- 不要再让 import“占领满屏“啦?
常威和来福回忆
react.js前端前端框架
javascript代码解读复制代码//不使用重导importModalfrom'@arco-design/web-react/es/Modal'importCheckboxfrom'@arco-design/web-react/es/Checkbox'importMessagefrom'@arco-design/web-react/es/Message'...//使用模块重导import{Mod
- 《Ionic Checkbox:深入解析与使用指南》
lsx202406
开发语言
《IonicCheckbox:深入解析与使用指南》引言在移动应用开发中,用户界面的友好性和易用性至关重要。IonicFramework作为一款流行的开源移动端UI框架,提供了丰富的组件库,其中ionic-checkbox组件是其中之一。本文将深入解析ionic-checkbox的使用方法、特点以及在实际项目中的应用,帮助开发者更好地掌握这一组件。1.ionic-checkbox简介ionic-ch
- 使用 vxe-table 实现复选框分页跨页勾选
vue.js
vxe-table实现复选框分页跨页勾选官网:https://vxetable.cn当使用数据分页与复选框多页勾选时,可以通过checkbox-config.reserve启用获取已选import{ref,reactive}from'vue'import{VxeUI}from'vxe-table'constgridRef=ref()constallList=[{id:10001,name:'Tes
- el-table 手动选择展示列
前端小趴菜05
vue.jsjavascriptelementui
需求:由于表格的列过多,用滚动条进行滚动对比数据不方便,所以提出,手动选择展示列实现思路:表格默认展示所有字段,每个字段通过v-if属性来进行判断是否显示;点击设置按钮图标(表格右上角),弹出选择框el-popover;选择框中包括:全选复选框、所有字段复选框组el-checkbox-group、取消按钮、确定按钮;选择展示字段后,点击“确定”按钮:更新每个字段值的show属性(true/fals
- DeepSeek 助力 Vue 开发:打造丝滑的 复选框(Checkbox)
宝码香车
#DeepSeekvue.jsjavascriptecmascript前端DeepSeek前端框架
前言:哈喽,大家好,今天给大家分享一篇文章!并提供具体代码帮助大家深入理解,彻底掌握!创作不易,如果能帮助到大家或者给大家一些灵感和启发,欢迎收藏+关注哦目录DeepSeek助力Vue开发:打造丝滑的复选框(Checkbox)前言页面效果指令输入属性定义基础属性样式相关属性状态相关属性事件定义其他组件设计文档和示例think组件代码代码测试测试代码正常跑通,附其他基本代码编写路由src\route
- android中的CheckBox改变背景图片显示大小
辄也
android
在androidStudio的xml文件设置布局时,对于checkBox选中后,展示大小不同的背景图片1.首先需要一个选择器存放背景图片,设置选中和未选中状态2.在布局文件中设置对应的checkBox,如果对应选中的图片大小不一样的时候,使用一下布局方式可以展示出对应的大小;主要实现时布局中的android:background="@null"android:button="@drawable/s
- Winform工具箱、属性、事件
今天开心嘛_
Winformc#winform
工具箱Button------按钮:用户可以点击的按钮控件。CheckBox------复选框:允许用户选择或取消选择选项的复选框。CheckedListBox:结合了ListBox和CheckBox的功能,允许多项选择。ColorDialog------颜色选择对话框:用户可以从中选择颜色。ComboBox-----下拉列表:下拉列表,用户可以从中选择一个选项。ContextMenuStrip:
- C++MFC常用控件
刘欢(C#)
C++c++mfc
_按钮(Button)_编辑框(EditControl)_标签(StaticText)_超级列表框(ListControl)_分组框(GroupBox)_复选框(CheckBox)_树形框(TreeControl)_图片框(PictureControl)_文件选择框(MFCEditBrowseControl)_选择夹(TabControl)_组合框(ComboBox)_avi短动画命令按钮(Com
- css设置checkbox和文字在同一水平线上
码农张3
Html+Css
默认是不在同一水平线上需要在input上添加样式:vertical-align:middle;文字
- vue2 - elementUI表格table树形结构复选框勾选父子联动示例,el-table树状表格tree复选框checkbox多选框全选/反选取消children(当子级全选中,父级自动勾选)
街尾杂货店&
前端组件与功能(开箱即用)elementuivueel-tableTable表格组件多选功能table树型表格tree复选树状表格check父子勾选联动tree表格每行加入复选框全选
