(最详细)VueApp项目实战 - - 项目环境搭建
一、项目环境准备
1.Node.js
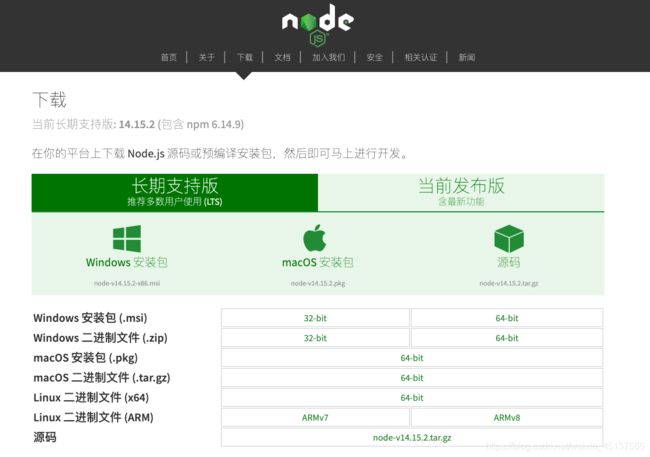
a. 官网下载安装包:Node.js中文官网
b. 安装检测:Windows系统打开cmd命令行, Mac系统打开终端
node -v
# 输入后回车
v14.15.1
# 出现版本号, 则表示'Node.js'安装成功
npm -v
# 输入后回车(检测'Node.js'的包管理工具是否自动安装)
6.14.8
# 出现版本号, 说明安装成功
2.Vue脚手架( Vue-CLI )
a. 查看Vue官方文档:Vue-CLI脚手架
强调!!!
此项目运用的是Vue-cli, 而非最新的@vue/cli !!!
若已经安装了@vue/cli, 需要先将新版@vue/cli移除,再安装旧版本vue/cli脚手架工具
npm uninstall @vue/cli -g
# 移除新版
npm install vue/cli -g
# 安装新版
b. 安装Vue-cli脚手架工具:Windows系统打开cmd命令行, Mac系统打开终端
# 全局安装vue-cli
npm install -g vue-cli
# 进入桌面(创建的项目将会存放到桌面)
cd Desktop
# 创建一个名为'Travel'的vue项目(项目名不能用大写和中文字符,具体原因还没搜到...可能是html不能识别中文字符,不能区分大小写)
vue init webpack Travel
# ...等待项目创建
? Project name (Travel)
# 询问项目名称--因为我们创建项目时候已经命名,所以不做修改,直接'回车'
>> Sorry, name can no longer contain capital letters.
# 项目名称不能用大写,需要我们修改一下
travel
? Project description (A Vue.js project)
# 项目描述? 不需要做描述,直接'回车'
? Author
# 作者是谁
yuan
❯ Runtime + Compiler: recommended for most users
Runtime-only: about 6KB lighter min+gzip, but templates (or any Vue-specific H
TML) are ONLY allowed in .vue files - render functions are required elsewhere
!!!此处运用'Runtime + Compiler'(用方向键控制上下,'回车')
? Install vue-router? (Y/n)
# 项目是否使用路由
y
? Use ESLint to lint your code?
# 是否运用ESlint对代码工整度进行检查
y
❯ Standard (https://github.com/standard/standard)
Airbnb (https://github.com/airbnb/javascript)
none (configure it yourself)
# 选择一个代码检测的规范
此处运用'Standard'(用方向键控制上下,'回车')
? Set up unit tests (Y/n)
# 是否进行单元测试(本项目不涉及)
n
? Setup e2e tests with Nightwatch? (Y/n)
# 是否进行e2e端到端的测试(本项目不涉及)
n
? Should we run `npm install` for you after the project has been created? (recom
mended) (Use arrow keys)
❯ Yes, use NPM
Yes, use Yarn
No, I will handle that myself
# 运用NPM还是Yarn包管理工具
此处运用'NPM'(用方向键控制上下,'回车')
