JS学习781~801(BOM+window对象的常见事件+定时器+JS执行机制+location+navigator+history对象)
1 BOM概述
1.1 什么是BOM
BOM(Browser Object Model)即浏览器对象模型,它提供了独立于内容而与浏览器窗口进行交互的对象,其核心对象是window.
BOM由一系列相关的对象构成,并且每个对象都提供了很多方法与属性。
BOM缺乏标准,JavaScript语法的标准化组织是ECMA,DOM的标准化组织是W3C,BOM最初是Netscape浏览器标准的一部分。
DOM
- 文档对象模型
- DOM就是把[
文档」当做一个「对象」来看待 - DOM 的顶级对象是
document - DOM 主要学习的是操作页面元素
- DOM 是W3C标准规范
BOM
- 浏览器对象模型
- 把「
浏览器」当做一个「对象」来看待 - BOM的顶级对象是
window - BOM学习的是浏览器窗门交互的一些对象
- BOM是浏览器厂商在各自浏览器上定义的,兼容性较差
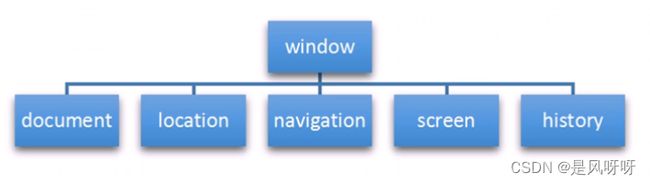
1.2 BOM的构成
window对象是浏览器的顶级对象,它有双重角色。
- 它是JS访问浏览器窗口的一个接口。
- 它是一个全局对象。定义在全局作用域中的变量、函数都会变成window对象的属性和方法。
在调用的时候可以省略window,前面学习的对话框都属于window对象方法,如alert()、prompt()等。
注意: window下的一个特殊属性window.name
eg:
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
head>
<body>
<script>
// window.document.querySelector();
var num = 10;
console.log(num);
console.log(window.num);
function fn() {
console.log(11);
}
fn();
window.fn();
alert(11);
window.alert(11);
console.dir(window);
script>
body>
html>
2 window对象的常见事件
2.1 窗口加载事件
window.onload = function() {}
或者
window.addEventListener("load", function() {})
window.onload是窗口(页面)加载事件,当文档内容完全加载完成会触发该事件(包括图像、脚本文件、CSS文件等),就调用的处理函数。
注意:
- 有了window.onload就可以把JS代码写到页面元素的上方,因为onload是等页面内容全部加载完毕,再去执行处理函数。
- window.onload传统注册事件方式只能写一次,如果有多个,会以最后一个window.onload为准。
- 如果使用addEventListener则没有限制
document.addEventListener(‘DOMContentLoaded’, function() {})
DOMContentLoaded事件触发时,仅当DOM加载完成,不包括样式表,图片, flash等等。
le9以上才支持
如果页面的图片很多的话,从用户访问到onload触发可能需要较长的时间交互效果就不能实现,必然影响用
户的体验,此时用DOMContentLoaded事件比较合适。
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
head>
<body>
<script>
// window.onload = function() {
// var btn = document.querySelector('button');
// btn.addEventListener('click', function() {
// alert('点击我');
// })
// }
// window.onload = function() {
// alert(22);
// }
window.addEventListener('load', function() {
var btn = document.querySelector('button');
btn.addEventListener('click', function() {
alert('点击我');
})
})
window.onload = function() {
alert(22);
}
document.addEventListener('DOMContentLoaded', function() {
alert(33);
})
// load 等页面内容全部加载完毕,包含页面dom元素 图片 flash css等等
// DOMContentLoaded 时DOM 加载完毕 不包含图片 flash css 等就可以执行 加载速度比load更快一些
script>
<button>点击button>
body>
html>
2.2 调整窗口大小事件
window.onresize = function() {}
window.addEventListener("resize", function() {});
window. onresize是调整窗口大小加载事件,当触发时就调用的处理函数。
注意:
- 只要窗口大小发生像素变化,就会触发这个事件。
- 我们经常利用这个事件完成响应式布局。window.innerWidth当前屏幕的宽度
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
div {
width: 200px;
height: 200px;
background-color: pink;
}
style>
head>
<body>
<script>
window.addEventListener('load', function() {
var div = document.querySelector('div');
window.addEventListener('resize', function() {
console.log(window.innerWidth);
console.log('变化了');
if (window.innerWidth <= 800) {
div.style.display = 'none';
} else {
div.style.display = 'block';
}
})
})
script>
<div>div>
body>
html>
3 定时器
