React基础学习
1. React简介
- React 起源于 Facebook 的内部项目,因为该公司对市场上所有 JavaScript MVC 框架,都不满意,就决定自己写一套,用来架设 Instagram 的网站。做出来以后,发现这套东西很好用,就在2013年5月开源了
- React 是一个用于构建用户界面的 JAVASCRIPT 库。
- React主要用于构建UI,很多人认为 React 是 MVC 中的 V(视图)
- React 拥有较高的性能,代码逻辑非常简单,越来越多的人已开始关注和使用它
React中文官网
React英文官网
1.1 为什么要学React
- 使用组件化开发方式,符合现代Web开发的趋势
- 技术成熟,社区完善,配件齐全,适用于大型Web项目(生态系统健全)
- 灵活性和响应性,React提供最大的灵活性和响应能力。
- 虚拟DOM及Diff算法提供很好的性能。
- 可拓展性,由于其灵活的结构和可拓展性,React已被证明对大型应用程序更友好。
- 不断发展:React得到Facebook专业开发人员的支持,他们不断寻找改进方法致力于使其更先进。
- 丰富的JavaScript库,来自世界各地的贡献者正在努力添加更多功能。
- Web或移动平台:React提供React Native平台,可以通过相同的React组件模型为iOS和Android开发本机呈现的应用程序。
特别是当
需要构建移动应用程序
需要构建大型应用程序
轻量级,易于版本迁移
专业和出色的社区支持,以解决任何问题React是更理想的选择
除Facebook,Instagram,Netflix,微软等众多国际知名互联网公司都是React.js的拥趸者外,国内很多主流互联网公司如腾讯、蚂蚁金服、京东、360、美团、携程等也在用 React ,即使有大厂由于业务等原因不直接使用,但仍没有脱离React社区。
所以对于每个想进大厂的前端开发者来说,React是个绕不过的坎。React相关问题基本是面试必考,疏于React技术栈的学习会大大降低个人竞争力。如果你能深入理解React的灵魂,包括虚拟DOM, JSX ,函数式编程和immutable,单向数据流,组件化抽象,生命周期等,在面对其他轮子时你也能做到得心应手。
1.2 React特点
- 声明式设计 −React采用声明范式,可以轻松描述应用。
- 命令式编程:命令“机器”如何去做事情(how),这样不管你想要的是什么(what),它都会按照你的命令实现。
- 声明式编程:告诉“机器”你想要的是什么(what),让机器想出如何去做(how)
- 高效 −React通过对DOM的模拟,最大限度地减少与DOM的交互。
- 灵活 −React可以与已知的库或框架很好地配合。
- JSX − JSX 是 JavaScript 语法的扩展。React 开发不一定使用 JSX ,但我们建议使用它。
- 组件 − 通过 React 构建组件,使得代码更加容易得到复用,能够很好的应用在大项目的开发中。
- 单向响应的数据流 − React 实现了单向响应的数据流,从而减少了重复代码,这也是它为什么比传统数据绑定更简单。
1.3 React对比Vue.js
- 首先,这两个框架,都是以组件化的思想进行开发的!
- 什么是组件化:组件化,就是站在UI的角度,将一个页面拆分为多个互不相关的小组件;将来,我们可以很方便的去引用自己需要的组件,组件只需要定义一次,即可在任何地方去任意的使用。
- 组件化的好处:随着项目规模扩大,开发会越来越方便;因为组件都是现成的;维护起来比较方便,只需要把组件一修改,那么所有引用组件的地方,都被修改了!对于扩展也方便;
- Vue.js是如何实现组件化的呢:在vue.js中,通过一个后缀名为
.vue的文件实现组件化;- template 定义组件的结构
- script 定义组件的行为
- style 定义组件的样式
- 在React中如何实现组件化呢:其实,在React中,实现组件化的思想和vue不一样,并没有一个像
.vue这样的模板文件,所以,也就没有 tempalte,script,style这些概念- 在React中,直接使用JS这门语言,来实现组件化,所有的组件结构、组件的行为、组件的样式,都可以通过JS直接来进行定义;
- 所以说,在React的学习过程中,只要你会基本的JS,就能够开始学习React!