# ...等待项目的搭建
# Project initialization finished!
# ========================
# 看到这两行,说明我们的项目已经完成了初始化
#现在开始运行我们的项目
cd Tra
# 进入项目文件夹(确保已经进入了桌面文件夹,否则先进入桌面'cd Desktop'
npm run dev
# 等待项目运行
http://localhost:8081
# 出现了链接就是我们搭建的项目
c. 项目界面
备注
安装vue/cli可能会出现WARN告警,是因为npm的下载源在国外
可以下载国内的淘宝镜像源淘宝NPM镜像
npm install -g cnpm --registry=https://registry.npm.taobao.org
# 安装cnpm国内镜像源
npm uninstall vue/cli -g
# 卸载之前的npm
cnpm install vue/cli -g
# 安装cnpm工具
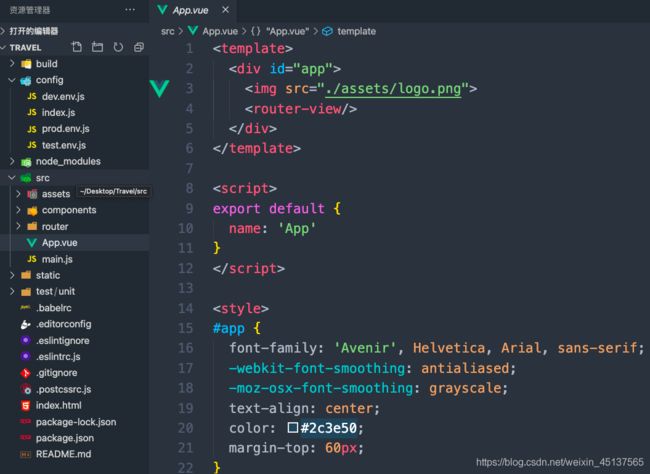
3.项目代码结构
build #项目'webpack'打包的配置文件
config #项目的配置文件
dev.env.js #开发环境的配置信息
index.js #基础的配置信息
prod.env.js #线上环境的配置信息
node_modules #项目第三方的资源依赖包
src #整个项目的源代码
assets #项目用到的图片资源
components #项目用的小组件
router #项目的路由
App.vue #项目最原始的根组件
main.js #项目的入口文件
static #项目的静态资源
.babelrc #vue默认的是单文件组件的语法,需要用到'babel'这种语法解析器实现语法转换,可以让浏览器实现的代码
.editorconfig #配置的在编辑器里面的语法
.eslintignore #这里面的文件不会受到'ESlint'检测
.eslintrc.js #代码的检测规范
.gitignore #Git配置项(不想上传的文件配置放在里面,不会被提交)
.postcssrc.js #'postcss'的配置项
index.html #项目默认的首页文件
package-lock.json #依赖的版本
package.json #依赖文件的储存地
README.md #项目的说明文件
4.项目代码初始化
a. 清空首页内容 - - - APP.vue文件(路径: src/APP.vue):
<template>
<div id="app">
<!-- 显示当前路由地址所对应的内容 -->
<router-view/>
</div>
</template>
<script>
export default {
name: 'App'
}
</script>
<style></style>
b. 创建首页文件
1) 修改文件名
‘HelloWorld.vue’ (路径: src/components/HelloWorld)改为 ‘Home.vue’
‘components’ (路径: src/components)改为 ‘pages’
2) 修改 ‘Home.vue’ 文件
<template>
<div class="Home">
home
</div>
</template>
<script>
export default {
name: 'Home',
data () {
return {
}
}
}
</script>
<style scoped>
</style>
3) 修改 ‘index.js’ 文件 (路径: src/router/index.js)
<template>
import Vue from 'vue'
import Router from 'vue-router'
import Home from '@/pages/Home'
Vue.use(Router)
export default new Router({
routes: [
{
path: '/',
name: 'Home',
component: Home
}
]
})
4) 修改 ‘index.html’ 文件 - - - 解决移动端放大缩小和适配的问题
<meta name="viewport" content="width=device-width,initial-scale=1.0">
改为
<meta name="viewport" content="width=device-width,initial-scale=1.0,minimum-scale=1.0,maximum-scale=1.0,user-scalable=no">
# width - viewport的宽度
# height - viewport的高度
# initial-scale - 初始的缩放比例
# minimum-scale - 允许用户缩放到的最小比例
# maximum-scale - 允许用户缩放到的最大比例
# user-scalable - 用户是否可以手动缩放 -->
5) 项目样式初始化
Ⅰ 删除’logo.png’文件 (路径: src/assest/logo.png)
Ⅱ 创建’styles’文件夹 (路径: src/assest/styles)
Ⅲ 创建’reste.css文件 (路径: src/assest/styles/reste.css) - - - 基础样式的修饰文件
@charset "utf-8";html{touch-action: manipulation;background-color:#fff;color:#000;font-size:12px}
body,ul,ol,dl,dd,h1,h2,h3,h4,h5,h6,figure,form,fieldset,legend,input,textarea,button,p,blockquote,th,td,pre,xmp{margin:0;padding:0}
body,input,textarea,button,select,pre,xmp,tt,code,kbd,samp{line-height:1.5;font-family:tahoma,arial,"Hiragino Sans GB",simsun,sans-serif}
h1,h2,h3,h4,h5,h6,small,big,input,textarea,button,select{font-size:100%}
h1,h2,h3,h4,h5,h6{font-family:tahoma,arial,"Hiragino Sans GB","微软雅黑",simsun,sans-serif}
h1,h2,h3,h4,h5,h6,b,strong{font-weight:normal}
address,cite,dfn,em,i,optgroup,var{font-style:normal}
table{border-collapse:collapse;border-spacing:0;text-align:left}
