docker+jenkins构建vue项目
目录
-
- 1、安装docker
- 2、安装Docker Compose
- 3、配置docker-compose.yml
- 4、通过 Compose 创建 jenkins
- 5、配置 jenkins
- 6、手动备份Jenkins数据
- 7、如何升级Jenkins版本
- 8、给Vue项目编写Dockerfile
- 9、配置Jenkins任务
- 10、常见问题
- 11、总结
1、安装docker
我的是腾讯云主机 CentOS 8
1.1 使用命令安装
curl -sSL https://get.daocloud.io/docker | sh
参考菜鸟教程
1.2 启动docker和设置开机自启
# 启动
systemctl start docker
#开机自启
systemctl enable docker
1.3 测试是否安装成功
docker version
2、安装Docker Compose
2.1 运行这个命令下载当前稳定版本
sudo curl -L "https://github.com/docker/compose/releases/download/1.29.1/docker-compose-$(uname -s)-$(uname -m)" -o /usr/local/bin/docker-compose
如果git速度太慢,也可以使用
curl -L https://get.daocloud.io/docker/compose/releases/download/1.29.1/docker-compose-`uname -s`-`uname -m` > /usr/local/bin/docker-compose
2.2 添加可执行权限
sudo chmod +x /usr/local/bin/docker-compose
2.3 测试是否安装成功
docker-compose --version
3、配置docker-compose.yml
在目录 /home/jenkinstest/ 下创建 docker-compose.yml 文件,并填写以下内容
version: '3'
services:
jenkins:
container_name: 'jenkins'
image: jenkins/jenkins:lts
restart: always
# 重点注意,这里必须跟docker在同一个组
user: jenkins:984
ports:
- "10050:8080"
# 根据业务情况,可以不填以下两个
- "50000:50000"
- "10051:10051"
volumes:
# 数据持久化
- /home/jenkins/data:/var/jenkins_home
# 将宿主机docker命令映射到Jenkins,这样在Jenkins容器里面可以使用docker命令了
- /usr/bin/docker:/usr/bin/docker
- /var/run/docker.sock:/var/run/docker.sock
注意:如果不知道user位置的数字,可以先执行cat /etc/group | grep docker 得到 docker:x:984:,然后将这个数字写到上面。不然jenkins构建时会报错unix /var/run/docker.sock: connect: permission denied
4、通过 Compose 创建 jenkins
在目录 /home/jenkinstest/ 下执行命令创建 jenkins
docker-compose up -d
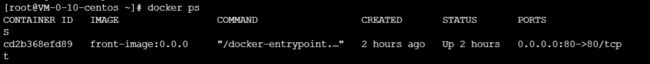
执行docker ps查看运行的容器

图中,第二条便是创建的 jenkins
5、配置 jenkins
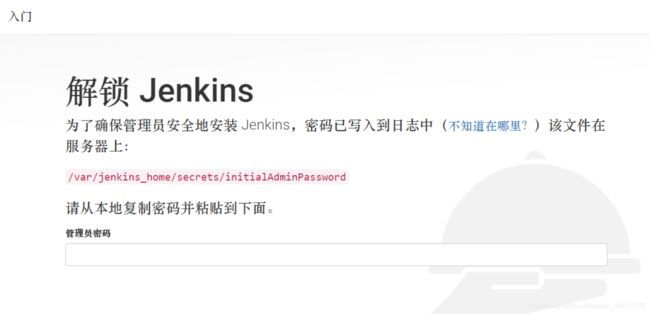
5.1 接下来我们打开浏览器输入ip+端口号10050就能访问Jenkins了

方法一:使用 docker logs -f jenkins ,可以查看jenkins的容器日志,在日志中可以找到密码,粘贴到指定位置即可
命令语法 docker logs -f 容器名
-f 为跟踪实时日志
方法二:也可以使用
# 进入Jenkins容器内部, 使用bash终端
docker exec -it jenkins /bin/bash
# 输出密码
cat /var/jenkins_home/secrets/initialAdminPassword
5.2 输入密码后会来的这里,点击安装推荐即可

5.3 设置清华源
点击左侧系统管理(manage jenkins),在点插件管理(manage plugins)

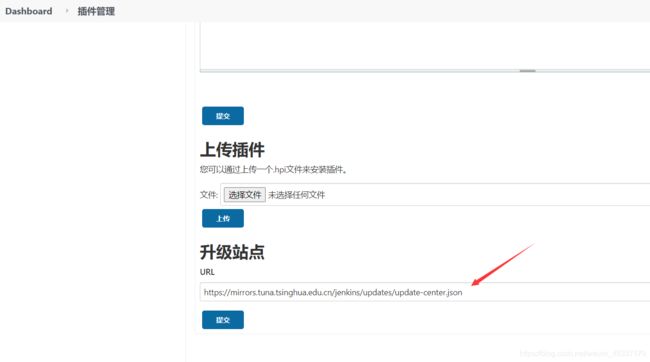
点击上方高级,往下翻。设置清华源下载
打开清华源地址,搜索jenkins,点击进入,找到 updates/ ,点击进入,翻到最下面找到 update-center.json ,右键复制链接,粘贴到下图位置

