web前端期末大作业 基于HTML+CSS+JavaScript程序员个人博客模板(web学生作业源码)
精彩专栏推荐 文末获取联系
✍️ 作者简介: 一个热爱把逻辑思维转变为代码的技术博主
作者主页: 【主页——获取更多优质源码】
web前端期末大作业: 【毕设项目精品实战案例 (1000套) 】
程序员有趣的告白方式:【HTML七夕情人节表白网页制作 (110套) 】
超炫酷的Echarts大屏可视化源码:【 echarts大屏展示大数据平台可视化(150套) 】
免费且实用的WEB前端学习指南: 【web前端零基础到高级学习视频教程 120G干货分享】
关于作者: 历任研发工程师,技术组长,教学总监;曾于2016年、2020年两度荣获CSDN年度十大博客之星。 十载寒冰,难凉热血;多年过去,历经变迁,物是人非。 然而,对于技术的探索和追求从未停歇。 坚持原创,热衷分享,初心未改,继往开来!
文章目录
- 一、网站题目
- 二、✍️网站描述
- 三、网站介绍
- 四、网站演示
- 五、⚙️ 网站代码
-
- HTML结构代码
- CSS样式代码
- 六、 如何让学习不再盲目
- 七、更多干货
一、网站题目
校园篮球网页设计、⚽足球体育运动、体育游泳运动、兵乓球 、网球、等网站的设计与制作。
二、✍️网站描述
️ 大学生校园运动静态HTML网页设计作品,采用DIV CSS布局制作,内容包括:校园运动、运动技巧、运动规则、技术规则、经典动作。页面主体内容区域宽度为1200PX。网页整体使用CSS设置了网页背景图片。页面精美包含多个排版布局,学生网页作业水平制作。
一套优质的网页设计应该包含 (具体可根据个人要求而定)
- 页面分为页头、菜单导航栏(最好可下拉)、中间内容板块、页脚四大部分。
- 所有页面相互超链接,可到三级页面,有5-10个页面组成。
- 页面样式风格统一布局显示正常,不错乱,使用Div+Css技术。
- 菜单美观、醒目,二级菜单可正常弹出与跳转。
- 要有JS特效,如定时切换和手动切换图片轮播。
- 页面中有多媒体元素,如gif、视频、音乐,表单技术的使用。
- 页面清爽、美观、大方,不雷同。 。
- 不仅要能够把用户要求的内容呈现出来,还要满足布局良好、界面美观、配色优雅、表现形式多样等要求。
三、网站介绍
网站布局方面:计划采用目前主流的、能兼容各大主流浏览器、显示效果稳定的浮动网页布局结构。
网站程序方面:计划采用最新的网页编程语言HTML5+CSS3+JS程序语言完成网站的功能设计。并确保网站代码兼容目前市面上所有的主流浏览器,已达到打开后就能即时看到网站的效果。
网站素材方面:计划收集各大平台好看的图片素材,并精挑细选适合网页风格的图片,然后使用PS做出适合网页尺寸的图片。
网站文件方面:网站系统文件种类包含:html网页结构文件、css网页样式文件、js网页特效文件、images网页图片文件;
网页编辑方面:网页作品代码简单,可使用任意HTML编辑软件(如:Dreamweaver、HBuilder、Vscode 、Sublime 、Webstorm、Text 、Notepad++ 等任意html编辑软件进行运行及修改编辑等操作)。
其中:
(1)html文件包含:其中index.html是首页、其他html为二级页面;
(2) css文件包含:css全部页面样式,文字滚动, 图片放大等;