3.1 两种定时器
window对象给我们提供了2个非常好用的方法-定时器。
- setTimeout()
- setInterval()
3.2 setTimeout()定时器
window.setTimeout(调用函数,[延迟的毫秒数])
注意:
- window可以省略。
- 这个调用函数可以
直接写函数,或者写函数名或者采取字符串‘函数名()'三种形式。第三种不推荐 - 延迟的毫秒数省略默认是0,如果写,必须是毫秒。
- 因为定时器可能有很多,所以经常给定时器赋值一个标识符
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
head>
<body>
<script>
// setTimeout()
// 语法规范: window.setTimeout(调用函数,延时时间)
// 1. 这个window在调用的时候可以省略
// 2. 这个延时时间单位是毫秒 但是可以省略,如果省略默认是0
// 3. 这个调用函数可以直接写成函数 还可以写函数名 还有一个写法
// 4. 页面中可能有很多的定时器,我们经常给定时器加标识符(名字)
// setTimeout(function() {
// console.log('时间到了');
// }, 2000);
function callback() {
console.log('爆炸了');
}
// setTimeout(callback, 3000);
var timer1 = setTimeout('callback()', 3000); // 不提倡这个写法
var timer2 = setTimeout('callback()', 5000); // 不提倡这个写法
script>
body>
html>
setTimeout()这个调用函数我们也称为回调函数callback
普通函数是按照代码顺序直接调用。
而这个函数,需要等待时间,时间到了才去调用这个函数,因此称为回调函数。
简单理解:回调,就是回头调用的意思。上一件事干完,再回头再调用这个函数。
element.onclick = function(){}或者element.addEventListener(“click”, fn)里面的函数也是回调函数。
案例:5秒后自动关闭的广告
- 核心思路:5秒之后,就把这个广告隐藏起来
- 用定时器setTimeout
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
head>
<body>
<img src="images/ad.jpg" alt="" class="ad">
<script>
var ad = document.querySelector('.ad');
setTimeout(function() {
ad.style.display = 'none';
}, 5000)
script>
body>
html>
3.3 停止setTimeout()定时器
window.clearTimeout(timeoutID)
clearTimeout()方法取消了先前通过调用setTimeout()建立的定时器。
注意:
- window可以省略。
- 里面的参数就是定时器的标识符。
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
head>
<body>
<button>点击停止定时器button>
<script>
var btn = document.querySelector('button');
var timer = setTimeout(function() {
console.log('爆炸了');
}, 5000);
btn.addEventListener('click', function() {
clearTimeout(timer);
})
script>
body>
html>
3.4 setInterval()定时器
window.setInterval(回调函数,[间隔的毫秒数])
setInterval()方法重复调用一个函数,每隔这个时间,就去调用一次回调函数
注意:
- window可以省略。
- 这个调用函数可以
直接写函数,或者写函数名或者采取字符串‘函数名()'三种形式。 - 延迟的毫秒数省略默认是0,如果写,必须是毫秒,表示每隔多少毫秒就自动调用这个函数
- 因为定时器可能有很多,所以经常给定时器赋值一个标识符
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
head>
<body>
<script>
// 1. setInterval
// 语法规范: window.setInterval(调用函数,延时时间);
setInterval(function() {
console.log('继续输出');
}, 1000);
// 2. setTimeout 延时时间到了,就去调用这个回调函数,只调用一次 就结束了这个定时器
// 3. setInterval 每隔这个延时时间就去调用这个回调函数,会调用很多次,重复调用这个函数
script>
body>
html>
案例:倒计时
- 这个倒计时是不断变化的,因此需要定时器来自动变化(setInterval)
- 三个黑色盒子里面分别存放时分秒
- 三个黑色盒子利用innerHTML放入计算的小时分钟秒数
- 第一次执行也是间隔毫秒数,因此刚刷新页面会有空白
- 最好采取封装函数的方式,这样可以先调用一次这个函数,防止刚开始刷新页面有空白问题
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
div {
margin: 200px;
}
span {
display: inline-block;
width: 40px;
height: 40px;
background-color: #333;
font-size: 20px;
color: #fff;
text-align: center;
line-height: 40px;
}
style>
head>
<body>
<div>
<span class="hour">1span>
<span class="minute">2span>
<span class="second">3span>
div>
<script>
// 1. 获取元素
var hour = document.querySelector('.hour'); // 小时的盒子
var minute = document.querySelector('.minute'); // 分钟的盒子
