433~458(flex+携程网移动端首页)
1 flex布局体验
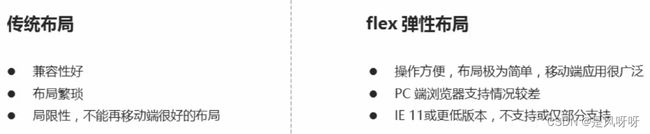
1.1 传统布局与flex布局
- 如果是PC端页面布局,我们还是传统布局。
- 如果是移动端或者不考虑兼容性问题的PC端页面布局,我们还是使用flex弹性布局
1.2 初体验
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
div {
display: flex;
width: 80%;
height: 300px;
background-color: pink;
justify-content: space-around;
}
div span {
/* width: 150px; */
height: 100px;
background-color: purple;
margin-right: 5px;
flex: 1;
}
style>
head>
<body>
<div>
<span>1span>
<span>2span>
<span>3span>
div>
body>
html>
2.1 布局原理
flex是flexible Box的缩写,为"弹性布局",来为盒状模型提供最大的灵活性,任何一个容器都可以
指定为flex布局。
- 当我们为父盒子设为flex布局以后,元素的float、clear和vertical-align属性将失效。
- 伸缩布局 = 弹性布局 = 伸缩盒布局 = 弹性盒布局 = flex布局
总结flex布局原理:就是通过给父盒子添加flex属性,来控制子盒子的位置和排列方式
- flex布局父项常见属性
3.1 常见父项属性
以下由6个属性是对父元素设置的
- flex-direction :设置主轴的方向
- justify-content :设置主轴上的子元素排列方式
- flex-wrap :设置子元素是否换行
- align-content :设置侧轴上的子元素的排列方式(多行)
- align-items :设置侧轴上的子元素排列方式(单行)
- flex-flow :复合属性,相当于同时设置了flex-direction和flex-wrap
3.2 flex-direction 设置主轴的方向
- 主轴与侧轴
在flex布局中,分为主轴和侧轴两个方向,同样的叫法有:行和列、x轴和y轴
- 默认主轴方向就是x轴方向,水平向右
- 默认侧轴方向就是y轴方向,水平向下
- 属性值
flex-direction属性决定主轴的方向(即项目的排列方向)
注意:主轴和侧轴是会变化的,就看flex-direction设置谁为主轴,剩下的就是侧轴。而子元素是跟着主轴来排列的
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
div {
/* 给父级添加flex属性 */
display: flex;
width: 800px;
height: 300px;
background-color: pink;
/* 默认的主轴是 x轴 行 row y轴就是侧轴了*/
/* 元素是跟着主轴来排列的 */
/* flex-direction: row; */
/* flex-direction: row-reverse; */
/* 可以把主轴设置为y轴 那么x轴就成了侧轴 */
flex-direction: column;
}
div span {
width: 150px;
height: 100px;
background-color: purple;
}
style>
head>
<body>
<div>
<span>1span>
<span>2span>
<span>3span>
div>
body>
html>
3.3 justify-content设置主轴上的子元素排列方式
justify-content属性定义了项目在主轴上的对齐方式
eg1:
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Documenttitle>
<style>
div {
display: flex;
width: 800px;
height: 300px;
background-color: pink;
/* 默认的主轴是x轴 row */
flex-direction: row;
/* justify-content: 是设置主轴上子元素排列方式 */
/* justify-content: flex-start */
/* justify-content: flex-end; */
/* 让子元素居中对齐 */
/* justify-content: center; */
/* 平分剩余空间 */
/* justify-content: space-around; */
/* 先两边贴边 再分配剩余空间 */
justify-content: space-between;
}
div span {
width: 150px;
height: 100px;
background-color: purple;
}
style>
head>
<body>
<div>
<span>1span>
<span>2span>
<span>3span>
<span>4span>
div>
body>
html>
eg2:
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
div {
display: flex;
width: 800px;
height: 400px;
background-color: pink;
/* 现在主轴是y轴 */
flex-direction: column;
/* justify-content: center; */
justify-content: space-between;