caption,th{text-align:inherit}
ul,ol,menu{list-style:none}
fieldset,img{border:0}
img,object,input,textarea,button,select{vertical-align:middle}
article,aside,footer,header,section,nav,figure,figcaption,hgroup,details,menu{display:block}
audio,canvas,video{display:inline-block;*display:inline;*zoom:1}
blockquote:before,blockquote:after,q:before,q:after{content:"\0020"}
textarea{overflow:auto;resize:vertical}
input,textarea,button,select,a{outline:0 none;border: none;}
button::-moz-focus-inner,input::-moz-focus-inner{padding:0;border:0}
mark{background-color:transparent}
a,ins,s,u,del{text-decoration:none}
sup,sub{vertical-align:baseline}
html {overflow-x: hidden;height: 100%;font-size: 50px;-webkit-tap-highlight-color: transparent;}
body {font-family: Arial, "Microsoft Yahei", "Helvetica Neue", Helvetica, sans-serif;color: #333;font-size: .28em;line-height: 1;-webkit-text-size-adjust: none;}
hr {height: .02rem;margin: .1rem 0;border: medium none;border-top: .02rem solid #cacaca;}
a {color: #25a4bb;text-decoration: none;}
Ⅳ 导入border.css文件 (路径: src/assest/styles/reste.css)
解决1px边框问题, 例如设置的border-bottom, 当设备变为2倍屏或者三倍屏时,会出现问题2倍、3倍的物理像素
@charset "utf-8";
.border,
.border-top,
.border-right,
.border-bottom,
.border-left,
.border-topbottom,
.border-rightleft,
.border-topleft,
.border-rightbottom,
.border-topright,
.border-bottomleft {
position: relative;
}
.border::before,
.border-top::before,
.border-right::before,
.border-bottom::before,
.border-left::before,
.border-topbottom::before,
.border-topbottom::after,
.border-rightleft::before,
.border-rightleft::after,
.border-topleft::before,
.border-topleft::after,
.border-rightbottom::before,
.border-rightbottom::after,
.border-topright::before,
.border-topright::after,
.border-bottomleft::before,
.border-bottomleft::after {
content: "\0020";
overflow: hidden;
position: absolute;
}
/* border
* 因,边框是由伪元素区域遮盖在父级
* 故,子级若有交互,需要对子级设置
* 定位 及 z轴
*/
.border::before {
box-sizing: border-box;
top: 0;
left: 0;
height: 100%;
width: 100%;
border: 1px solid #eaeaea;
transform-origin: 0 0;
}
.border-top::before,
.border-bottom::before,
.border-topbottom::before,
.border-topbottom::after,
.border-topleft::before,
.border-rightbottom::after,
.border-topright::before,
.border-bottomleft::before {
left: 0;
width: 100%;
height: 1px;
}
.border-right::before,
.border-left::before,
.border-rightleft::before,
.border-rightleft::after,
.border-topleft::after,
.border-rightbottom::before,
.border-topright::after,
.border-bottomleft::after {
top: 0;
width: 1px;
height: 100%;
}
.border-top::before,
.border-topbottom::before,
.border-topleft::before,
.border-topright::before {
border-top: 1px solid #eaeaea;
transform-origin: 0 0;
}
.border-right::before,
.border-rightbottom::before,
.border-rightleft::before,
.border-topright::after {
border-right: 1px solid #eaeaea;
transform-origin: 100% 0;
}
.border-bottom::before,
.border-topbottom::after,
.border-rightbottom::after,
.border-bottomleft::before {
border-bottom: 1px solid #eaeaea;
transform-origin: 0 100%;
}
.border-left::before,