效果图在vue2+element-ui项目中,实现el-table树形表格每行加入Checkbox多选框(树形表格+多选),Tree树状表格实现复选框多选效果,选中父节点同时勾选其所有子节点(点击某一行也可以进行勾选),在header头部有一个全选/反选按钮,点击后选中全部表格列表或取消全部选择,并且表格行row与复选框全选之间相互联动,支持动态接口数据传入或懒加载数据、表格分页等!提供详细示例代
- input的Checkbox(复选框)属性具体怎么使用
神明木佑
前端javascript开发语言
Checkbox(复选框)是一种常用的表单元素,允许用户从一组选项中选择一个或多个选项。它在各种应用程序和网站中广泛使用,为用户提供灵活的选择方式。以下是Checkbox的一些基本用法和注意事项:基本用法:在HTML中,Checkbox是通过标签创建的。每个Checkbox都有一个name属性,用于标识该Checkbox所属的组。当用户提交表单时,只有被选中的Checkbox的值会被发送。Chec
- android开发--简易登录注册界面及逻辑设计
不会飞的fish。。
笔记
登录注册界面与逻辑设计1.第一步新建文件(相信各位码农一定会这一步)略。。。2.第二步登录注册界面设计登录界面主要包括几大控件,如登录、注册按钮,账号(Button)、密码输入框(Editext)、复选框等。可以利用shape参数对控件进行美化。界面设计可以线性布局嵌套使用,这样可以很好的对控件调整,美化界面。注册界面主要包括EdiText、Radiobutton、button、checkbox等
- antd+React.js实现登陆页面,登陆注册页面
变向加后撤
react.js前端前端框架
今天制作登陆界面,本来想找开原的代码复制粘贴,但奈何网友们是在太过吝啬。找了半天,不如我来做这个开源。代码如下(登陆界面层级都比较分明,故不再做过多解释)importstylesfrom'./login.module.scss';import{Button,Checkbox,Form,Input,Tabs}from'antd';import{UserOutlined,MedicineBoxOutl
- web前端面试问什么,【前端,2024华为前端高级面试题及答案
uiuuyy67
2024年程序员学习前端面试华为
效果截图:用户名是只读的,所以无法在text文本框里输入值;账号是禁用的,直接变成灰色了。2.input标签常用的type属性值讲解text文本框password密码框radio单选框checkbox复选框file文件选择hidden隐藏域hidden是用户看不见的东西,给管理员(写网页的)操作保存信息的!submit提交reset重置(2)select下拉框option:下拉选项(下拉框的基本标
- HTML基础表单练习----用户登录界面
Java搬码工
web前端html5
表单练习学生信息管理系统mis姓名:年龄:性别:(单选框)男女爱好:(多选)乒乓球爬山唱歌学历:(下拉框)幼儿园小学初中高中大专本科研究生博士教授取消登录界面div{color:blue;}P{color:darkslategrey;}legend{color:yellowgreen;}input{color:sienna;}input:not(.radio.checkbox){padding:4
- element-plus Cascader 第一级隐藏checkbox或者radio
1.通过css隐藏//添加样式名称//添加全局样式单选、多选影藏.myCascader.el-cascader-panel.el-cascader-menu:first-child.el-scrollbar__wrapullilabel,.myCascader.el-cascader-panel.el-cascader-menu:first-child.el-scrollbar__wrapulli
- 如何使用最简单纯Css代码美化checkbox复选框、radios单选框和滑动按钮
最简洁的代码美化复选框、单选框和滑动按钮效果预览1.复选框.switch{margin:20px20px00;display:flex;align-items:center;width:auto;}.checkbox-input{display:none}.checkbox{-webkit-transition:background-color0.3s;transition:background-
- HTML中input输入框(详解输入框的用法)
码农白衣
前端知识htmlcss前端htmlcss
目录一、input介绍1.概念2.好处3.用法4.应用二、input语法1.文本输入框(type="text")2.密码输入框(type="password")3.数字输入框(type="number")4.电子邮件输入框(type="email")5.复选框(type="checkbox")6.单选按钮(type="radio")7.文件上传(type="file")8.隐藏字段(type="h
- vue项目中所使用的element-UI / echarts
Stephy_Yy
#调研#vue学习笔记