}
div span {
width: 150px;
height: 100px;
background-color: purple;
}
style>
head>
<body>
<div>
<span>1span>
<span>2span>
<span>3span>
div>
body>
html>
3.4 flex-wrap 设置子元素是否换行
默认情况下,项目都排在一条线(又称"轴线")上。flex-wrap属性定义,flex布局中默认是不换行的。

eg:
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
div {
display: flex;
width: 600px;
height: 400px;
background-color: pink;
/* flex布局中 默认的子元素是不换行的 如果装不开 会缩小子元素的宽度 放到父元素里面 */
/* flex-wrap: nowrap; */
flex-wrap: wrap;
}
div span {
width: 150px;
height: 100px;
background-color: purple;
color: #fff;
margin: 10px;
}
style>
head>
<body>
<div>
<span>1span>
<span>2span>
<span>3span>
<span>4span>
div>
body>
html>
3.5 align-items 设置侧轴上的子元素排列方式(单行)
该属性是控制子项在侧轴(默认是y轴)上的排列方式 在子项为单项的时候使用

eg:
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
div {
display: flex;
width: 600px;
height: 400px;
background-color: pink;
/* 默认的主轴是x轴 row */
flex-direction: column;
justify-content: center;
/* 我们需要一个侧轴居中 */
/* 拉伸 但是子盒子不要给高度 */
/* align-items: stretch; */
align-items: center;
}
div span {
width: 150px;
height: 100px;
background-color: purple;
color: #fff;
margin: 10px;
}
style>
head>
<body>
<div>
<span>1span>
<span>2span>
<span>3span>
div>
body>
html>
3.6 align-content 设置侧轴上的子元素的排列方式(多行)
设置子项在侧轴.上的排列方式并且只能用于子项出现换行的情况(多行),在单行下是没有效果的。
eg:
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
div {
display: flex;
width: 800px;
height: 400px;
background-color: pink;
/* 换行 */
flex-wrap: wrap;
/* 因为有了换行,此时侧轴上控制子元素的对齐方式用align-content */
/* align-content: flex-start; */
/* align-content: center; */
align-content: space-between;
}
div span {
width: 150px;
height: 100px;
background-color: purple;
color: #fff;
margin: 10px;
}
style>
head>
<body>
<div>
<span>1span>
<span>2span>
<span>3span>
<span>4span>
<span>5span>
<span>6span>
div>
body>
html>
3.7 align-content 和 align-items区别
- align-items适用于单行情况下,只有上对齐、下对齐、居中和拉伸
- align-content适应于
换行(多行)的情况下(单行情况下无效),可以设置上对齐、下对齐、居中、拉伸以及平均分配剩余空间等属性值。 - 总结就是单行找align-items 多行找align-content
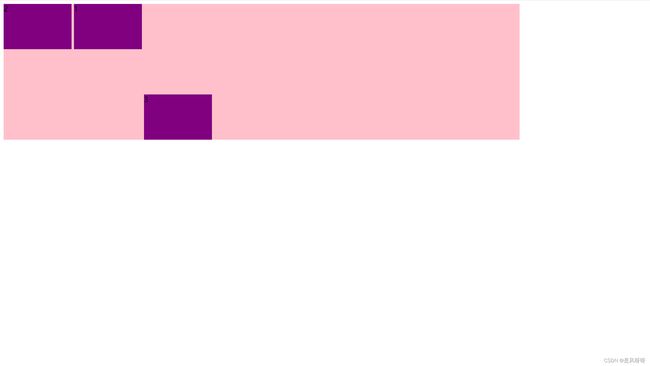
3.8 flex-flow
flex-flow属性是flex-direction和flex-wrap属性的复合属性
flex-flow: row wrap;
- flex-direction :设置主轴的方向
- justify-content :设置主轴上的子元素排列方式
- flex-wrap :设置子元素是否换行
- align-content :设置侧轴上的子元素的排列方式(多行)
- align-items :设置侧轴上的子元素排列方式(行)
- flex-flow :复合属性,相当于同时设置了flex-direction和flex-wrap
eg:
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
div {
display: flex;
width: 600px;
height: 300px;
background-color: pink;
/* flex-direction: column; */
/* flex-wrap: wrap; */
/* 把设置主轴方向和是否换行(换列) 简写 */
flex-flow: column wrap;
}
div span {
