HTML5实践 -- 如何使用css创建三角形,使用CSS3创建3d四面体
今天读了篇关于如何使用css3创建3d四面体的文章,觉的相当不错,所以拿出来和大家分享一下。原文地址:http://www.paulrhayes.com/2010-10/css-tetrahedron/。
demo预览地址:http://www.paulrhayes.com/experiments/pyramid/。
首先要和大家分享的是,如何使用div+css创建三角形。在这里我先把相关代码粘贴出来,然后再为大家讲解原理。
html:
<div id="pyramid">
<div></div>
</div>
css:
<style type="text/css">
#pyramid {
position: relative;
margin: 100px auto;
height: 500px;
width: 100px;
}
#pyramid > div {
position: absolute;
border-style: solid;
border-width: 200px 0 200px 346px;
}
#pyramid > div:after {
position: absolute;
content: "Triangle";
color: #fff;
left: -250px;
text-align: center;
}
#pyramid > div:first-child {
border-color: #ff0000 transparent #ff0000 rgba(50, 50, 50, 0.6);
}
</style>
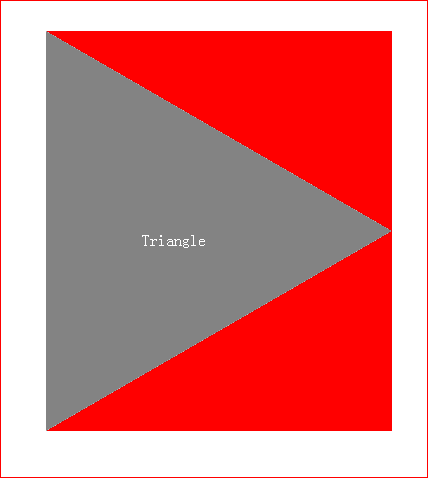
运行效果:

原理解析:
html代码中我们定义了两个div,外部div是容器对象,内部div用来生成三角形。css代码中,我们没有为内部div设置宽度和高度,只设置了border三个边的宽度(上、下和左)。通过为三个边设置不同颜色,他们会分别变成三个不同的三角形。
这时,我们只需要简单的将上下两边的颜色设置为透明色,一个等边三角形就出现了。
#pyramid > div:first-child {
border-color: transparent transparent transparent rgba(50, 50, 50, 0.6);
}
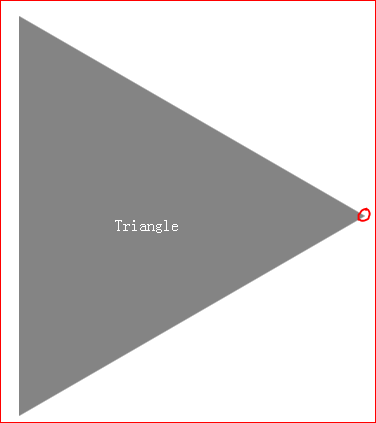
效果图:

其中,红圈所示的地方就是内部div所在位置。他是个看不见的,0宽度0高度,但又实际存在的对象。
我们接下来要讲的是如何实现3d四面体和如何创建动画。
首先还是粘贴相关的代码。
html:
<div id="pyramid">
<div></div>
<div></div>
<div></div>
<div></div>
</div>
css:
<style type="text/css">
#pyramid {
position: relative;
margin: 100px auto;
height: 500px;
width: 100px;
-webkit-transform-style: preserve-3d;
-webkit-animation: spin 10s linear infinite;
-webkit-transform-origin: 116px 200px 116px;
-moz-transform-style: preserve-3d;
-moz-animation: spin 10s linear infinite;
-moz-transform-origin: 116px 200px 116px;
-ms-transform-style: preserve-3d;
-ms-animation: spin 10s linear infinite;
-ms-transform-origin: 116px 200px 116px;
transform-style: preserve-3d;
animation: spin 10s linear infinite;
transform-origin: 116px 200px 116px;
}
@-webkit-keyframes spin {
from {
-webkit-transform: rotateX(0deg) rotateY(0deg) rotateZ(0deg);
}
to {
-webkit-transform: rotateX(360deg) rotateY(360deg) rotateZ(360deg);
}
}
@-moz-keyframes spin {
from {
-moz-transform: rotateX(0deg) rotateY(0deg) rotateZ(0deg);
}
to {
-moz-transform: rotateX(360deg) rotateY(360deg) rotateZ(360deg);
}
}
@-ms-keyframes spin {
from {
-ms-transform: rotateX(0deg) rotateY(0deg) rotateZ(0deg);
}
to {
-ms-transform: rotateX(360deg) rotateY(360deg) rotateZ(360deg);
}
}
@keyframes spin {
from {
transform: rotateX(0deg) rotateY(0deg) rotateZ(0deg);
}
to {
