基于Java的二手交易市场系统设计与实现
项目描述
临近学期结束,还是毕业设计,你还在做java程序网络编程,期末作业,老师的作业要求觉得大了吗?不知道毕业设计该怎么办?网页功能的数量是否太多?没有合适的类型或系统?等等。这里根据疫情当下,你想解决的问题,今天给在家介绍一篇基于Java的二手交易市场系统设计与实现。
功能需求
二手系统的系统设计是基于JavaWeb技术的,它具有灵活的一体化发展战略,圆满完成了整个系统的全面设计。二手系统采用一个简单的界面,操作方便,灵活,实用,有效的简化了二手系统的过程,大大提高了二手系统的效率,使之更加系统化体系化、标准化、自动化,具有优良的可用性、可靠性和安全性。该系统采用标准的MVC三层架构,包括表示层、控制层和业务层三个部分,降低了系统开发的复杂性。系统主要实现了交易信息、网站信息、基础信息、系统管理、个人信息等功能模块。
具备以下功能:
管理员登录
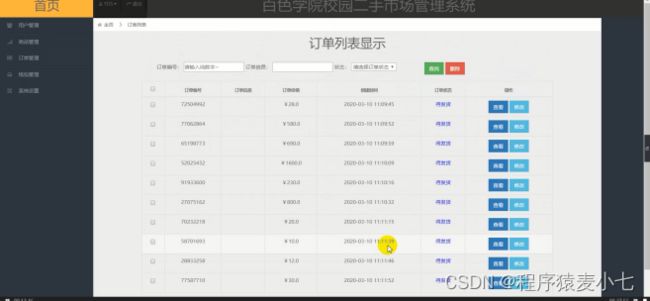
- 订单管理
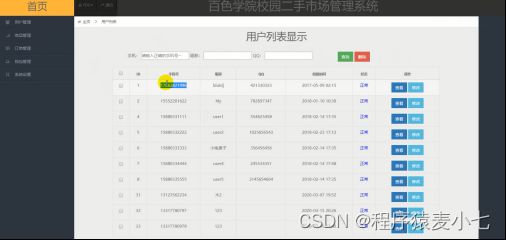
- 用户管理
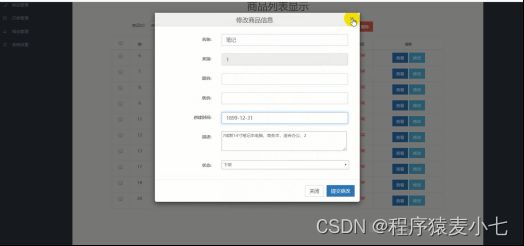
- 商品管理
- 钱包管理
- 个人信息管理
用户交互界面
- 网站首页
- 登录注册
- 商品详情
- 关注商品
- 我的订单
- 支付界面
- 个人中心界面
系统功能模块框架图
部分效果图
登录注册界面:
数据库设计
系统中用到了23张表,针对每个表都进行了设计,下面对部分核心表进行汇总罗列展示。
(1)用户信息表

部分代码
/**
* 用户注册
*
* @param user1
* @return
*/
@RequestMapping(value = "/addUser")
public ModelAndView addUser(HttpServletRequest request, @ModelAttribute("user") User user1) {
String url = request.getHeader("Referer");
if(url.lastIndexOf("msg") != -1){
url = url.substring(0,url.lastIndexOf("msg")-1);
}
ModelAndView mav = new ModelAndView("redirect:" + url);
String verifyCode = request.getParameter("verifyCode");
String sessionVerifyCode = (String) request.getSession().getAttribute("verifyCodeValue");
if (!verifyCode.equalsIgnoreCase(sessionVerifyCode)) {
mav.addObject("msg", "验证码错误");
return mav;
}
User user = userService.getUserByPhone(user1.getPhone());
if (user == null) {// 检测该用户是否已经注册
String t = DateUtil.getNowDate();
// 对密码进行MD5加密
String str = MD5.md5(user1.getPassword());
user1.setCreateAt(t);// 创建开始时间
user1.setPassword(str);
user1.setGoodsNum(0);
user1.setStatus((byte) 1);//初始正常状态
user1.setPower(100);
userService.addUser(user1);
purseService.addPurse(user1.getId());// 注册的时候同时生成钱包
mav.addObject("msg", "注册成功");
}
return mav;
}
/**
* 注册验证账号
* @param request
* @return
*/
@RequestMapping(value = "/register",method = RequestMethod.POST)
@ResponseBody
public String register(HttpServletRequest request){
String phone=request.getParameter("phone");
User user = userService.getUserByPhone(phone);
if(user==null) {
return "{\"success\":true,\"flag\":false}";//用户存在,注册失败
}else {
return "{\"success\":true,\"flag\":true}";//用户不存在,可以注册
}
}
/**
* 验证登录
* @param request
* @param user
* @param modelMap
* @return
*/
@RequestMapping(value = "/login")
public ModelAndView loginValidate(HttpServletRequest request, HttpServletResponse response, User user,
ModelMap modelMap) {
String url = request.getHeader("Referer");
if(url.lastIndexOf("msg") != -1){
url = url.substring(0,url.lastIndexOf("msg")-1);
}
ModelAndView mav = new ModelAndView("redirect:" + url);
