Jenkins 自动部署VUE项目
文章目录
- CI/CD的总流程
- 配置 NodeJS 环境
-
- 安装插件
- 安装环境
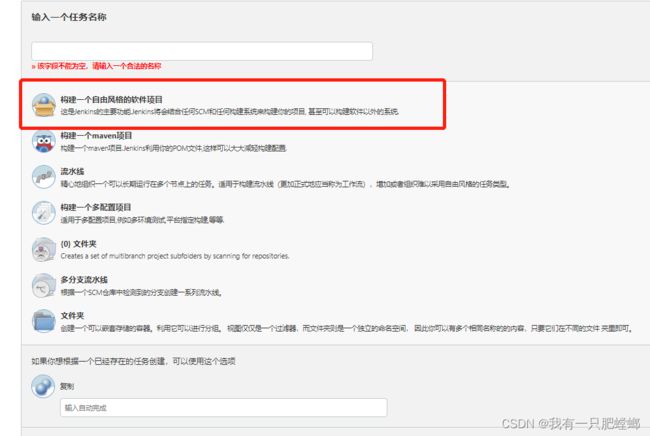
- 新建任务
-
- 配置构建环境
- 编写构建脚本
- 项目配置
-
- 配置 Dockerfile
- 配置 nginx
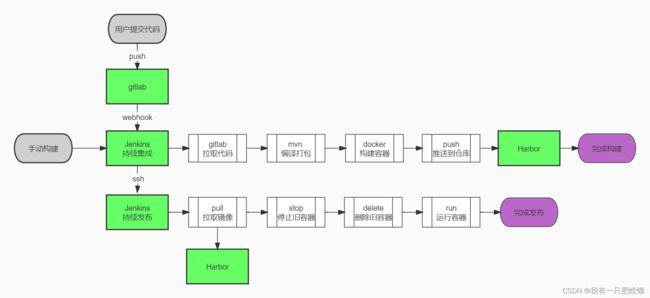
CI/CD的总流程
持续集成和持续发布的流程

流程简述:
1 用户提交代码
2.1 从 gitlab 拉取最新代码
2.2 使用 maven 构建成 jar
2.3 制作镜像
2.4 推送镜像到 Harbor
3.1 从 Harbor 拉取镜像
3.2 运行镜像
架构搭建可以参考本人另一篇文章,基于GitLab Jenkins DockerHub SpringBoot实现持续集成和持续部署
这里只记录VUE项目不一样的部分
配置 NodeJS 环境
安装插件
安装环境
注意这里有一大坑,如图 Jenkins 提供的 NodeJS 版本到了17+,一开始我选择了它最新的版本,结果 npm install 的时候一直报错, 查看官网,目前最新才到16.14
解决方案:修改版本为 16.14
新建任务
源码管理这里不展开详述了,请参考 基于GitLab Jenkins DockerHub SpringBoot实现持续集成和持续部署
配置构建环境
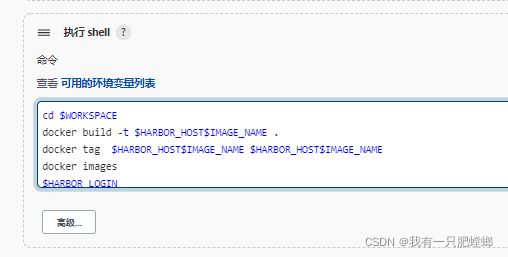
编写构建脚本
cd $WORKSPACE
ls
node -v
npm -v
npm install -g cnpm --registry=https://registry.npm.taobao.org
cnpm install
# 按实际项目情况填写构建命令
npm run build:prod
cd dist
ls
这里模拟Harbor仓库地址是harbor.com
cd $WORKSPACE
docker build -t harbor.com/xxx/vue_test:v1 .
docker tag harbor.com/xxx/vue_test:v1 harbor.com/xxx/vue_test:v1
docker images
docker login harbor.com -u admin -p password
docker push harbor.com/xxx/vue_test:v1
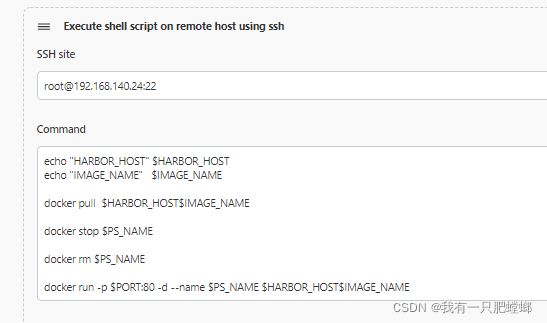
打开“Execute shell script on remote host using ssh”

docker pull harbor.com/xxx/vue_test:v1
docker stop vue_test
docker rm vue_test
docker run -p 80:80 -d --name vue_test harbor.com/xxx/vue_test:v1
项目配置
新建 Dockerfile 和 default.conf,都存放于根目录
配置 Dockerfile
nginx 会自动读取/etc/nginx/conf.d/ 下的配置文件
文件目录 /data/www/file/ 和 default.conf 的 root 保持一致
FROM nginx:stable-alpine
ADD default.conf /etc/nginx/conf.d/default.conf
COPY ./dist/ /data/www/file/
使用最新版nginx镜像,功能与nginx:latest一模一样
alpine镜像用的是Alpine Linux内核,比ubuntu内核要小很多。
nginx:alpine默认支持http2。
注意:进入容器时,后面的路径不是/bin/bash,而是 /bin/sh
$ docker exec -it container_name /bin/sh
配置 nginx
也就是 default.conf 文件
server{
listen 80;
server_name localhost;
location / {
add_header 'Access-Control-Allow-Origin' '*';
add_header 'Access-Control-Allow-Methods' 'GET, POST, OPTIONS';
root /data/www/file;
}
}