(3) js文件包含:js实现动态轮播特效, 表单提交, 点击事件等等(个别网页中运用到js代码)。
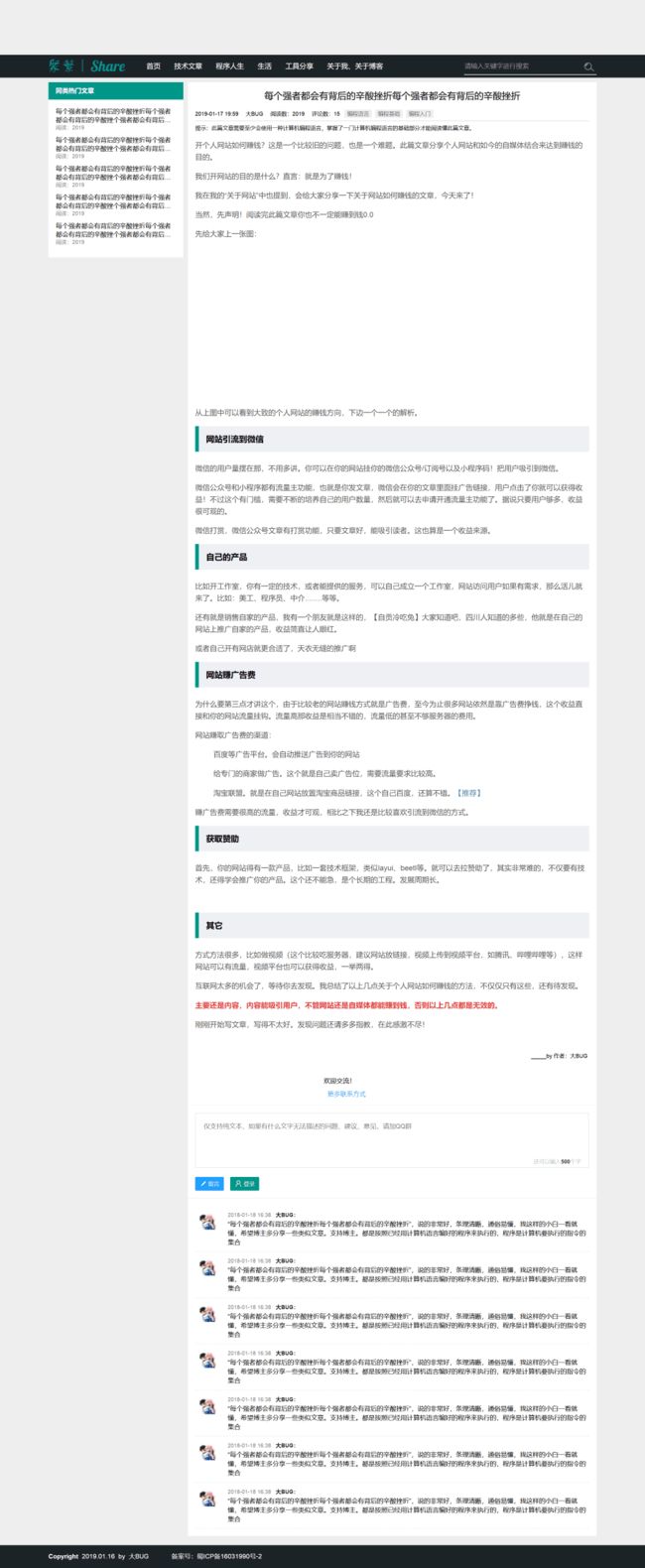
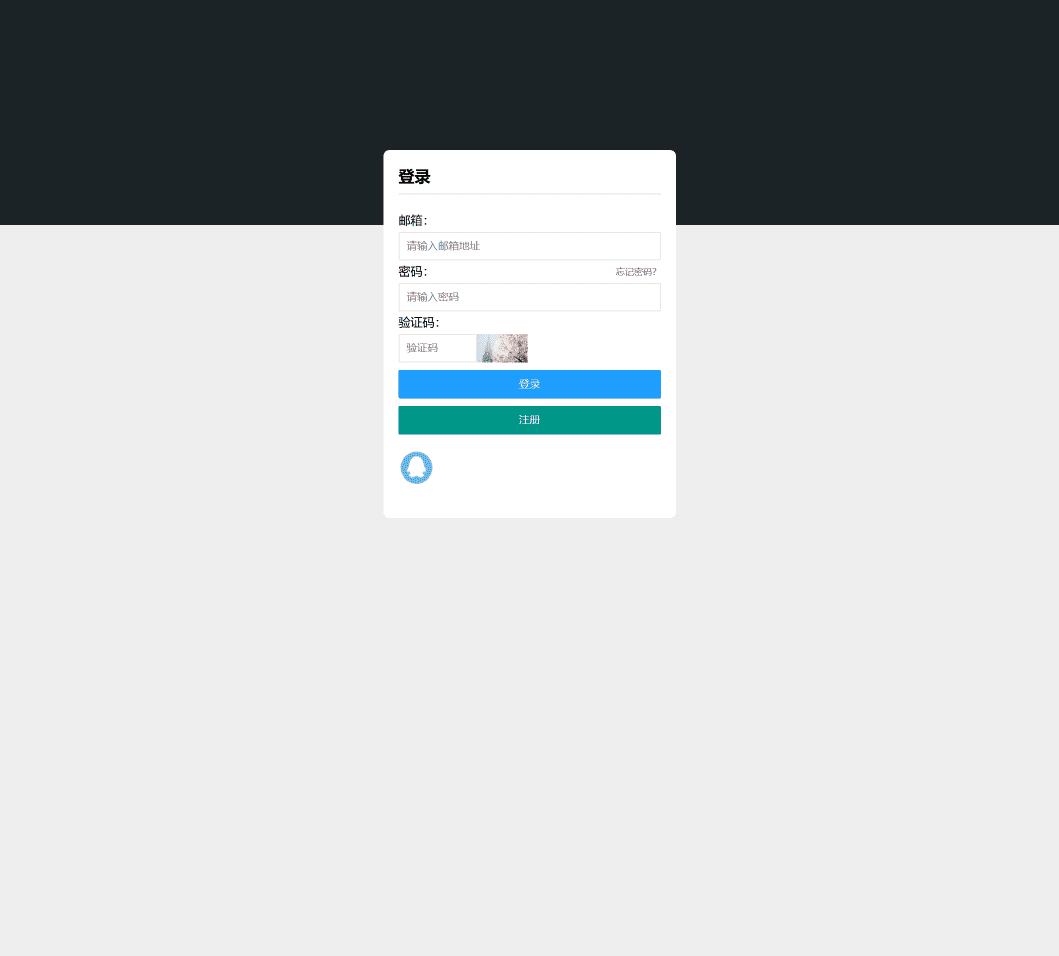
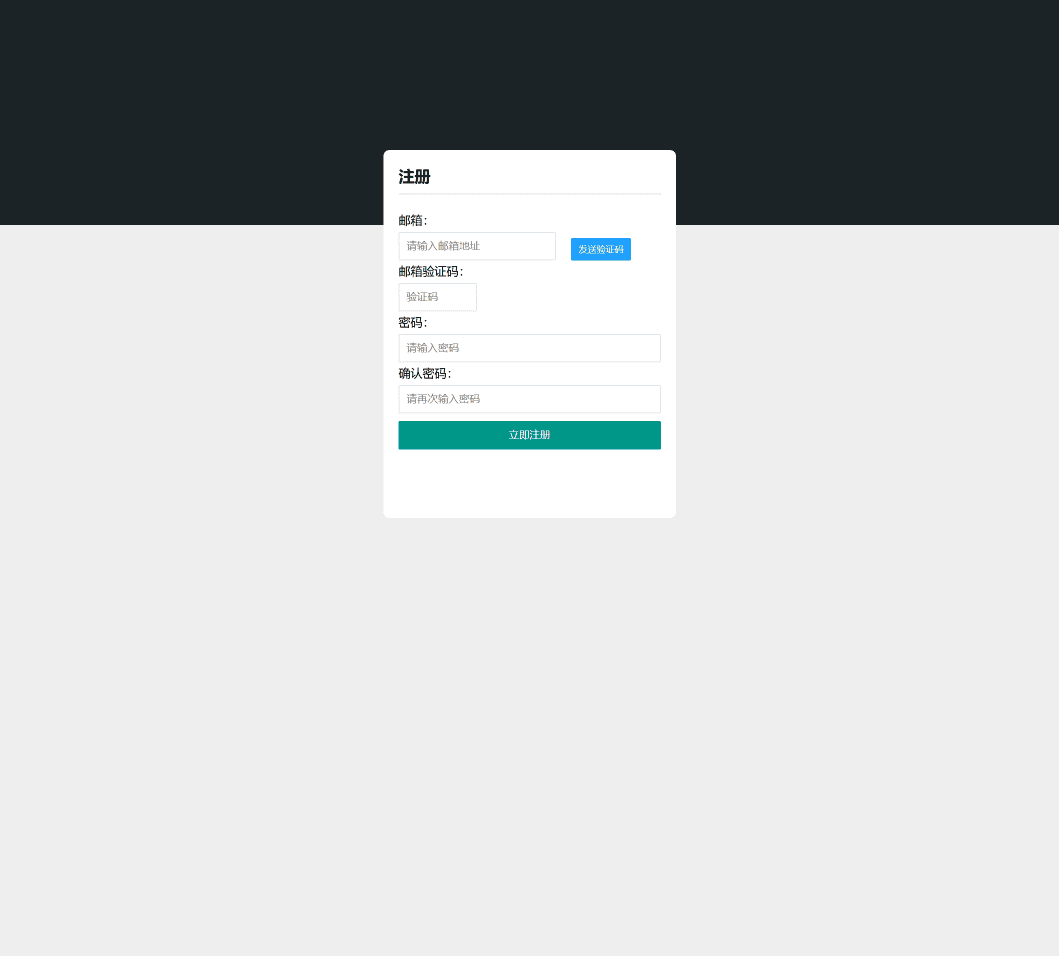
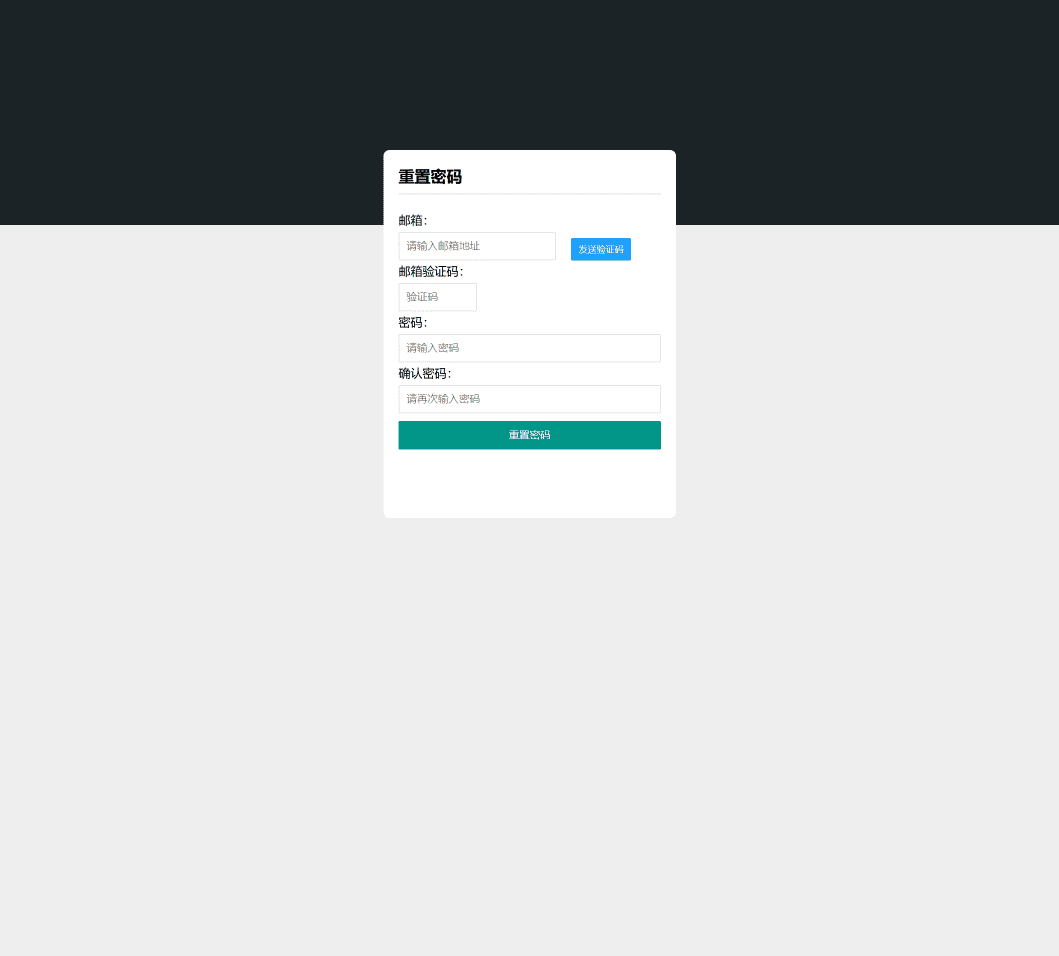
四、网站演示
五、⚙️ 网站代码
HTML结构代码
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>首页title>
<link rel="stylesheet" href="plugin/layui/css/layui.css">
<link rel="stylesheet" href="css/common.css">
<script>
var articleId=30;
script>
head>
<body>
<header>
<div class="layui-row header-bigimg">div>
<div class="layui-row subject-color nav-row">
<div class="main-content nav-menu">
<div class="layui-row">
<div class="layui-col-md2 logo-box">
<a href="#" title="首页,聚繁分享">
<img src="imgs/canreplace/logo.png" alt="logo">
a>
div>
<div class="layui-col-md7 menu-box">
<ul class="menu-ul">
<a href="index.html">
<li>首页li>
a>
<a href="columntype.html">
<li>技术文章li>
a>
<a href="#">
<li>程序人生li>
a>
<a href="#">
<li>生活li>
a>
<a href="content.html">
<li>内容页li>
a>
<a href="#">
<li>关于我、关于博客li>
a>
ul>
div>
<div class="layui-col-md3 search-box">
<div class="search-input-div">
<div class="layui-row">
<div class="layui-col-md10 input-box">
<input class="search-input" placeholder="请输入关键字进行搜索">
div>
<div class="layui-col-md2 search-btn-box">
<img src="imgs/icon/search.png" height="36" width="36"/>
div>
div>
div>
div>
div>
div>
div>
header>
<div class="main-content item-box">
<div class="item-left">
<div class="layui-row carousel-box">
<div class="layui-carousel" id="my-carousel" lay-filter="carouselimg">
