小程序实现AR效果
目录
第一步 注册平台账号信息
第二步将SLAM第三方插件关联到小程序中。
第三步敲代码,写程序:
准备GLB文件-番外篇
今天是2022年1月28号了,是春节前最后一次更新CSDN了。新的一年里面,祝福大家新年快乐,虎虎生威。
今天给大家带来一个生成小程序AR效果在网上研究很多用小程序创造AR的方法,屡试不爽,CSDN还有用第三方软件EasyAR来实现。Demo和测试方法在下面网友推荐了,方法都没有测试陈成功过。有成功的网友可以告诉我一下,如何实现了。
GitHub:GitHub - z-92/EasyAR-miniprogram-WebAR-Demo
https://blog.csdn.net/qqmlxy1/article/details/88387604
换了一个第三方软件来尝试,结果成功了。
我分享一下解题思路,首先在第三平台kivicube上面创建一个账号,在创建一个AR的项目图,要求上传GLB文件。接着我们还是去第三方模型平台下载AR动画效果图,将下载好的AR动画效果图转化为GLB模式。回到kivicube平台进行上传,生成AR效果图,可以直接扫码看到AR效果图。如果想在小程序中调用AR效果图,生成小程序插件的APPID,将小程序的APPID授权在微信小程序后的后台中,最后再微信开发工具中调用SLAM第三方的组件进行调试,保存好上传版本到微信后台审核,发布之后就可以在小程序线上进行展示了。(因为精力有限,我只弄到在微信公众号开发工具上面呈现2D-AR效果,剩余3D的效果和小程序的发布版本就留着以后慢慢学习。)赶紧来实操.
第一步 注册平台账号信息
Kivicube-WebXR在线制作平台
点击创建控件
GLB文件准备在下方。
扫码呈现 AR效果:
地址链接:AR记录生活_哔哩哔哩_bilibiliAR人物效果,让生活了乐无边。 https://www.bilibili.com/video/BV1234y117ik/
https://www.bilibili.com/video/BV1234y117ik/
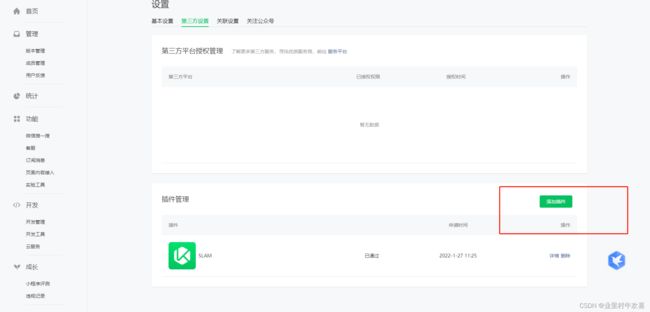
第二步将SLAM第三方插件关联到小程序中。
打开微信小程序后台,扫码登陆
将生成APPID的关联到自己的小程序插件中。
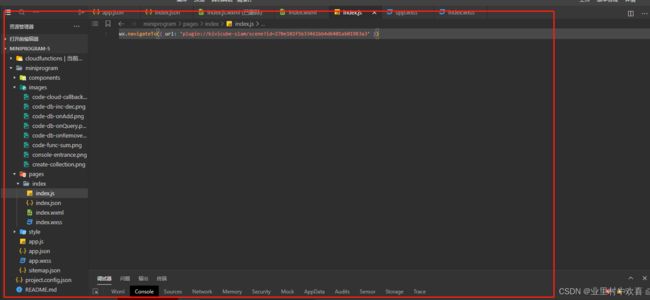
第三步敲代码,写程序:
调试结果呈现:微信开发工具不支持3D画面调试,建议在真机上面调试。
代码部分:
代码架构:index.js,index.wxml,index.js,index.wss,index.json。
index.wxml(id是上传GLB文件到SLam平台后生成的ID,标签引用是可以用上)
点击打开Slam场景展示页面 index.wss(样式这边好像都没有用到)
/* miniprogram/pages/index/index.wxss */
.slam {
display: block;
width: 100vw;
height: 100vh;
}index.json
{
"usingComponents": { "kivicube-slam": "plugin://kivicube-slam/kivicube-slam"}
}index.js(id是上传GLB文件到SLam平台后生成的ID,标签引用是可以用上)
wx.navigateTo({ url: 'plugin://kivicube-slam/scene?id=270e102f5b33461bb4d6401ab01983a3' })app.json(provider:就是小程序平台内关联SLAM的组件ID,也就是SLAM的ID名字。这里需要做引用)
{
"pages": [
"pages/index/index"
],
"plugins": {
"kivicube-slam": {
"version": "1.2.0",
"provider": "wx12ad8a61f049ea02"
}
},
"window": {
"backgroundColor": "#F6F6F6",
"backgroundTextStyle": "light",
"navigationBarBackgroundColor": "#F6F6F6",
"navigationBarTitleText": "AR开发 QuickStart",
"navigationBarTextStyle": "black"
},
"sitemapLocation": "sitemap.json",
"style": "v2"
}准备GLB文件-番外篇
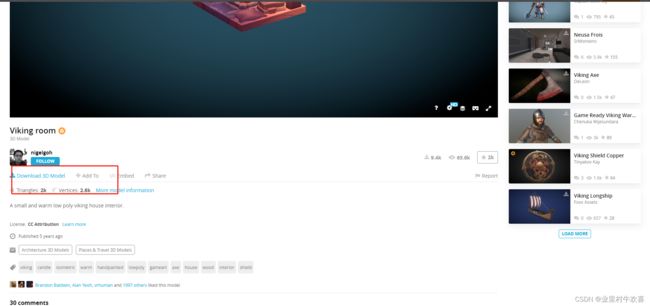
登陆Skechfab官网平台下载3D模型,注册账号登录。
Sketchfab - The best 3D viewer on the webWith a community of over one million creators, we are the world’s largest platform to publish, share, and discover 3D content on web, mobile, AR, and VR. https://sketchfab.com/登录进去后有很多模型选择,记得选择免费的3D模型进行下载。(有钱也可以选择付费的了。)
https://sketchfab.com/登录进去后有很多模型选择,记得选择免费的3D模型进行下载。(有钱也可以选择付费的了。)
选中一个模型,点击download。
这里可以选择fbx,gltf模式的下载包(gltf最近下载下来都是bin文件,不知道为什么,有知道人告诉我一下。)
网友提供文件转化,也可以用node.js来操作。(下载安装步骤自己操作了。)
从百度云下载到本地硬盘,进行
在路径上面输入CMD,并用下载的转化包进行文件的转化。注意转化文件的地址和生成文件的路径。
再次查看,文件已经生成了一个GLB包的文件了,可以直接上传到SLAM平台生成AR效果图。
感谢网友和官网平台提供技术支持,春节快乐,虎年大吉。
参考链接地址:
小程序AR入门教程 – Kivicube Blog – 弥知科技官方博客
入门指南 · 语雀
使用fbx2gltf把FBX3D模型转成glTF格式模型_Zmikoo学习之路-CSDN博客_fbx2gltf
Log in to your Sketchfab account - Sketchfab