OpenGL第三章纹理 texture
在开始之前需要说明一下使用texture这一章加载纹理需要用到一个git上的头文件stb_image.h
这个库点击这里下载
或者使用网盘链接百度网盘
提取码:984h
shader.cpp文件:
#include "Shader.h"
#include shader.h头文件:
#include 顶点点着色器
#version 330 core
layout (location = 0) in vec3 aPos;
layout (location = 1) in vec3 aColor;
layout (location = 2) in vec2 aTexCoord;
out vec3 ourColor;
out vec2 TexCoord;
void main()
{
gl_Position = vec4(aPos, 1.0);
ourColor = aColor;
TexCoord = aTexCoord;
}
片段着色器
#version 330 core
out vec4 FragColor;
in vec3 ourColor;
in vec2 TexCoord;
uniform sampler2D ourTexture;
void main()
{
FragColor = texture(ourTexture, TexCoord);
}
使用纹理单元
一个纹理单元相当于可以多使用一张纹理一般可以使用0-15 一共16个纹理单元
//1和创建第一个纹理一样创建第二个纹理
//开启使用纹理单元 glUniform1i
//还记得之前说的吗uniform 差不多是一个全局变量
//除了sampler2D 之外还有sampler3D
ourShader.use(); // 不要忘记在设置uniform变量之前激活着色器程序!
glUniform1i(glGetUniformLocation(ourShader.ID, "texture1"), 0); // 手动设置
ourShader.setInt("texture2", 1); // 或者使用着色器类设置
//2在while渲染里面激活 纹理单元
glActiveTexture(GL_TEXTURE0);
glBindTexture(GL_TEXTURE_2D, texture1);
glActiveTexture(GL_TEXTURE1);
glBindTexture(GL_TEXTURE_2D, texture2);
注意如果你的贴图有透明通道需要在glTexImage2D 里面设置为RGBA模式否则会出现错误的图案
glTexImage2D(GL_TEXTURE_2D, 0, GL_RGBA, width, height, 0, GL_RGBA, GL_UNSIGNED_BYTE, data);
//使用纹理单元
#include "Shader.h"
#include 片段着色器
#version 330 core
out vec4 FragColor;
in vec3 ourColor;
in vec2 TexCoord;
uniform sampler2D texture1;
uniform sampler2D texture2;
void main()
{
FragColor = mix(texture(texture1, TexCoord), texture(texture2, TexCoord), 0.2);
//最终输出颜色现在是两个纹理混合。GLSL内建的mix函数需要接受两个值作为参数,并对它们根据第三个参数进行线性插值
// 如果第三个值是0.0,它会返回第一个输入
// 如果是1.0,会返回第二个输入值
// 0.2会返回80%的第一个输入颜色和20%的第二个输入颜色,即返回两个纹理的混合色
}
顶点着色器
#version 330 core
layout (location = 0) in vec3 aPos;
layout (location = 1) in vec3 aColor;
layout (location = 2) in vec2 aTexCoord;
//输入的属性1属性2属性3
out vec3 ourColor;
out vec2 TexCoord;
void main()
{
gl_Position = vec4(aPos, 1.0);
ourColor = aColor;
TexCoord = aTexCoord;
}
正常效果:

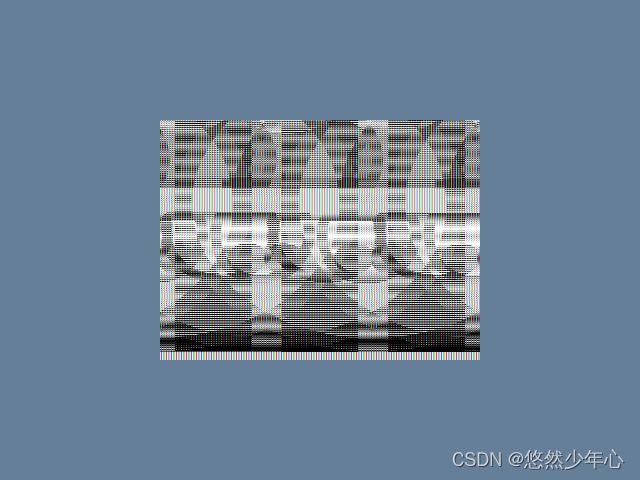
图片有透明通道如果不设置RGBA会得到以下图案

通过使用stbi_set_flip_vertically_on_load(true);翻转Y轴
因为图片的(0,0)点一般在顶部所以为成倒置的图片翻转一下就好