使用小程序制作一个音乐播放器
此文主要通过小程序制作一个音乐播放器,实现轮播、搜索、播放、快进、暂停、上一曲、下一曲等功能。


-
- 一、创建小程序
- 二、设计页面
- 三、接口渲染
一、创建小程序
- 访问微信公众平台,点击账号注册。
![]()
- 选择小程序,并在表单填写所需的各项信息进行注册。
![]()
![]()
- 在开发管理选择开发设置,将AppID及AppSecret复制出来进行存储。
![]()
- 下载安装微信web开发者工具并创建一个新的项目,填入上图所复制的AppId。
![]()
![]()
二、设计页面
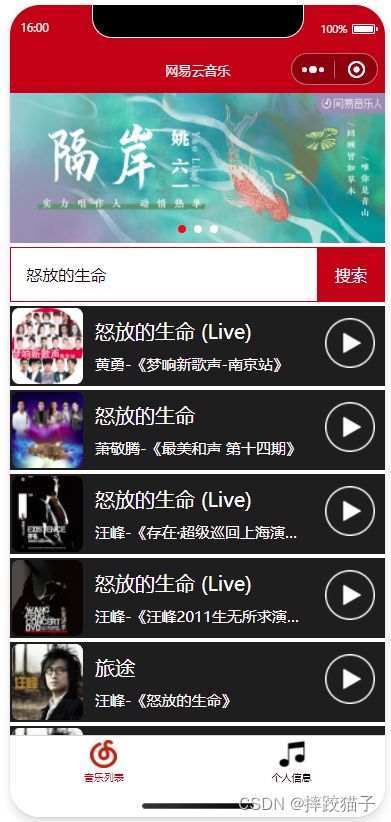
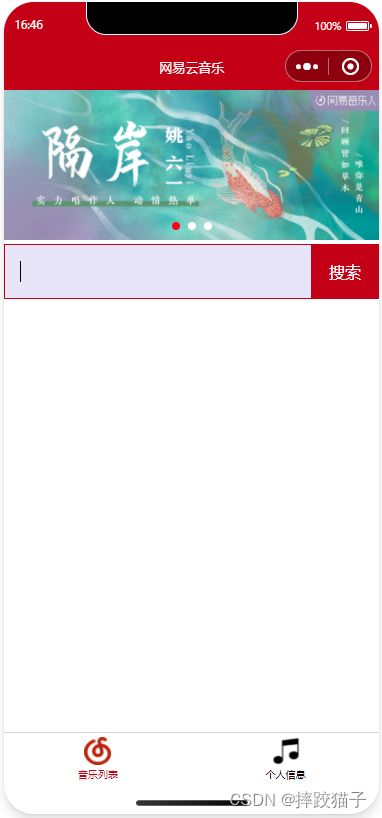
- 分别创建首页、播放音乐页、MV播放页。首页主要实现有海报轮播、音乐搜索、音乐列表等元素。


- 轮播需要用到swiper组件,在JS中的data中定义数据并将其渲染。
imgUrls: [
"/images/swiper/1.jpg",
"/images/swiper/2.jpg",
"/images/swiper/3.jpg"
],
<swiper class="swiperContainer" indicator-dots="true" indicator-color="white" indicator-active-color="red" autoplay="true" interval="3000" circular="true">
<block wx:for="{{imgUrls}}" wx:key="imgUrls" wx:for-item="img">
<swiper-item>
<image src="{{img}}"></image>
</swiper-item>
</block>
</swiper>
- 实现对应的搜索界面并能够在JS中获取到输入的数据。
<!-- 绘制搜索框 -->
<view class="search-area">
<!-- 输入框 -->
<view class='search-input'>
<input bindinput="getKeyWord"></input>
</view>
<view bindtap="doSearch" class="search-button">搜索</view>
</view>
/**
* 获取输入的关键字
*/
getKeyWord: function (e) {
// 获取输入框中的内容
var value = e.detail.value;
console.log(value);
// 给data中的关键字赋值
this.setData({
KeyWord: value,
limit: this.data.defaultLimit
});
},
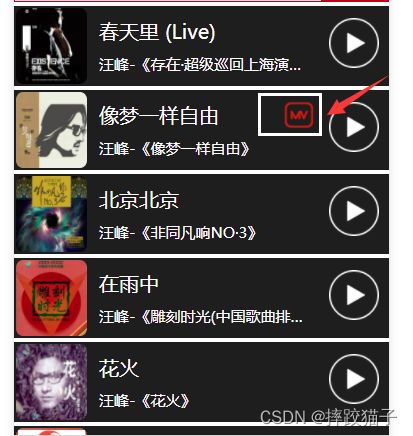
- 实现歌曲列表界面,在没对接接口前可以先用测试数据进行模拟渲染。
<!-- 歌曲列表 -->
<block wx:for="{{songs}}" wx:key="songs" wx:for-item="song" wx:for-index="i">
<view class='musicContainer'>
<!-- 左边专辑封面 -->
<view class="left">
<image src="{{albumPicUrls[i]}}"></image>
</view>
<!-- 中间歌曲信息 -->
<view class="center">
<view class="songName">{{song.name}}</view>
<view class="singerName">{{song.artists[0].name}}-《{{song.album.name}}》</view>
<!-- mv图标 -->
<image class="mv" wx:if="{{song.mvid!=0}}" data-mvid="{{song.mvid}}" bindtap="gotoMv" src="/images/MV.png"></image>
</view>
<!-- 右边播放图标 -->
<view class="right">
<image bindtap="gotoPlay" src="/images/play.png" data-id="{{song.id}}"></image>
</view>
</view>
</block>
- 在首页的歌曲列表增加点击事件,可跳转至音乐详情或mv详情页。
/**
* mv图标被点击的函数
*/
gotoMv: function (e) {
//接收mvid
var mvid = e.currentTarget.dataset.mvid;
//跳转到mv播放页面
wx.navigateTo({
url: "/pages/mv/mv?mvid=" + mvid,
});
},
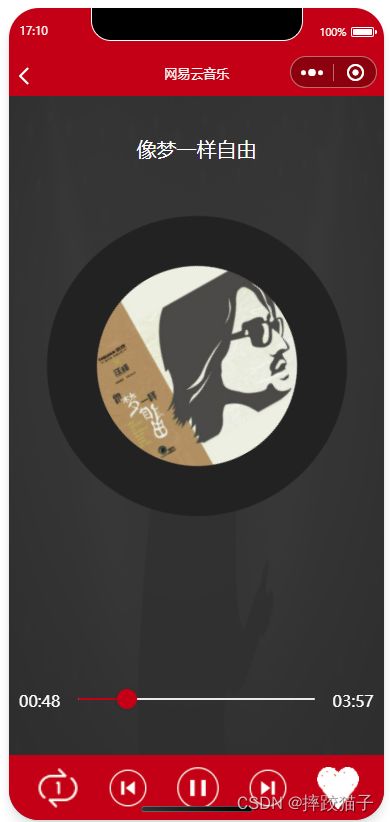