<div carousel-item>
<div><img src="imgs/carousel1.jpg"/>div>
<div><img src="imgs/carousel2.jpg"/>div>
<div><img src="imgs/carousel3.jpg"/>div>
<div><img src="imgs/carousel4.jpg"/>div>
<div><img src="imgs/carousel5.jpg"/>div>
div>
div>
div>
<div class="layui-row box-bg lunbo-textbox">
<a href="#" class="font-size2 font-color1 cursor-pointer">每个强者都会有背后的辛酸挫折a>
div>
<div class="three-pane-box layui-row layui-col-space20">
<div class="layui-col-md4">
<div class="col-nei-div cursor-pointer pane-radius">
<img src="imgs/carousel1.jpg"/>
div>
<div class="item-text-div bottom-radius layui-elip">
<a href="#" class="cursor-pointer">每个强者都会有背后的辛酸挫折a>
div>
div>
<div class="layui-col-md4">
<div class="col-nei-div cursor-pointer pane-radius">
<img src="imgs/carousel2.jpg"/>
div>
<div class="item-text-div bottom-radius layui-elip">
<a href="#" class="cursor-pointer">之所以洒脱,是因为懂得取舍a>
div>
div>
<div class="layui-col-md4">
<div class="col-nei-div cursor-pointer pane-radius">
<img src="imgs/carousel3.jpg"/>
div>
<div class="item-text-div bottom-radius layui-elip">
<a href="#" class="cursor-pointer">弱水三千只取一瓢a>
div>
div>
div>
<div class="one-sharetype-box layui-row box-bg">
<div class="layui-col-md5">
<div class="item-img-box">
<img src="imgs/carousel5.jpg"/>
div>
div>
<div class="oneshare-content layui-col-md7">
<h3 class="font-bold2 font-size3 font-color4 layui-elip">Windows10 专业版系统下载h3>
<div class="oneshare-msg-row layui-row font-color3 font-size1">