width: 150px;
height: 100px;
background-color: purple;
}
style>
head>
<body>
<div>
<span>1span>
<span>2span>
<span>3span>
<span>4span>
<span>5span>
div>
body>
html>
4 flex布局子项常见属性
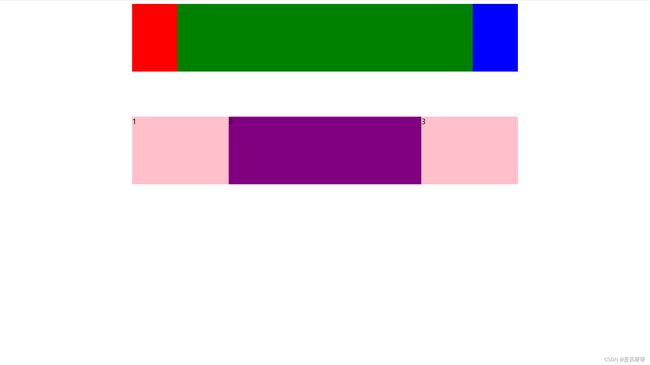
4.1 flex属性
flex属性定义子项目分配剩余空间,用flex来表示占多少份数
.item {
flex:; /* default 0 */
}
eg:
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
section {
display: flex;
width: 60%;
height: 150px;
background-color: pink;
margin: 0 auto;
}
section div:nth-child(1) {
width: 100px;
height: 150px;
background-color: red;
}
section div:nth-child(2) {
flex: 1;
background-color: green;
}
section div:nth-child(3) {
width: 100px;
height: 150px;
background-color: blue;
}
p {
display: flex;
width: 60%;
height: 150px;
background-color: pink;
margin: 100px auto;
}
p span {
flex: 1;
}
p span:nth-child(2) {
flex: 2;
background-color: purple;
}
style>
head>
<body>
<section>
<div>div>
<div>div>
<div>div>
section>
<p>
<span>1span>
<span>2span>
<span>3span>
p>
body>
html>
4.2 align-self控制子项自己在侧轴上的排列方式
align-self属性允许单个项目有与其他项目不一样的对齐方式,可覆盖align-items属性。
默认值为auto,表示继承父元素的align-items属性,如果没有父元素,则等同于stretch。
div span:nth-child(3) {
/* 设置自己在侧轴上的排列方式 */
align-self: flex-end;
}
4.3 order属性定义项目的排列顺序
数值越小,排列越靠前,默认为0
注意:和z-index不一样
eg:
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
div {
display: flex;
width: 80%;
height: 300px;
background-color: pink;
/* 让三个子盒子沿着侧轴底侧对齐 */
/* align-items: flex-end; */
/* 我们想只让3号盒子下来底侧 */
}
div span {
width: 150px;
height: 100px;
background-color: purple;
margin-right: 5px;
}
div span:nth-child(2) {
/* 默认是0 -1比0小所以在前面 */
order: -1;
}
div span:nth-child(3) {
align-self: flex-end;
}
style>
head>
<body>
<div>
<span>1span>
<span>2span>
<span>3span>
div>
body>
html>
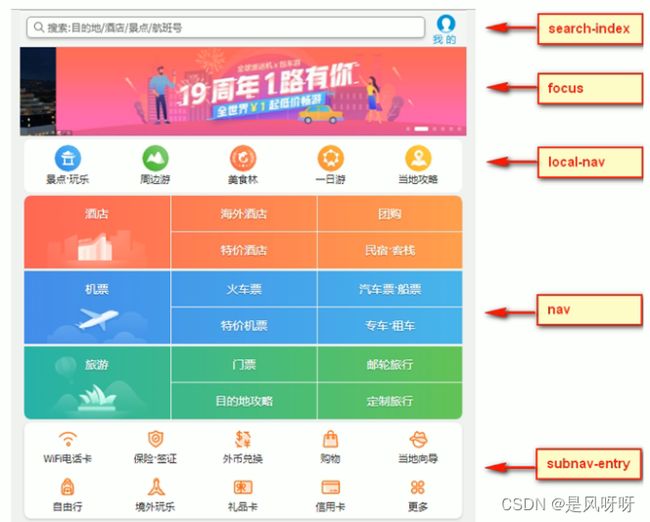
5 携程网首页案例制作
案例:携程网移动端首页
"X-UA-Compatible" content="IE=edge">
"viewport" content="width=device-width, initial-scale=1.0">
"stylesheet" href="css/normalize.css">
"stylesheet" href="css/index.css">
- 常用初始化样式
body {
max-width: 540px;
min-width: 320px;
margin: 0 auto;
font: normal 14px/1.5, Tahoma, "Lucida Grande", Verdana, "Microsoft Yahei", STXihei, hei;
color: #000;
background: #f2f2f2;
overflow-x: hidden;
-webkit-tap-highlight-color: transparent;
}
- 背景线性渐变
语法1:
background: -webkit-linear-gradient(其实方向,颜色1, 颜色2,...);
background: -webkit-linear-gradient(left, red, blue);
background: -webkit-linear-gradient(left top, red, blue);
背景渐变必须添加浏览器私有前缀
起始方向可以是:方位名词或者度数,如果省略默认就是top
eg:
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
div {
width: 600px;
height: 200px;
/* 背景渐变必须添加浏览器私有前缀 */
