2022年最新最全,零基础入门小程序云开发
开始之前
小程序基础课程:https://www.bilibili.com/video/BV1mF411b7tE?spm_id_from=333.999.0.0
大家可以加我微信QQ获取电子书版的配套笔记,方便后期直接查询知识点。
另外编程不打烊 · 华神提供配套解答服务。有推出包月,包年解答服务。你在学习过程中有任何问题都可以来找华神解答如下问题:
- 小程序方面的问题
- 云开发方面的问题
- 前端开发的问题:html、css、js、vue、uni-app…
- 后端开发的问题:Java,springboot,Javaweb…
- 毕设方面的问题
- 机器学习、深度学习问题
一,云开发介绍
微信云开发是微信团队联合腾讯云推出的专业的小程序开发服务。
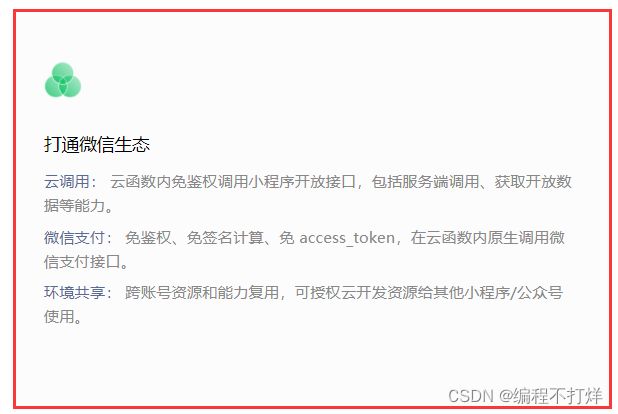
开发者可以使用云开发快速开发小程序等,并且原生打通微信开放能力。
开发者无需搭建服务器,可免鉴权直接使用平台提供的 API 进行业务开发。
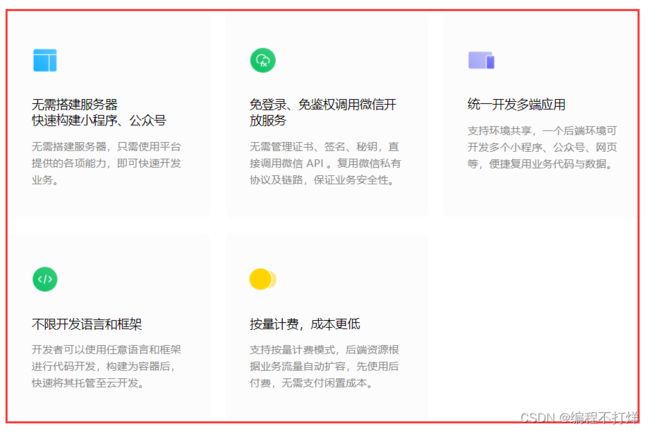
1.1 云开发优势
1.2 能力概览
- 使用 云数据库 存储、查询、推送数据;
- 使用 云存储 对文件进行存储;
- 使用 云函数 运行后端代码;
- 使用 云托管 部署后台服务;
- 使用 云调用 调用微信开放接口;
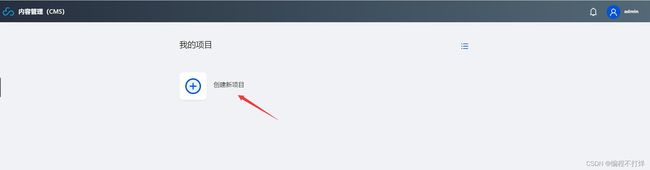
- 使用 CMS 管理后台数据;
- 使用 静态网站托管 部署网站。
1.3 云开发与传统开发
相同点:都是分离开发、有后端概念、需要请求调用后端数据、后端需要返回数据
云开发优势:开发快、无需运维,底层有腾讯云提供专业支持、不用https、提供免费额度,按量收费
传统开发劣势:运维成本高、前后端联调,配合才能开发、上线流程长、需要返回https接口
二、准备工作
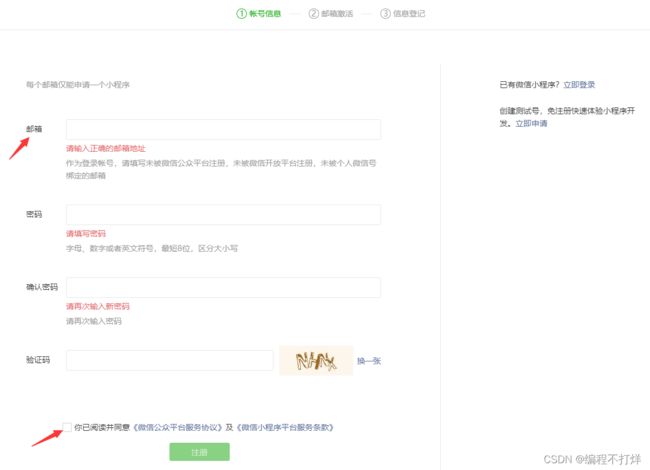
2.1 注册微信小程序
- 如果只是学习的话,注册个人小程序即可.