高清版思维导图见后台管理项目地址1.login登录页面表单在Form组件中,每一个表单域由一个Form-Item组件构成,表单域中可以放置各种类型的表单控件,包括Input、Select、Checkbox、Radio、Switch、DatePicker、TimePickerForm组件提供了表单验证的功能,只需要通过rules属性传入约定的验证规则,并将Form-Item的prop属性设置为需校验
- Element-ui el-tree 父节点不显示复选框 子节点显示复选框
鱼一直下m
Js前端
需求:父节点不显示复选框子节点显示复选框一.父节点不显示复选框子节点显示复选框(如图)二.改后效果(如图)三.上代码(如图)添加css样式.el-tree.el-tree-node.is-leaf+.el-checkbox.el-che
- 全网最最实用--教你用gradio搭网页、部署模型等(代码粘贴即用、不讲虚的)
绒绒毛毛雨
大模型算法microsoft前端语言模型人工智能ai
文章目录〇前言一、构建网页1.各个组件介绍a.文本输入和输出b.图像输入和输出c.音频输入和输出d.视频输入和输出e.文件上传和下载f.滑块(`Slider`)g.单选按钮(`Radio`)h.复选框(`CheckboxGroup`)j.数据表格(`Dataframe`)2.一个网页示例代码a.按钮使用指南(事件处理和回调)3.整个网页代码b.整个网页展示二、构建ai任务a.构建一个自己的大语言模
- vxe-table设置表格selectedRowKeys变更时,刷新列表勾选状态
柠檬花开_
vxetableselectedRowKeys动态表格
this.$refs.vuexTable.$refs.vxeTableInstance.clearCheckboxRow()
- tkinter中text属性_tkinter属性(总结)
俠之大者
tkinter中text属性
一、主要控件1.Button按钮。类似标签,但提供额外的功能,例如鼠标掠过、按下、释放以及键盘操作事件2.Canvas画布。提供绘图功能(直线、椭圆、多边形、矩形)可以包含图形或位图3.Checkbutton选择按钮。一组方框,可以选择其中的任意个(类似HTML中的checkbox)4.Entry文本框。单行文字域,用来收集键盘输入(类似HTML中的text)5.Frame框架。包含其他组件的纯容
- 自定义android checkbox的图标和文字
fuqinyijiu
android
1、首先自定义checkbox的图标,包括按下和非按下状态2、在布局文件中引用。其中android:button属性引用了自定义的checkbox样式android:paddingLeft属性定义了checkbox文字和图标之间的距离
- checkbox wpf 改变框的大小_C1DataGrid for WPF使用技巧之改变CheckBox列的外观
weixin_39551366
checkboxwpf改变框的大小
原标题:C1DataGridforWPF使用技巧之改变CheckBox列的外观在C1DataGrid中,如果包含一个DataGridCheckBoxColumn,您就会发现在Column的单元格中CheckBox是灰色的,因此它不能编辑。比如如下单元格是不可用的:这种不可用的状态是设计,是因为内部的ReadOnlyCheckBox类。现在如果想要改变这种样式,变成可编辑的状态。那么本文,就将改变不
- 按键精灵ios越狱脚本教程:多选框联动的ui界面
ii_best
iosuicocoa
以下是一个简单的iOS代码示例,使用Swift语言来创建一个包含多选框(复选框)的UI界面,并实现联动效果。importUIKitclassViewController:UIViewController{letcheckbox1=UIButton(type:.system)letcheckbox2=UIButton(type:.system)letcheckbox3=UIButton(type:.
- QT 自定义组件 界面跳转
子座
qt数据库开发语言
一、引用组件需要的类(头文件)1、按钮类QPushButton:普通按钮;QToolButton:工具按钮;QRadioButton:单选按钮;QCheckBox:复选按钮;QCommandLinkButton:命令连接按钮;2、布局类QHBoxLayout水平QVBoxLayout垂直QGridLayout网格QFormLayout表单QSrackedLayout.堆栈3、输出类QLabel:标
- Vue2——v-model 双向绑定的原理
AYANGIJ
javascriptvue.js前端
v-model是vue中进行数据双向绑定的指令,v-model本质就是:value+input方法的语法糖。可以通过model属性的prop和event属性来进行自定义。原生的v-model,会根据标签的不同生成不同的事件和属性。例如:text和textarea元素使用value属性和input事件checkbox和radio使用checked属性和change事件select字段将value作为
- 为什么要写super(props)
xiaohesong
原文:WhyDoWeWritesuper(props)?本文原文:为什么写render(props)我听说hooks最近很热。具有讽刺意味的是,我想通过描述有关类组件的有趣事实来开始这个博客。那会怎么样!这些陷阱对于有效地使用React并不重要。但是如果你想更深入地了解事情的运作方式,你可能会发现它们很有趣。这是第一个。我写过的super(props)比我知道的要多:classCheckboxex