String verifyCode = request.getParameter("verifyCode");
String sessionVerifyCode = (String) request.getSession().getAttribute("verifyCodeValue");
if (!verifyCode.equalsIgnoreCase(sessionVerifyCode)) {
mav.addObject("msg", "验证码错误");
return mav;
}
User cur_user = userService.getUserByPhone(user.getPhone());
if (cur_user != null) {
String pwd = MD5.md5(user.getPassword());
if (pwd.equals(cur_user.getPassword())) {
if(cur_user.getStatus()==1) {
request.getSession().setAttribute("cur_user", cur_user);
return mav;
}
}else{
mav.addObject("msg", "用户名或者密码错误");
}
}else{
mav.addObject("msg", "用户名或者密码错误");
}
return mav;
}
/* 获取校验码 */
@RequestMapping("/getVerifyCode")
public void generate(HttpServletResponse response, HttpSession session) {
ByteArrayOutputStream output = new ByteArrayOutputStream();
String verifyCodeValue = drawImg(output);
// 将校验码保存到session中
session.setAttribute("verifyCodeValue", verifyCodeValue);
try {
ServletOutputStream out = response.getOutputStream();
output.writeTo(out);
} catch (IOException e) {
e.printStackTrace();
}
}
/* 绘制验证码 */
private String drawImg(ByteArrayOutputStream output) {
String code = "";
// 随机产生4个字符
for (int i = 0; i < 4; i++) {
code += randomChar();
}
int width = 70;
int height = 25;
BufferedImage bi = new BufferedImage(width, height,
BufferedImage.TYPE_3BYTE_BGR);
Font font = new Font("Times New Roman", Font.PLAIN, 20);
// 调用Graphics2D绘画验证码
Graphics2D g = bi.createGraphics();
g.setFont(font);
Color color = new Color(66, 2, 82);
g.setColor(color);
g.setBackground(new Color(226, 226, 240));
g.clearRect(0, 0, width, height);
FontRenderContext context = g.getFontRenderContext();
Rectangle2D bounds = font.getStringBounds(code, context);
double x = (width - bounds.getWidth()) / 2;
double y = (height - bounds.getHeight()) / 2;
double ascent = bounds.getY();
double baseY = y - ascent;
g.drawString(code, (int) x, (int) baseY);
g.dispose();
try {
ImageIO.write(bi, "jpg", output);
} catch (IOException e) {
e.printStackTrace();
}
return code;
}
安装部署需求
Tomcat服务运行启动
总体设计
(1)数据共享
推进二手系统的数据校验和数据共享规范化和制度化建设,对二手系统数据查询的精度和效率进行提升。
(2)实现了二手网站业务的各种功能
系统主要实现了交易信息、网站信息、基础信息、系统管理、个人信息等功能模块。
(3)实行现代化的管理手段
该系统应该有清晰的界面,容易操作;对于不同系统的用户,对应的操作权限应该不同系统应该有一个备份的数据库和功能的恢复系统,目的是为了提高数据的安全性。该系统为基于网络的系统,仅要一台有网络连接的设备就可实现对网站进行管理。
本项目用到的技术和框架
1.开发语言:Java
2.开发模式:B/S
3.数据库:MySQL
4.框架:SSM+JSP
本项目中的关键点
此系统的开发采用java语言开发,基于B/S结构,这些开发环境使系统更加完善。使用到的工具和技术都是开源免费的。
环境工具
开发工具 Eclipse/IDEA
语言 JDK1.8 、JSP、SSM
硬件:笔记本电脑;
软件:Tomcat8.0 Web服务器、Navicat数据库客户端、MySQL;
操作系统:Windows;
其它软件:截图工具、常用浏览器;
微信扫下方二维码关注公众号,经常分享一些技术上的理解文章。
![]()