- 只要你会用JS,那么就会定义React的组件;
- 从开发团队上进行对比:
- React的开发团队,是Facebook官方大牛团队,团队技术实力雄厚;
- Vue:第一个版本,主要是作者尤雨溪进行维护的,所以1.X的版本体验并不是很好;但是从2.X版本开始,vue.js也有了一个自己开发维护团队,但是实力之间还是有一定差距的;
- 从社区方面进行对比:
- 由于React开源时间比较早,2013年就开源了,所以它的社区很完善,周边的一些相关插件比较完善;在社区中,相关的文档特别完善,而且一些Bug或者一些开发中常见的坑,好多人都已经踩过了,有了一套完整的技术解决方案;
- Vue近两年才推出来,所以开源时间不如React,社区相对较小一些,一些相关的文档、插件、Bug的解决方案不如React多;会导致有一些问题,在网上或者社区中找不到对应的解决方案;
- 从移动App开发方面:
- 使用React这门技术,可以分分钟转到ReactNative的开发中;通过React的语法,也为开发人员提供了移动端App开发的体验;
- VUE 这门技术,也提供了无缝的转移到移动端开发的体验,通过weex可以使用VUE的语法,进行移动端APP开发
1.4 React核心概念
- 虚拟DOM(Virtual DOM)
- Diff算法(Diff Algorithm)
- 单向数据流渲染(Data Flow)
- 组件生命周期
- JSX
- 一切皆为组件
2. 搭建开发环境
mkdir react-demo
cd react-demo
npm init -y
npm install react react-dom -S
npm install webpack webpack-cli webpack-dev-server babel babel-cli babel-core babel-loader@7 babel-preset-react babel-preset-env babel-preset-es2015 -D (解析jsx和es6语法)
注意:babel 6.x版本必须安装babel-loader@7 babel 7.x 必须安装babel-loader@8
- webpack.config.js
module.exports = {
entry: './main.js',
output: {
path: '/',
filename: 'index.js',
},
module: {
rules: [{
test: /\.js?$/,
exclude: /(node_modules)/,
use: {
loader: 'babel-loader',
options: {
presets: ['env', 'react', 'es2015']
}
}
}]
}
}
-
index.html
<html lang="en"> <head> <meta charset="UTF-8"> <title>React Apptitle> head> <body> <div id="root">div> <script src="index.js">script> body> html> -
main.js
// React 是 React 库的入口 // React组件可以通过扩展 React.Component来定义 import React, { Component } from 'react'; // react-dom 包提供了 DOM 特定的方法,可以在你的应用程序的顶层使用,如果你需要的话,也可以作为 React模型 之外的特殊操作DOM的接口。 但大多数组件应该不需要使用这个模块。 import ReactDom from 'react-dom'; class App extends Component { render() { return <h1> Hello, world! </h1> } } // 渲染一个 React 元素到由 container 提供的 DOM 中,并且返回组件的一个 引用 ReactDom.render( <App />, document.getElementById('root') ) -
package.json
"start": "webpack-dev-server --inline --hot --open --port 8090 --mode development"
3. create-react-app
React脚手架 (Facebook官方出品)
npm install -g create-react-app 全局全装脚手架工具
create-react-app my-testproject 生成项目模板,其中my-testproject是项目名称,随意定义
cd my-testproject
npm start or yarn start
4. React版hello world
import React, { Component } from 'react';
import ReactDOM from 'react-dom';
// 强调组件的创建方式,里面模板jsx创建的方式
class App extends Component {
render() {
return (
Hello, World.
);
}
}
ReactDOM.render(5. JSX
5.1 什么是JSX/基本使用
JSX 是一种类似 XML 语法的语法扩展,可以被编译成“合法”的 JavaScript 代码。
那么如何用一段“合法”的 JavaScript 代码来描述这段 JSX 呢?那么让我们把一个 DOM 抽象成一个 JavaScript 对象,用对象的属性来描述这个 DOM 的结构,比如标签名、属性、子 DOM 等等。我们尝试用 JavaScript 对象来描述第一个例子中的 JSX。
{
type: 'div',
props: null,
children: [
{
type: 'span',
text: 'Hello, World.'