<p>Windows 10将会让搜索和使用信息更加简单,包括本地、网络和互联网搜索功能,直观的用户体验将更加高级,还会整合自动化应用程序提交和交叉程序数据透明性。
Windows 10操作系统改进了基于角色的计算方案和用户账户管理,在数据保护和坚固协作的固有冲突之间搭建沟通桥梁,同时也会开启企业级的数据保护和权限许可。
Windows 10大幅缩减了Windows 的启动速度,系统加载时间一般不超过20秒,开机速度相比Windows 其他的操作系统提升了28%,更加安全可靠!p>
div>
<div class="look-more layui-row">
<a href="#" class="layui-btn layui-btn-sm pane-radius subject-color">查看更多a>
<a href="#" class="layui-btn layui-btn-sm layui-btn-normal pane-radius">免费获取a>
div>
div>
div>
<div class="heng-guangao layui-row box-bg">
<img src="imgs/hengguangao.jpg">
div>
<div class="type-module layui-row layui-col-space20">
<div class="layui-col-md6">
<div class="type-module-item layui-row">
<div class="item-title-row layui-row row-align">
<div class="layui-col-md10 row-align font-size2">
<div class="left-icon">div>
<span class="font-bold">编程分享span>
div>
<div class="layui-col-md2 text-align-right text-underline only-pointer font-size1 font-color3">
<a href="#">更多a>
div>
div>
<div class="item-ul-row layui-row">
<ul>
<li>
<div class="ul-li-div layui-row row-align">
<div class="layui-col-md9 layui-elip font-size2">> <a href="#">每个强者都会有背后的辛酸挫折每个强者都会有背后的辛酸挫折a>div>
<div class="layui-col-md3 text-align-right font-size1 font-color3">2019-01-14div>
div>
li>
<li>
<div class="ul-li-div layui-row row-align">
<div class="layui-col-md9 layui-elip font-size2">> <a href="#">每个强者都会有背后的辛酸挫折每个强者都会有背后的辛酸挫折a>div>
<div class="layui-col-md3 text-align-right font-size1 font-color3">2019-01-14div>