transform: rotateX(360deg) rotateY(360deg) rotateZ(360deg);
}
}
#pyramid > div {
position: absolute;
border-style: solid;
border-width: 200px 0 200px 346px;
-webkit-transform-origin: 0 0;
-moz-transform-origin: 0 0;
-ms-transform-origin: 0 0;
transform-origin: 0 0;
}
#pyramid > div:after {
position: absolute;
content: "Triangle";
color: #fff;
left: -250px;
text-align: center;
}
#pyramid > div:first-child {
border-color: transparent transparent transparent rgba(50, 50, 50, 0.6);
-webkit-transform: rotateY(-19.5deg) rotateX(180deg) translateY(-400px);
-moz-transform: rotateY(-19.5deg) rotateX(180deg) translateY(-400px);
-ms-transform: rotateY(-19.5deg) rotateX(180deg) translateY(-400px);
transform: rotateY(-19.5deg) rotateX(180deg) translateY(-400px);
}
#pyramid > div:nth-child(2) {
border-color: transparent transparent transparent rgba(50, 50, 50, 0.6);
-webkit-transform: rotateY(90deg) rotateZ(60deg) rotateX(180deg) translateY(-400px);
-moz-transform: rotateY(90deg) rotateZ(60deg) rotateX(180deg) translateY(-400px);
-ms-transform: rotateY(90deg) rotateZ(60deg) rotateX(180deg) translateY(-400px);
transform: rotateY(90deg) rotateZ(60deg) rotateX(180deg) translateY(-400px);
}
#pyramid > div:nth-child(3) {
border-color: transparent transparent transparent rgba(50, 50, 50, 0.9);
-webkit-transform: rotateX(60deg) rotateY(19.5deg);
-moz-transform: rotateX(60deg) rotateY(19.5deg);
-ms-transform: rotateX(60deg) rotateY(19.5deg);
transform: rotateX(60deg) rotateY(19.5deg);
}
#pyramid > div:nth-child(4) {
border-color: transparent transparent transparent rgba(50, 50, 50, 0.8);
-webkit-transform: rotateX(-60deg) rotateY(19.5deg) translateX(-116px) translateY(-200px) translateZ(326px);
-moz-transform: rotateX(-60deg) rotateY(19.5deg) translateX(-116px) translateY(-200px) translateZ(326px);
-ms-transform: rotateX(-60deg) rotateY(19.5deg) translateX(-116px) translateY(-200px) translateZ(326px);
transform: rotateX(-60deg) rotateY(19.5deg) translateX(-116px) translateY(-200px) translateZ(326px);
}
</style>
现在开始相关代码的讲解。
html代码和之前的差不多,就是多了三个div,分别作为四面体的另外三个面。
css代码中,我们使用 #pyramid > div:nth-child(n) 寻找到三面体的四个面,设置border四个边的颜色,将他们分别定义成三角形。通过transform属性的rotateX,rotateY,translateX,translateY和translateZ方法,设置他们在3维空间中的角度、朝向和位置。这里涉及到很多数学知识,大家需要去补充相关知识。
通过上述设置,四面体就形成了。接下来就是为其添加动画效果。这里使用的东西也很简单,就是animation和keyframes。css3相关属性,大家可以到http://www.w3schools.com/css3/default.asp站点去学习,我这里就不做过多讲解了。
本文到此为止,大家可以把html和css代码粘贴在一起,查看最终效果。
代码里面有不懂的内容,大家可以给我留言。