CSS学习273~297(HTML5和CSS新特性)
HTML5的新特性
HTML5的新增特性主要是针对于以前的不足,增加了一些新的标签、新的表单和新的表单属性等。
这些新特性都有兼容性问题,基本是IE9+以上版本的浏览器才支持,如果不考虑兼容性问题,可以大量使用这些新特性。
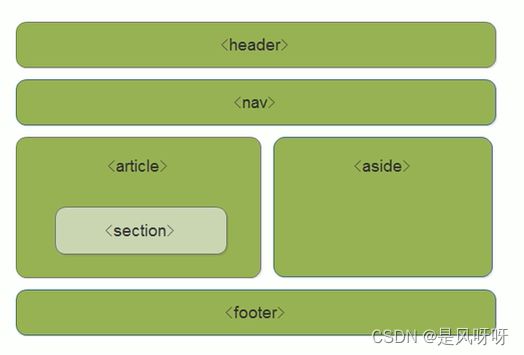
1.1 HTML5新增的语义化标签
以前布局,我们基本用div来做。div对于搜索引擎来说,是没有语义的。
: 头部标签 :内容标签 :定义文档某个区域
注意:
- 这种语义化标准主要是针对
搜索引擎的 - 这些新标签页面中可以使用
多次 - 在IE9中,需要把这些元素转换为
块级元素 - 移动端更喜欢使用这些标签
- HTML5还增加了很多其他标签
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
header, nav {
width: 800px;
height: 120px;
background-color: pink;
border-radius: 15px;
margin: 15px auto;
}
section {
width: 500px;
height: 300px;
background-color: skyblue;
}
style>
head>
<body>
<header>头部标签header>
<nav>导航栏标签nav>
<section>某个区域section>
body>
html>
1.2 HTML5新增的多媒体标签
新增的多媒体标签主要包含两个:
- 音频:
- 视频:
当前
视频
语法:
<video controls="controls" width="300">
<source src="move.ogg" type="video/ogg">
<source src="move.mp4" type="video/mp4">
您的浏览器不支持<video>标签
video>
eg:
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
video {
width: 100%;
}
style>
head>
<body>
<video src="media/mi.mp4" autoplay="autoplay" muted="muted" controls="controls" loop="loop" poster="media/mi9.jpg">video>
body>
html>
音频
当前
语法
<video controls="controls" width="300">
<source src="move.mp3" type="audio/mpeg">
<source src="move.ogg" type="audio/ogg">
您的浏览器不支持<audio>标签
video>
- 谷歌浏览器把音频和视频自动播放禁止了
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
head>
<body>
<audio src="media/music.mp3" autoplay="autoplay" controls="controls">audio>
body>
html>
多媒体标签总结
- 音频标签和视频标签使用方式基本一致
- 浏览器支持情况不同
- 谷歌浏览器把音频和视频自动播放禁止了
- 我们可以给视频标签添加muted属性来静音播放视频,音频不可以(可以通过JavaScript解决)
- 视频标签是重点,我们经常设置自动播放,不使用controls控件,循环和设置大小属性
1.3 HTML5新增的input类型
- 重点记住: number tel search
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
head>
<body>
<form action="">
<ul>
<li>邮箱:<input type="email">li>
<li>网址:<input type="url">li>
<li>日期:<input type="date">li>
<li>时间:<input type="time">li>
<li>数量:<input type="number">li>
<li>手机号码:<input type="tel">li>
<li>邮箱:<input type="search">li>
<li>颜色:<input type="color">li>
<li><input type="submit" value="提交">li>
ul>
form>
body>
html>
1.4 HTML5新增的表单属性
可以通过下面方式修改placeholder里面的字体颜色:
input::placeholder {
color: pink;
}
eg:
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
input::placeholder {
color: pink;
}
style>
head>
<body>
<form action="">
<input type="search" name="sear" id="" required="required" placeholder="pink" autofocus="autofocus" autocomplete="off">
<input type="file" name="" id="" multiple="multiple">
<input type="submit" value="提交">
form>
body>
html>
2 CSS的新特性
2.1 CSS3的现状