div>
li>
<li>
<div class="ul-li-div layui-row row-align">
<div class="layui-col-md9 layui-elip font-size2">> <a href="#">每个强者都会有背后的辛酸挫折每个强者都会有背后的辛酸挫折a>div>
<div class="layui-col-md3 text-align-right font-size1 font-color3">2019-01-14div>
div>
li>
<li>
<div class="ul-li-div layui-row row-align">
<div class="layui-col-md9 layui-elip font-size2">> <a href="#">每个强者都会有背后的辛酸挫折每个强者都会有背后的辛酸挫折a>div>
<div class="layui-col-md3 text-align-right font-size1 font-color3">2019-01-14div>
div>
li>
<li>
<div class="ul-li-div layui-row row-align">
<div class="layui-col-md9 layui-elip font-size2">> <a href="#">每个强者都会有背后的辛酸挫折每个强者都会有背后的辛酸挫折a>div>
<div class="layui-col-md3 text-align-right font-size1 font-color3">2019-01-14div>
div>
li>
<li>
<div class="ul-li-div layui-row row-align">
<div class="layui-col-md9 layui-elip font-size2">> <a href="#">每个强者都会有背后的辛酸挫折每个强者都会有背后的辛酸挫折a>div>
<div class="layui-col-md3 text-align-right font-size1 font-color3">2019-01-14div>
div>
li>
<li>
<div class="ul-li-div layui-row row-align">
<div class="layui-col-md9 layui-elip font-size2">> <a href="#">每个强者都会有背后的辛酸挫折每个强者都会有背后的辛酸挫折a>div>
<div class="layui-col-md3 text-align-right font-size1 font-color3">2019-01-14div>
div>
li>
<li>
<div class="ul-li-div layui-row row-align">
<div class="layui-col-md9 layui-elip font-size2">> <a href="#">每个强者都会有背后的辛酸挫折每个强者都会有背后的辛酸挫折a>div>
script>
body>
html>
CSS样式代码
*{
}
a{
color: unset;
line-height: 30px;
font-size: 16px;