- 如果想商用,想使用微信支付,取用户手机号等复杂功能,可以注册企业小程序,不过企业小程序必须有营业执照才可以注册
- 一个邮箱只能注册一个小程序
- 一个身份证可以注册5个,个人小程序
- 一个企业的营业执照可以注册50个企业小程序
2.2 获取小程序的 AppID
wxfe20e1886344ba4b
注册成功后,进入小程序后台
2.3 下载并安装微信开发者工具
下载地址:https://developers.weixin.qq.com/miniprogram/dev/devtools/download.html
下载完成后双击安装即可,傻瓜操作即可!
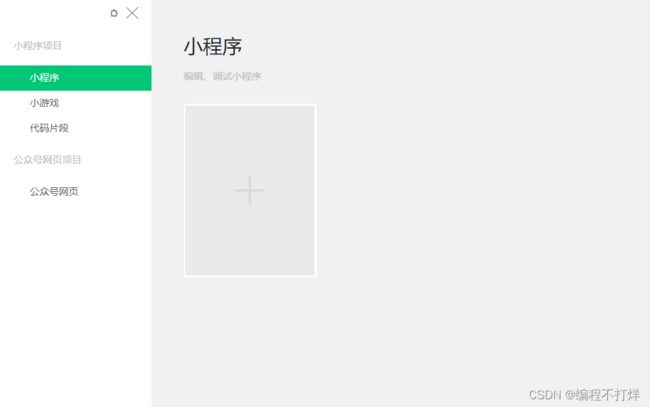
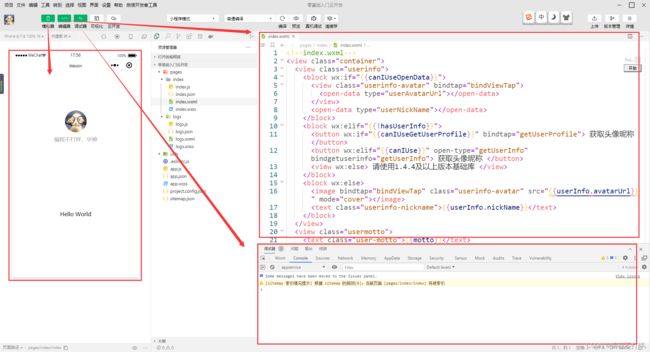
三、创建一个初始项目
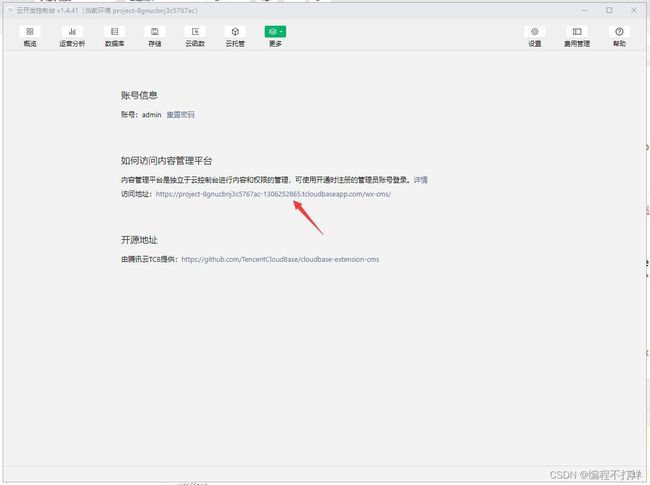
四、开通云开发,创建环境及初始化
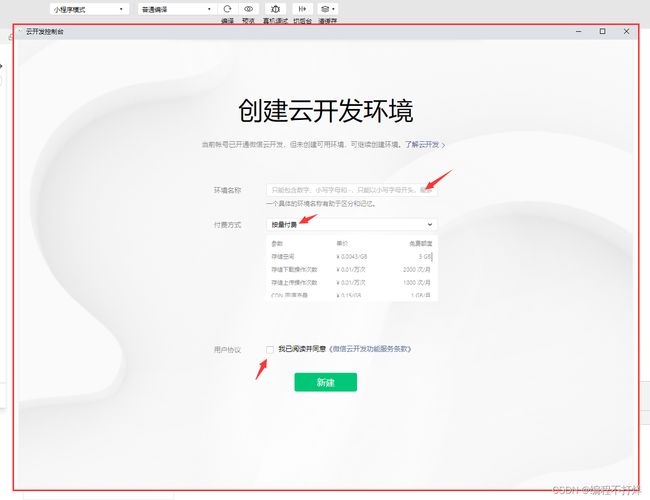
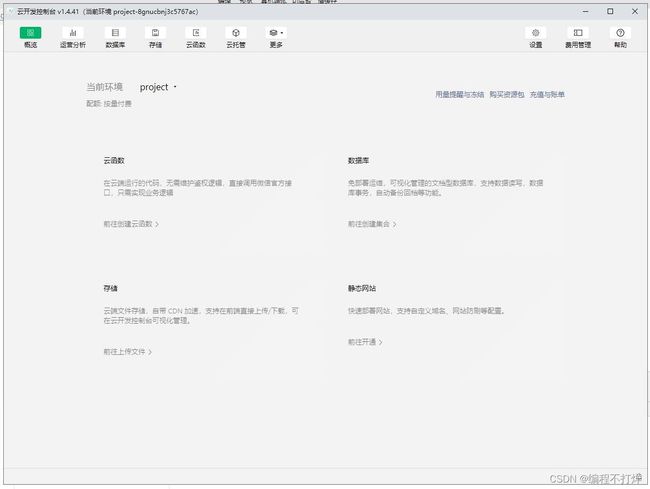
4.1 开通云开发,创建环境
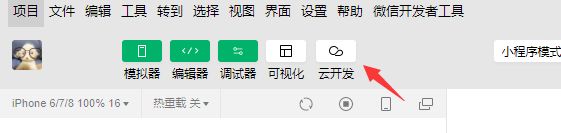
点击开发者工具上面云开发按钮
- 每个环境相互隔离,拥有唯一的环境 ID,包含独立的数据库实例、存储空间、云函数配置等资源;
- 初始创建的环境自动成为默认环境;
- 默认配额下可以创建两个环境;
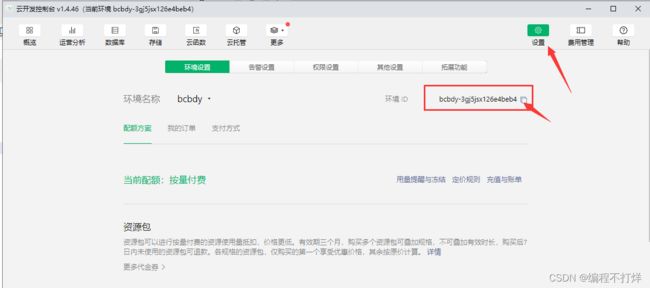
- 腾讯云控制台创建的云开发环境也可在微信云开发中使用。登录微信云开发控制台-设置-环境设置,点击环境名称,选择“管理我的环境”,点击“使用已有腾讯云环境”按钮,选择所需腾讯云环境,即可在微信云开发控制台使用该环境。
4.2 初始化云开发环境
onLaunch() {
//云开发环境的初始化
wx.cloud.init({
env:'bcbdy-3gj5jsx126e4beb4'
})
},
五、云数据库
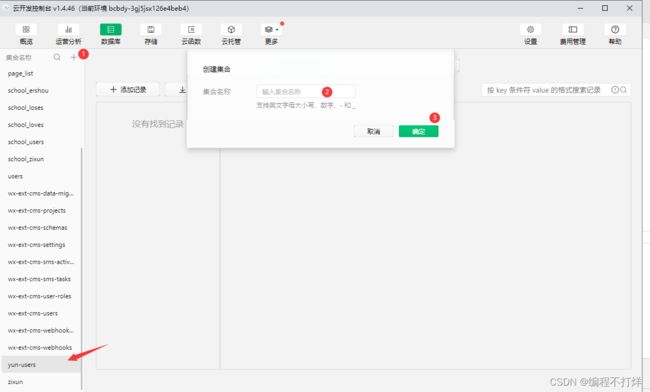
5.1 新建集合(数据库表)
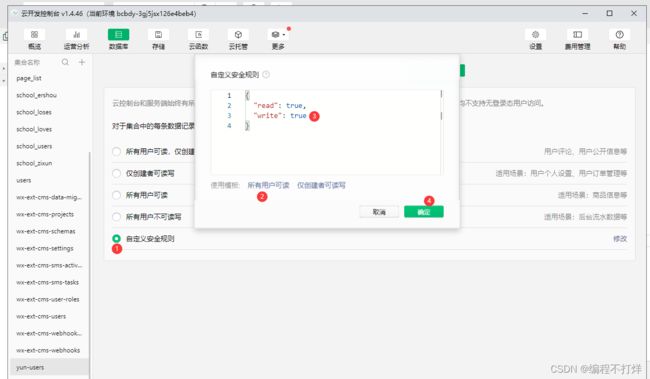
5.2 数据库表权限管理
5.3 数据的增删改查
5.3.1 添加数据add()
//添加一条记录到数据库表 yun-users
wx.cloud.database().collection('yun-users').add({
data:{
name:'华神',
num:'10001',
sex:'男',
age:99,
address:'浙江省杭州市'
},
success(result){
console.log(result)
wx.showToast({
title: '添加成功!',
})
}
})
5.3.2 查询数据
5.3.2.1 查询所有数据 get()
wx.cloud.database().collection('yun-users').get({
success(res){
console.log(res)
}
})
5.3.2.2查询单条 doc()
wx.cloud.database().collection('yun-users').doc(记录_id).get()
.then(res=>{
console.log(res)
this.setData({
user:res.data
})
})
5.3.2.3条件查询 where()
wx.cloud.database().collection('yun-users').where({
address:'值',
age:24