- 新增的CSS3特性有兼容性问题, ie9+才支持
- 移动端支持优于PC端
- 不断改进中
- 应用相对广泛
- 现阶段主要学习:
新增选择器和盒子模型以及其他特性
2.2 属性选择器
属性选择器可以根据元素特定属性来选择元素。这样就可以不用接著类或者id选择器

注意:类选择器、属性选择器、伪类选择器、权重为10
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
/* 必须是input 但是同时具有value这个属性 选择这个元素 [] */
/* input[value] {
color: pink;
} */
/* 只选择type=text 文本框的input 选取出来 */
input[type=text] {
color: pink;
}
/* 选择首先是div 然后具有class熟悉感 */
div[class^=icon] {
color: red;
}
section[class$=data] {
color: blue;
}
div.icon1 {
color: skyblue;
}
style>
head>
<body>
<input type="text" name="" id="">
<input type="password" name="" id="">
<div class="icon1">小图标1div>
<div class="icon2">小图标2div>
<div class="icon3">小图标3div>
<div class="icon4">小图标4div>
<div>我是打酱油的div>
<section class="icon1-data">我是安其拉section>
<section class="icon2-data">我是哥斯拉section>
<section class="icon3-ico">我是yayasection>
body>
html>
2.3 结构伪类选择器
nth-child(n) 选择某个父元素的一个或多个特定的子元素
n可以是数字,关键字和公式- n如果是数字,就是选择第n个子元素,里面数字从1开始…
- n可以是关键字:even 偶数, odd 奇数
- n可以是公式:常见的公式如下(如果n是公式,则从开始计算,但是第0个元素或者超出了元素的个数会被忽略)
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
/* 1. 选择ul里面的第一个孩子 小li*/
ul li:first-child {
background-color: pink;
}
/* 1. 选择ul里面的最后一个孩子 小li*/
ul li:last-child {
background-color: pink;
}
ul li:nth-child(2) {
background-color: skyblue;
}
ul li:nth-child(6) {
background-color: skyblue;
}
style>
head>
<body>
<ul>
<li>我是第1个孩子li>
<li>我是第2个孩子li>
<li>我是第3个孩子li>
<li>我是第4个孩子li>
<li>我是第5个孩子li>
<li>我是第6个孩子li>
<li>我是第7个孩子li>
<li>我是第8个孩子li>
ul>
body>
html>
eg:
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
/* 1. 把所有的偶数even的孩子选出来 */
ul li:nth-child(even) {
background-color: #ccc;
}
/* 2. 把所有的奇数odd的孩子选出来 */
ul li:nth-child(odd) {
background-color: gray;
}
/* 3. nth-child(n)从0开始 每次加1 往后面计算 这里面必须是n 不能是其他的字母 选择了所有的孩子*/
/* ol li:nth-child(n) {
background-color: pink;
} */
/* 4. nth-child(2n) 选择了所有的偶数孩子 等价于even */
/* ol li:nth-child(2n) {
background-color: pink;
}
ol li:nth-child(2n + 1) {
background-color: skyblue;
} */
/* ol li:nth-child(n + 5) {
background-color: pink;
} */
ol li:nth-child(-n + 5) {
background-color: pink;
}
style>
head>
<body>
<ul>
<li>我是第1个孩子li>
<li>我是第2个孩子li>
<li>我是第3个孩子li>
<li>我是第4个孩子li>
<li>我是第5个孩子li>
<li>我是第6个孩子li>
<li>我是第7个孩子li>
<li>我是第8个孩子li>
ul>
<ol>
<li>我是第1个孩子li>
<li>我是第2个孩子li>
<li>我是第3个孩子li>
<li>我是第4个孩子li>
<li>我是第5个孩子li>
<li>我是第6个孩子li>
<li>我是第7个孩子li>
<li>我是第8个孩子li>
ol>
body>
html>
区别:
nth-child 对父元素里面所有孩子排序选择(序号是固定的) 先找到第n个孩子,然后看看是否和E匹配nth-of-type 对父元素里面指定子元素进行排序选择。先去匹配E,然后再根据E找第n个孩子
小结:
- 结构伪类选择器一般用于选择父级里面的第几个孩子
- nth-child对父元素里面所有孩子排序选择(序号是固定的)先找到第n个孩子,然后看看是否和E匹配