- 【Pyqt】常用控件缩写
kook 1995
pyqt
Buttom按钮(Btn)CheckBox复选框(Chk)ColumnHeader视图列表头(Col)ComboBox组合框(Cbo)ContextMenu快捷菜单(Ctm)DataGrid数据网格控件(Dg)DataGridView数据网格视图控件(Dgv)DteTimePicker时间输入框(Dtp)DomainUpDown数值框(Dud)Form窗体(Frm)GroupBox组合框(Grp)
- jQuery 跨域访问的三种方式 No 'Access-Control-Allow-Origin' header is present on the reque
qiaolevip
每天进步一点点学习永无止境跨域众观千象
XMLHttpRequest cannot load http://v.xxx.com. No 'Access-Control-Allow-Origin' header is present on the requested resource. Origin 'http://localhost:63342' is therefore not allowed access. test.html:1
- mysql 分区查询优化
annan211
java分区优化mysql
分区查询优化
引入分区可以给查询带来一定的优势,但同时也会引入一些bug.
分区最大的优点就是优化器可以根据分区函数来过滤掉一些分区,通过分区过滤可以让查询扫描更少的数据。
所以,对于访问分区表来说,很重要的一点是要在where 条件中带入分区,让优化器过滤掉无需访问的分区。
可以通过查看explain执行计划,是否携带 partitions
- MYSQL存储过程中使用游标
chicony
Mysql存储过程
DELIMITER $$
DROP PROCEDURE IF EXISTS getUserInfo $$
CREATE PROCEDURE getUserInfo(in date_day datetime)-- -- 实例-- 存储过程名为:getUserInfo-- 参数为:date_day日期格式:2008-03-08-- BEGINdecla
- mysql 和 sqlite 区别
Array_06
sqlite
转载:
http://www.cnblogs.com/ygm900/p/3460663.html
mysql 和 sqlite 区别
SQLITE是单机数据库。功能简约,小型化,追求最大磁盘效率
MYSQL是完善的服务器数据库。功能全面,综合化,追求最大并发效率
MYSQL、Sybase、Oracle等这些都是试用于服务器数据量大功能多需要安装,例如网站访问量比较大的。而sq
- pinyin4j使用
oloz
pinyin4j
首先需要pinyin4j的jar包支持;jar包已上传至附件内
方法一:把汉字转换为拼音;例如:编程转换后则为biancheng
/**
* 将汉字转换为全拼
* @param src 你的需要转换的汉字
* @param isUPPERCASE 是否转换为大写的拼音; true:转换为大写;fal
- 微博发送私信
随意而生
微博
在前面文章中说了如和获取登陆时候所需要的cookie,现在只要拿到最后登陆所需要的cookie,然后抓包分析一下微博私信发送界面
http://weibo.com/message/history?uid=****&name=****
可以发现其发送提交的Post请求和其中的数据,
让后用程序模拟发送POST请求中的数据,带着cookie发送到私信的接入口,就可以实现发私信的功能了。
- jsp
香水浓
jsp
JSP初始化
容器载入JSP文件后,它会在为请求提供任何服务前调用jspInit()方法。如果您需要执行自定义的JSP初始化任务,复写jspInit()方法就行了
JSP执行
这一阶段描述了JSP生命周期中一切与请求相关的交互行为,直到被销毁。
当JSP网页完成初始化后
- 在 Windows 上安装 SVN Subversion 服务端
AdyZhang
SVN
在 Windows 上安装 SVN Subversion 服务端2009-09-16高宏伟哈尔滨市道里区通达街291号
最佳阅读效果请访问原地址:http://blog.donews.com/dukejoe/archive/2009/09/16/1560917.aspx
现在的Subversion已经足够稳定,而且已经进入了它的黄金时段。我们看到大量的项目都在使
- android开发中如何使用 alertDialog从listView中删除数据?
aijuans
android
我现在使用listView展示了很多的配置信息,我现在想在点击其中一条的时候填出 alertDialog,点击确认后就删除该条数据,( ArrayAdapter ,ArrayList,listView 全部删除),我知道在 下面的onItemLongClick 方法中 参数 arg2 是选中的序号,但是我不知道如何继续处理下去 1 2 3
- jdk-6u26-linux-x64.bin 安装
baalwolf
linux