}
]
}
5.2 JSX 嵌套元素
注意:只能包含一个根节点
ReactDOM.render(
// 模板只能包含一个根节点
<div>
<h1>hello</h1>
<h2>jack</h2>
</div>,
document.getElementById('root')
);
5.3 JSX 表达式
import React from 'react';
import ReactDom from 'react-dom';
function formatName(user) {
return user.firstName + ' ' + user.lastName;
}
const user = {
firstName: '张',
lastName: '三'
};
let num = 2
ReactDom.render(
// 表达式只能放在大括号中,注意和vue一样,同样不支持if else语句
// 如果里面放对象,会报错:Objects are not valid as a React child
<div>
<p>{ 1 + 1}</p>
<p>{ '李' + '宁' }</p>
<h1>hello {formatName(user)}</h1>
<p>{num % 2 === 0 ? '偶数' : '奇数'}</p>
</div>,
document.getElementById('root')
)
5.4 JSX注释
{
// 这里是单行注释
}
{
/*
这里是多行注释
这里是多行注释
这里是多行注释
这里是多行注释
*/
}
5.5 JSX属性
因为 JSX 的特性更接近 JavaScript 而不是 HTML , 所以 React DOM 使用 camelCase 小驼峰命名 来定义属性的名称,而不是使用 HTML 的属性名称
- html的class属性改为className
- html中label标签的for属性改为htmlFor
- 标签中的自定义属性使用**data-**开头 查看详情
import React from 'react';
import ReactDom from 'react-dom';
const user = {
avatar: './avatar.jpg'
}
ReactDom.render(
<div>
<h1>hello</h1>
<h2>jack</h2>
<img src={user.avatar}></img>
{
// class ==> className
// for ==> htmlFor
// 自定义属性需要以data-开头,规范
}
<p className="myStyle">类名</p>
<label htmlFor="male">Male</label>
<input type="radio" name="sex" id="male" />
<p data-mytest="123">自定义属性</p>
</div>,
document.getElementById('root')
)
5.6 Boolean属性
一些常用的属性例如 disabled checked 等,我们可以省略值来表示为 true。
就等同于
5.7 使用ES6 拓展运算符
我们可以直接将一个 JavaScript 对象里的属性作为元素的属性合并,使用 ES6 的 rest 特性。
import React, { Component } from 'react';
const props = {
className: 'app',
id: 'app',
'data-root': 'root'
}
class App extends Component {
render() {
return (
hello world
);
}
}
export default App;
渲染的 DOM :
5.8 JSX行内样式
import React from 'react';
import ReactDom from 'react-dom';
let myStyle = {
// React会自动在数值后面加上px
// 非数值的属性值都要加上引号
// 连字符的属性改为驼峰命名
fontSize: 100,
color: '#FF0000'
}
ReactDom.render(
<div>
<h1>hello</h1>
<h2 style={myStyle}>jack</h2>
</div>,
document.getElementById('root')
)
5.9 React.createElement()
那么我们第一个例子中的代码,在编译后就会变成这样一段“合法”的 JavaScript 代码。
// React.createElement 方法的作用,就是使用JS创建内存中的虚拟DOM,生成一些普通的对象
// 这个方法接收至少三个参数:
// 第一个参数: 指定要创建的元素标签类型[string]
// 第二个参数: 指定要创建的元素身上的属性[对象/null]
// 第三个参数: 指定当前创建的元素的子元素
class App extends Component {
render() {
return (
React.createElement(
'div',
null,
React.createElement(
'span',
null,
'Hello, World.'