}).get()
.then(res=>{
console.log(res)
})
5.3.3 删除数据remove()
//根据主键id删除数据
delete(event){
console.log(event.currentTarget.dataset.id)
var id = event.currentTarget.dataset.id
wx.cloud.database().collection('yun-users').doc(id).remove()
.then(res=>{
console.log(res)
wx.showToast({
title: '删除成功',
})
})
},
//根据条件删除数据
deleteSomeData(){
wx.cloud.database().collection('yun-users').where({
age:19,
address:'北京市'
}).remove()
.then(res=>{
console.log(res)
wx.showToast({
title: '删除成功',
})
})
},
5.3.4 更新数据update()
wx.cloud.database().collection('yun-users').doc(记录的_id)
.update({
data:{//更新的字段,多个字段更新的话,用逗号隔开写键值对就可以了
address:this.data.inputValue
}
})
.then(res=>{
console.log(res)
wx.showToast({
title: '更新成功',
})
})
5.3.5 排序orderBy
orderBy方法在做排序的时候,接受两个参数
- 1,根据那个字段排序
- 2,排序规则:升序用asc,降序用desc
wx.cloud.database().collection('yun-users')
.orderBy('age','asc')
.get()
.then(result=>{
console.log(result)
this.setData({
dataList:result.data
})
})
按多个字段排序
wx.cloud.database().collection('yun-users')
.orderBy('age','asc')
.orderBy('num','asc')
.get()
.then(result=>{
console.log(result)
this.setData({
dataList:result.data
})
})
5.3.6 分页方法skip、limit
小程序列表数据分页加载、一次性请求全部数据库记录,小程序分页功能实现
https://www.bilibili.com/video/BV1iR4y147c1?spm_id_from=333.999.0.0
六、云函数
6.1 云函数是什么
云函数是一段运行在云端的代码,无需管理服务器,在开发工具内编写、一键上传部署即可运行后端代码。
云函数即在云端(服务器端)运行的函数。在物理设计上,一个云函数可由多个文件组成,占用一定量的 CPU 内存等计算资源;各云函数完全独立;可分别部署在不同的地区。开发者无需购买、搭建服务器,只需编写函数代码并部署到云端即可在小程序端调用,同时云函数之间也可互相调用。
一个云函数的写法与一个在本地定义的 JavaScript 方法无异,代码运行在云端 Node.js 中。当云函数被小程序端调用时,定义的代码会被放在 Node.js 运行环境中执行。我们可以如在 Node.js 环境中使用 JavaScript 一样在云函数中进行网络请求等操作,而且我们还可以通过云函数后端 SDK 搭配使用多种服务,比如使用云函数 SDK 中提供的数据库和存储 API 进行数据库和存储的操作。