var second = document.querySelector('.second'); // 秒的盒子
var inputTime = +new Date('2022-9-26 20:00:00'); // 返回的是用户输入时间总的毫秒数
countDown(); // 先调用一次这个函数,防止刚开始刷新页面有空白问题
// 2. 开启定时器
setInterval(countDown, 1000);
function countDown() {
var nowTime = +new Date(); // 返回的是当前时间总的毫秒数
var times = (inputTime - nowTime) / 1000; // times是剩余时间总的秒数
var h = parseInt(times / 60 / 60 % 24); //时
h = h < 10 ? '0' + h : h;
hour.innerHTML = h;
var m = parseInt(times / 60 % 60); // 分
m = m < 10 ? '0' + m : m;
minute.innerHTML = m;
var s = parseInt(times % 60); // 当前的秒
s = s < 10 ? '0' + s : s;
second.innerHTML = s;
}
script>
body>
html>
3.5 停止setInterval()定时器
window.clearInterval(intervalID);
clearInterval()方法取消了先前通过调用setInterval()建立的定时器。
注意:
- window可以省略。
- 里面的参数就是定时器的标识符。
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
head>
<body>
<button class="begin">开启定时器button>
<button class="stop">停止定时器button>
<script>
var begin = document.querySelector('.begin');
var stop = document.querySelector('.stop');
var timer = null; // 全局变量 null是一个空对象
begin.addEventListener('click', function() {
timer = setInterval(function() {
console.log('你好吗');
}, 1000);
})
stop.addEventListener('click', function() {
clearInterval(timer);
})
script>
body>
html>
案例:发送短信
点击按钮后,该按钮60秒之内不能再次点击,防止重复发送短信
- 按钮点击之后,会禁用disabled为true
- 同时按钮里面的内容会变化,注意button里面的内容通过innerHTML修改
- 里面秒数是有变化的,因此需要用到定时器
- 定义一个变量,在定时器里面,不断递减
- 如果变量为0说明到了时间,我们需要停止定时器,并且复原按钮初始状态。
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
head>
<body>
手机号码:<input type="number"> <button>发送button>
<script>
var btn = document.querySelector('button');
var time = 3;
btn.addEventListener('click', function() {
btn.disabled = true;
var timer = setInterval(function() {
if (time == 0) {
// 清除定时器和复原按钮
clearInterval(timer);
btn.disabled = false;
btn.innerHTML = '发送';
time = 3; // 这个3需要重新开始
} else {
btn.innerHTML = '还剩下' + time + '秒';
time --;
}
}, 1000);
})
script>
body>
html>
3.6 this
this的指向在函数定义的时候是确定不了的,只有函数执行的时候才能确定this到底指向谁,一般情况下this的最终指向的是那个调用它的对象
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
head>
<body>
<button>点击button>
<script>
// this 指向问题 一般情况下
// 全局作用域或者普通函数由this指向全局对象window(注意定时器里面的this指向window)
console.log(this);
function fn() {
console.log(this);
}
window.fn();
// 2. 方法调用中谁调用this指向谁
var o = {
sayHi: function() {
console.log(this); // this指向的是o这个对象
}
}
o.sayHi();
var btn = document.querySelector('button');
// btn.onclick = function() {
// console.log(this); // this指向的是btn这个按钮对象
// }
btn.addEventListener('click', function() {
console.log(this); // this指向的是btn这个按钮对象
})
// 3. 构造函数中this指向构造函数的实例
function Fun() {
console.log(this); // this指向的是fun实例对象
}
var fun = new Fun();
script>
body>
html>
4 JS执行机制
4.1 JS是单线程
JavaScript语言的一大特点就是单线程,也就是说,同一个时间只能做一件事。这是因为Javascript这门脚本语言诞生的使命所致-----JavaScript是为处理页面中用户的交互,以及操作DOM而诞生的。比如我们对某个DOM元素进行添加和删除操作,不能同时进行。应该先进行添加,之后再删除。
单线程就意味着,所有任务需要排队,前一个任务结束,才会执行后一个任务。这样所导致的问题是:如果JS执行的时间过长,这样就会造成页面的渲染不连贯,导致页面渲染加载阻塞的感觉。
4.2 一个问题
以下代码执行的结果是什么?