1.上传安装文件(jdk-6u26-linux-x64.bin)
2.修改权限
[root@localhost ~]# ls -l /usr/local/jdk-6u26-linux-x64.bin
3.执行安装文件
[root@localhost ~]# cd /usr/local
[root@localhost local]# ./jdk-6u26-linux-x64.bin&nbs
- MongoDB经典面试题集锦
BigBird2012
mongodb
1.什么是NoSQL数据库?NoSQL和RDBMS有什么区别?在哪些情况下使用和不使用NoSQL数据库?
NoSQL是非关系型数据库,NoSQL = Not Only SQL。
关系型数据库采用的结构化的数据,NoSQL采用的是键值对的方式存储数据。
在处理非结构化/半结构化的大数据时;在水平方向上进行扩展时;随时应对动态增加的数据项时可以优先考虑使用NoSQL数据库。
在考虑数据库的成熟
- JavaScript异步编程Promise模式的6个特性
bijian1013
JavaScriptPromise
Promise是一个非常有价值的构造器,能够帮助你避免使用镶套匿名方法,而使用更具有可读性的方式组装异步代码。这里我们将介绍6个最简单的特性。
在我们开始正式介绍之前,我们想看看Javascript Promise的样子:
var p = new Promise(function(r
- [Zookeeper学习笔记之八]Zookeeper源代码分析之Zookeeper.ZKWatchManager
bit1129
zookeeper
ClientWatchManager接口
//接口的唯一方法materialize用于确定那些Watcher需要被通知
//确定Watcher需要三方面的因素1.事件状态 2.事件类型 3.znode的path
public interface ClientWatchManager {
/**
* Return a set of watchers that should
- 【Scala十五】Scala核心九:隐式转换之二
bit1129
scala
隐式转换存在的必要性,
在Java Swing中,按钮点击事件的处理,转换为Scala的的写法如下:
val button = new JButton
button.addActionListener(
new ActionListener {
def actionPerformed(event: ActionEvent) {
- Android JSON数据的解析与封装小Demo
ronin47
转自:http://www.open-open.com/lib/view/open1420529336406.html
package com.example.jsondemo;
import org.json.JSONArray;
import org.json.JSONException;
import org.json.JSONObject;
impor
- [设计]字体创意设计方法谈
brotherlamp
UIui自学ui视频ui教程ui资料
从古至今,文字在我们的生活中是必不可少的事物,我们不能想象没有文字的世界将会是怎样。在平面设计中,UI设计师在文字上所花的心思和功夫最多,因为文字能直观地表达UI设计师所的意念。在文字上的创造设计,直接反映出平面作品的主题。
如设计一幅戴尔笔记本电脑的广告海报,假设海报上没有出现“戴尔”两个文字,即使放上所有戴尔笔记本电脑的图片都不能让人们得知这些电脑是什么品牌。只要写上“戴尔笔
- 单调队列-用一个长度为k的窗在整数数列上移动,求窗里面所包含的数的最大值
bylijinnan
java算法面试题
import java.util.LinkedList;
/*
单调队列 滑动窗口
单调队列是这样的一个队列:队列里面的元素是有序的,是递增或者递减
题目:给定一个长度为N的整数数列a(i),i=0,1,...,N-1和窗长度k.
要求:f(i) = max{a(i-k+1),a(i-k+2),..., a(i)},i = 0,1,...,N-1
问题的另一种描述就
- struts2处理一个form多个submit
chiangfai
struts2
web应用中,为完成不同工作,一个jsp的form标签可能有多个submit。如下代码:
<s:form action="submit" method="post" namespace="/my">
<s:textfield name="msg" label="叙述:">
- shell查找上个月,陷阱及野路子
chenchao051
shell
date -d "-1 month" +%F
以上这段代码,假如在2012/10/31执行,结果并不会出现你预计的9月份,而是会出现八月份,原因是10月份有31天,9月份30天,所以-1 month在10月份看来要减去31天,所以直接到了8月31日这天,这不靠谱。
野路子解决:假设当天日期大于15号
- mysql导出数据中文乱码问题
daizj
mysql中文乱码导数据
解决mysql导入导出数据乱码问题方法:
1、进入mysql,通过如下命令查看数据库编码方式:
mysql> show variables like 'character_set_%';