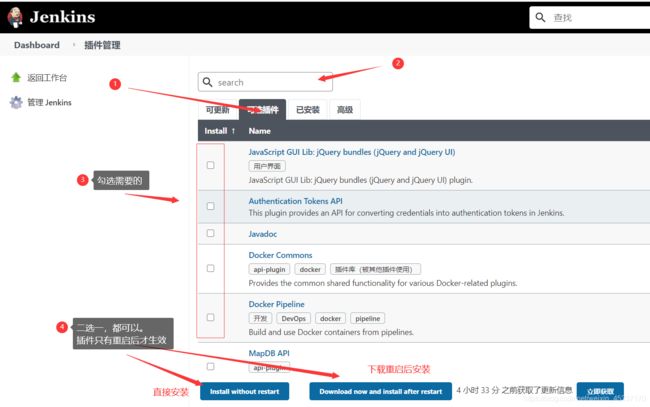
5.4 安装插件
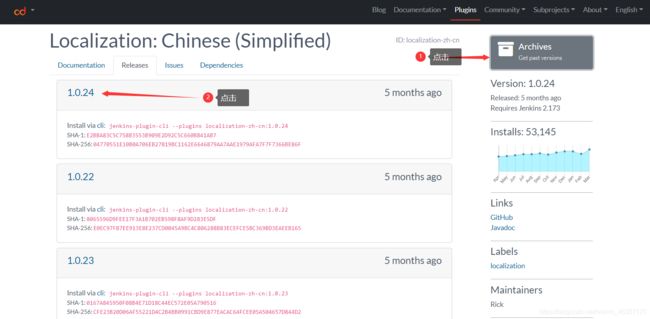
方法一(离线):打开 jenkins 官网,点击导航 Plugins,进入搜索界面。搜索language china 进入以下界面

点击进入,出现以下界面,可以将插件下载到本地

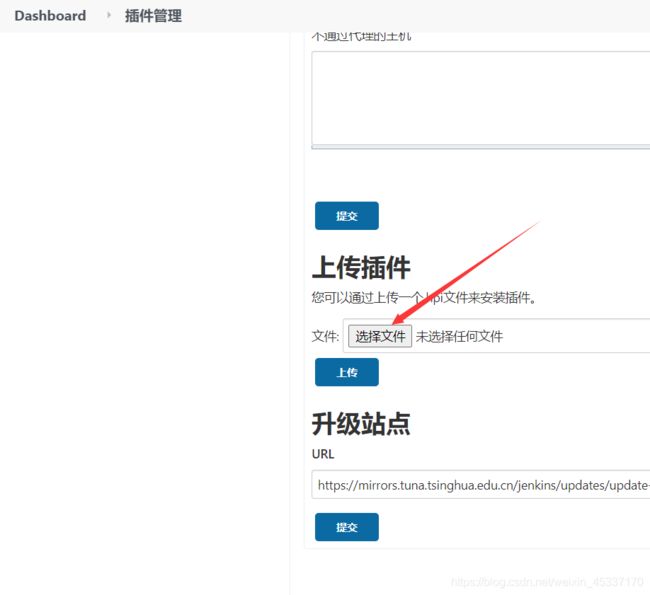
在设置源的界面,点击选择文件,将选择刚下载的文件,点击上传会进入安装界面,勾选安装后重启即可生效