6.2 云函数的优势
云开发的云函数的独特优势在于与微信登录鉴权的无缝整合。当小程序端调用云函数时,云函数的传入参数中会被注入小程序端用户的 openid,开发者无需校验 openid 的正确性因为微信已经完成了这部分鉴权,开发者可以直接使用该 openid。
小程序内提供了专门用于云函数调用的 API。开发者可以在云函数内使用 wx-server-sdk 提供的 getWXContext 方法获取到每次调用的上下文(appid、openid 等),无需维护复杂的鉴权机制,即可获取天然可信任的用户登录态(openid)。
云函数的请求参数 data 有大小限制(100K)
| 操作 | 云函数 | 云数据库 |
|---|---|---|
| 返回数据上限 | 100条 | 20条 |
| 更新数据 | 都可以更新 | 只有自己创建的才可以更新 |
| 删除数据 | 都可以删除 | 只有自己创建的才可以删除 |
与传统开发相比,我们只需要把心思花在业务逻辑代码的编写上即可。无需关心写好如何部署,无需关心安全问题,无需关心鉴权问题。
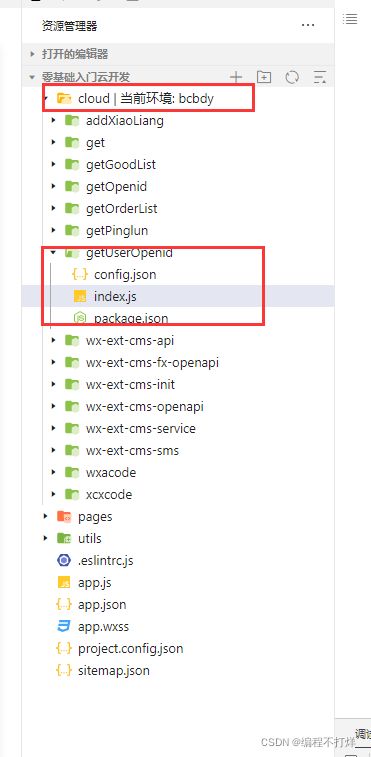
6.3 初始化云函数环境
6.4 新建云函数方法
在云函数文件夹cloud上面,点击右键点击新建node.js云函数

6.5 云函数的调用
6.5.1 获取openid
云函数getUserOpenid,云函数文件写完之后要点击右键上传并部署才可以生效:
注意:云函数只要有变动,就要重新部署,否则云函数不生效。
云函数(名称: getUserOpenid)
// 云函数入口文件
const cloud = require('wx-server-sdk')
cloud.init()
// 云函数入口函数
exports.main = async (event, context) => {
const wxContext = cloud.getWXContext()
return {
openid: wxContext.OPENID,
}
}
调用云函数callFunction:
//在app.js里面调用云函数
wx.cloud.callFunction({
name:'getUserOpenid'
}).then(res =>{
console.log(res)
this.globalData.openid = res.result.openid
})
//在小程序具体页面里面调用云函数
wx.cloud.callFunction({
name:'getUserOpenid'
}).then(res =>{
console.log(res.result.openid)
app.globalData.openid = res.result.openid
})
6.5.2 添加数据
云函数(云函数名称yun-add):
// 云函数入口文件
const cloud = require('wx-server-sdk')
cloud.init({
env:'bcbdy-3gj5jsx126e4beb4'
})
// 云函数入口函数
exports.main = async (event, context) => {
const wxContext = cloud.getWXContext()
return cloud.database().collection('yun-users').add({
data:{
name:event.name
}
})
}
页面调用云函数:
wx.cloud.callFunction({
name:'yun-add',
data:{
name:'小程序华哥'
}
}).then(res =>{
