Android :页面停留3秒后自动跳转登录界面
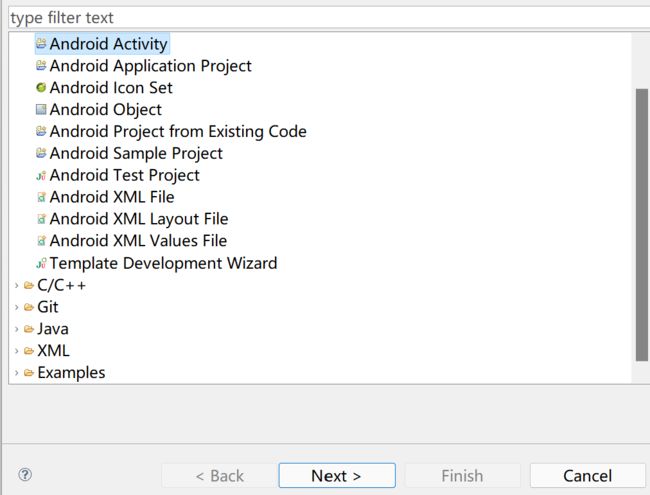
第一步:先创建一个Android项目页面首字母要大写
第二步:创建跳转页面(新创一个页面)
第三步:写出登录界面
xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" tools:context=".TestActivity" > android:layout_width="match_parent" android:layout_height="50dp" > android:layout_width="match_parent" android:layout_height="match_parent" android:background="#353d3f" android:gravity="center" android:text="用户注册" android:textColor="#fdfdfd" />
android:layout_width="match_parent" android:layout_height="50dp" > android:layout_width="0dp" android:layout_height="50dp" android:layout_weight="1" android:text="账号:" /> android:id="@+id/et_username" android:layout_width="0dp" android:layout_height="50dp" android:layout_weight="4" android:background="@drawable/clor" /> android:layout_width="match_parent" android:layout_height="50dp" > android:layout_width="0dp" android:layout_height="50dp" android:layout_weight="1" android:text="密码:" /> android:id="@+id/et_pwd" android:layout_width="0dp" android:layout_height="50dp" android:layout_weight="4" android:background="@drawable/clor" /> android:layout_width="match_parent" android:layout_height="50dp" > android:layout_width="0dp" android:layout_height="50dp" android:layout_weight="1" android:text="班级:" /> android:id="@+id/xiala" android:layout_width="0dp" android:layout_height="match_parent" android:layout_weight="3" /> android:layout_width="match_parent" android:layout_height="50dp" > android:layout_width="0dp" android:layout_height="50dp" android:layout_weight="1" android:gravity="center_vertical|left" android:text="性别:" /> android:layout_width="0dp" android:layout_height="50dp" android:layout_weight="3" android:orientation="horizontal" > android:id="@+id/rb_m" android:layout_width="wrap_content" android:layout_height="match_parent" android:text="男" /> android:id="@+id/rb_w" android:layout_width="wrap_content" android:layout_height="match_parent" android:text="女" /> android:layout_width="match_parent" android:layout_height="50dp" > android:layout_width="0dp" android:layout_height="match_parent" android:layout_weight="1" android:gravity="center_vertical|left" android:text="爱好" /> android:layout_width="0dp" android:layout_height="50dp" android:layout_weight="3" android:orientation="horizontal" > android:id="@+id/cd_1" android:layout_width="wrap_content" android:layout_height="match_parent" android:text="上网" /> android:id="@+id/cd_2" android:layout_width="wrap_content" android:layout_height="match_parent" android:text="学习" /> android:id="@+id/cd_3" android:layout_width="wrap_content" android:layout_height="match_parent" android:text="运动" /> android:layout_width="match_parent" android:layout_height="50dp" android:gravity="center" > android:id="@+id/btn_commit" android:layout_width="100dp" android:layout_height="match_parent" android:background="@drawable/button" android:text="确定" /> android:id="@+id/btn_cancle" android:layout_width="100dp" android:layout_height="match_parent" android:background="@drawable/button" android:text="取消" /> 在创建的页面中定义数据和控件 package com.example.day002; import android.app.Activity; public class TestActivity extends Activity implements OnClickListener { @Override public void init() { a1 = (Spinner) findViewById(R.id.xiala); @Override } 第五步:让自动停留页面与登录界面链接 package com.example.day002; import android.os.Bundle; public class MainActivity extends Activity { @Override //开启一个线程 //3秒自动跳转 } 第六步:在创建一个新的页面让获取上一个页面的数据 package com.example.day002; import com.example.day002.R; import android.os.Bundle; public class DoutActivity extends Activity { @Override 