}
.login-form p span{
float: right;
font-size: 12px;
color: #666666;
cursor: pointer;
}
.valicode-box{
width: 30%;
}
.valicode-img-box{
height: 38px;
}
.valicode-img-box button{
margin-top: 8px;
margin-left: 20px;
}
.valicode-img-box img{
height: 38px;
}
.disanfan-login{
margin-top: 20px;
}
.disanfan-login img{
cursor: pointer;
}
/*富文本样式渲染*/
article blockquote {
display: block;
padding: 16px 16px 0;
margin: 0 0 24px;
border-left: 8px solid #009688;
background: #eef0f4;
overflow: auto;
overflow-scrolling: touch;
word-wrap: normal;
word-break: normal;
}
article blockquote h3{
line-height: 26px !important;
padding-bottom: 14px;
}
article blockquote p{
font-size: 18px;
line-height: 26px;
font-weight: 400;
margin-bottom: 16px;
color: #4f4f4f;
}
article table
{
border-collapse: collapse;
/*margin: 0 auto;*/
text-align: center;
}
article table td, table th
{
border: 1px solid #cad9ea;
color: #666;
height: 30px;
}
article table thead th
{
background-color: #CCE8EB;
width: 100px;
}
article table tr:nth-child(odd)
{
background: #fff;
}
article table tr:nth-child(even)
{
background: #F5FAFA;
}
article p{
font-size: 16px;
color: #4f4f4f;
font-weight: 400;
line-height: 26px;
margin: 0 0 16px;
overflow-x: auto;
}
article h1{
font-size: 23px !important;
line-height: 40px !important;
text-align: unset !important;
font-weight: 700 !important;
}
article h2{
font-size: 21px;
line-height: 40px !important;
font-weight: 700;
}
article h3{