console.log(res)
})
6.6.3 删除数据
云函数(名称:yun-delete)
// 云函数入口文件
const cloud = require('wx-server-sdk')
cloud.init({
env:'bcbdy-3gj5jsx126e4beb4'
})
// 云函数入口函数
exports.main = async (event, context) => {
const wxContext = cloud.getWXContext()
return cloud.database().collection('yun-users').doc(event.id).remove()
}
页面端调用云函数:
wx.cloud.callFunction({
name:'yun-delete',
data:{
id:'0448022461b0af79013b608a7320dc15'
}
}).then(res =>{
console.log(res)
})
6.6.3 修改数据
云函数端代码:
// 云函数入口文件
const cloud = require('wx-server-sdk')
cloud.init({
env:'bcbdy-3gj5jsx126e4beb4'
})
// 云函数入口函数
exports.main = async (event, context) => {
const wxContext = cloud.getWXContext()
return cloud.database().collection('yun-users').doc(event.id).update({
data:{
name:event.name,
age:event.age
}
})
}
小程序页面调用云函数:
wx.cloud.callFunction({
name:'yun-update',
data:{
id:'c462c81061b0aef901356d546bf60e72',
name:'华神',
age: 25
}
}).then(res =>{
console.log(res)
})
6.6.3 查询数据、条件查询
云函数(名称:yun-get)
// 云函数入口文件
const cloud = require('wx-server-sdk')
cloud.init({
env:'bcbdy-3gj5jsx126e4beb4'
})
// 云函数入口函数
exports.main = async (event, context) => {
const wxContext = cloud.getWXContext()
return cloud.database().collection('yun-users').get()
}
小程序页面调用云函数:
wx.cloud.callFunction({
name:'yun-get'
}).then(res =>{
console.log(res)
})
===================================================================
云函数 条件查询(名称:yun-get)
// 云函数入口文件
const cloud = require('wx-server-sdk')
cloud.init({
env:'bcbdy-3gj5jsx126e4beb4'
})
// 云函数入口函数
exports.main = async (event, context) => {
const wxContext = cloud.getWXContext()
return cloud.database().collection('yun-users').where({