+--------------------------+----------------------------------------+
| Variable_name&nbs
- SAE部署Smarty出现:Uncaught exception 'SmartyException' with message 'unable to write
dcj3sjt126com
PHPsmartysae
对于SAE出现的问题:Uncaught exception 'SmartyException' with message 'unable to write file...。
官方给出了详细的FAQ:http://sae.sina.com.cn/?m=faqs&catId=11#show_213
解决方案为:
01
$path
- 《教父》系列台词
dcj3sjt126com
Your love is also your weak point.
你的所爱同时也是你的弱点。
If anything in this life is certain, if history has taught us anything, it is
that you can kill anyone.
不顾家的人永远不可能成为一个真正的男人。 &
- mongodb安装与使用
dyy_gusi
mongo
一.MongoDB安装和启动,widndows和linux基本相同
1.下载数据库,
linux:mongodb-linux-x86_64-ubuntu1404-3.0.3.tgz
2.解压文件,并且放置到合适的位置
tar -vxf mongodb-linux-x86_64-ubun
- Git排除目录
geeksun
git
在Git的版本控制中,可能有些文件是不需要加入控制的,那我们在提交代码时就需要忽略这些文件,下面讲讲应该怎么给Git配置一些忽略规则。
有三种方法可以忽略掉这些文件,这三种方法都能达到目的,只不过适用情景不一样。
1. 针对单一工程排除文件
这种方式会让这个工程的所有修改者在克隆代码的同时,也能克隆到过滤规则,而不用自己再写一份,这就能保证所有修改者应用的都是同一
- Ubuntu 创建开机自启动脚本的方法
hongtoushizi
ubuntu
转载自: http://rongjih.blog.163.com/blog/static/33574461201111504843245/
Ubuntu 创建开机自启动脚本的步骤如下:
1) 将你的启动脚本复制到 /etc/init.d目录下 以下假设你的脚本文件名为 test。
2) 设置脚本文件的权限 $ sudo chmod 755
- 第八章 流量复制/AB测试/协程
jinnianshilongnian
nginxluacoroutine
流量复制
在实际开发中经常涉及到项目的升级,而该升级不能简单的上线就完事了,需要验证该升级是否兼容老的上线,因此可能需要并行运行两个项目一段时间进行数据比对和校验,待没问题后再进行上线。这其实就需要进行流量复制,把流量复制到其他服务器上,一种方式是使用如tcpcopy引流;另外我们还可以使用nginx的HttpLuaModule模块中的ngx.location.capture_multi进行并发
- 电商系统商品表设计
lkl
DROP TABLE IF EXISTS `category`; -- 类目表
/*!40101 SET @saved_cs_client = @@character_set_client */;
/*!40101 SET character_set_client = utf8 */;
CREATE TABLE `category` (
`id` int(11) NOT NUL
- 修改phpMyAdmin导入SQL文件的大小限制
pda158
sqlmysql
用phpMyAdmin导入mysql数据库时,我的10M的
数据库不能导入,提示mysql数据库最大只能导入2M。
phpMyAdmin数据库导入出错: You probably tried to upload too large file. Please refer to documentation for ways to workaround this limit.
- Tomcat性能调优方案
Sobfist
apachejvmtomcat应用服务器
一、操作系统调优
对于操作系统优化来说,是尽可能的增大可使用的内存容量、提高CPU的频率,保证文件系统的读写速率等。经过压力测试验证,在并发连接很多的情况下,CPU的处理能力越强,系统运行速度越快。。
【适用场景】 任何项目。
二、Java虚拟机调优
应该选择SUN的JVM,在满足项目需要的前提下,尽量选用版本较高的JVM,一般来说高版本产品在速度和效率上比低版本会有改进。
J
- SQLServer学习笔记
vipbooks
数据结构xml
1、create database school 创建数据库school
2、drop database school 删除数据库school
3、use school 连接到school数据库,使其成为当前数据库
4、create table class(classID int primary key identity not null)
创建一个名为class的表,其有一