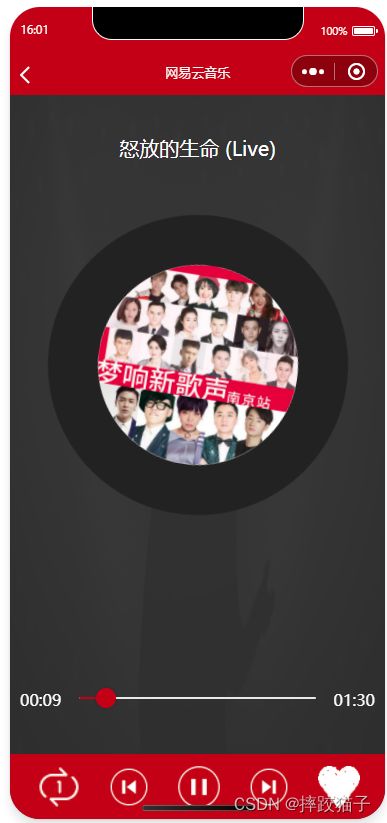
- 实现音乐详情界面,主要有slider选择器以及audio组件。
- 使用slider滑动选择器控制音乐播放进度条。
<view class="progress">
<!-- 播放时间 -->
<view class="play_time">{{playTime}}</view>
<!-- 滑动选择器,进度条效果 -->
<slider bindchange="dragProgress" max="{{max}}" value="{{move}}" block-size="20" block-color="#c20c0c" activeColor="#c20c0c"></slider>
<!-- 结束时间 -->
<view class="end_time">{{endTime}}</view>
</view>
<view class="controls">
<image bindtap="changeMode" src="/images/{{mode=='single'?'single':'loop'}}.png"></image>
<image bindtap="preSong" src="/images/prev.png"></image>
<!-- 点击事件:控制暂停与播放 -->
<image bindtap="pauseOrPlay" src="/images/{{state=='play'?'pause':'play'}}.png"></image>
<image bindtap="nextSong" src="/images/next.png"></image>
<image bindtap="" src="/images/liked.png"></image>
</view>
- 使用audio组件播放音频。
<audio bindended="changMusic" bindtimeupdate="changeTime" action="{{action}}" src="{{musicId}}.mp3"></audio>
/**
* 暂停与播放
*/
pauseOrPlay: function () {
// 获取当前歌曲是什么状态
var state = this.data.state;
// 判断当前的状态(state)
if (state == "play") {
// 修改为暂停状态
this.setData({
action: {
method: "pause"
},
state: "pause"
});
} else {
// 修改为播放状态
this.setData({
action: {
method: "play"
},
state: "play"
});
}
},
<video src="{{mvAddress}}" autoplay="true"></video>
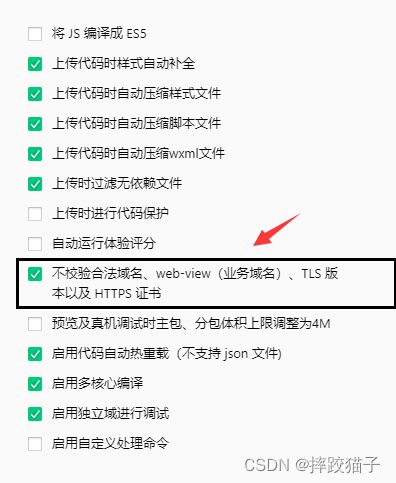
三、接口渲染
- 请求地址为https://music.163.com,在测试环境需要加上不校验合法域名。
- 在首页搜索按钮的点击事件中请求接口并进行数据渲染。
/**
* 点击搜索按钮时触发的方法
*/
doSearch: function () {
// 获取关键字
var KeyWord = this.data.KeyWord;
var that = this;
// 处理空格
var pattern = /\s+/;
if (KeyWord != null && KeyWord.replace(pattern,"").length > 0) {
//显示提示框
wx.showLoading({
title: "加载中,请稍后...",
});
// 根据关键字搜索歌曲(发请求)
wx.request({
url: "https://music.163.com/api/search/get?s=" + KeyWord + "&type=1&limit=" + that.data.limit,
success: function (res) {
// 搜索解析之后的结果
var resultSongs = res.data.result.songs;
// songs没有专辑封面
that.setData({
songs: resultSongs
})
var searchIds = [];
// 遍历resultSongs,获取所有的歌曲id,并存放到数组中
for (var i = 0; i < resultSongs.length; i++) {
searchIds.push(resultSongs[i].id)
}
that.setData({
albumPicUrls: [],
ids: searchIds
})
// 专辑封面通过id访问歌曲详情接口获取
that.getMusicImageById(searchIds, 0, searchIds.length);
},
// 接口调用失败的回调函数
fail: function () {