)
)
);
}
}
createElement 这个函数会将入参进行处理,最终返回一个以 JavaScript 对象为基础的结构描述我们最终想要得到的 DOM 对象。最终,通过 ReactDOM.render 方法,将所得到的 JavaScript 对象转换成真正的 DOM。
到此,我们知道了,我们所写的 JSX,其实最终都会被编译成为 JavaScript 对象,正是因为这层的抽象,所以使跨平台成为了可能,对于所有拥有 JavaScript 运行环境的平台,我们都可以执行它。
此外,因为将它抽象成了 JavaScript 对象,所以我们也可以更方便地进行 diff/patch(React中的比对算法,用于比对后更新DOM结构)。而不是当数据产生变化的时候,我们直接去比对处理 DOM,这也很大程度上优化了它的性能。
6. 组件的创建
6.1 组件-函数创建组件
- 组件名称必须以大写字母开头,用于区分 DOM 元素与组件元素
- 标签必须闭合(但标签双标签都可以)
- jsx必须由一个标签包裹
import React, { Component } from 'react'
const Hello = () => {
return <div>hello world</div>
}
export class App extends Component {
render() {
return (
<div>
<Hello></Hello>
</div>
)
}
}
export default App
6.2 组件-类创建组件
6.2.1 es6 类的学习
function Father(firstName) {
this.firstName = firstName
}
Father.prototype.getFirstName = function () {
console.log(this.firstName);
}
Father.sayHello = function () {
console.log('我是father');
}
function Son(firstName) {
this.firstName = firstName;
}
let father = new Father('李');
father.getFirstName();
Father.sayHello();
Son.prototype = father;
let son = new Son('李2');
son.getFirstName();
class Father {
// 构造函数,通过new命令生成对象实例时,自动调用该方法。
constructor(firstName) {
this.firstName = firstName
}
getFirstName() {
console.log(this.firstName);
}
// static 关键字定义静态方法,不能被实例继承(但可以被类继承),只能通过类来调用
// 静态方法中的this指向的是类,而不是实例
static sayHello() {
console.log('我是father');
}
}
class Son extends Father {
constructor(firstName) {
super(firstName);
console.log('son');
}
}
let father = new Father('王');
father.getFirstName();
Father.sayHello();
let son = new Son('王2');
son.getFirstName();
6.2.2 React.Component 类
import React, { Component } from 'react'
class Hello extends Component {
render() {
return (
<div>
hello world
</div>
)
}
}
export class App extends Component {
render() {
return (
<div>
<Hello></Hello>
</div>
)
}
}
export default App
组件类的组成必须有 render 方法,并且在 render 方法内返回 JSX。
渲染组件内容时,经常会使用到条件渲染。if/else 三元运算符 短路运算符
6.3 组件树
组件和组件可以结合在一起,组件的内部又可以使用其他组件,这样组合嵌套后,就构成了一个所谓的组件树。
我们希望设计组件时能保证组件的专一性即:一个组件只专注做一件事
一个复杂的功能如果可以拆分成等多个小功能,那就可以将每个小功能封装成一个组件,然后通过组件的嵌套/组合实现复杂功能。
当然也不是拆分的越细、颗粒度越小越好,能控制在一个可控的范围内即可。
6.4 组件中的事件处理
-
React 事件使用驼峰命名
-
通过 JSX , 你传递一个函数作为事件处理程序
<button onClick={activateLasers}> Activate Lasers button> -
绑定this(类方法中没有绑定this)
-
在构造函数中绑定(建议),这样的好处是仅绑定一次,不存在无用的重复绑定. ⭐
class Hello extends Component { constructor(props) { super(props) this.sayHello = this.sayHello.bind(this) } sayHello() { console.log('hello world!'); } render() { return ( <div> <button onClick={this.sayHello}>问好</button> </div> ) } } -
使用箭头函数(属性初始化语法),箭头函数没有 this,所以需要继承定义箭头函数所在的作用域的 this
class Hello extends Component { sayHello = () => { console.log('hello world!'); } render() { return ( <div> {/* // 不推荐 每次调用 onClick 事件时都会生成一个新的函数 */} <button onClick={this.sayHello}>问好</button> </div> ) } } -
bind.