 <
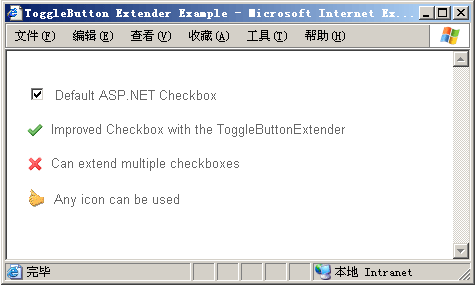
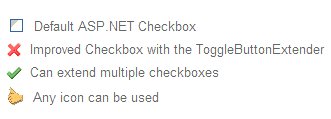
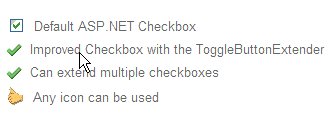
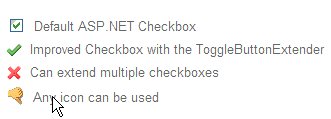
atlasToolkit:ToggleButtonExtender
ID
="ToggleButtonExtender2"
runat
="server"
>
<
atlasToolkit:ToggleButtonExtender
ID
="ToggleButtonExtender2"
runat
="server"
>

 <
atlasToolkit:ToggleButtonProperties
<
atlasToolkit:ToggleButtonProperties 
 TargetControlID
="CheckBox1"
TargetControlID
="CheckBox1"