.border-topleft::after,
.border-rightleft::after,
.border-bottomleft::after {
border-left: 1px solid #eaeaea;
transform-origin: 0 0;
}
.border-top::before,
.border-topbottom::before,
.border-topleft::before,
.border-topright::before {
top: 0;
}
.border-right::before,
.border-rightleft::after,
.border-rightbottom::before,
.border-topright::after {
right: 0;
}
.border-bottom::before,
.border-topbottom::after,
.border-rightbottom::after,
.border-bottomleft::after {
bottom: 0;
}
.border-left::before,
.border-rightleft::before,
.border-topleft::after,
.border-bottomleft::before {
left: 0;
}
@media (max--moz-device-pixel-ratio: 1.49), (-webkit-max-device-pixel-ratio: 1.49), (max-device-pixel-ratio: 1.49), (max-resolution: 143dpi), (max-resolution: 1.49dppx) {
/* 默认值,无需重置 */
}
@media (min--moz-device-pixel-ratio: 1.5) and (max--moz-device-pixel-ratio: 2.49), (-webkit-min-device-pixel-ratio: 1.5) and (-webkit-max-device-pixel-ratio: 2.49), (min-device-pixel-ratio: 1.5) and (max-device-pixel-ratio: 2.49), (min-resolution: 144dpi) and (max-resolution: 239dpi), (min-resolution: 1.5dppx) and (max-resolution: 2.49dppx) {
.border::before {
width: 200%;
height: 200%;
transform: scale(.5);
}
.border-top::before,
.border-bottom::before,
.border-topbottom::before,
.border-topbottom::after,
.border-topleft::before,
.border-rightbottom::after,
.border-topright::before,
.border-bottomleft::before {
transform: scaleY(.5);
}
.border-right::before,
.border-left::before,
.border-rightleft::before,
.border-rightleft::after,
.border-topleft::after,
.border-rightbottom::before,
.border-topright::after,
.border-bottomleft::after {
transform: scaleX(.5);
}
}
@media (min--moz-device-pixel-ratio: 2.5), (-webkit-min-device-pixel-ratio: 2.5), (min-device-pixel-ratio: 2.5), (min-resolution: 240dpi), (min-resolution: 2.5dppx) {
.border::before {
width: 300%;
height: 300%;
transform: scale(.33333);
}
.border-top::before,
.border-bottom::before,
.border-topbottom::before,
.border-topbottom::after,
.border-topleft::before,
.border-rightbottom::after,
.border-topright::before,
.border-bottomleft::before {
transform: scaleY(.33333);
}
.border-right::before,
.border-left::before,
.border-rightleft::before,
.border-rightleft::after,
.border-topleft::after,
.border-rightbottom::before,
.border-topright::after,
.border-bottomleft::after {
transform: scaleX(.33333);
}
}
Ⅴ 解决移动端延迟300ms的问题 - - - 某些机型的某些浏览器, 会出现click事件延迟300ms
打开 终端 / cdn
停止服务: Windows - - - Ctrl + c ; Mac - - - command + c
npm install fastclick --save
# 安装'fastclisk'依赖 主要要在Travel目录下执行
Ⅵ 引用导入的文件 - - - 编辑’main.js’(路径: src/main.js)
// The Vue build version to load with the `import` command
// (runtime-only or standalone) has been set in webpack.base.conf with an alias.
import Vue from 'vue'
import App from './App'
import router from './router'
// 移动端30毫秒延迟问题
import fastClick from 'fastClick'
// css样式
import 'styles/reset.css'
// 解决1px倍率问题
import 'styles/border.css'
Vue.config.productionTip = false
fastClick.attach(document.body)
new Vue({
el: '#app',
router,
components: { App },
template: '