name:event.name
}).get()
}
小程序页面调用云函数 条件查询:
wx.cloud.callFunction({
name:'yun-get',
data:{
name:'编程不打烊'
}
}).then(res =>{
console.log(res)
})
七、云存储
7.1介绍:
云存储提供高可用、高稳定、强安全的云端存储服务,支持任意数量和形式的非结构化数据存储,如视频和图片,并在控制台进行可视化管理。云存储包含以下功能:
- 存储管理:支持文件夹,方便文件归类。支持文件的上传、删除、移动、下载、搜索等,并可以查看文件的详情信息
- 权限设置:支持基础权限设置和高级安全规则权限控制
- 上传管理:在这里可以查看文件上传历史、进度及状态
- 文件搜索:支持文件前缀名称及子目录文件的搜索
- 组件支持:支持在
image、audio等组件中传入云文件 ID
7.2 API
-
上传文件(uploadFile)
-
下载文件(downloadFile)
-
删除文件(deleteFile)
-
组件支持:支持在
image、audio等组件中传入云文件 ID -
换取临时链接:可以根据文件 ID 换取临时文件网络链接,文件链接有有效期为两个小时
7.3 管理文件
在控制台中,选择存储管理标签页,可以在此看到云存储空间中所有的文件,还可以查看文件的详细信息、控制存储空间的读写权限
7.4 文件名命名限制
- 不能为空
- 不能以/开头
- 不能出现连续/
- 编码长度最大为850个字节
- 推荐使用大小写英文字母、数字,即[a-z,A-Z,0-9]和符号 -,!,_,.,* 及其组合
- 不支持 ASCII 控制字符中的字符上(↑),字符下(↓),字符右(→),字符左(←),分别对应 CAN(24),EM(25),SUB(26),ESC(27)
- 如果用户上传的文件或文件夹的名字带有中文,在访问和请求这个文件或文件夹时,中文部分将按照 URL Encode 规则转化为百分号编码。
- 不建议使用的特殊字符: ` ^ " \ { } [ ] ~ % # \ > < 及 ASCII 128-255 十进制
- 可能需特殊处理后再使用的特殊字符: , : ; = & $ @ + ?(空格)及ASCII 字符范围:00-1F 十六进制(0-31 十进制)以及7F(127 十进制)
7.5 上传图片
上传图片之前需要先选择图片
wx.chooseImage({
count: 1,//最多可以选择的图片张数
sizeType: ['original', 'compressed'],//所选的图片的尺寸,原图/压缩图
sourceType: ['album', 'camera'],//选择图片的来源,从相册选图/使用相机
success (res) {
// tempFilePath可以作为img标签的src属性显示图片
const tempFilePaths = res.tempFilePaths
}
})
然后调用文件上传的api接口即可
将本地资源上传到服务器,上传成功后会获得文件唯一标识符,即文件 ID,后续操作都基于文件 ID 而不是 URL。
wx.cloud.uploadFile({
cloudPath: 'example.png', // 上传至云端的路径
filePath: '', // 小程序临时文件路径
success: res => {
// 返回文件 ID
console.log(res.fileID)
},
fail: console.error
})
选择图片,并上传:
wx.chooseImage({
count: 1,
sizeType: ['original', 'compressed'],//所选的图片的尺寸,原图/压缩图