在layout创建的页面中与上面相对应的数据(在src中创建的页面与layout是相对应的) xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:background="@drawable/ic_launcher" tools:context=".MainActivity" > xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:paddingBottom="@dimen/activity_vertical_margin" android:paddingLeft="@dimen/activity_horizontal_margin" android:paddingRight="@dimen/activity_horizontal_margin" android:paddingTop="@dimen/activity_vertical_margin" tools:context=".DoutActivity" > android:id="@+id/tv_show" android:layout_width="wrap_content" android:layout_height="wrap_content" /> 这样一个可以三连跳的页面就做好了 (新手第一次写博客,我知道有很多地方写的不太清楚,有很多不足的地方但以后我会改正的)
import android.content.Intent;
import android.os.Bundle;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.ArrayAdapter;
import android.widget.Button;
import android.widget.CheckBox;
import android.widget.EditText;
import android.widget.RadioButton;
import android.widget.Spinner;
import android.widget.Toast;
// 定义所有的ID控件
private EditText userName, etPwd;
private RadioButton rbm, rbw;
private CheckBox cd1, cd2, cd3;
private Button btnCommit;
Spinner a1;
String[] str = null;
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_test);
// 找到所有的ID控件
init();
str = new String[] { "移动215", "移动216", "移动217", "移动218", "移动219" };
ArrayAdapter
getApplicationContext(),
android.R.layout.simple_spinner_dropdown_item, str);
a1.setAdapter(adapter);
// 设置按钮的点击事件
btnCommit.setOnClickListener(this);
}
userName = (EditText) findViewById(R.id.et_username);
etPwd = (EditText) findViewById(R.id.et_pwd);
rbm = (RadioButton) findViewById(R.id.rb_m);
rbw = (RadioButton) findViewById(R.id.rb_w);
cd1 = (CheckBox) findViewById(R.id.cd_1);
cd2 = (CheckBox) findViewById(R.id.cd_2);
cd3 = (CheckBox) findViewById(R.id.cd_3);
cd3 = (CheckBox) findViewById(R.id.cd_3);
btnCommit = (Button) findViewById(R.id.btn_commit);
}
public void onClick(View arg0) {
// 获取用户名输入框内容
String userName = btnCommit.getText().toString();
String pwd = etPwd.getText().toString();
String sex = "";
if (rbm.isChecked()) {
sex = rbm.getText().toString();
}
if (rbw.isChecked()) {
sex = rbw.getText().toString();
}
String fav = "";
if (cd1.isChecked()) {
fav += cd1.getText().toString();
}
if (cd2.isChecked()) {
fav += cd2.getText().toString();
}
if (cd3.isChecked()) {
fav += cd3.getText().toString();
}
int i = a1.getSelectedItemPosition();
String spItem = str[i];
Toast.makeText(getApplicationContext(), spItem, 1).show();
Intent it = new Intent(getApplicationContext(), DoutActivity.class);
it.putExtra("a1", userName);
it.putExtra("a2", pwd);
it.putExtra("a3", sex);
it.putExtra("a4", fav);
startActivity(it);
}
import android.app.Activity;
import android.content.Intent;
import android.view.Menu;
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
Thread t=new Thread(new Runnable() {
@Override
public void run() {
try {
Thread.sleep(3000);
} catch (InterruptedException e) {
// TODO Auto-generated catch block
e.printStackTrace();
}
Intent it=new Intent(getApplicationContext(), TestActivity.class);
startActivity(it);
}
});
t.start();
}
import android.app.Activity;
import android.content.Intent;
import android.view.Menu;
import android.widget.TextView;
import android.widget.Toast;
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_dout);
//获取上一个页面传递过来的数据
Intent it = getIntent();
String username = it.getStringExtra("a1");
String etPwd = it.getStringExtra("a2");
String sex = it.getStringExtra("a3");
String fav = it.getStringExtra("a4");
String str = username + ":" + etPwd + ":" + sex + ":" + fav;
//显示这些数据
//1:吐司显示
Toast.makeText(getApplicationContext(), str, 1).show();
//2:文本框显示
TextView tvshow = (TextView) findViewById(R.id.tv_show);
tvshow.setText(str);
}
}