/* background: -webkit-linear-gradient(left, red, blue); */
background: -webkit-linear-gradient(left top, red, blue);
}
style>
head>
<body>
<div>div>
body>
html>
最后代码
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="css/normalize.css">
<link rel="stylesheet" href="css/index.css">
<title>携程在手,说走就走title>
head>
<body>
<div class="search-index">
<div class="search">搜索:目的地/酒店/景点/航班号div>
<a href="#" class="user">我 的a>
div>
<div class="focus">
<img src="upload/focus.jpg" alt="">
div>
<ul class="local-nav">
<li>
<a href="#" title="景点·玩乐">
<span class="local-nav-icon-icon1">span>
<span>景点·玩乐span>
a>
li>
<li>
<a href="#" title="周边游">
<span class="local-nav-icon-icon2">span>
<span>周边游span>
a>
li>
<li>
<a href="#" title="美食林">
<span class="local-nav-icon-icon3">span>
<span>美食林span>
a>
li>
<li>
<a href="#" title="一日游">
<span class="local-nav-icon-icon4">span>
<span>一日游span>
a>
li>
<li>
<a href="#" title="当地攻略">
<span class="local-nav-icon-icon5">span>
<span>当地攻略span>
a>
li>
ul>
<nav>
<div class="nav-common">
<div class="nav-items">
<a href="#">酒店a>
div>
<div class="nav-items">
<a href="#">海外酒店a>
<a href="#">特价酒店a>
div>
<div class="nav-items">
<a href="#">团购a>
<a href="#">民宿·客栈a>
div>
div>
<div class="nav-common">
<div class="nav-items">
<a href="#">机票a>
div>
<div class="nav-items">
<a href="#">火车票a>
<a href="#">特价机票a>
div>
<div class="nav-items">
<a href="#">汽车票·船票a>
<a href="#">专车·租车a>
div>
div>
<div class="nav-common">
<div class="nav-items">
<a href="#">旅游a>
div>
<div class="nav-items">
<a href="#">门票a>
<a href="#">目的地攻略a>
div>
<div class="nav-items">
<a href="#">邮轮旅行a>
<a href="#">定制旅行a>
div>
div>
nav>
<ul class="subnav-entry">
<li>
<a href="#">
<span class="subnav-entry-icon">span>
<span>电话费span>
a>
li>
<li>
<a href="#">
<span class="subnav-entry-icon">span>
<span>电话费span>
a>
li>
<li>
<a href="#">
<span class="subnav-entry-icon">span>
<span>电话费span>
a>
li>
<li>
<a href="#">
<span class="subnav-entry-icon">span>
<span>电话费span>
a>
li>
<li>
<a href="#">
<span class="subnav-entry-icon">span>
<span>电话费span>
a>
li>
<li>
<a href="#">
<span class="subnav-entry-icon">span>
<span>电话费span>
a>
li>
<li>
<a href="#">
<span class="subnav-entry-icon">span>
<span>电话费span>
a>
li>
<li>
<a href="#">
<span class="subnav-entry-icon">span>
<span>电话费span>
a>
li>
<li>
<a href="#">
<span class="subnav-entry-icon">span>
<span>电话费span>
a>
li>
<li>
<a href="#">
<span class="subnav-entry-icon">span>
<span>电话费span>
a>
li>
ul>
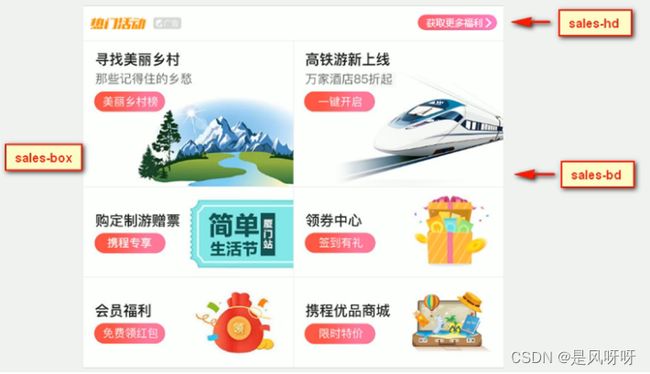
<div class="sales-box">
<div class="sales-hd">
<h2>热门活动h2>