 ImageWidth
="19"
ImageWidth
="19"

 ImageHeight
="19"
ImageHeight
="19"

 UncheckedImageUrl
="ToggleButton_Unchecked.gif"
UncheckedImageUrl
="ToggleButton_Unchecked.gif"

 CheckedImageUrl
="ToggleButton_Checked.gif"
>
CheckedImageUrl
="ToggleButton_Checked.gif"
>

 </
atlastoolkit:ToggleButtonProperties
>
</
atlastoolkit:ToggleButtonProperties
>

 </
atlasToolkit:ToggleButtonExtender
>
</
atlasToolkit:ToggleButtonExtender
>
 <%
@ Register Assembly="AtlasControlToolkit"
<%
@ Register Assembly="AtlasControlToolkit" 
 Namespace="AtlasControlToolkit"
Namespace="AtlasControlToolkit" 
 TagPrefix="atlastoolkit"
%>
TagPrefix="atlastoolkit"
%>
 <
div
class
="togglebutton"
>
<
div
class
="togglebutton"
>

 <
asp:CheckBox
ID
="CheckBox1"
runat
="server"
<
asp:CheckBox
ID
="CheckBox1"
runat
="server"

 Text
="Default ASP.NET Checkbox"
/><
br
/><
br
/>
Text
="Default ASP.NET Checkbox"
/><
br
/><
br
/>

 <
asp:CheckBox
ID
="CheckBox2"
runat
="server"
<
asp:CheckBox
ID
="CheckBox2"
runat
="server"

 Text
="Improved Checkbox with the ToggleButtonExtender"
/><
br
/><
br
/>
Text
="Improved Checkbox with the ToggleButtonExtender"
/><
br
/><
br
/>

 <
asp:CheckBox
ID
="CheckBox3"
runat
="server"
<
asp:CheckBox
ID
="CheckBox3"
runat
="server"

 Checked
="true"
Text
="Can extend multiple checkboxes"
/><
br
/>
Checked
="true"
Text
="Can extend multiple checkboxes"
/><
br
/>

 <
asp:CheckBox
ID
="CheckBox4"
runat
="server"
<
asp:CheckBox
ID
="CheckBox4"
runat
="server"

 Text
="Any icon can be used"
/>
Text
="Any icon can be used"
/>

 </
div
>
</
div
>
 <
atlastoolkit:ToggleButtonExtender
ID
="ToggleButtonExtender1"
runat
="server"
>
<
atlastoolkit:ToggleButtonExtender
ID
="ToggleButtonExtender1"
runat
="server"
>

 <
atlastoolkit:ToggleButtonProperties
<
atlastoolkit:ToggleButtonProperties 
 TargetControlID
="CheckBox2"
TargetControlID
="CheckBox2"

 CheckedImageUrl
="images/checked.png"
CheckedImageUrl
="images/checked.png"

 UncheckedImageUrl
="images/unchecked.png"
UncheckedImageUrl
="images/unchecked.png"

 ImageHeight
="16"
ImageWidth
="16"
>
ImageHeight
="16"
ImageWidth
="16"
>

 </
atlastoolkit:ToggleButtonProperties
>
</
atlastoolkit:ToggleButtonProperties
>

 <
atlastoolkit:ToggleButtonProperties
<
atlastoolkit:ToggleButtonProperties 
 TargetControlID
="CheckBox3"
TargetControlID
="CheckBox3"

 CheckedImageUrl
="images/checked.png"
CheckedImageUrl
="images/checked.png"

 UncheckedImageUrl
="images/unchecked.png"
UncheckedImageUrl
="images/unchecked.png"

 ImageHeight
="16"
ImageWidth
="16"
>
ImageHeight
="16"
ImageWidth
="16"
>

 </
atlastoolkit:ToggleButtonProperties
>
</
atlastoolkit:ToggleButtonProperties
>

 <
atlastoolkit:ToggleButtonProperties
<
atlastoolkit:ToggleButtonProperties 
 TargetControlID
="CheckBox4"
TargetControlID
="CheckBox4"

 CheckedImageUrl
="images/ToggleButton_Checked.gif"
CheckedImageUrl
="images/ToggleButton_Checked.gif"

 UncheckedImageUrl
="images/ToggleButton_Unchecked.gif"
UncheckedImageUrl
="images/ToggleButton_Unchecked.gif"

 ImageHeight
="19"
ImageWidth
="19"
>
ImageHeight
="19"
ImageWidth
="19"
>

 </
atlastoolkit:ToggleButtonProperties
>
</
atlastoolkit:ToggleButtonProperties
>

 </
atlastoolkit:ToggleButtonExtender
>
</
atlastoolkit:ToggleButtonExtender
>
 <style type="text/css">
<style type="text/css">
 body
{
body
{
 font:normal 10pt/13pt Arial, Verdana, Helvetica, sans-serif;
font:normal 10pt/13pt Arial, Verdana, Helvetica, sans-serif;
 color:#666;
color:#666;
 margin:20px;
margin:20px;
 }
}

 .togglebutton
{
.togglebutton
{
 padding-top:13px;
padding-top:13px;
 }
}

 .togglebutton label
{
.togglebutton label
{
 padding-left:8px;
padding-left:8px;
 }
}

 </style>
</style>