bind方法返回一个函数,函数的 this 指向 bind 的第一个参数。缺点是每次调用 onClick 事件时都会生成一个新的函数。class Hello extends Component { sayHello() { console.log('hello world!'); } render() { return ( <div> <button onClick={this.sayHello.bind(this)}>问好</button> </div> ) } }
-
6.5 state
作用:用来给组件提供组件内部使用的数据
注意:
- 只有通过class创建的组件才具有状态
- 状态是私有的,完全由组件来控制
import React, {Component} from 'react';
import ReactDom from 'react-dom';
class Hello extends Component {
constructor(props) {
super(props)
this.state = {
msg: 'hello world'
}
this.changeMsg = this.changeMsg.bind(this)
}
changeMsg() {
this.setState({
msg: 'hello itcast'
})
}
render() {
return (
<div>
<p>{this.state.msg}</p>
<button onClick={this.changeMsg}>点击改变msg</button>
</div>
)
}
}
export default class App extends Component {
render () {
return (
<div>
<Hello/>
</div>
)
}
}
-
唯一可以分配 this.state 的地方是构造函数。
-
不要直接修改 state(状态), 类似于这样
this.state.comment = 'Hello',用setState()代替:this.setState({comment: 'Hello'}) -
this.setState()方法更新是异步的,此时需要给它传递第二个参数,即一个回调来在更新之后执行,即this.setState({}, callback)
import React, {Component} from 'react'; class Hello extends Component { constructor(props) { super(props) this.state = { msg: 'hello world' } this.changeMsg = this.changeMsg.bind(this) } changeMsg() { console.log(this.state); this.setState({ msg: 'hello itcast' }) // this.setState()是异步的,所以这里的console.log打印出来并不是想要的。出现这种情况是因为 react 并不会马上修改 state,而是将这个对象放入队列,且一个生命周期内所有的 setState 方法都会合并操作。因此你并不需要担心写多个 setState 带来性能问题。 console.log(this.state) } render() { return ( <div> <p>{this.state.msg}</p> <button onClick={this.changeMsg}>点击改变msg</button> </div> ) } } export default class App extends Component { render () { return ( <div> <Hello/> </div> ) } } -
this.setState()接收函数作为参数
this.setState({ msg: this.state.msg + '1111' }) this.setState({ msg: this.state.msg + '1111' }) // 解决方式,换成一个函数作为参数 this.setState((prevState) => { console.log(prevState); return { msg: prevState.msg + '1111' } }) -
组件的 state(状态) 可以向下传递,作为其子组件的 props(属性),通常称为一个“从上到下”,或者“单向”的数据流
6.6 props
作用:props给组件传递数据,一般用在父子组件之间
基础用法
函数式组件和类组件中属性的传递
// 函数式组件
import React, {Component} from 'react';
const Hello = (props) => {
return (
{props.name}: {props.age}
)
}
const obj = {
name: 'rose',
age: 19
}
export default class App extends Component {
render () {
return (
)
}
}
// 类组件
import React, {Component} from 'react';
class Hello extends Component {
render() {
return (
{this.props.name}: {this.props.age}
)
}
}
const obj = {
name: 'rose',
age: 19
}
export default class App extends Component {
render () {
return (
)
}
}
props.children
props.children 是 React 内置的 prop,它代表组件的子组件的集合.
class Hello extends Component {
render() {
return (
hello {this.props.children}
)
}
}
// Hello组件innerHTML部分的内容会被传入children
world
props不可变
注意:props是只读的,无法给props添加或修改属性。如this.props.name = 'jack'是不可行的。当然修改还是需要的,不可以在组件内修改 props,我们可以更改传入的 props,这样组件接受到了新的 props 后就可以主动渲染。
默认属性
给类(或者函数)绑定一个defaultProps属性。例如:
Hello.defaultProps = {
name: 'jack'
}
// 或者
class Hello extends Component {
static defaultProps = {
name: 'rose'
}
render() {
return (
hello {this.props.name}
)
}
}
属性校验
npm i prop-types -S
import PropTypes from 'prop-types'
Hello.propTypes = {
optionalArray: PropTypes.array,
optionalBool: PropTypes.bool,
optionalFunc: PropTypes.func,
