七、面向对象编程
1.认识类与对象
类是一种复杂的数据结构,他是将不同类型的数据与这些数据相关的操作封装在一起的集合体。
对象是类的实例,是类描述的具体事物。(类是对象的抽象化,对象是类的实体化)。
属性:静态特性,例如姓名,年龄,身高。
行为:动态行为,例如走路,跑步,唱歌。
2.创建类
class 类名{
constructor(){
}
}
//Dog类
class Dog{
name:string;
age:number;
sex:string;
constructor(n:string,a:number,s:string){
this.name = n;
this.age = a;
this.sex = s;
}
run(){
console.log(this.name + '在跑步...');
}
}
3.创建对象
var d1 = new Dog('旺财',3,'男');
//直接访问旺财的属性
console.log(d1.name);
console.log(d1.age);
console.log(d1.sex);
//调用对象的方法
d1.run();
实操:
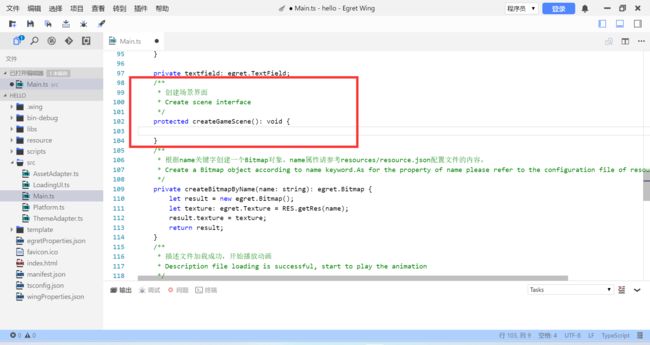
打开Egret Wing3,找到Main.ts包,找到 创建场景界面 模块,删去其中内容。
在类最后写入Dog类
/**
* 创建场景界面
* Create scene interface
*/
protected createGameScene(): void {
//Dog类
class Dog{
name:string;
age:number;
sex:string;
constructor(n:string,a:number,s:string){
this.name = n;
this.age = a;
this.sex = s;
}
run(){
console.log(this.name + '在跑步...');
}
}
}
在创建场景界面 模块中写入方法调用
/**
* 创建场景界面
* Create scene interface
*/
protected createGameScene(): void {
//创建对象
var d1 = new Dog('旺财',3,'男');
//直接访问旺财的属性
console.log(d1.name);
console.log(d1.age);
console.log(d1.sex);
//调用对象的方法
d1.run();
}
打开控制面板中的终端
在弹出的终端中输入 egret run
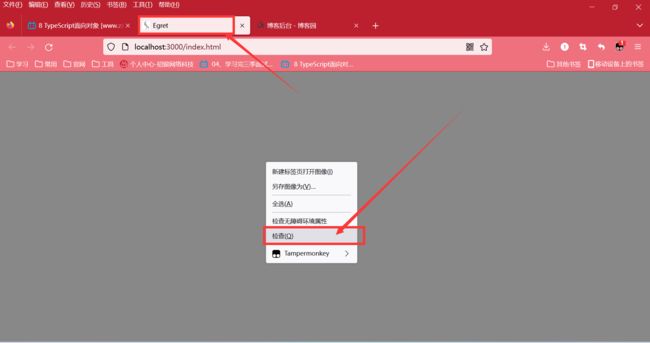
浏览器中弹出页面,点击右键-检查
查看控制台,成功显示dog类对象d1的name、age、sex以及run()方法。
4.可访问修饰符
很多情况下,我们不希望一些属性在类外被访问到,我们可以借助属性访问修饰符:public、protected、private。
public:公有修饰符,可以在类外使用修饰的属性或行为。
protected:受保护的修饰符,可以在类(子类)内使用修饰的属性和行为。
private:私有修饰符,只可以在当前类使用修饰的属性和行为。
注意:如果不使用修饰符,默认为public修饰。
5.只读属性修饰符