测试之路 pytest接口自动化框架扩展-集成flask
哈喽大家好,本期开始就进行扩展系列的分享。由于之前的基础系列是在码尚教育机构学习时做的笔记,会存在侵权行为。所以将之前带有大量代码的文章删除了。在此声明一下,不过扩展部分的内容还是会继续做分享的。废话不多,昊料开始~
开篇
上期扩展系列内容说到了GUI图形化界面作为数据接收的入口。在近期公司内部演示的时候,考虑到使用便捷性,决定将脚本结合flask框架,做成web端的形式。这样大家都可以正常访问。
与flask结合需要解决几个问题:
MS文件上传、下载
allure报告的查看
allure报告服务的清空(在查看报告时,会打开一个java进程。查看一次就会打开一次)
excel报告的下载
初期思考的方案:
首先将生成用例的方法绑定上路由,然后手动上传完并生成逆向用例
逆向用例生成完成后。调用接口接口自动化的run方法。以及使用os执行allure报告生成的命令
用例执行完成后,返回一个新的页面。并将报告以及下载excel的功能放入这个页面中
最后就是手动关闭allure服务。然后退出页面
执行
有了方案,就开始着手准备。
首先是搭建flask框架
建一个新的flask项目,然后把接口自动化脚本的代码CV到其中。配好环境以及配置文件后,准备写视图函数
上传MS文件并做解析
在方案中的第一步就是先将生成用例的方法绑定上路由,然后手动上传完并生成逆向用例。再次我先定义了一个首页并渲染一个html文件。使得服务先跑起来。
然后定义一个create_case_files函数用来接收、保存MS文件。并执行生成用例方法。生成用例的函数后续会做详细分享。本期先做整体框架展示
# 首页
@apis_bp.route("/", methods=["GET", "POST"])
def index():
return render_template("index.html")
# 创建用例文件
@apis_bp.route("/create_case_file", methods=["GET", "POST"])
def create_case_files():
if request.method == 'POST':
# input标签中的name的属性值
files = request.files['Ms_files']
if files:
try:
# 上传的MS文件存在了本地的ms_files文件夹下
files.save(BASE_PATH + "/ms_files/" + files.filename)
file_path = BASE_PATH + "/ms_files/" + files.filename
msg = create_case_file(file_path)
if msg == 200:
return render_template("index.html", msg="用例生成完成")
else:
return render_template("index.html", msg="接口已存在")
except Exception:
return render_template("index.html", msg=f"{traceback.format_exc()}")
else:
return render_template("index.html", msg="请选择文件后再上传")
else:
return render_template('index.html')对应html文件
相对简单。就是一个表单提交到后端路由。做好路由绑定以及数据流的绑定即可
{{ msg }}
效果图如下
执行接口测试用例
用例生成后。需要一个执行接口自动化的函数,来手动触发执行脚本。
我这里定义了一个execution_case。用来接收前端的点击时间。然后在函数内部。调用封装好的pytest_run方法。这个run方法底层是将Pytest.main方法封装了一下。如下图
pytest.main(["-s", "./"]):执行pytest的方法
create_excel_file():生成excel用例报告文件
os.system():执行生成allure报告
执行成功后,返回接口执行完成。然后在视图函数中。将返回值返给前端页面并做展示
发起执行
后端接收执行指令
# 执行用例
@apis_bp.route("/execution_case", methods=["GET", "POST"])
def execution_case():
result = pytest_run()
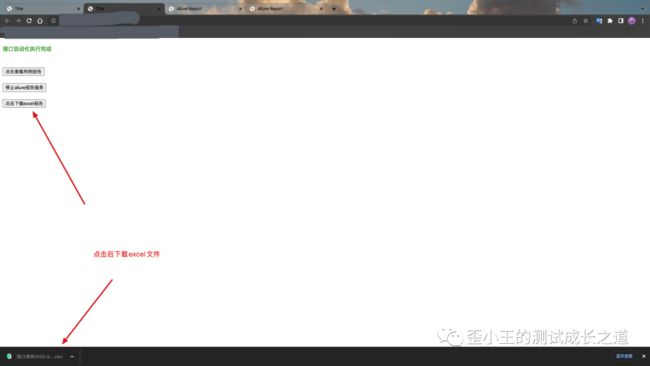
return render_template("report.html", result=result)执行完成,渲染一个新页面。该页面展示下载excel、查看报告、关闭服务的操作
{{ result }}
点击查看用例报告
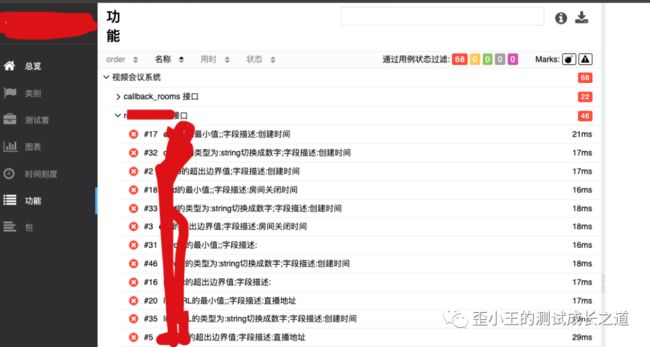
报告生成
查看报告。首先要启动报告服务。但是allure报告有一点坑的地方就是每次打开allure服务,没办法关闭。(才疏学浅。。没有找到关闭的方法),还会生成一个java进程。就很难受。如果一天执行次多了,开的服务也多了,会占服务器资源。久而久之会造成服务器宕机。
为解决这个方法,首先就是想到了后台杀进程。然后就CSDN刷了刷python杀指定进程的方法。
最后找到一个很有效的就是通过过滤allure关键字。然后获取到所属进程id。拿到id后,直接干掉它,简单粗暴。但又不会杀死相同的java进程。完美解决。
# 查看报告
@apis_bp.route("/view_report")
def view_report():
os.popen("allure open ./templates/reports")
result = request.args.get("close_server")
if result:
# 手动杀死allure报告进程
os.system("ps -ef | grep allure | grep -v grep | awk '{print $2}' | xargs kill -9")
return redirect(url_for("apis.index"))
return render_template("reports/index.html") 因为是公司外网。所以接口都是阻断的。
因为是公司外网。所以接口都是阻断的。
下载excel文件
上面的难题解决了。剩下的就是这个问题。如何能保证下载的就是本次执行的用例呢?我是将excel文件存入一个excel_result的文件夹中,并且文件名是用日期+时间命名的。那么我就可以拿到这个文件夹下的所有文件列表并且正序排列。拿到这个列表中的最后一个文件就是最新生成的报告。
# 下载excel文件
@apis_bp.route("/download_excel")
def download_excel():
download = request.args.get("download")
if download:
# 获取所有excel文件并排序取最后一个文件
excel_list = check_case_list("excel_result")
excel_list.sort()
return send_from_directory(EXCEL_FILE_PATH, excel_list[-1], as_attachment=True)
else:
return redirect(url_for("apis.view_report"))以上就是针对开篇说到的问题的解决方法以及结合flask将自动化脚本放在web端了。
哦对了。最后还需要在此页面将进程关闭。否则会占服务器资源
结语
好了。本期内容就到这里了。各位大佬。我们下期见~