Emgu CV4图像处理之访问图像像素通道值7(C#)
本文测试环境:
win10 64位
vistual studio 2019
Emgu CV 4.6.0
环境配置准备:
1 新增控制台项目,.net framework为4.7.2
2 把win-x64目录的native目录下的文件全部拷贝到项目的运行目录Debug目录下
3 项目选择x64
4 添加项目引用Emgu.CV.dll、Emgu.CV.Platform.NetFramework.dll、System.Drawing.dll和System.Runtime.InteropServices.RuntimeInformation.dll
具体配置参考:
Emgu CV4图像处理之环境搭建1(C#)_zxy2847225301的博客-CSDN博客
下面的内容参考自:
EmguCV-第08讲-访问图像像素_YADONCHEN的博客-CSDN博客
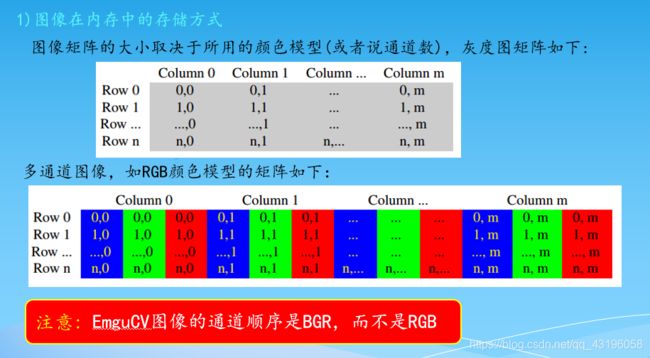
预备知识:
(Row0,Column0)代表像素的(横坐标,纵坐标),注意观察,当图片为彩色图片时,一个Column就存有3个通道的值,分别为BGR
创建EmguCV的Image对象并访问像素值:
1 灰度图
创建方式1:创建宽度为300,高度为200的灰度图片
Image
创建方式2:从文件中读取灰度图并创建Image对象
Image
访问像素(100,200)对应的灰度值
Gray grayValue = image1[100,200];
设置像素(100,200)对应的灰度值
image1[100, 200]=new Gray(244);
把一张彩色的图片通过灰度的方式读进来会怎样呢?
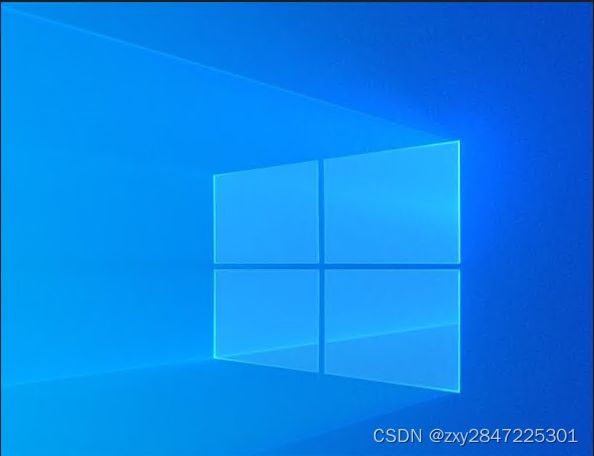
彩色图片deskpic.png如下:
代码如下:
Image image1 = new Image("deskpic.png");
Gray grayValue = image1[100,200];
//Image转Mat
Mat mat_deskpic = image1.Mat;
//显示图
CvInvoke.Imshow("mat_deskpic", mat_deskpic);
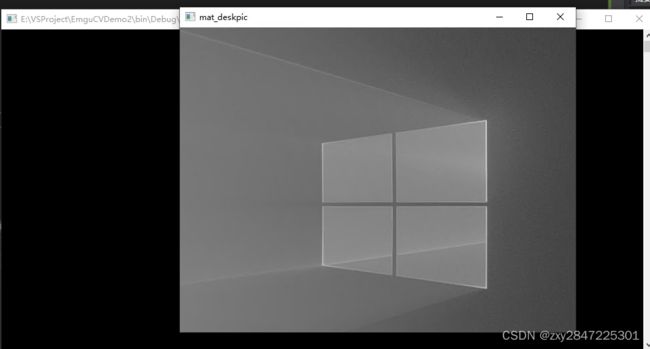
CvInvoke.WaitKey(0); 运行结果如下:
2 彩色图
创建方式1:创建宽度为300,高度为200的灰度图片
创建方式1 :创建一张宽度为300,高度为200纯红色的背景图
Image
创建方式2:从文件中读取灰度图并创建Image对象
Image
访问值:
//访问像素宽度为100,像素高度为100蓝色通道的像素值
Byte bgrValue_100_100_0 = image.Data[100, 100, 0];
//访问像素宽度为100,像素高度为100绿色通道的像素值
