【CSS】CSS选择器全解指南【CSS基础知识详解】
个人主页:@花无缺
欢迎 点赞 收藏⭐ 留言 加关注✅!
本文由 花无缺 原创本文章收录于专栏 【CSS】
【CSS专栏】已发布文章
【CSS基础认知】
本文目录【CSS选择器全解指南】
- CSS注释
- 选择器认知
- 基础选择器
-
- 标签(元素)选择器
- 类选择器
- id选择器
- 通配符选择器
- 选择器进阶
-
- 后代选择器
- 子代选择器
- 并集选择器
- 交集选择器
- 相邻兄弟选择器
- 结构伪类选择器
- 属性选择器
-
- 属性选择器实例
CSS注释
CSS注释用于解释代码,给代码添加解释性说明,便于以后代码的维护和理解
浏览器会忽略注释内的所有内容
CSS注释格式:/* 注释内容 */
选择器认知
CSS选择器用于 查找 或 选取 要设置样式的 HTML 元素
例如:
DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>花无缺title>
<style>
p {
/*p是HTML中的一个标签,在这里也是一个CSS标签选择器*/
/*设置文本颜色为蓝色*/
color: blue;
/*设置文本居中对齐*/
text-align: center;
}
style>
head>
<body>
<p>花无缺p>
body>
html>
浏览器显示效果:
基础选择器
标签(元素)选择器
根据HTML标签名称来选择HTML元素
语法:标签名 { CSS属性名:属性值; }
注意:
- 标签选择器选择的是一类标签,而不是单独某一个
- 标签选择器无论嵌套关系有多深,都能找到对应的标签
例如:
DOCTYPE html>
<html>
<head>
<style>
/*选择所有p元素*/
p {
text-align: center;
color: red;
}
style>
head>
<body>
<h1>标题1h1>
<p>每个段落都会受到样式的影响。p>
<p>受到影响p>
<p>也受到影响p>
<div>其他标签不受影响div>
body>
html>
类选择器
通过类名,找到页面中所有带有这个类名的标签,设置样式
语法: .类名 { css属性名 : 属性值; }
注意:
- 类名可以由字母、数字、下划线、中划线组成,但不能以数字或者中划线开头
- 一个标签可以同时有多个类名,类名之间以空格隔开
- 类名可以重复,一个类选择器可以同时选中多个标签
例如:
DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>花无缺title>
<style>
/*选择类为center的所有元素*/
.center {
text-align: center;
color: blue;
}
style>
head>
<body>
/*类为center的标签中的文字都会变成蓝色且居中对齐*/
<h1 class="center">居中的蓝色标题h1>
<p class="center">居中的蓝色段落p>
<p>这个没有被选中p>
body>
html>
id选择器
通过id属性值,找到页面中带有这个id属性值的标签,设置样式
语法:#id值 { css属性名 : 属性值; }
注意:
- id属性值类似于身份证号码,在一个页面中是唯一的,不可重复的,即id选择器只能用一次
- 一个id选择器只能选中一个标签
例如:
DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>花无缺title>
<style>
#blue {
color: blue;
}
style>
head>
<body>
<p id="blue">这是id选择器p>
body>
html>
通配符选择器
选择页面中所有的标签,并设置样式
语法:* { css属性名 : 属性值; }
例如:
DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>花无缺title>
<style>
* { /*所有的元素都会被选中*/
color: blue;
text-align: center;
}
style>
head>
<body>
<p>花无缺p>
<h1>花无缺h1>
<div>花无缺div>
<span>花无缺span>
body>
html>
选择器进阶
后代选择器
根据HTML标签的嵌套关系,选择父元素后代中满足条件的元素
语法:选择器1 选择器2 {CSS属性名:属性值;}
选择结果:
在选择器1标签的后代(儿子,孙子,重孙子…)中,找到满足选择器2的标签,并设置样式
注意:
- 后代选择器中,选择器与选择器之间通过空格隔开
- 后代是儿子、孙子、重孙子···,会选择父标签的所有相同的后代
例如:
DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>花无缺title>
<style>
/* 选择div元素的后代选择器中的p元素,相当于div元素下的所有p元素*/
div p {
color: blue;
}
style>
head>
<body>
<div>
<p>这是div标签的子元素p>
<span>
<p>这是div标签的孙元素p>
span>
div>
<p>这不是div标签下的元素p>
body>
html>
子代选择器
根据HTML标签的嵌套关系,选择父元素子代中满足条件的元素
