=Falsehost='http://127.0.0.1:8123'//ip地址及HTTP协议端口query='select*fromdatabase.table_nameslimit5'//SQL语句user=('username','password')//
- python连接clickhouse两种方法
dair6
sql相关问题python数据库sql
1.使用Client类importloggingfromapscheduler.schedulers.blockingimportBlockingSchedulerfromclickhouse_driverimportClientlogger=logging.getLogger(__name__)#操作日志对象classCkClient():"""数据库连接的公共类,初始化连接,自定义查询,删除等
- ClickHouse 通过 *ARRAY JOIN* 结合 Map 类型的内置函数取数值
从未完美过
clickhouse
在ClickHouse中,可以通过ARRAYJOIN结合Map类型的内置函数,将Map字段的键值对展开为多行数据。以下是具体操作方法和示例:一、使用mapKeys和mapValues展开Map1.核心语法SELECTid,key,valueFROMyour_tableARRAYJOINmapKeys(your_map_column)ASkey,mapValues(your_map_column)A
- ClickHouse 学习笔记
金州饿霸
BigData分布式数据库clickhouse学习笔记
1.连接到ClickHouse服务器clickhouse-client--host=10.16.226.100--user=default--password2.在ClickHouse中,如果你想要单独删除一行记录,且使用的是Distributed表引擎(或者其他不支持ALTERTABLEDELETE的引擎),你将无法直接通过删除操作来实现这一目标。ClickHouse是为大规模数据分析设计的,它
- ClickHouse优化技巧实战指南:从原理到案例解析
AAEllisonPang
Clickhouseclickhouse
目录ClickHouse优化核心思想表结构设计优化查询性能优化技巧数据写入优化方案系统配置调优实战高可用与集群优化真实案例解析总结与建议1.ClickHouse优化核心思想ClickHouse作为OLAP领域的明星引擎,其优化需遵循列式存储特性,把握以下原则:批量操作优于单行处理预计算替代实时计算数据有序存储提升检索效率利用硬件资源最大化吞吐量2.表结构设计优化2.1分区键选择选择低基数且高频过滤
- doris:ClickHouse
陆鳐LuLu
wpf
DeepseekR1提供的3D迷宫设计方案是一个结合虚拟现实(VR)、增强现实(AR)和物理迷宫的创新项目,旨在为用户提供沉浸式体验。以下是该设计方案的详细讲解:1.设计目标沉浸式体验:通过3D技术让用户感受到身临其境的迷宫探索。互动性:用户可以通过物理设备(如手柄、传感器)与虚拟迷宫互动。可扩展性:支持不同难度级别和主题的迷宫设计。教育与娱乐结合:适用于游戏、教育、团队建设等多种场景。2.技术架
- el-radio
shadouqi
elementuivue.js
1.ElementUI中el-radio再次点击取消选中不使用change,当radio已被选中时,@change事件不会被触发备选项备选项备选项clickitem(e){e===this.radio2?this.radio2='':this.radio2=e},2.el-radio点击执行两次我直接使用@click.native.prevent.stop也没复现这个问题,如果有可参考下面方式el
- 【PyQt】常用控件button
shanks66
PyQtpyqt
@[toc]常用控件button常用控件button在Qt中,QPushButton是最常用的按钮控件,用于响应用户的点击操作。它可以显示文本、图标,并且可以连接信号和槽来实现交互功能。QPushButton就是常见的按钮信号:被点击当按钮被点击就会发出clicked信号,可以这样指定处理该信号的函数button.clicked.connect(handleCalc)改变文本代码中可以使用setT
- LeetCode[位运算] - #137 Single Number II
Cwind
javaAlgorithmLeetCode题解位运算
原题链接:#137 Single Number II
要求:
给定一个整型数组,其中除了一个元素之外,每个元素都出现三次。找出这个元素
注意:算法的时间复杂度应为O(n),最好不使用额外的内存空间