optionalNumber: PropTypes.number,
optionalObject: PropTypes.object,
optionalString: PropTypes.string,
optionalSymbol: PropTypes.symbol,
optionalAny: PropTypes.any,
optionalRequired: PropTypes.any.isRequired,
}
props vs state
相同
- 二者都作为 React 内更新视图的依据,只有它们变化时,React 才会进行相应的更新。
- 二者都不可以通过直接赋值的方式更新。
- 二者都可以使用任意类型的值。
- 二者都可以设置默认值。
不同
- 更新方式不同:state 通过
setState方法更新(只能在组件内部更新),props 则通过更新传入的值实现(组件内不可变)。 - state 只维护组件内部的状态,props 让外部维护组件的状态。
总结:尽量少用state,尽量多用props,这样既能提高组件的可复用性,又能降低维护成本。
6.7 函数式组件和类组件的区别
不同:类允许我们在其中添加本地状态(state)和生命周期钩子
相同:里面props是只读的,无法修改
重点:我们在开发的时候,凡是没有state的组件,就一定要使用函数式组件。为什么呢?因为使用函数的方式创建的组件更易于测试和数据的维护。也就是说,只要我们的组件没有state,我们就要使用函数式组件(也叫无状态组件)
7. 案例:评论列表
import React, { Component } from 'react'
export default class Home extends Component{
constructor(props) {
super(props)
this.state = {
commentList: [
{ user: '张三', content: '哈哈,沙发' },
{ user: '张三2', content: '哈哈,板凳' },
{ user: '张三3', content: '哈哈,凉席' },
{ user: '张三4', content: '哈哈,砖头' },
{ user: '张三5', content: '哈哈,楼下山炮' }
]
}
}
createComments = () => {
return this.state.commentList.map((item, index) => {
return (
<div key={index}>
<h3>评论人:{item.user}</h3>
<div>评论内容:{item.content}</div>
</div>
)
})
}
render() {
return (
<div>
<h1>评论案例列表</h1>
<div>
{this.createComments()}
</div>
</div>
)
}
}
改造版本:
import React, { Component } from 'react'
const Comment = (props) => {
return (
<div>
<h3>评论人:{props.user}</h3>
<div>评论内容:{props.content}</div>
</div>
)
}
const NumberList = (props) => {
return props.list.map((item, index) => {
return <Comment {...item} key={index}/>
})
}
export default class Home extends Component{
constructor(props) {
super(props)
this.state = {
commentList: [
{ user: '张三', content: '哈哈,沙发' },
{ user: '张三2', content: '哈哈,板凳' },
{ user: '张三3', content: '哈哈,凉席' },
{ user: '张三4', content: '哈哈,砖头' },
{ user: '张三5', content: '哈哈,楼下山炮' }
]
}
}
// createComments = () => {
// return this.state.commentList.map((item, index) => 8. Virtual DOM
- DOM
- 浏览器渲染流程
-
什么是Virtual DOM
在React中,render执行的结果得到的并不是真正的DOM节点,结果仅仅是轻量级的JavaScript对象,我们称之为virtual DOM。类似于下面这种:
{ type: 'div', props: null, children: [ { type: 'span', text: 'Hello, World.' } ] }虚拟DOM是React的一大亮点,具有batching(批处理)和高效的Diff算法。这让我们可以无需担心性能问题而”毫无顾忌”的随时“刷新”整个页面,由虚拟 DOM来确保只对界面上真正变化的部分进行实际的DOM操作。在实际开发中基本无需关心虚拟DOM是如何运作的,但是理解其运行机制不仅有助于更好的理解React组件的生命周期,而且对于进一步优化 React程序也会有很大帮助
-
虚拟DOM VS 原生DOM
如果没有 Virtual DOM,简单来说就是直接重置 innerHTML。这样操作,在一个大型列表所有数据都变了的情况下,还算是合理,但是,当只有一行数据发生变化时,它也需要重置整个 innerHTML,这时候显然就造成了大量浪费。
比较innerHTML 和Virtual DOM 的重绘过程如下:
innerHTML: render html string + 重新创建所有 DOM 元素
Virtual DOM: render Virtual DOM + diff + 必要的 DOM 更新
DOM 完全不属于Javascript (也不在Javascript 引擎中存在).。Javascript 其实是一个非常独立的引擎,DOM其实是浏览器引出的一组让Javascript操作HTML文档的API而已。在即时编译的时代,调用DOM的开销是很大的。而Virtual DOM的执行完全都在Javascript 引擎中,完全不会有这个开销。
React.js 相对于直接操作原生DOM有很大的性能优势, 很大程度上都要归功于virtual DOM的batching 和diff。batching把所有的DOM操作搜集起来,一次性提交给真实的DOM。diff算法时间复杂度也从标准的的Diff算法的O(n^3)降到了O(n)。
-
关于React 虚拟DOM的误解
React 从来没有说过 “React 比原生操作 DOM 快”。React给我们的保证是,在不需要手动优化的情况下,它依然可以给我们提供过得去的性能。
框架的意义在于为你掩盖底层的 DOM 操作,让你用更声明式的方式来描述你的目的,从而让你的代码更容易维护。没有任何框架可以比纯手动的优化 DOM 操作更快,因为框架的 DOM 操作层需要应对任何上层 API 可能产生的操作。
React掩盖了底层的 DOM 操作,可以用更声明式的方式来描述我们目的,从而让代码更容易维护。
9. Diff 算法
虚拟dom什么时候会被比对?setState()
同层级比较下面的节点不是不会被复用了吗?