语法:选择器1 > 选择器2{CSS属性名:属性;}
结果:
在选择器1中所找到的标签的子代中,找到满足选择器2的标签,设置样式
注意:
- 子代只包括:儿子
- 子代选择器中,选择器与选择器之间通过 > 隔开
- 会选择父标签下所有相同的子代
例如:
DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>花无缺title>
<style>
/* 选择div标签的子元素中的p元素*/
div > p {
color: blue;
}
style>
head>
<body>
<div>
<p>这是div标签的子元素p>
<span>
<p>这是div标签的孙元素,不会被选中p>
span>
div>
<p>这不是div标签下的元素p>
body>
html>
并集选择器
同时选择多组标签,设置相同的样式
语法:选择器1,选择器2{CSS属性名:属性值;}
结果:
找到 选择器1 和 选择器2 选中的标签,设置样式
注意:
- 并集选择器中的每组选择器可以是基础选择器或者复合选择器
- 并集选择器中,选择器与选择器之间通过 , 隔开
- 并集选择器中的每组选择器通常一行只写一个,以提高代码的可读性
例如:
DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>花无缺title>
<style>
/* 选择h1,p,div标签并设置相同的样式 */
h1,
p,
div {
color: blue;
}
style>
head>
<body>
<h1>这是标题1h1>
<p>这是一个段落p>
<div>这是一个div块div>
<span>这是一个span块span>
body>
html>
交集选择器
选中页面中同时满足多个选择器的标签
语法:选择器1选择器2{CSS属性名:属性值;}
结果:
(既又原则)找到页面中既能被选择器1选中,又能被选择器2选中的标签,设置样式
注意:
- 交集选择器中的选择器之间是紧挨着的,不能有任何符号间隔,包括空格
- 交集选择器中如果有标签选择器,标签选择器必须写在最前面
- 选择器2一般是类选择器或id选择器
例如:
DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>花无缺title>
<style>
/* 选择p元素同时类为center的元素 */
p.center {
color: blue;
}
/* 选择p元素同时类为red的元素 */
p.red {
color: red;
}
style>
head>
<body>
<p class="center">这是第一个段落p>
<p class="center">这是第二个段落p>
<p class="red">这是第三个段落p>
body>
html>
相邻兄弟选择器
可选择紧接在另一元素后的元素,且二者有相同父元素。
语法:选择器1 + 选择器2{CSS属性名:属性值;}
结果:
选中选择器1后面相同父元素的第一个选择器2元素
例如:
DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>花无缺title>
<style>
/* 选中h1元素后面的第一个p元素,他们的共同父元素是body元素*/
h1 + p {
color: blue;
}
style>
head>
<body>
<h1>这是一个标题h1>
<p>这是一个段落p>
<p>这是一个段落p>
<p>这是一个段落p>
<p>这是一个段落p>
body>
html>
结构伪类选择器
CSS伪类可以定义元素的特殊效果,伪类的知识将在后续讲解,这里我们先讲解伪类下的一种选择器:结构伪类选择器
结构伪类选择器根据元素在HTML中的结构关系查找元素,常用于查找某父级选择器中的元素
| 选择器 | 说明 |
|---|---|
| E:first-child { } | 父元素中第一个子元素,并且是E元素 |
| E:last-child { } | 父元素中最后一个子元素,并且是E元素 |
| E:nth-child(n) { } | 父元素中第n个子元素,并且是E元素 |
| E:nth-last-child(n) { } | 父元素中倒数第n个子元素,并且是E元素 |
其中E表示HTML标签/元素
n可以是数学公式
例如:
DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>花无缺title>
<style>
/*结构伪类选择器,选择p元素的父元素下的第一个子元素,即选择第一个p元素*/
p:first-child {
color: blue;
}
style>
head>
<body>
<p>这是一段文本。p>
<p>这是一段文本。p>
body>
html>
父元素:nth-child(4n) {
样式代码;
}
属性选择器
为带有特定属性的 HTML 元素设置样式
我们可以设置带有特定属性或属性值的 HTML 元素的样式。
| 属性选择器 | 例子 | 说明 |
|---|---|---|
| [attribute] | [title] | 选择带有 title 属性的所有元素。 |
| [attribute=value] | [target=baidu] | 选择带有 target=“baidu” 属性的所有元素。 |