font-size: 18px;
line-height: 40px !important;
font-weight: 700;
}
article ol{
margin-left: 16px !important;
}
article ul{
margin-left: 16px !important;
}
article ol li{
list-style: unset !important;
}
article ul li{
list-style: unset !important;
}
/*站点地图*/
.site-map-box{
height: auto;
overflow: hidden;
}
.maphref-ul{
width: 100%;
height: auto;
}
.maphref-ul-li{
width: 100px;
float: left;
border: 1px dashed #eee;
margin: 5px;
font-size: 12px;
padding: 4px 6px;
}
.maphref-ul-li:hover{
border-color: #1E9FFF;
}
.maphref-ul-li:hover a{
color: #1E9FFF;
}
.page-href-ul{
width: 100%;
height: auto;
}
.page-href-ul-li{
float: left;
padding: 10px 16px;
margin: 5px;
font-size: 16px;
font-weight: bold;
border: 1px solid #eee;
}
.page-href-ul-li:hover{
border-color: #1E9FFF;
}
.page-href-ul-li:hover a{
color: #1E9FFF;
}
/*点击查看大图*/
.img-show-box{
display: none;
width: 1250px;
height: 600px;
}
.img-show-box img{
display: block;
margin: 0px auto;
max-width: 100%;
}
/*layer自定义皮肤样式*/
.mine-layer-msg-style .layui-layer-title{
background-color: #009688;
color: #ffffff;
}
六、 如何让学习不再盲目
很多刚入门编程的小白学习了基础语法,却不知道语法的用途,不知道如何加深映像,不知道如何提升自己,这个时候每天刷自主刷一些题就非常重要(百炼成神),可以去牛客网上的编程初学者入门训练。该专题为编程入门级别,适合刚学完语法的小白练习,题目涉及编程基础语法,基本结构等,每道题带有练习模式和考试模式,可还原考试模式进行模拟,也可通过练习模式进行练习 。
七、更多干货
1.如果我的博客对你有帮助、如果你喜欢我的博客内容,请 “点赞” “✍️评论” “收藏” 一键三连哦!
2.【��关注我| 获取更多源码 | 优质文章】 带您学习各种前端插件、3D炫酷效果、图片展示、文字效果、以及整站模板 、大学生毕业HTML模板 、期末大作业模板 、等! 「在这里有好多 前端 开发者,一起探讨 前端 Node 知识,互相学习」!
3.
以上内容技术相关问题欢迎一起交流学习