console.log(1);
setTimeout(function () {
console.log(3);
}, 1000);
console.log(2);
结果:1 2 3
console.log(1) ;
setTimeout(function () {
console.log(3);
}, 0);
console.log (2);
结果:1 2 3
4.3 同步和异步
为了解决这个问题,利用多核CPU的计算能力, HTML5提出Web Worker标准,允许JavaScript脚本创建多个线程。于是, JS中出现了同步和异步。
同步
前一个任务结束后再执行后一个任务,程序的执行顺序与任务的排列顺序是一致的、同步的。比如做饭的同步做法:我们要烧水煮饭,等水开了(10分钟之后),再去切菜,炒菜。
异步
你在做一件事情时,因为这件事情会花费很长时间,在做这件事的同时,你还可以去处理其他事情。比如做饭的异步做法,我们在烧水的同时, 利用这10分钟,去切菜,炒菜。
它们的本质区别:这条流水线上各个流程的执行顺序不同。
同步任务
同步任务都在主线程上执行,形成一个执行栈。
异步任务
JS的异步是通过回调函数实现的。
一般而言,异步任务有以下三种类型:
- 普通事件,如click.resize等
- 资源加载,如load、error等
- 定时器,包括setInterval、setTimeout 等
异步任务相关回调函数添加到任务队列(任务队列也称为消息队列)
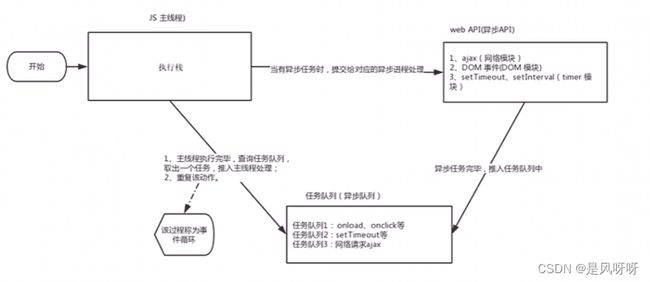
4.4 JS执行机制
- 先执行
执行栈中的同步任务。 - 异步任务(回调函数)放入任务队列中。
- 一旦执行栈中的所有同步任务执行完毕,系统就会按次序读取
任务队列中的异步任务,于是被读取的异步任务结束等待状态,进入执行栈,开始执行。
由于主线程不断的重复获得任务、执行任务、再获取任务、再执行,所以这种机制被称为事件循环(event loop)。
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
head>
<body>
<script>
// 第一个问题
// console.log(1);
// setTimeout(function() {
// console.log(3);
// }, 1000);
// console.log(2);
// 第二个问题
console.log(1) ;
setTimeout(function () {
console.log(3) ;
}, 0);
console.log(2);
script>
body>
html>
5 location对象
5.1 什么是location对象
window对象给我们提供了一个location属性用于获取或设置窗体的URL,并且可以用于解析URL。因为这个属性返回的是一个对象,所以我们将这个属性也称为location对象。
5.2 URL
统一资源定位符(Uniform Resource Locator, URL)是互联网上标准资源的地址。互联网上的每个文件都有一个唯一的URL,它包含的信息指出文件的位置以及浏览器应该怎么处理它。
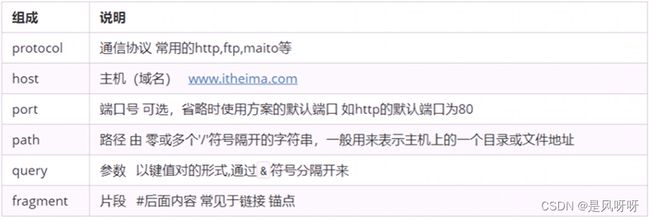
URL的一般语法格式为:
protocol://host[:port]/path/ [?query]#fragment
http://www.itcast.cn/index. html?name=andy&age=18#link
5.3 location对象的属性
重点记住:href和search
5秒钟之后自动跳转页面
- 利用定时器做倒计时效果
- 时间到了,就跳转页面。使用location.href
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
head>
<body>
<button>点击button>
<div>div>
<script>
var btn = document.querySelector('button');
var div = document.querySelector('div');
btn.addEventListener('click', function() {
// console.log(location.href);
location.href = 'http://www.itcast.cn';
})
var timer = 5;
// setInterval(function() {
// if (timer == 0) {
// location.href = 'http://www.itcast.cn';
// } else {