- nth-of-type对父元素里面指定子元素进行排序选择。先去匹配E。然后再根据E找第n个孩子
- 关于nth-child(n)我们要知道n是从0开始计算的,要记住常用的公式
- 如果是无序列表,我们用nth-child更多
- 类选择器、属性选择器、伪类选择器,权重为10。
2.4 伪元素选择器(重点)
伪元素选择器可以帮助我们利用CSS创建标签元素,而不需要HTML标签,从而简化HTML结构

before和after创建一个元素 ,但是属于行内元素- 新创建的这个元素在文档树中是找不到的,所以我们称为
伪元素 语法: element::before {}- before和after必须有
content属性 - before在父元素内容的前面创建元素,after在父元素内容的后面插入元素
伪元素选择器和标签选择器一样,权重为1
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
div {
width: 200px;
height: 200px;
background-color: pink;
}
/* div::before 权重为2 */
div::before {
/* 这个content是必须要写的 */
display: inline-block;
content: '我';
width: 30px;
height: 40px;
background-color: purple;
}
div::after {
content: '小猪佩奇';
}
style>
head>
<body>
<div>
是
div>
body>
html>
使用场景1:伪元素字体图标
div::after {
position: absolute;
top: 10px;
right: 10px;
content: '\e91e';
font-size: 18px;
}
eg:
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
@font-face {
font-family: 'icomoon';
src: url('fonts/icomoon.eot?1lv3na');
src: url('fonts/icomoon.eot?1lv3na#iefix') format('embedded-opentype'),
url('fonts/icomoon.ttf?1lv3na') format('truetype'),
url('fonts/icomoon.woff?1lv3na') format('woff'),
url('fonts/icomoon.svg?1lv3na#icomoon') format('svg');
font-weight: normal;
font-style: normal;
font-display: block;
}
div {
position: relative;
width: 200px;
height: 35px;
border: 1px solid red;
}
div::after {
position: absolute;
top: 10px;
right: 10px;
font-family: 'icomoon';
content: '';
/* content: '\e91e'; */
color: red;
font-size: 18px;
}
style>
head>
<body>
<div>div>
body>
html>
使用场景2:伪土豆效果
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>土豆网鼠标经过显示遮罩title>
<style>
.tudou {
position: relative;
width: 440px;
height: 320px;
background-color: pink;
margin: 30px auto;
}
.tudou img {
width: 100%;
height: 100%;
}
.tudou::before {
content: '';
/* 隐藏遮罩层 */
display: none;
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
background: rgba(0, 0, 0, .4) url(images/arr.png) no-repeat center;
}
/* 当我们鼠标经过土豆这个盒子 就让里面before遮罩层显示出来 */
.tudou:hover::before {
/* 显示元素 */
display: block;
}
style>
head>
<body>
<div class="tudou">
<img src="images/tudou.jpg" alt="">
div>
body>
html>
使用场景3:伪元素清除浮动
- 额外标签法也称为隔墙法,是W3C推荐的做法。
- 父级添加overflow属性
父级添加after伪元素
父级添加双伪元素
.clearfix:before, .clearfix:after {
content: '';
display: table; /* 转换为块级元素并且一行显示 */
}
.clearfix:after {
clear: both;
}
2.5 CSS3盒子模型
CSS3中可以通过box-sizing来指定盒模型,有2个值:即可指定为content-box、border-box,这样我们计算盒子大小的方式就发生了改变。
可以分成两种情况:
- box-sizing: content-box盒子大小为width + padding + border (以前默认的)
- box-sizing: border-box盒子大小为width
如果盒子模型改为了box-sizing: border-box,那padding和border就不会撑大盒子了(前提padding和border不会超过width宽度)
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
div {
width: 200px;
height: 200px;
background-color: pink;
border: 20px solid red;
padding: 15px;
box-sizing: content-box;
}
p {
width: 200px;
height: 200px;
background-color: pink;
border: 20px solid red;
padding: 15px;
/* css3盒子模型 盒子最终的大小就是width 200的大小 */
box-sizing: border-box;
}
style>
head>
<body>
<div>
小猪乔治
div>
<p>
小猪佩奇
p>
body>
html>
2.6 CSS3其他特性(了解)
- 图片变模糊
CSS滤镜filter:filter CSS属性将模糊或颜色偏移等图形效果应用于元素
filter:函数(); 例如:filter:blur(5px); blur模糊处理 数值越大越模糊
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
img {
/* blur是一个函数 小括号里面数值越大,图片越模糊 注意数值要加px单位*/
filter: blur(15px);
}
img:hover {
filter: blur(0);
}
style>
head>
<body>
<img src="images/pink.jpg" alt="">
body>
html>
- 计算盒子宽度width:calc函数
CSS3 calc函数:calc()此CSS函数让你声明CSS属性值时执行一些计算
width:calc(100% - 80px);
括号里面可以使用+ - * /来进行计算
CSS3还增加了一些动画2D 3D等新特性
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
.father {
width: 300px;
height: 200px;
background-color: pink;
}
.son {
/* width: 150px; */
width: calc(100% - 30px);
height: 30px;
background-color: skyblue;
}
style>
head>
<body>
<div class="father">
<div class="son">div>
div>
body>
html>
2.7 CSS3过渡(重点)
过渡(transition)是CSS3中具有颠覆性的特征之一,我们可以在不使用Flash动画或JavaScript的情况下,当元素从一种样式变换为另一种样式时为元素添加效果。
过渡动画:是从一个状态渐渐的过渡到另外一个状态
可以让我们页面更好看,更动感十足,虽然低版本浏览器不支持(ie9以下版本)但是不会影响页面布局。
现在经常和:hover一起搭配使用。
transition:要过渡的属性 花费时间 运动曲线 何时开始;
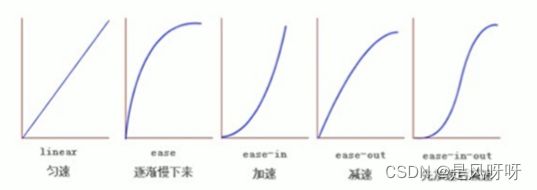
属性:想要变化的CsS属性,宽度 高度 背景颜色 内外边距都可以。如果想要所有的属性都变化过渡,写一个all就可以。花费时间:单位是秒(必须写单位)比如0.5s运动曲线:默认是ease(可以省略)何时开始: 单位是秒(必须写单位)可以设置延迟触发时间默认是0s(可以省略)
过渡口诀:谁做过给谁加
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
div {
width: 200px;
height: 100px;
background-color: pink;
/* transition: 变化属性 花费时间 运动曲线 何时开始; */
transition: width 1s ease 1s;
}
div:hover {
width: 400px;
}
style>
head>
<body>
<div>div>
body>
html>
进度条案例
- 进度条如何布局
- 过渡的作用
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
.bar {
width: 150px;
height: 15px;
border: 1px solid red;
border-radius: 7px;
padding: 1px;
}
.bar_in {
width: 50%;
height: 100%;
background-color: red;
/* 给谁过渡给谁加 */
transition: all .7s;
}
.bar:hover .bar_in {
width: 100%;
}
style>
head>
<body>
<div class="bar">
<div class="bar_in">div>
div>
body>
html>
狭义的HTML5 CSS3
- 广义的HTML5是HTML5本身+ CSS3 + JavaScript。
- 这个集合有时称为HTML5和朋友,通常缩写为HTML5
- 虽然HTML5的一些特性仍然不被某些浏览器支持,但是它是一种发展趋势
- HTML5 MDN介绍:https://developer.mozilla.org/zh-CN/docs/Web/Guide/HTML