sourceType: ['album', 'camera'],//选择图片的来源,从相册选图/使用相机
}).then(res=>{
console.log(res)
this.setData({
img:res.tempFilePaths[0]
})
//产生随机数
var num = Math.random()
console.log(num)
//当前时间
var time = Date.now()
console.log(time)
wx.cloud.uploadFile({
cloudPath: `users/${num}-${time}-abc.png`, // 上传至云端的路径
filePath: res.tempFilePaths[0], // 小程序临时文件路径
}).then(result=>{
console.log(result)
this.setData({
yunImgUrl:result.fileID
})
wx.showToast({
title: '上传成功!',
})
})
})
7-6 实操:给学生/员工添加头像图片,并预览
//更新学生或者员工的头像
updateFaceImg(){
wx.chooseImage({
count: 1,
sizeType: ['original', 'compressed'],//所选的图片的尺寸,原图/压缩图
sourceType: ['album', 'camera'],//选择图片的来源,从相册选图/使用相机
}).then(res=>{
console.log(res)
this.setData({
img:res.tempFilePaths[0]
})
//产生随机数
var num = Math.random()
console.log(num)
//当前时间
var time = Date.now()
console.log(time)
wx.cloud.uploadFile({
cloudPath: `users/${num}-${time}-abc.png`, // 上传至云端的路径
filePath: res.tempFilePaths[0], // 小程序临时文件路径
}).then(result=>{
console.log(result)
this.setData({
yunImgUrl:result.fileID
})
this.updateFace()
wx.showToast({
title: '上传成功!',
})
})
})
},
//更新学生/员工头像信息
updateFace(){
wx.cloud.database().collection('yun-users').doc(this.data.user._id)
.update({
data:{//更新的字段,多个字段更新的话,用逗号隔开写键值对就可以了
touxiang:this.data.yunImgUrl
}
})
.then(res=>{
console.log(res)
this.getUserInfo()
wx.showToast({
title: '更新成功',
})
})
}
7-7 上传视频
选择视频:
wx.chooseVideo({
sourceType: ['album','camera'],
compressed:true,//是否压缩所选择的视频文件
maxDuration: 60,//拍摄视频最长拍摄时间,单位秒
camera: 'back',//默认拉起的是前置或者后置摄像头 back:后置;front:前置
success(res) {
console.log(res.tempFilePath)
}
})
上传视频:
wx.cloud.uploadFile({
cloudPath: 'example.png', // 上传至云端的路径