},
// 接口调用结束的回调函数(调用成功、失败都会执行)
complete: function () {
// 隐藏loading提示框
wx.hideLoading();
},
});
}
},
- 在音乐详情页获取传递过来的参数,并查询音乐信息,同时可增加图片旋转效果。
<image class="img_big" src="{{song.artists[0].img1v1Url}}"></image>
// options中包含上个页面传递的页面信息(参数)
var musicId = options.musicId;
// 经过页面传参后,接收的是字符串类型,可以将字符串转换为数组
var ids = options.ids.split(",");
// this:当前对象
this.setData({
musicId: musicId,
ids: ids
});
// 调用根据id获取歌曲详情的方法
this.getMusicInfoById();
// 调用根据id获取歌词的方法
this.getLyricById();
/**
* 定义根据歌曲id获取歌曲详情的方法
*/
getMusicInfoById: function () {
// 获取当前正在播放歌曲的id
var musicId = this.data.musicId;
// 用that记录下this(因为请求像用回调函数之后,this会改变,在没变之前存下来)
var that = this;
// 使用歌曲id向网易云音乐服务器发请求 ajax
wx.request({
url: "https://music.163.com/api/song/detail/?id=" + musicId + "&ids=[" + musicId + "]",
// 接口调用成功的回调函数
success: function (res) {
// 解析之后的歌曲对象
var resultSong = res.data.songs[0];
that.setData({
song: resultSong
});
},
});
},
/**
* 根据歌曲id获取歌词
*/
getLyricById: function () {
// 获取当前歌曲的id
var musicId = this.data.musicId;
var that = this;
// 根据歌曲id向歌词接口发请求
wx.request({
url: "https://music.163.com/api/song/lyric?os=pc&id=" + musicId + "&lv=-1&kv=-1&tv=-1",
// 成功之后执行的回调函数
success: function (res) {
// 层层遍历获取歌词内容
var lyric = res.data.lrc.lyric;
// 调用解析歌词的方法
var resultLyric = that.parseLyric(lyric);
// 处理结果
console.log(resultLyric);
// 去掉所有空字符串歌词
resultLyric = that.sliceNull(resultLyric);
// 将resultLyric赋值给data中的歌词变量
that.setData({
lyricContent: resultLyric
});
},
});
},
- 在mv界面实现对应的请求功能。
/**
* 根据mvid获取mv地址
*/
getMvById: function () {
//获取mvid
var mvid = this.data.mvid;
var that = this;
wx.request({
url: "https://music.163.com/api/mv/detail?id=" + mvid + "&type=mp4",
success: function (res) {
// 请求结果
console.log(res)
// 解析存放mv地址和简称描述等信息的对象
var mvObj = res.data.data;
// 获取简要描述
var briefDesc = mvObj.briefDesc;
// 获取详细描述
var desc = mvObj.desc;
//获取mv的地址(默认最高清晰度)
var mvAddress = "";
if (mvObj.brs[1080]) {
mvAddress = mvObj.brs[1080];
} else if (mvObj.brs[720]) {
mvAddress = mvObj.brs[720];
} else if (mvObj.brs[480]) {
mvAddress = mvObj.brs[480];
} else if (mvObj.brs[240]) {
mvAddress = mvObj.brs[240];
}
that.setData({
mvBriefDesc: briefDesc,
mvDesc: desc,
mvAddress: mvAddress
});
}
});
},