Byte bgrValue_100_100_1 = image.Data[100, 100, 1];
//访问像素宽度为100,像素高度为100红色通道的像素值
Byte bgrValue_100_100_2 = image.Data[100, 100, 2];
设置值:
//设置像素宽度为100,像素高度为100蓝色通道的像素值
image.Data[100, 100, 0]=254;
//设置像素宽度为100,像素高度为100绿色通道的像素值
image.Data[100, 100, 1]=254;
//设置像素宽度为100,像素高度为100红色通道的像素值
image.Data[100, 100, 2]=254;
例子:创建一张300*200的红色背景图,然后遍历像素,把下半部分变成蓝色
using Emgu.CV;
using Emgu.CV.Structure;
using System;
using System.Collections.Generic;
using System.IO;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
namespace EmguCVDemo2
{
class Program
{
static void Main(string[] args)
{
//创建一张宽度为300,高度为200纯红色的背景图
Image image = new Image(300, 200, new Bgr(0, 0, 255));
//Image转Mat
Mat mat_red = image.Mat;
//显示红色背景图
CvInvoke.Imshow("mat_red", mat_red);
CvInvoke.WaitKey(0);
//销毁红色背景图窗体
CvInvoke.DestroyWindow("mat_red");
//把图像保存后,可以看到图片的像素为 300*200
CvInvoke.Imwrite("mat_red_save.png", image);
for (int width = 0; width <300; width++)
{
for (int height = 100; height < 200; height++)
{
//b通道设为255
image.Data[height,width, 0] = 255;
//g通道设为0
image.Data[height, width, 1] = 0;
//r通道设置为0
image.Data[height, width, 2] = 0;
}
}
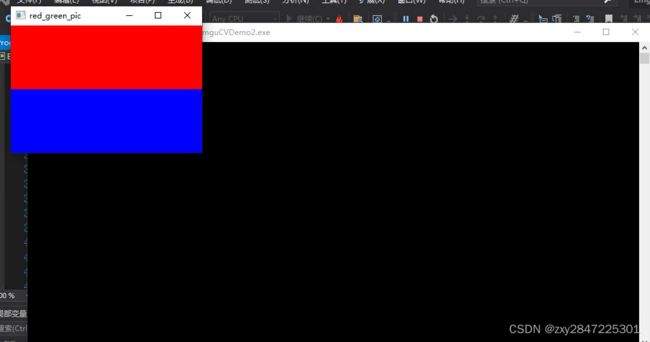
CvInvoke.Imshow("red_green_pic", image);
CvInvoke.WaitKey(0);
Console.ReadLine();
}
}
}
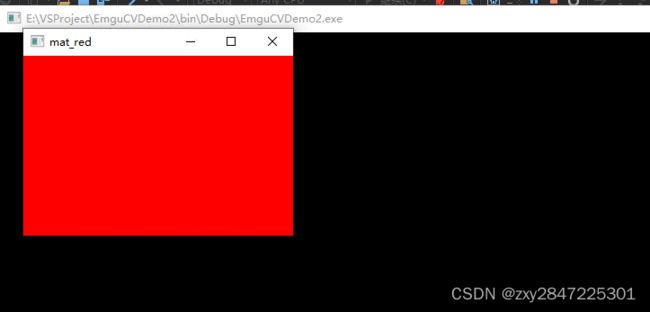
运行结果:
随便按键盘一个键后的效果: