前端面试题(精简版)
目录
1、js的数据类型
2、值类型与引用类型的区别
3、什么是闭包,闭包的应用场景,闭包的缺点
4、什么是原型,什么是原型链
5、JS如何实现继承
6、Call,apply,bind的区别
7、new关键字做了什么?
8、深拷贝
9、浅拷贝
深拷贝和浅拷贝的区别
10. js检测对象类型
11. 事件流
12. 事件代理
13. 数组去重
14. 异步和同步
15. 手写ajax
15.1、Promise
你在哪些地方用到promise
16. get与post区别
17. 什么是RESTful
18. 如何实现跨越
19. jsonp原理
20.书写jsonp
20. 什么是MVVM(前后端分离)
20 .什么是MVC(前后不分离代码)
21. Vue2 响应式原理,(双向绑定的原理)
22.Vue3响应式原理
23. v-if与v-show的区别
24. computed与watch区别
25 .生命周期
26.导航守卫
27 . $router,和$route区别
28 . 路由传参,子路由
29. 你封装过哪些组件(哪些插件)?
30. vuex 哪些组件
31. 什么是vuex
32. vuex和全局变量区别
33. vuex mutations和action区别
34. 哪些数据你都存储在vuex
35 axios封装哪些常用功能
36. 组件传参
37 nextTick作用(全局方法)
38. vue2 有没有遇到数据更新视图不更新?
39. 在vue-for循环中为什么时候key
40. 什么是虚拟dom,优点
41 箭头函数与普通函数的区别?
42. this指向问题
43. 变量提升
43. let 与var的区别
44 小程序
45:获取浏览器宽高
46:clientWidth offsetWidth, scrollWidth区别
47 scrolleft offsetLeft
47事件event.pageX ,event.pageY,clientX,clienX
48 手机端事件
49 获取元素的边界
50 JQuery相关
51.html5标签有哪些
52. 行内标签 ,块标签,行内块
53.行内与块区别
54. 如何写个三角形
55. css哪些属性可以继承
56. css如何垂直居中
57. css权重
58. 0.5px线手机端
59 BFC
60 px pt rem em rpx
61 清除浮动
解决的是父组件高度坍塌的问题
62 定位区别
63 webpack 中的插件plugin与加载器loader的区别
64 webpack有哪些优化方式
64 webpack 切换环境,区分环境,跨平台传递参数
编辑65不用vue脚手架自己能搭建项目吗
66 webpack核心概念
7 + 前端面试
get 与post 请求
闭包
如何解决异步
如何实现继承
事件流
如何事件先冒泡后捕获
事件委托,代理
图片懒加载与预加载
mouseover与mouserenter区别
js的new操作符做了哪些事情
1. 说一下 http 和 https
2. tcp 三次握手,一句话概括
3. ? TCP 和 UDP 的区别
4. webscoket
5. HTTP 请求的方式,HEAD 方式与OPTIONS
6. 一个图片 url 访问后直接下载怎样实现?
7. web Quality(无障碍)
8. 什么是 Bom? Bom 是浏览器对象。有哪些常用的 Bom 属性呢?
10. 说一下 http2.0
iframe 是什么?有什么缺点?
Doctype 作用?严格模式与混杂模式如何区分?它们有何意义?
Cookie 如何防范 XSS 攻击
Cookie 和 session 的区别
一句话概括 RESTFUL
什么是ajax?
什么是浏览器同源策略?
什么是跨域,跨域的常见方式有哪些?
jsonp的原理是?
Vue中路由相关的组件是?
$router 有哪些方法 (5个)
2. 写一个produce带参数路由配置
3. 导航组件内部守卫
4. sessionStore有哪些方法(3个)localStorage也具有这些方法
5. 使用axios的get请求请求/list.php 请求参数是 {name:"mumu",age:18}
7. 什么是浏览器的同源策略?
8. 跨域的方式有哪些?
9. jsonp的原理有哪些?(script)
10. 如何全局挂载axios
仅供参考
1、js的数据类型
(1)基础数据类型、值类型
| 数据类型 | typeof值 | 举例 |
| String字符串 | string | “abc” |
| Number数组 | number | 123,-12.5 |
| Boolean布尔 | boolean | true,false |
| undefined未定义 | undefined | undefined |
| Symbol符号 | symbol | symbol |
| null 空 | object | null |
(2)复杂数据类型,引用数据类型
| 数据类型 |
typeof |
举例 |
| Array数组 | object | |
| Object对象 | object | {} |
| function函数class类 | function | function(){} |
| Map图 | object | new Map([[]]) |
| Set集合 |
object |
new Set([]) |
| weakMap, weakSet |
object | |
| Date,Math, | object |
2、值类型与引用类型的区别
值类型 key和value都存储在栈中。
引用类型栈中存内存地址,真正值存储在堆中。
// 值类型
var a = 15;
var b = a;
b = 20;
// b与相互不影响
// 引用类型
var a = {age:15}
var b = a; // 把a的内存地址赋给b,a与b的值都指向同一堆中的内存地址
b.age= 18;
// 这个时候a.age 的值也是18
一个引用类型堆中的值可以被多个变量引用,修改其中一个会影响到其它。
3、什么是闭包,闭包的应用场景,闭包的缺点
闭包就是函数嵌套函数,函数作为参数被传入,作为返回值被返回。
闭包作用:
- 形成局部作用域,
- 在函数外部可以访问函数内部的局部变量
闭包的缺点:
被闭包引用的变量不会被js垃圾回收机制销毁,会常驻内存,使用不当容易造成内存崩溃
4、什么是原型,什么是原型链
每个构造函数(class)都有一个显示的原型prototype
每个实例实例对象都有个隐私原型__proto__
实例的隐式原型__proto__等于其构造函数的显示原型protype
当查找一个对象的属性或方法时先在实例上查找,找不这沿着__proto__向上逐级查找
我们把__proto__的__proto__形成的链条关系成为原型链
作用:1 原型链实现了js继承,2.原型可以给构造函数创建的实例添加公用方法
5、JS如何实现继承
- class使用extends关键字实现继承
- 通过原型链实现继承
function B(){
A.call(this) //实现构造函继承
}
B.protoytpe = Object.create(A.prototype) //实现原型继承
B.prototype.constructor= B //修正构造函数
6、Call,apply,bind的区别
在JavaScript中,call、apply和bind是Function对象自带的三个方法,这三个方法的主要作用是改变函数中的this指向
相同点:
- 都是用来改变函数的this对象的指向的;
- 第一个参数都是this要指向的对象,也就是想指定的上下文
- apply 、 call 、bind 三者都可以利用后续参数传参
不同点:
- 指向的区别:三者的第一个参数都是this的指向,但是在使用时,call和apply只是临时改变一次this的属性,并立即执行;而bind方法在使用时会返回一个绑定this指向(永久改变)的新函数,调用时才会执行。
- 传参的区别:call方法接受的是一个参数列表,apply方法接受到是一个包含多个参数的数组或类数组。bind方法接受的也是一个参数列表,但可以多次传参。而call和apply都是一次性传入参数。
apply参数用的是数组形式
bind是返回对应函数,便于稍后调用;apply、call则是立即调用 。
7、new关键字做了什么?
1、创建一个空对象,开辟内存空间,并且 this 变量引用该对象,同时还继承了该函数的原型。
2、属性和方法被加入到 this 引用的对象中。
call执行构造函数并传入空对象作为this
3、指定空对象的构造函数
function A(){}
var obj = {};
a.call(obj);
obj.prototype.constructor = A
8、深拷贝
深拷贝是指,拷贝对象的具体内容,深拷贝在计算机中开辟一块新的内存地址用于存放复制的对象。源数据改变不会影响复制的数据
转字符串
var obj2 = JSON.parse(JSON.stringify(obj1))递归
function deeCopy(obj){
if(typeof obj==="object"&&obj!==null){
var result;
if(obj.instanceof Array){
result = [];
for(var i=0;i9、浅拷贝
浅拷贝只复制一层对象的属性,并不会进行递归复制,而在浅拷贝之后,源对象与目标对象的引用已经不是同一块内存空间。
- Object.assign(A,B)
- for in遍历拷贝
- {...A}对象扩展
深拷贝和浅拷贝的区别
浅拷贝(shallowCopy)只是增加了一个指针指向已存在的内存地址,
深拷贝(deepCopy)是增加了一个指针并且申请了一个新的内存,使这个增加的指针指向这个新的内存,
使用深拷贝的情况下,释放内存的时候不会因为出现浅拷贝时释放同一个内存的错误。
浅复制:仅仅是指向被复制的内存地址,如果原地址发生改变,那么浅复制出来的对象也会相应的改变。
深复制:在计算机中开辟一块新的内存地址用于存放复制的对象。
10. js检测对象类型
typeof :引用类型除function都返回 object
instance :是某个函数的实例,在原型链有该构造函返回ture
最准确:Object.prototype.toString.call(obj).slice(8,-1)
constructor, Array.isArray()
11. 事件流
冒泡流:事件由最具体的元素响应然后组件冒泡到最不具体的元素(html)
捕获流:从最不具体的元素捕获事件
开启捕获 addEventListenter第三个参数 true
阻止事件冒泡:e.stopPropagation()
12. 事件代理
$(父元素).on(事件名,子选择器,响应函数)
把事件注册到多个元素共有的父元素上,通过事件的冒泡机制 响应事件
作用:动态添加的元素也可以响应事件
13. 数组去重
set去重
var arr2 = [...new Set(arr1)]filter过滤
var arr2 = arr1.filter((item,index)=>arr1.indexOf(item)===inmmdex)14. 异步和同步
同步是按顺序执行,单线程,会阻塞代码
异步多线程执行,非阻塞式执行代码
异步方法:回调函数,Promise,订阅发布模式,事件响应,aync和awiat
15. 手写ajax
ajax核心是通过XMLHttpRequest(xhr) 与服务器异步交换数据,实现前端刷新更新视图
var xhr = new XMLHttpRequest();
// 创建一个xhr对象
xhr.open("get","url地址")
//打开连接get方式
xhr.send(data)
// 发送数据到服务器
xhr.onreadystatechange = function(){
// 监听xhr的变化
if(xhr.reaystate===4){ //状态4成功
if(xhr.status===200){ //响应码200
// xhr.responseText 获取的数据
}
}
}
15.1、Promise
Promise 实现异步操作,解决回调函数层级过多形成的回调地狱问题
Promise resolve与reject状态发送改变不能更改
var p = new Promise((resolve,reject)=>{
var num = Math.random();
if(num>0.5){
setTimeout(()=>resolve(num),2000)
}else{
reject(num)
}
})
p.then(res=>{
// 成功 得到resolve的值
})
.catch(err=>{
// 拒绝 得到reject的信息
})
Promise.reject()
Promise.all() 多个promise多完成才返回结果
Promise.race() 多个promise执行返回最快的一个
你在哪些地方用到promise
- 定义api请求接口
- 自定义jsonp用到
- 弹框插件等待用户确定则resolve
- 封装actions 用sync装饰 await实现异步
(等待,网络,等待用户确定的)(异步操作都会用到promise)
16. get与post区别
get 获取数据
post 新增,修改,删除
put 修改
delete 删除
get 有缓存的,可以收藏书签,方向,数据量2k
post 没有缓存,理论上没有大小限制
get
- get形式请求数据,参数会以明文的形式拼接在url地址的后面
- 请求的长度受到url地址格式的限制
- get请求可以被缓存,请求数据的效率上比post高
- get请求可被收藏为书签
- get方式安全性相对来说比较低
post
- post形式请求数据,参数会打包到请求对象中进行传递,不会显示在url地址中
- 一般来说请求长度不受限制
- post请求不能被缓存
- post请求不可被收藏为书签
- 安全性相对get来说较高,所以请求的数据涉及到安全性的情况下,使用Post方式
17. 什么是RESTful
RESTful是接口的设计风格
每一个URI地址都是一个资源
使用get获取,post新增,put修改,delete方法删除
18. 如何实现跨越
- jsonp
- 后端响应头允许
- 代理
无论哪种跨越都需要后端支持
19. jsonp原理
利用了script标签src没有同源限制。
后端返回的是方法名+()+数据格式 fun(data)
前端提前与定义这个方法就能获取数据
20.书写jsonp
function jsonp(url,data){
return new Promise((resolve,reject)=>{
var funName = “callback”+Date.now()+Math.random();
var script = document.createElement("script");
src = url+"callback="+funName;
document.body.appendChild(script);
script.src = src;
window[funName]=function(data){
resolve(data);
document.body.removeChild(script)
}
script.onerror = function(err){reject(err)}
})
}
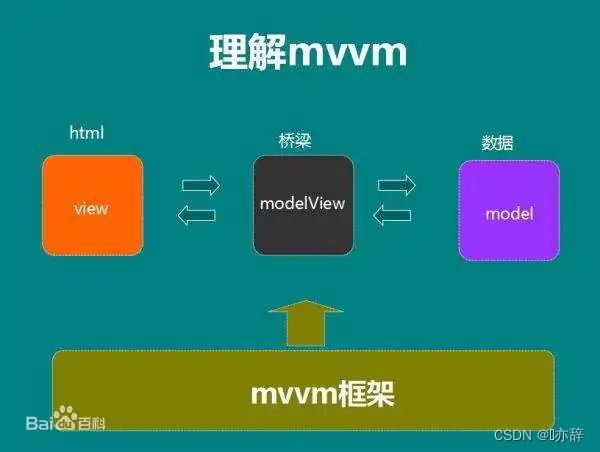
20. 什么是MVVM(前后端分离)
M:model 模式存储数据
V:view 显示内容(html)
VM viewModel视图模块 连接视图与model模型 ( )
当model数据发生变化时候通过VM可以监听变化更新视图
当view视图发变化时候通过VM可以监听变化自动更新model数据
20 .什么是MVC(前后不分离代码)
M 模型
v 视图
c 控制器
后端软件的设计思维:把视图V和模型M通过C控制实现分类
mvc(有利于SEO)
前端写好视图 交给后端 后端经过编程 生成 html 发送给浏览器(客户端)
mvvm(有利于开发))
后端写好接口,前端请求接口数据+定义视图 ,在浏览器(客户端)渲染html
21. Vue2 响应式原理,(双向绑定的原理)
通过Object.defineProperty劫持对象的getter与setter
通过订阅与发布者模式结合
er观察者来连接视图与数据
当数据发生变化时候通知说要订阅该数据的订阅者更新
22.Vue3响应式原理
ES6新增的 proxy代理实现的
vue3 与Vue2的区别
- 响应式原理不同:Object.defineProperty和Proxy
- 启动方式不同:
//vue2 new Vue({ store, router, render:h=>h(App) }).$mount("#app")// vue3 createApp(App).use(store).use(router).mount("#app")3.全局挂载方法
// vue2 Vue.prototype.$http = axios; // vue3 app.config.globalProperties.$http = axios;4.Vue3 增加了setup 组合式api
23. v-if与v-show的区别
都可以隐藏节点
v-show通过css方式隐藏
v-if 直接移除dom节点
频繁切换显示与隐藏用v-show反之用v-if
24. computed与watch区别
computed有缓存,watch没有
computed从现有数据计算出新的数据,watch是监听数据变化执行handler回调函数
computed 多对一,watch一对多
25 .生命周期
option选项api :创建前后,挂载前后,更新前后,销毁前后
setup中:没有创建前后
-------------------------------------------------------------------------------------
created 有this,发起ajax请求,监听事件,定时器
setup 没有this ,发起ajax请求,监听事件,定时器
------------------------------------------------------------------------------------
mounted 可以操做dom
---------------------------------------------------------------------------------------
beforeDestroyed ||onUnmount 移除定时器,移除事件监听
26.导航守卫
组件内部,路由独享,全局守卫
实现权限管理:
在路由配置定义meta权限
通过全局beforeEach实现路由守卫
beforeEach3个参数 to要去的页面,from从哪个页面来,next下一操作
27 . $router,和$route区别
$route是当前页面路由信息,params,query,path,fullpath
$router是整个路由实例 通常带方法push,replace, back, forward ,go
28 . 路由传参,子路由
params传参 query查询传参 hash传参 meta传参
子路由:在路由配置添加children
动态添加路由 ,router有个AddRoutes方法
29. 你封装过哪些组件(哪些插件)?
日期格式,防抖节流,瀑布流,弹框,提示,翻译。
设计好组件的data(尽量不使用data)
定义好props(多使用)
设计好方法
设计插槽和查找作用域
注意组件的传参
哪些工具
解析时间,格式时间,获取查询参数
清空数组,url转换(qs)html转文本
对象 合并,常见dom操作,防抖,节流
深拷贝
30. vuex 哪些组件
存储数据的state
修改数据唯一方式 mutations
异步操作的Actions
模块:module
映射方法:getters
31. 什么是vuex
vuex是vue的全局状态管理器,当state更新,引用state组件的视图会响应式更新。
本质上就是一个没有template的vue文件
通过vuex可以更好集中管理数据,多个组件共享数据
32. vuex和全局变量区别
都可以实现多个组件全局共享数据
vuex的数据是响应式,会自动更新视图
vuex的修改必须是mutations,更加利于调试
vuex还支持异步操作,方便vuex插件便于调试
33. vuex mutations和action区别
mutations用来改变数据(唯一方式)
actions执行异常操作
34. 哪些数据你都存储在vuex
当多个组件都需要使用的数据通常都存储在vuex里面
app信息: 菜单栏信息,设备,运行模式
用户相关:token ,用户信息,权限信息,第三方登录信息
用户访问历史,操作日志
设置信息:主题,自定义菜单,标签
权限相关:路由,固定路由,菜单路由,
同时通过actions执行请求,mutations更新
35 axios封装哪些常用功能
基础配置:baseURL,timeout,headers
拦截响应与请求:加载提示,token和其他请求头,错误响应操作,添加或移除权限
36. 组件传参
父传子 props,
子传父$emit 事件
非父子关系:
ref获取引用
依赖注入:provide inject
vuex
vue2(选项options):event Bus传参;$parent父对象,$Chilren子对象 $root根节点
37 nextTick作用(全局方法)
数据更新,等待视图更新执行的回调函数(dom操作常用)
38. vue2 有没有遇到数据更新视图不更新?
vue2 通过数组下标更新数据,视图不会更新
Vue.set(数据名,下标,数值)强制视图更新
this.$set(数组名,key,value)
vue2 数组的双向绑定监听是通过重写数组的原型方法 pop,push ..
39. 在vue-for循环中为什么时候key
key为了让vue虚拟dom节点查找与更新更加优化(优化dom的渲染)
vdom 优化diff算法:
- 如果key一致就不向下查找
- 如果tag不一致,子节点不查找
- 只在同级做比较
n3次方优化到n1次方
40. 什么是虚拟dom,优点
虚拟dom就是用js对象的形式去模拟dom节点
- 百度
- 纯文本
{ tag:"ul", children:[ {tag:"li",children:[{tag:"a",props:{href:"baidu.com"},chilren:["百度"]}]}, {tag:"li",children:["纯文本"]} ] }操作dom 重绘,回流,消耗页面性能
虚拟dom,操作js比操作dom要快,通过diff算法查找之前的vdom与现状vdom最小区别,通过patch更新到dom视图中
虚拟dom可以映射html,虚拟dom可以转换为ios的组件,转换为android组件(react-native)
前端通过编写js实现原生ios/Android 的效果(实现跨平台开发)
41 箭头函数与普通函数的区别?
- 箭头函数this指向函数的上一层作用域的this
- 箭头函数不能作为构造函数,没有constructor
42. this指向问题
函数的this在函数执行的确定的
- 构造函数 new 函数名() this执行的 new出来对象的实例
- 箭头函数的this上一层作用域的this
- 对象中的this指向对象
- 事件响应函数的this指向 调用者
- setTimout setInterval 里面this指向window
- call,apply,bind 响应的函数this指向第一个参数
43. 变量提升
t = 10
function fn(test) {
if(8>10){var t=30}
alert (t)
}
fn(t)
t = 10;
function tn(test){
var t = undefined;
if(8>10){t=30}
alert(t)
}
在js var 声明的变量会被提升到当前作用域的最前面 赋值为undefined
所有的函数也会被默认提升到当前作用域的最前面:函数可以先调用后声明
43. let 与var的区别
let 不会变量提升,var声明的变量会变量提升
let 不能重复声明 var可重复声明
const 声明必须赋值,值类型的值不能修改
let a = 10;
x let a = 25;
var b = 10;
√ var b = 20;
44 小程序
小程序单位:rpx 750rpx宽度等于一屏的宽度
更新数据 this.setData()
全局数据 globalData:{xxx:"yyy"}
var app = getApp()
app.globalData.xxx
限制:页面栈5层,tab栏2-5,源文件包2M总20M,setData 1M 本地存储1次1M最大100M
跳转:navigateBack 移除一层 页面栈 navigate 添加一个层页面栈 redirect 替换一层栈,switchTab请空页面栈
分包与与加载:app.json 配置一下
npm: npm init 初始化 ,a'z'z'z'z'z'z'z'z'z'z'z'z'z'z'z'z'z'zazzzzzzzzzzzzzzzzzz i安装 , 构造npm
生命周期:小程序生命周期,页面的生命周,组件的生命周期
小程序:启动onLaunch 前台onShow 后台 onHide 错误 onError
页面:加载onLoad(options)onReady加载完毕 onShow显示 onHide后台运行 分享,下拉,滚动,触底,底部栏切换
组件的:attach 挂载 detach 卸载 move移动 。。。。
登录流程:wx.login 获取code 发给后端 后端通过appid appscecret 找微信服务器换取 sessionid与openid
获取用户信息:必须是用户才能使用api getUserInfo getUserProfile
云开发:了解没有用过
自定义底部栏,顶部导航。 配置
45:获取浏览器宽高
window.innerWidth wondow.innerHeight
document.documentElement.clientWidth
46:clientWidth offsetWidth, scrollWidth区别
clientWidth内容+padding宽
offsetWith 内容+padding+边框宽
scrollwidth 内容+滚动区域的宽
47 scrolleft offsetLeft
scrollLeft 滚动条滚动的距离
offsetLeft 当前元素与父元素(position非static)距离
47事件event.pageX ,event.pageY,clientX,clienX
事件点击的位置
48 手机端事件
touchStart touchMove touchEnd
事件参数 event.currrentTouches[0]
49 获取元素的边界
elem.getBoundingClientRect()
bottom: height: left: right: top:width x,y:
dom操作,距离计算(监听滚动,图片懒加载,瀑布流)
50 JQuery相关
jq源码阅读过:读过,没有全懂
无new操作怎么实现
var vm = new Vue() //通过new关键字实现实例化
$("div")
jquery的工厂函数与原型链重新指向
function jQuery (selector){
return new JQuery.prototype.init(selector)
}
JQuery.fn = jQuery.prototype;
JQuery.fn.init = function(selector){
return xxxx;
}
jQuery.fn.init.prototype = JQuery.prototype;
window.$=JQuery;
js对象转jq
用$函数包裹 $(js对象)
jq转js
下标获取,get方法获取
$(selector)[0]
$(selector).get(0)
window.onload 与 jQuery.ready() || $() 区别
onload 后面覆盖前面;$(function(){}) 可以执行多重
onload等于页面加载才执行;入口函数dom加载就执行
页面渲染过程
下载html 生成dom树
下载css生成css树
css树与dom树合并为渲染树
开始渲染页面,遇到js会有阻塞,
JQuery.常用方法
show hide fadeIn fadeOut toggle slideIn slideDown显示与隐藏
css() html() attr() props()text()val 属性和值
addClass toggleClass hasClass removeClass()类
animation() stop() 动画停止动画
$ajax,$.get $,post() .load() ajax方式
find chilren parent parents next sibings 查找节点
51.html5标签有哪些
article aisde section header footer main hgroup figure video audio
52. 行内标签 ,块标签,行内块
行内 a span i u code b strong sub sup em del
块 div,p,h1-h6,ul li dl dt dd ol
行内块 img iframe
表格:table thead tbody th tr td
表单 input textarea button
53.行内与块区别
行:水平排列 ,不可设宽高 可以设margin
块:垂直排列 可设宽高 不可以设margin
行块:水平 可设宽高 可以设置margin
都可以设置paddding
行内元素浮动自动化为块
54. 如何写个三角形
宽高为0 三边透明,一边显示
.san{
width:0;
hegiht:0;
display:block;
border:10px solid transparent;"
border-left-color:red;
}
55. css哪些属性可以继承
文字属性可以继承。a不继承,h标签页不继承粗细
56. css如何垂直居中
行内 :文字一行,高等于行高
行内块:一行,高等于行高,veticle-aligin:middle
块:
flex 弹性布局 aligin-items:center;
display:table-cell
定位的方式
57. css权重
选择器 * 0.5 标签 1 类10 id 100 import 最高
行内>内嵌>外链(离元素节点越近权限越高)
58. 0.5px线手机端
height:1px;
transform:scaleY(0.5)59 BFC
块级格式上下文
解决:父元素高度坍塌,margin加倍问题,实现自适应宽布局(bfc之间不会重叠)
60 px pt rem em rpx
px 像素
pt ios单位 通常 2倍屏(iphone 5,6,7,8) 1pt = 2px 3倍屏1pt = 3px(iphonex,iphone6 plus)
em 一个字符宽
rem 根节点一个字符宽
rpx 是小程序uni-app的宽 750= 一阁屏幕
vh 100vh = 1个屏幕的高
vw 100vw = 1个屏幕的宽
61 清除浮动
解决的是父组件高度坍塌的问题
- oveflow:hidden开启bfc
- 设置高度
- 最后一子元素 宽100%,清除both
.clearfix:after{
content:"";
display:block;
clear:both;
visibility:hidden;
}
// visibility隐藏不会继承 opacity可以被继承 都占用原来的位置
//display:none 不占用原来的位置
62 定位区别
relative 相对定位 正常文档流 相对于自身的位置
absolute 绝对订定位 脱离文档流 相对于开启了position非static最近的父辈元素 ,
fixed 固定定位 脱离文档流 相对于浏览器可是窗口(不随滚动条滚动)
63 webpack 中的插件plugin与加载器loader的区别
loader用来处理非js文件的,插件在webpack运行生命周期中进行压缩,清理等工作
64 webpack有哪些优化方式
区分生产模式和开发模式
压缩优化css,压缩优化js,压缩图片,base64小文件减少请求
使用hash命名控制二次缓存
异步加载,懒加载,按需加载,摇树treeshake
64 webpack 切换环境,区分环境,跨平台传递参数
cross-env 插件跨平台传递参数,通过参数区分环境,切换环境。process.env这个参数
(axios的baseURL也是通过pross.evn区分环境的)
 65不用vue脚手架自己能搭建项目吗
65不用vue脚手架自己能搭建项目吗
能,原理是用webpack 搭建,写配置文件
vue-loader 处理.vue
vue-template-compiler 编译模板
66 webpack核心概念
入口:entery 从那开始进入打包 index.js/main.js
出口:文件输入的位置 output
plugin:插件 ,在webpack运行生命周期过程中进行打包清理,压缩等额外操作
loader:加载器处理非.js 文件的
mode:模式production development
tip:vue.config.js 其实就是webpack.config.js的vue版本(大部分可通用)
7 + 前端面试
get 与post 请求
get缓存,post不缓存
get由于浏览器url现在只能2k,post没有理论上没有限制
get收藏书签与分享
get常用于向服务器获取数据,post常用于修改,增加删除数据
闭包
函数嵌套函数,函数作为参数被传入,函数作为返回值被返回
在函数外部修改函数内部的局部变量
创建局部作用域,避免变量的全局污染
如何解决异步
回调函数(出现回调地狱)
Promise
sync/await
生成器generator (函数前加个* yeild next)
订阅发布模式
如何实现继承
- extend 关键字 类实现继承
- 原型链继承
function Parent(){}
function Son(){
// 继承构造函数
Parent.call(this,参数)
}
// 继承原型
Son.prototype = Object.create(Parent.protype)
// 修正构造函数
Son.prototype.constructor= Son
事件流
冒泡流,先最具体元素到最不具体
捕获流,反之
addEventListener(事件类型,回调函数,是否捕获)
如何事件先冒泡后捕获
同一事件同时监听冒泡和捕获,分别对应处理函数
事件委托,代理
事件监听不直接放在触发的元素上面,而监听其共有的父元素上
通过事件冒泡和事件对象(event.target)判断具体元素
好处:可以对动态添加的子元素添加事件
图片懒加载与预加载
图片懒加载当用户不需要的时候先不加载图片
图片预加载:当网络有空闲先提前把可能需要的图片缓存到内存中
mouseover与mouserenter区别
over移入元或者子对象都会触发
enter移入本身才会触发
js的new操作符做了哪些事情
- 创建空的对象
- 通过call apply执行函数 并把空对象作为this传入
- 把空对象原型原型构造函数的prototype
提问:
1. 说一下 http 和 https
https 加密,http明文; https端口443 http端口80
2. tcp 三次握手,一句话概括
C代表客户端
S代表服务端
第一次握手:S 只可以确认 自己可以接受 C 发送的报文段
第 二次握手:C 可以确认 S 收到了自己发送的报文段,并且可以确认 自己可以接受 S 发 送的报文段
第三次握手:S 可以确认 C 收到了自己发送的报文段
3. ? TCP 和 UDP 的区别
1.)TCP 是面向连接的,udp 是无连接的即发送数据前不需要先建立链接。
2)TCP 提供可靠的服务。也就是说,通过 TCP 连接传送的数据,无差错,不丢失, 不重复,且按序到达;UDP 尽最大努力交付,即不保证可靠交付。
3)TCP 只能是 1 对 1 的,UDP 支持 1 对 1,1 对多。
4. webscoket
http 协议不支持持久性连接。 webscoket 是持续的长链接
webScoket常用于聊天,消息主动推送
5. HTTP 请求的方式,HEAD 方式与OPTIONS
HEAD 只发送请求头,不发送请求体
options:允许客户端查看服务器的性能,比如说服务器支持的请求方式等等。
6. 一个图片 url 访问后直接下载怎样实现?
1. 域名解析ip
2. 发送请求头
3. 服务器应答响应头和响应体(图片内容)
4. 客户端渲染图片
7. web Quality(无障碍)
能够被残障人士使用的网站才能称得上一个易用的(易访问的)网站。
如:设置img的alt属性 图片提示(通过语音也知道图片是什么)
8. 什么是 Bom? Bom 是浏览器对象。有哪些常用的 Bom 属性呢?
location 地址信息
location.href 地址
location.reload() 刷新
location.replace() 跳转
history 历史记录
history.go() 跳转
history.back() 后退
history.foward()前进
window.navigator.userAgent 浏览器的标识
10. 说一下 http2.0
提升访问速度;允许多路复用;二进制分帧(更快乐,同时容量更大了,可分割更小了)
iframe 是什么?有什么缺点?
行内框架,在网页中可以嵌入另外一个网页
缺点:阻塞onload加载事件,不利seo(搜索引擎优化)(你的网站在百度可以被人更快搜索到)
解决方法:使用js动态添加iframe 设置src
Doctype 作用?严格模式与混杂模式如何区分?它们有何意义?
Doctype 告诉浏览器你什么模式渲染页面;严格按浏览器最新标准;混杂兼容渲染
Cookie 如何防范 XSS 攻击
xss攻击用户使用非法javascript与网站交互实现非法的目的
后端:httponly 防止js访问cookie ,secure让https才发生cookie
Cookie 和 session 的区别
cookie 浏览器与服务器交互的重要手段;cookie存储在浏览器端一小段数据
http请求与响应都会携带cookie;cookie可以被后端设置;也可以被前端设置
session是存储在服务器的当前用户的唯一标识符(安全)
通常以cookie形式存储sessionid 告诉前端当前用户的状态
一句话概括 RESTFUL
就是用 URL 定位资源,用 HTTP 描述操作
是前后端交互风格开发方式,URL 定位资源,http请求时候用put添加 delete删除 post修改 get获取 等方法与服务器交互
什么是ajax?
全称:异步的javascript和xml
核心:xhr:XMLHttpRequest
作用:无刷新更新页面的数据(视图)
原理: 客户端 通过xhr与服务器交换数据,客户端用javascript来操作dom渲染更新数据
什么是浏览器同源策略?
https://pan.baidu.com:8080/list?name=mumu&age=18#good
https 协议
pan子域名
baidu.com 域名
:8080 端口号
/list 路径 ?name=mumu&age=18 查询参数 #good 哈希值
同源策略(安全策略):客户端向服务器请求数据的时候,要求客户端请求的html与服务器请求的地址要
协议一致,域名一致,子域名一致,端口号一致。
什么是跨域,跨域的常见方式有哪些?
跨域是绕过浏览器的同源策略(跨域名)向服务器请求数据
- CORS 服务器响应头允许:Access-Control-Allow-Origin: *
- jsonp技术(天气案例)
- 代理请求
jsonp的原理是?
利用的script的src属性没有同源策略的限制
Vue中路由相关的组件是?
存放路由页面
切换路由 路由配置
{ path:"/about" ,
name:"about",
component:About
}
路由传参
{path:"/produce/:id",name:"produce",component:Produce}
{$route.params.id}
路由方法
$router.go
.back()
.forward前进
.push() 添加
replace()替换
-
$router 有哪些方法 (5个)
go(num)跳转
back()返回
forward()前进
push()添加历史记录(跳转)
replace()替换
2. 写一个produce带参数路由配置
{ name:"produce",path:"/produce/:id",component:Produce }
在页面中获取参数$route.params.id
3. 导航组件内部守卫
进入前,更新前,离开前
beforeRouteEnter(to,from,next)
beforeRouteUpdate()
beforeRouteLeave()
4. sessionStore有哪些方法(3个)localStorage也具有这些方法
setItem(key,value) 设置数据
getItem(key) 获取key数据
removeItem(key) 移除key数据
clear()清空
5. 使用axios的get请求请求/list.php 请求参数是 {name:"mumu",age:18}
并在控制台输出请求内容(2种get方法)
axios.get("list.php?name=mumu&age=18").then(res=>'').catch(err=>'')
axios.get("list.php",{params:{name:"mumu",age:18}}).then().catch()
axios({url:"/list.php",method:"get",params:{name:"mumu",age:18}}).then().catch()
axios({url:"/list.php?name=mumu&age=18",method:'get'}).then().catch()
6. 使用axios的post请求请求/login.php 请求参数是 {name:"mumu",age:18}
并在控制台输出请求内容(2种post方法)
axios.post("/login.php","name=mumu&age=18",{headers:{'Content-Type':'application/x-www-form-urlencoded'}}).then().catch()
根据接口要求
axios.post("/login.php",{name:"mumu",age:18},{headers:{'Content-Type':'application/json'}}).then().catch()
post默认就是json格式可以省略
axios.post("/login.php",{name:"mumu",age:18}).then().catch()
axios({
url:"login.php",
method:"post",
data:"name=mumu&age=18"},
headers:{"Content-Type":"application/x-www-form-urlencoded"})
.then().catch()
7. 什么是浏览器的同源策略?
客户端向服务器请求数据,
t'r要求客户端的网址与服务器是同源
协议,端口,子域名,域名一致
8. 跨域的方式有哪些?
jsonp
CORS 响应头允许(后端允许)
服务器代理
9. jsonp的原理有哪些?(script)
利用的script的src属性没有同源策略的限制
返回的数据调用函数+数据参数形式 fn({name:"mumu",age:"18"})
function fn( data){ console.log(data,'后端返回的数据data')}
10. 如何全局挂载axios
import axios from ‘axios’
axios.default.baseURl="/" 默认请求域名
axios.default.timeout=3000 请求超时配置
axios.dafault.headers.post["content-type"]="application/x-www-form-urlencoded"
const app = createApp(App)
app.config.globalProperties.$http = axios;