Diff 算法会帮助我们计算出 Virtual DOM 中真正变化的部分,并只针对该部分进行实际 DOM 操作,而非重新渲染整个页面,从而保证了每次操作更新后页面的高效渲染,因此 Virtual DOM 与 diff 是保证 React 性能口碑的幕后推手。
-
传统Diff算法
传统 diff 算法通过循环递归对节点进行依次对比,效率低下,算法复杂度达到 O(n^3),其中 n 是树中节点的总数。O(n^3) 到底有多可怕,这意味着如果要展示1000个节点,就要依次执行上十亿次的比较。这种指数型的性能消耗对于前端渲染场景来说代价太高了!现今的 CPU 每秒钟能执行大约30亿条指令,即便是最高效的实现,也不可能在一秒内计算出差异情况。
-
React Diff 算法
参考
- Web UI 中 DOM 节点跨层级的移动操作特别少,可以忽略不计
- 不同类型的两个元素将产生不同的树(根元素不同结构树一定不同)
- 开发人员可以在不同渲染之间使用key属性来表示哪些子元素是稳定的
- tree diff
以上两棵树只会对**同一层**次的节点进行比较
如果两棵树的根元素类型不同,React会销毁旧树,创建新树
对于类型相同的React DOM 元素,React会对比两者的属性是否相同,只更新不同的属性
React diff 的执行情况:delete A -> create A -> create B -> create C (React 官方建议不要进行 DOM 节点跨层级的操作)
-
component diff
React 是基于组件构建应用的,对于组件间的比较所采取的策略也是简洁高效。
- 如果是同一类型的组件,按照原策略继续比较 virtual DOM tree。
- 如果不是,则将该组件判断为 dirty component,从而替换整个组件下的所有子节点。
- 对于同一类型的组件,有可能其 Virtual DOM 没有任何变化,如果能够确切的知道这点那可以节省大量的 diff 运算时间,因此 React 允许用户通过 shouldComponentUpdate() 来判断该组件是否需要进行 diff。
D和G为不同类型的组件,会直接删除组件D,重新创建组件G
- element diff
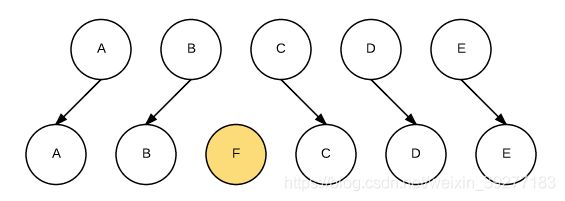
如果每个节点都没有唯一的标识,React无法识别每一个节点,那么更新过程会很低效,即,将C更新成F,D更新成C,E更新成D,最后再插入一个E节点,如下图所示。可以看到,React会逐个对节点进行更新,转换到目标节点。而最后插入新的节点E,涉及到的DOM操作非常多。
如果给每个节点唯一的标识(key),那么React能够找到正确的位置去插入新的节点
diff演示
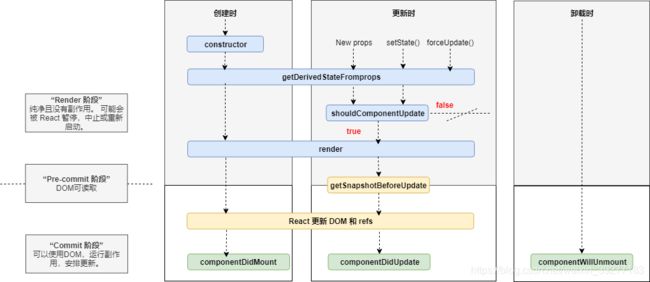
10. 生命周期
组件的生命周期可分成三个状态:
constructor(props) 初始化state和方法,组件挂载前被调用
render()它是一个仅仅用于渲染的纯函数,返回值完全取决于this.state和this.props,不能在函数中任何修改props、state、拉取数据等具有副作用的操作。render函数返回的是JSX的对象
static getDerivedStateFromProps(nextProps, prevState) 组件每次被rerender的时候,包括在组件构建之后(render之前最后执行),每次获取新的props或state之后。每次接收新的props之后都会返回一个对象作为新的state,返回null则说明不需要更新state。 因为是静态函数,所以无法访问组件实例。它可以根据props发请求获取新的数据重新设置state
shouldComponentUpdate(nextProps, nextState) 判断组件是否需要被更新,返回bool值,true表示要更新,false表示不更新,使用得当将大大提高React组件的性能,避免不需要的渲染。
getSnapshotBeforeUpdate(prevProps, prevState)update发生的时候,在render之后,在组件dom渲染之前。可以在update之前获取dom节点的属性。返回一个值,作为componentDidUpdate的第三个参数。
componentDidMount() 组件挂载之后立即调用,适合在里面发送网络请求
componentDidUpdate(prevProps, prevState, snapshot)组件更新后被立即调用。里面也能够调用setState(),但是需要注意加上条件以免导致死循环
componentWillUnmount()组件被卸载和销毁前调用
11. 组件通讯