| [attribute~=value] | [title~=hello] | 选择带有包含 “hello” 一词的 title 属性的所有元素。 |
| [attribute|=value] | [lang|=en] | 选择带有以 “en” 开头的 lang 属性的所有元素。 |
| [attribute^=value] | a[href^=“https”] | 选择其 href 属性值以 “https” 开头的每个 < a > 元素。 |
| [attribute$=value] | a[href$=“.pdf”] | 选择其 href 属性值以 “.pdf” 结尾的每个 < a > 元素。 |
| [attribute*=value] | a[href*=“csdn”] | 选择其 href 属性值包含子串 “csdn” 的每个 < a > 元素。 |
属性选择器实例
[attribute]选择器
DOCTYPE html>
<html>
<head>
<style>
/* 选择属性为title的所有标签 */
[title] {
color: blue;
}
style>
head>
<body>
<h2>这是标题2h2>
<h1 title="Hello world">Hello worldh1>
<a title="runoob.com" href="http://www.baidu.com/">baidu.coma>
<hr>
<h2>标题2h2>
<p>Hello!p>
body>
html>
[attribute=value]选择器
DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>花无缺title>
<style>
/*选择title属性为baidu的元素*/
[title=baidu] {
/* 这里是设置5像素的蓝色边框,在后面的文章中会详细讲解*/
border: 5px solid blue;
}
style>
head>
<body>
<h2>选中:h2>
<img title="baidu" src="https://img-blog.csdnimg.cn/d705ea62f6ab47fbb7c24675136b5034.png" width="400";height="150";/>
<br>
<a title="baidu" href="http://baidu.com/">百度a>
<hr>
<h2>未选中:h2>
<p title="greet">Hi!p>
<a class="baidu" href="http://www.baidu.com/">百度a>
body>
html>
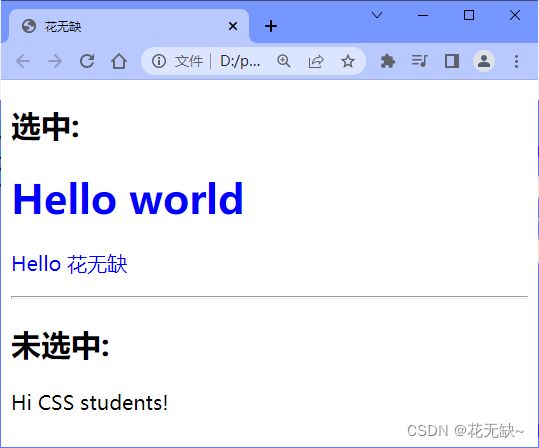
[attribute~=value]选择器
DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>花无缺title>
<style>
/*选择title属性中包含有"hello"的元素*/
[title~=hello] {
color: blue;
}
style>
head>
<body>
<h2>选中:h2>
<h1 title="hello world">Hello worldh1>
<p title="student hello">Hello 花无缺p>
<hr>
<h2>未选中:h2>
<p title="student">Hi CSS students!p>
body>
html>
[attribute|=value]选择器
DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>花无缺title>
<style>
/*选择lang属性以"en"开头的元素*/
[lang|=en] {
color: blue;
}
style>
head>
<body>
<h2>选中:h2>
<p lang="en">Hello!p>
<p lang="en-us">Hi!p>
<p lang="en-gb">Ello!p>
<hr>
<h2>未选中:h2>
<p lang="us">Hi!p>
<p lang="no">Hei!p>
<p lang="al-en">哈哈p>
body>
html>
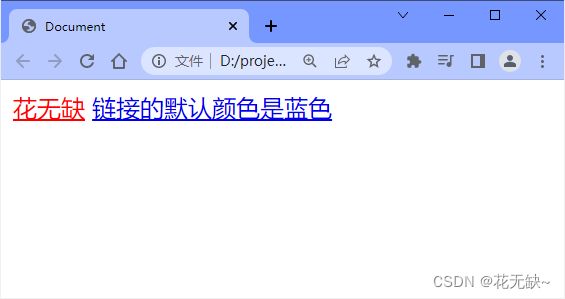
[attribute^=value]选择器
DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>Documenttitle>
<style>
/* 选择a标签中值以https开头的 */
a[href^="https"] {
color: red;
}
style>
head>
<body>
<a href="https://blog.csdn.net/huawuque404">花无缺a>
<a href="www.baidu.com">链接的默认颜色是蓝色a>
body>
html>
好了,CSS选择器的知识就到这里了,更多CSS知识都将更新在【CSS专栏】中,欢迎大家订阅关注,一起学习进步!
欢迎
关注我的博客:来和我一起成长吧!
往期精彩好文:
【HTML基础知识详解】
【CSS基础认知】
你们的点赞 收藏⭐ 留言 关注✅
是我持续创作,输出优质内容的最大动力!
谢谢!