难度:中等
分析:
与#136类似,都是考察位运算。不过出现两次的可以使用异或运算的特性 n XOR n = 0, n XOR 0 = n,即某一
- 《JavaScript语言精粹》笔记
aijuans
JavaScript
0、JavaScript的简单数据类型包括数字、字符创、布尔值(true/false)、null和undefined值,其它值都是对象。
1、JavaScript只有一个数字类型,它在内部被表示为64位的浮点数。没有分离出整数,所以1和1.0的值相同。
2、NaN是一个数值,表示一个不能产生正常结果的运算结果。NaN不等于任何值,包括它本身。可以用函数isNaN(number)检测NaN,但是
- 你应该更新的Java知识之常用程序库
Kai_Ge
java
在很多人眼中,Java 已经是一门垂垂老矣的语言,但并不妨碍 Java 世界依然在前进。如果你曾离开 Java,云游于其它世界,或是每日只在遗留代码中挣扎,或许是时候抬起头,看看老 Java 中的新东西。
Guava
Guava[gwɑ:və],一句话,只要你做Java项目,就应该用Guava(Github)。
guava 是 Google 出品的一套 Java 核心库,在我看来,它甚至应该
- HttpClient
120153216
httpclient
/**
* 可以传对象的请求转发,对象已流形式放入HTTP中
*/
public static Object doPost(Map<String,Object> parmMap,String url)
{
Object object = null;
HttpClient hc = new HttpClient();
String fullURL
- Django model字段类型清单
2002wmj
django
Django 通过 models 实现数据库的创建、修改、删除等操作,本文为模型中一般常用的类型的清单,便于查询和使用: AutoField:一个自动递增的整型字段,添加记录时它会自动增长。你通常不需要直接使用这个字段;如果你不指定主键的话,系统会自动添加一个主键字段到你的model。(参阅自动主键字段) BooleanField:布尔字段,管理工具里会自动将其描述为checkbox。 Cha
- 在SQLSERVER中查找消耗CPU最多的SQL
357029540
SQL Server
返回消耗CPU数目最多的10条语句
SELECT TOP 10
total_worker_time/execution_count AS avg_cpu_cost, plan_handle,
execution_count,
(SELECT SUBSTRING(text, statement_start_of
- Myeclipse项目无法部署,Undefined exploded archive location
7454103
eclipseMyEclipse
做个备忘!
错误信息为:
Undefined exploded archive location
原因:
在工程转移过程中,导致工程的配置文件出错;
解决方法:
- GMT时间格式转换
adminjun
GMT时间转换
普通的时间转换问题我这里就不再罗嗦了,我想大家应该都会那种低级的转换问题吧,现在我向大家总结一下如何转换GMT时间格式,这种格式的转换方法网上还不是很多,所以有必要总结一下,也算给有需要的朋友一个小小的帮助啦。
1、可以使用
SimpleDateFormat SimpleDateFormat
EEE-三位星期
d-天
MMM-月
yyyy-四位年
- Oracle数据库新装连接串问题
aijuans
oracle数据库
割接新装了数据库,客户端登陆无问题,apache/cgi-bin程序有问题,sqlnet.log日志如下:
Fatal NI connect error 12170.
VERSION INFORMATION: TNS for Linux: Version 10.2.0.4.0 - Product
- 回顾java数组复制
ayaoxinchao
java数组
在写这篇文章之前,也看了一些别人写的,基本上都是大同小异。文章是对java数组复制基础知识的回顾,算是作为学习笔记,供以后自己翻阅。首先,简单想一下这个问题:为什么要复制数组?我的个人理解:在我们在利用一个数组时,在每一次使用,我们都希望它的值是初始值。这时我们就要对数组进行复制,以达到原始数组值的安全性。java数组复制大致分为3种方式:①for循环方式 ②clone方式 ③arrayCopy方
- java web会话监听并使用spring注入
bewithme
Java Web