filePath: '', // 小程序临时文件路径
success: res => {
// 返回文件 ID
console.log(res.fileID)
},
fail: console.error
})
选择视频,并上传:
uploadVio(){
var that = this;
//1.选择视频
wx.chooseVideo({
sourceType: ['album','camera'],
compressed:true,//是否压缩所选择的视频文件
maxDuration: 60,//拍摄视频最长拍摄时间,单位秒
camera: 'back',//默认拉起的是前置或者后置摄像头 back:后置;front:前置
success(res) {
console.log(res.tempFilePath)
that.setData({
tempVideoUrl:res.tempFilePath
})
wx.showLoading({
title: '上传中',
})
//2.上传视频
//产生随机数
var num = Math.random()
console.log(num)
//当前时间
var time = Date.now()
console.log(time)
wx.cloud.uploadFile({
cloudPath: `users/${num}-${time}-abc.mp4`, // 上传至云端的路径
filePath: res.tempFilePath, // 小程序临时文件路径
}).then(result=>{
wx.hideLoading({
success: (res) => {
wx.showToast({
title: '上传成功',
})
},
})
console.log(result)
that.setData({
videoUrl:result.fileID
})
})
}
})
}
7-8 上传文件
选择了除图片和视频的文件,如:word,excel,pdf…
选择文件:从客户端会话(微信好友、群、文件助手)选择文件
wx.chooseMessageFile({
count: 10, //最多可以选择的文件个数,可以 0~100
type: 'image',
success (res) {
// tempFilePath可以作为img标签的src属性显示图片
const tempFilePaths = res.tempFiles
}
})
参数type:所选的文件的类型
-
all: 从所有文件选择;
-
video: 只能选择视频文件;
-
image: 只能选择图片文件;
-
file: 可以选择除了图片和视频之外的其它的文件
上传文件:
wx.cloud.uploadFile({
cloudPath: 'example.png', // 上传至云端的路径
filePath: '', // 小程序临时文件路径
success: res => {
// 返回文件 ID
console.log(res.fileID)
},
fail: console.error
})
7-9 下载并打开文件
如:word,excel,pdf…
下载文件、打开文件
download(event){
console.log(event)
wx.cloud.downloadFile({
fileID:event.currentTarget.dataset.url//云端文件地址
}).then(res=>{
console.log(res.tempFilePath)
wx.openDocument({
filePath: res.tempFilePath
}).then(res=>{
console.log(res)
})
})
}