11.1 父组件向子组件通讯
通讯是单向的,数据必须是由一方传到另一方。在 React 中,父组件可以向子组件通过传 props 的方式,向子组件进行通讯。
class ChildOne extends Component{
render() {
return {this.props.msg}
}
}
class Parent extends Component {
constructor() {
super()
this.state = {
val: 'hello world'
}
}
render() {
return (
);
}
}
11.2 子组件向父组件通讯
而子组件向父组件通讯,同样也需要父组件向子组件传递 props 进行通讯,只是父组件传递的,是作用域为父组件自身的函数,子组件调用该函数,将子组件想要传递的信息,作为参数,传递到父组件的作用域中。
class ChildOne extends Component{
transferMsg = () => {
this.props.getChildMsg('我报名了传智!')
}
render() {
return
}
}
class Parent extends Component {
constructor() {
super()
this.state = {
msg: 'hello world'
}
}
handleMsg = (msg) => {
this.setState({
msg
})
}
render() {
return (
儿子给我说:{this.state.msg}
11.3 非父子组件间通讯
对于没有直接关联关系的两个节点,他们唯一的关联点,就是拥有相同的父组件。参考之前介绍的两种关系的通讯方式,如果我们要ChildOne和ChildTwo进行通讯,我们可以先通过 ChildOne 向 Parent 组件进行通讯,再由 Parent 向 ChildTwo 组件进行通讯。注意:这个方法有一个问题,由于 Parent 的 state 发生变化,会触发 Parent 及从属于 Parent 的子组件的生命周期。
class ChildOne extends Component{
transferMsg = () => {
this.props.getChildMsg('我报名了传智!')
}
render() {
return
}
}
class ChildTwo extends Component {
render() {
return 我兄弟说:{this.props.msg}
}
}
class ChildThree extends Component {
componentDidUpdate() {
console.log('child 3 updated');
}
render() {
return child 3,我和兄弟1和兄弟2之间的通信没有任何关系
}
}
class Parent extends Component {
constructor() {
super()
this.state = {
msg: 'hello world'
}
}
handleMsg = (msg) => {
this.setState({
msg
})
}
render() {
return (
儿子给我说:{this.state.msg}
12. 受控表单和非受控表单
受控表单:设定了value值的input表单就是一个受控表单,此时的表单是不受你控制的,受react控制
import React, {Component} from 'react';
class App extends Component {
render() {
return (
// 这个value值无法改变,要想改变,只能通过onChange事件
);
}
}
export default App;
import React, {Component} from 'react';
class App extends Component {
constructor(props, context) {
super(props, context);
this.state = {
inputVal: 'hello'
};
this.handleChange = this.handleChange.bind(this);
};
handleChange(event) {
this.setState({inputVal: event.target.value});
}
render() {
return (
);
}
}
export default App;
不受控表单:value没有值的input是一个不受控组件。用户的任何输入都会反映到输入框中。默认值设置: 和 支持 defaultChecked,而 和