<a href="#" class="more">获取更多福利a>
div>
<div class="sales-bd">
<div class="row">
<a href="#">
<img src="upload/pic1.jpg" alt="">
a>
<a href="#">
<img src="upload/pic2.jpg" alt="">
a>
div>
<div class="row">
<a href="#">
<img src="upload/pic3.jpg" alt="">
a>
<a href="#">
<img src="upload/pic4.jpg" alt="">
a>
div>
<div class="row">
<a href="#">
<img src="upload/pic5.jpg" alt="">
a>
<a href="#">
<img src="upload/pic6.jpg" alt="">
a>
div>
div>
div>
body>
html>
index.css
body {
max-width: 540px;
min-width: 320px;
margin: 0 auto;
font: normal 14px/1.5, Tahoma, "Lucida Grande", Verdana, "Microsoft Yahei", STXihei, hei;
color: #000;
background: #f2f2f2;
overflow-x: hidden;
-webkit-tap-highlight-color: transparent;
}
a {
text-decoration: none;
}
div {
box-sizing: border-box;
}
ul {
list-style: none;
margin: 0;
padding: 0;
}
a {
text-decoration: none;
color: #222;
}
/* 搜索模块 */
.search-index {
display: flex;
/* 固定定位跟父级没有关系,它以屏幕为准 */
position: fixed;
top: 0;
left: 50%;
/* 固定的盒子应该有宽度 */
-webkit-transform: translateX(-50%);
transform: translateX(-50%);
width: 100%;
max-width: 540px;
min-width: 320px;
height: 44px;
background-color: #F6F6F6;
border-top: 1px solid #ccc;
border-bottom: 1px solid #ccc;
}
.search {
position: relative;
height: 26px;
line-height: 24px;
border: 1px solid #fff;
flex: 1;
font-size: 12px;
color: #666;
margin: 7px 10px;
padding-left: 25px;
border-radius: 5px;
box-shadow: 0 2px 4px rgba(0, 0, 0, .2);
}
.search::before {
content: "";
position: absolute;
top: 5px;
left: 5px;
width: 15px;
height: 15px;
background: url(../images/sprite.png) no-repeat -59px -279px;
background-size: 104px auto;
}
.user {
width: 44px;
height: 44px;
font-size: 12px;
text-align: center;
color: #2eaae0;
}
.user::before {
content: "";
display: block;
width: 23px;
height: 23px;
background: url(../images/sprite.png) -59px -194px;
background-size: 104px auto;
margin: 4px auto 1px;
}
/* focus */
.focus {
padding-top: 44px;
}
.focus img {
width: 100%;
}
/* 局部导航栏 */
.local-nav {
display: flex;
height: 64px;
background-color: #fff;
margin: 3px 4px;
border-radius: 8px;
}
.local-nav li {
float: left;
flex: 1;
}
.local-nav a {
display: flex;
flex-direction: column;
/* 侧轴居中对齐 因为是单行 */
align-items: center;
font-size: 12px;
}
.local-nav li [class^="local-nav-icon"] {
width: 32px;
height: 32px;
margin-top: 8px;
background: url(../images/localnav_bg.png) no-repeat 0 0;
background-size: 32px auto;
}
.local-nav li .local-nav-icon-icon2 {
background-position: 0 -32px;
}
.local-nav li .local-nav-icon-icon3 {
background-position: 0 -64px;