// div.innerHTML = '您将在' + timer + '秒钟之后跳转到首页';
// timer --;
// }
// }, 1000);
fn();
setInterval(fn, 1000);
function fn() {
if (timer == 0) {
location.href = 'http://www.itcast.cn';
} else {
div.innerHTML = '您将在' + timer + '秒钟之后跳转到首页';
timer --;
}
};
script>
body>
html>
案例:获取URL参数数据
练习数据在不同页面中的传递
- 第一个登录页面,里面有提交表单,action提交到index.html页面
- 第二个页面,可以使用第一个页面的参数,这样实现了一个数据不同页面之间的传递效果
- 第二个页面之所以可以使用第一个页面的数据,是利用了URL里面的location.search参数
- 在第二个页面中,需要把这个参数提取。
- 第一步去掉?利用substr
- 第二步利用=号分割键和值split( ‘=’)
login.html:
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Documenttitle>
head>
<body>
<form action="index.html">
用户名: <input type="text" name="uname">
<input type="submit" value="登录">
form>
body>
html>
index.html
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Documenttitle>
head>
<body>
<div>div>
<script>
console.log(location.search); // ?uname=andy
// 1.先去掉? substr('起始的位置',截取几个字符);
var params = location.search.substr(1); // uname=andy
console.log(params);
// 2. 利用=把字符串分割为数组 split('=');
var arr = params.split('=');
console.log(arr); // ["uname", "ANDY"]
var div = document.querySelector('div');
// 3.把数据写入div中
div.innerHTML = arr[1] + '欢迎您';
script>
body>
html>
5.4 location对象的方法
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
head>
<body>
<button>点击button>
<script>
var btn = document.querySelector('button');
btn.addEventListener('click', function() {
// 记录浏览历史,所以可以实现后退功能
// location.assign('http://www.itcast.cn');
// 不记录浏览历史,所以不可以实现后退功能
location.replace('http://www.itcast.cn');
location.reload(true);
})
script>
body>
html>
6 navigator对象
navigator对象包含有关浏览器的信息,它有很多属性,我们最常用的是userAgent,该属性可以返回由客户机发送服务器的user-agent头部的值。
下面前端代码可以判断用户那个终端打开页面,实现跳转
if((navigator.userAgent.match(/ (phone|pad|pod|iPhone|iPod|ios|iPad|Android|Mobile|BlackBerry |IEMobile|MQQBrowser|JUC|Fennec|wOSBrowser|BrowserNG|WebOS|Symbian|Windows Phone)/i))) {
window. location.href = "";//手机
} else {
window. location.href = ""; //电脑
}
7 history对象
window对象给我们提供了一个history对象,与浏览器历史记录进行交互。该对象包含用户(在浏览器窗口中)访问过的URL。
history对象一般在实际开发中比较少用,但是会在一些OA办公系统中见到