在java web应用中,当你想在建立会话或移除会话时,让系统做某些事情,比如说,统计在线用户,每当有用户登录时,或退出时,那么可以用下面这个监听器来监听。
import java.util.ArrayList;
import java.ut
- NoSQL数据库之Redis数据库管理(Redis的常用命令及高级应用)
bijian1013
redis数据库NoSQL
一 .Redis常用命令
Redis提供了丰富的命令对数据库和各种数据库类型进行操作,这些命令可以在Linux终端使用。
a.键值相关命令
b.服务器相关命令
1.键值相关命令
&
- java枚举序列化问题
bingyingao
java枚举序列化
对象在网络中传输离不开序列化和反序列化。而如果序列化的对象中有枚举值就要特别注意一些发布兼容问题:
1.加一个枚举值
新机器代码读分布式缓存中老对象,没有问题,不会抛异常。
老机器代码读分布式缓存中新对像,反序列化会中断,所以在所有机器发布完成之前要避免出现新对象,或者提前让老机器拥有新增枚举的jar。
2.删一个枚举值
新机器代码读分布式缓存中老对象,反序列
- 【Spark七十八】Spark Kyro序列化
bit1129
spark
当使用SparkContext的saveAsObjectFile方法将对象序列化到文件,以及通过objectFile方法将对象从文件反序列出来的时候,Spark默认使用Java的序列化以及反序列化机制,通常情况下,这种序列化机制是很低效的,Spark支持使用Kyro作为对象的序列化和反序列化机制,序列化的速度比java更快,但是使用Kyro时要注意,Kyro目前还是有些bug。
Spark
- Hybridizing OO and Functional Design
bookjovi
erlanghaskell
推荐博文:
Tell Above, and Ask Below - Hybridizing OO and Functional Design
文章中把OO和FP讲的深入透彻,里面把smalltalk和haskell作为典型的两种编程范式代表语言,此点本人极为同意,smalltalk可以说是最能体现OO设计的面向对象语言,smalltalk的作者Alan kay也是OO的最早先驱,
- Java-Collections Framework学习与总结-HashMap
BrokenDreams
Collections
开发中常常会用到这样一种数据结构,根据一个关键字,找到所需的信息。这个过程有点像查字典,拿到一个key,去字典表中查找对应的value。Java1.0版本提供了这样的类java.util.Dictionary(抽象类),基本上支持字典表的操作。后来引入了Map接口,更好的描述的这种数据结构。
&nb
- 读《研磨设计模式》-代码笔记-职责链模式-Chain Of Responsibility
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
/**
* 业务逻辑:项目经理只能处理500以下的费用申请,部门经理是1000,总经理不设限。简单起见,只同意“Tom”的申请
* bylijinnan
*/
abstract class Handler {
/*
- Android中启动外部程序
cherishLC
android
1、启动外部程序
引用自:
http://blog.csdn.net/linxcool/article/details/7692374
//方法一
Intent intent=new Intent();
//包名 包名+类名(全路径)
intent.setClassName("com.linxcool", "com.linxcool.PlaneActi
- summary_keep_rate
coollyj
SUM
BEGIN
/*DECLARE minDate varchar(20) ;
DECLARE maxDate varchar(20) ;*/
DECLARE stkDate varchar(20) ;
DECLARE done int default -1;
/* 游标中 注册服务器地址 */
DE
- hadoop hdfs 添加数据目录出错
daizj
hadoophdfs扩容
由于原来配置的hadoop data目录快要用满了,故准备修改配置文件增加数据目录,以便扩容,但由于疏忽,把core-site.xml, hdfs-site.xml配置文件dfs.datanode.data.dir 配置项增加了配置目录,但未创建实际目录,重启datanode服务时,报如下错误:
2014-11-18 08:51:39,128 WARN org.apache.hadoop.h
- grep 目录级联查找
dongwei_6688
grep
在Mac或者Linux下使用grep进行文件内容查找时,如果给定的目标搜索路径是当前目录,那么它默认只搜索当前目录下的文件,而不会搜索其下面子目录中的文件内容,如果想级联搜索下级目录,需要使用一个“-r”参数:
grep -n -r "GET" .
上面的命令将会找出当前目录“.”及当前目录中所有下级目录
- yii 修改模块使用的布局文件
dcj3sjt126com
yiilayouts
方法一:yii模块默认使用系统当前的主题布局文件,如果在主配置文件中配置了主题比如: 'theme'=>'mythm', 那么yii的模块就使用 protected/themes/mythm/views/layouts 下的布局文件; 如果未配置主题,那么 yii的模块就使用 protected/views/layouts 下的布局文件, 总之默认不是使用自身目录 pr
- 设计模式之单例模式
come_for_dream
设计模式单例模式懒汉式饿汉式双重检验锁失败无序写入
今天该来的面试还没来,这个店估计不会来电话了,安静下来写写博客也不错,没事翻了翻小易哥的博客甚至与大牛们之间的差距,基础知识不扎实建起来的楼再高也只能是危楼罢了,陈下心回归基础把以前学过的东西总结一下。
*********************************
- 8、数组
豆豆咖啡
二维数组数组一维数组
一、概念
数组是同一种类型数据的集合。其实数组就是一个容器。
二、好处
可以自动给数组中的元素从0开始编号,方便操作这些元素
三、格式
//一维数组
1,元素类型[] 变量名 = new 元素类型[元素的个数]
int[] arr =
- Decode Ways
hcx2013
decode
A message containing letters from A-Z is being encoded to numbers using the following mapping:
'A' -> 1
'B' -> 2
...
'Z' -> 26
Given an encoded message containing digits, det
- Spring4.1新特性——异步调度和事件机制的异常处理
jinnianshilongnian
spring 4.1
目录
Spring4.1新特性——综述
Spring4.1新特性——Spring核心部分及其他
Spring4.1新特性——Spring缓存框架增强
Spring4.1新特性——异步调用和事件机制的异常处理
Spring4.1新特性——数据库集成测试脚本初始化
Spring4.1新特性——Spring MVC增强
Spring4.1新特性——页面自动化测试框架Spring MVC T
- squid3(高命中率)缓存服务器配置
liyonghui160com
系统:centos 5.x
需要的软件:squid-3.0.STABLE25.tar.gz
1.下载squid
wget http://www.squid-cache.org/Versions/v3/3.0/squid-3.0.STABLE25.tar.gz
tar zxf squid-3.0.STABLE25.tar.gz &&
- 避免Java应用中NullPointerException的技巧和最佳实践
pda158
java
1) 从已知的String对象中调用equals()和equalsIgnoreCase()方法,而非未知对象。 总是从已知的非空String对象中调用equals()方法。因为equals()方法是对称的,调用a.equals(b)和调用b.equals(a)是完全相同的,这也是为什么程序员对于对象a和b这么不上心。如果调用者是空指针,这种调用可能导致一个空指针异常
Object unk
- 如何在Swift语言中创建http请求
shoothao
httpswift
概述:本文通过实例从同步和异步两种方式上回答了”如何在Swift语言中创建http请求“的问题。
如果你对Objective-C比较了解的话,对于如何创建http请求你一定驾轻就熟了,而新语言Swift与其相比只有语法上的区别。但是,对才接触到这个崭新平台的初学者来说,他们仍然想知道“如何在Swift语言中创建http请求?”。
在这里,我将作出一些建议来回答上述问题。常见的
- Spring事务的传播方式
uule
spring事务
传播方式:
新建事务
required
required_new - 挂起当前
非事务方式运行
supports
&nbs
 <
clickbehavior
<
clickbehavior 
 click
="event handler"
click
="event handler"

 datacontext
="source for data binding operations"
datacontext
="source for data binding operations"

 id
="identifier for looking up the component by name"
id
="identifier for looking up the component by name"

 propertychanged
="event handler"
>
propertychanged
="event handler"
>

 <
bindings
>
<
bindings
>

 <!--
bindings
-->
<!--
bindings
-->

 </
bindings
>
</
bindings
>

 <
click
>
<
click
>

 <!--
actions
-->
<!--
actions
-->

 </
click
>
</
click
>

 <
propertyChanged
>
<
propertyChanged
>

 <!--
actions
-->
<!--
actions
-->

 </
propertyChanged
>
</
propertyChanged
>

 </
clickbehavior
>
</
clickbehavior
>
 <
div
>
<
div
>

 <
h3
style
="text-decoration: underline"
>
<
h3
style
="text-decoration: underline"
>

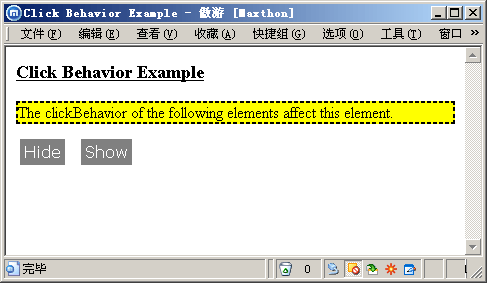
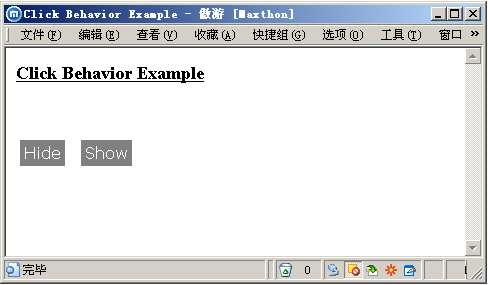
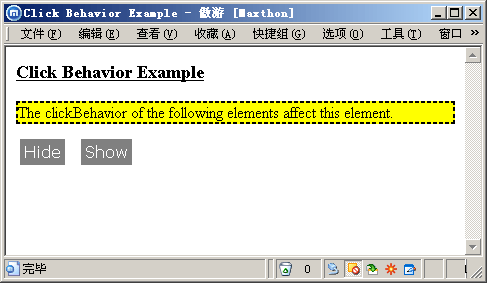
 Click Behavior Example
</
h3
>
Click Behavior Example
</
h3
>

 <
div
id
="panel"
>
<
div
id
="panel"
>

 The clickBehavior of the following elements affect this element.
</
div
>
The clickBehavior of the following elements affect this element.
</
div
>

 <
br
/>
<
br
/>

 <
span
id
="hideLabel"
class
="buttonstyle2"
>
Hide
</
span
>
<
span
id
="showLabel"
<
span
id
="hideLabel"
class
="buttonstyle2"
>
Hide
</
span
>
<
span
id
="showLabel"

 class
="buttonstyle2"
>
Show
</
span
>
class
="buttonstyle2"
>
Show
</
span
>

 </
div
>
</
div
>
 <
style
type
="text/css"
>
<
style
type
="text/css"
>

 .buttonstyle2 {
.buttonstyle2 {
 PADDING-RIGHT: 4px; PADDING-LEFT: 4px;
PADDING-RIGHT: 4px; PADDING-LEFT: 4px; 
 FONT-SIZE: 12pt; PADDING-BOTTOM: 4px;
FONT-SIZE: 12pt; PADDING-BOTTOM: 4px; 
 MARGIN: 4px; VERTICAL-ALIGN: middle;
MARGIN: 4px; VERTICAL-ALIGN: middle; 
 COLOR: white; PADDING-TOP: 4px;
COLOR: white; PADDING-TOP: 4px; 
 FONT-FAMILY: Verdana; BACKGROUND-COLOR: gray;
FONT-FAMILY: Verdana; BACKGROUND-COLOR: gray; 
 TEXT-ALIGN: center
TEXT-ALIGN: center
 }
}
 .start{background-color:yellow;border:dashed 2px black;}
.start{background-color:yellow;border:dashed 2px black;}
 </
style
>
</
style
>
 <
script
type
="text/xml-script"
>
<
script
type
="text/xml-script"
>

 <page xmlns:script="http://schemas.microsoft.com/xml-script/2005">
<page xmlns:script="http://schemas.microsoft.com/xml-script/2005">
 <components>
<components>
 <control id="panel" cssClass="start" />
<control id="panel" cssClass="start" />
 <label id="hideLabel">
<label id="hideLabel">
 <behaviors>
<behaviors>
 <clickBehavior>
<clickBehavior>
 <click>
<click>
 <setProperty target="panel" property="visible" value="false" />
<setProperty target="panel" property="visible" value="false" />
 </click>
</click> 
 </clickBehavior>
</clickBehavior> 
 </behaviors>
</behaviors>
 </label>
</label>
 <label id="showLabel">
<label id="showLabel">
 <behaviors>
<behaviors>
 <clickBehavior>
<clickBehavior>
 <click>
<click>
 <setProperty target="panel" property="visible" value="true" />
<setProperty target="panel" property="visible" value="true" />
 </click>
</click> 
 </clickBehavior>
</clickBehavior> 
 </behaviors>
</behaviors>
 </label>
</label>
 </components>
</components>
 </page>
</page>
 </
script
>
</
script
>




 .buttonstyle2
.buttonstyle2