}
.local-nav li .local-nav-icon-icon4 {
background-position: 0 -96px;
}
.local-nav li .local-nav-icon-icon5 {
background-position: 0 -128px;
}
/* nav */
nav {
overflow: hidden;
border-radius: 8px;
margin: 0 4px 3px;
}
.nav-common {
display: flex;
height: 88px;
background-color: pink;
}
.nav-common:nth-child(2) {
margin: 3px 0;
}
.nav-items {
/* 不冲突的 */
flex: 1;
display: flex;
flex-direction: column;
}
.nav-items a {
flex: 1;
text-align: center;
line-height: 44px;
color: #fff;
font-size: 14px;
/* 文字阴影 */
text-shadow: 1px 1px rgba(0, 0, 0, .2);
}
.nav-items a:nth-child(1) {
border-bottom: 1px solid #fff;
}
.nav-items:nth-child(1) a {
border: 0;
background: url(../images/hotel.png) no-repeat bottom center;
background-size: 121px auto;
}
/* -n+2 就是前面两个元素 */
.nav-items:nth-child(-n+2) {
border-right: 1px solid #fff;
}
.nav-common:nth-child(1) {
background: -webkit-linear-gradient(left, #FA5A55, #FA994D);
}
.nav-common:nth-child(2) {
background: -webkit-linear-gradient(left, #4B90ED, #53BCED);
}
.nav-common:nth-child(3) {
background: -webkit-linear-gradient(left, #34C2A9, #6CD559);
}
/* subnav-entry */
.subnav-entry {
display: flex;
border-radius: 8px;
background-color: #fff;
margin: 0 4px;
flex-wrap: wrap;
padding: 5px 0;
}
.subnav-entry li {
/* 里面的子盒子可以写百分比 相对于父级来说的 */
flex: 20%;
}
.subnav-entry a {
display: flex;
flex-direction: column;
align-items: center;
}
.subnav-entry-icon {
width: 28px;
height: 28px;
background-color: pink;
margin-top: 4px;
background: url(../images/subnav-bg.png) no-repeat;
background-size: 28px auto;
}
/* sales-box */
.sales-box {
border-top: 1px solid #bbb;
background-color: #fff;
margin: 4px;
}
.sales-hd {
position: relative;
height: 44px;
border-bottom: 1px solid #ccc;
}
.sales-hd h2 {
position: relative;
text-indent: -999px;
overflow: hidden;
}
.sales-hd h2::after {
position: absolute;
content: "";
top: 8px;
left: 20px;
width: 79px;
height: 15px;
background-color: pink;
background: url(../images/hot.png) 0 -20px;
background-size: 79px auto;
}
.more {
position: absolute;
right: 5px;
top: 0px;
background: -webkit-linear-gradient(left, #FF506C, #FF6BC6);
border-radius: 8px;
padding: 3px 20px 3px 10px;
color: #fff;
}
.more::after {
content: "";
position: absolute;
top: 9px;
right: 9px;
width: 7px;
height: 7px;
border-top: 2px solid #fff;
border-right: 2px solid #fff;
transform: rotate(45deg);
}
.row {
display: flex;
}
.row a {
flex: 1;
border-bottom: 1px solid #eee;
}
.row a:nth-child(1) {
border-right: 1px solid #eee;
}
.row a img {
width: 100%;
}
最后效果
效果
效果2