方法二:
6、手动备份Jenkins数据
我们刚开始在创建docker-compose的时候就已经设置了数据卷的映射,不用再备份数据了,但是有时候会有手动备份的场景
方法一:commit 镜像
先使用以下命令找到Jenkins容器ID,并复制:
docker ps -f name=jenkins
从该容器创建一个新的镜像:
docker commit 79a35ac036ae jenkins:v1.0
使用该镜像创建一个新容器并运行:
# -itd 启动交互式终端并在后台运行
# -v 将容器的tmp目录映射到宿主机的tmp目录
docker run -itd -v /tmp:/tmp jenkins:v1.0
如果不指定容器名字,docker默认会随机产生一个容器名称,我们可以通过docker ps命令查看。我这里产生的容器名称是:hungry_villani。
接下来我们进入该容器,将数据目录jenkins_home拷贝到tmp目录下:
# 使用exec进入容器
# 在容器中使用cp命令将容器中的jenkins_home目录拷贝到容器中的tmp目录下
docker exec -it hungry_villani cp -r /var/jenkins_home /tmp
由于上面又做了数据卷的映射,我们可以在宿主机的tmp目录下找到这个jenkins_home目录了。然后可以使用linux中的mv命令,可以移动到你想备份的地方(tmp目录重启就会清空)。
方式二:使用–volumes-from命令
docker文档中有说明:可以使用–volumes-from标志来创建一个安装该卷的新容器的方法。我们可以来看看如何使用:
# --volumes-from从jenkins容器再复制一个出来,完成拷贝任务再删除
# 使用ubuntu中的tar命令将数据压缩
docker run --rm --volumes-from jenkins -v /tmp/backup:/backup ubuntu tar cvf /backup/backup.tar /var/jenkins_home
此时我们可以在宿主机中找到这个backup目录,发现有一个backup.tar文件,我们可以解压就可以看到备份的数据目录了。
tar xvf backup.tar
这种方式对比第一种不会产生新容器占用内存了,而且很方便。
方式三:使用cp命令(推荐)
docker cp 79a35ac036ae:/var/jenkins_home /tmp
cp命令用于容器与主机之间的数据拷贝,上面的命令是将容器内部的jenkins_home目录拷贝到了宿主机的tmp目录。
接下来就可以使用 mv 命令移动到 jenkins 容器映射的目录下即可恢复数据
7、如何升级Jenkins版本
7.1 先停止容器的运行
docker stop jenkins
7.2 下载清华源war包
wget http://mirrors.tuna.tsinghua.edu.cn/jenkins/war-stable/latest/jenkins.war
7.3 将这个war包替换Jenkins容器内部的war包
docker cp jenkins.war :/usr/share/jenkins/jenkins.war
7.4 重新运行
docker start jenkins
8、给Vue项目编写Dockerfile
在我们已有的Vue项目根目录创建Dockerfile文件来构建镜像。
Vue官方文档中的CookBook有示例,稍微改动了一下:
# build stage
FROM node:12-alpine as build-stage
# 镜像的元信息,maintainer项目维护者
LABEL maintainer="[email protected]"
# 创建一个工作目录
WORKDIR /app
# 复制符合.dockerignore规则的文件
COPY . .
# 安装依赖
RUN npm install cnpm -g --no-progress --registry=https://registry.npm.taobao.org
RUN cnpm install --no-progress
# 构建
RUN npm run build
# production stage
# 使用nginx镜像
FROM nginx:stable-alpine as production-stage
# 使用--from把上面产生的静态文件复制到nginx的运行目录
COPY --from=build-stage /app/dist /usr/share/nginx/html
# nginx容器内部暴露的端口
EXPOSE 80
# 运行的命令
CMD ["nginx", "-g", "daemon off;"]
为了防止工作目录过大,防止像node_modules这种文件被拷贝进来。在根目录创建 .dockerignore 文件
# Dependency directory
# https://www.npmjs.org/doc/misc/npm-faq.html#should-i-check-my-node_modules-folder-into-git
node_modules
.DS_Store
dist
# node-waf configuration
.lock-wscript
# Compiled binary addons (http://nodejs.org/api/addons.html)
build/Release
.dockerignore
Dockerfile
*docker-compose*
# Logs
logs
*.log
# Runtime data
.idea
.vscode
*.suo
*.ntvs*
*.njsproj
*.sln
*.sw*
pids
*.pid
*.seed
.git
.hg
.svn
9、配置Jenkins任务
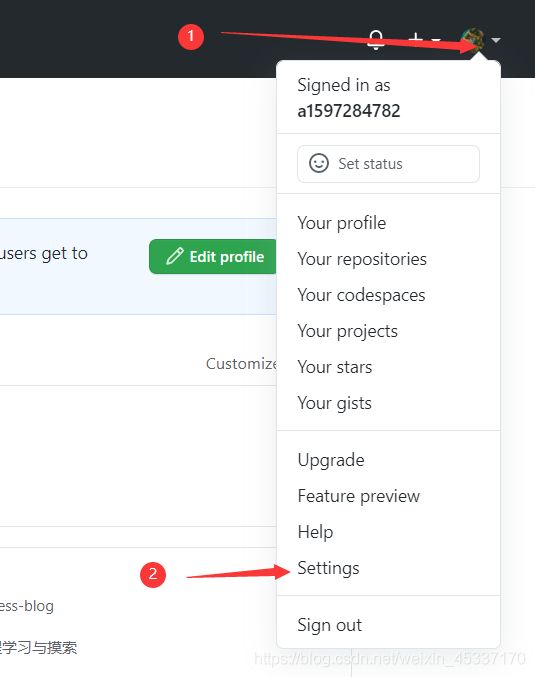
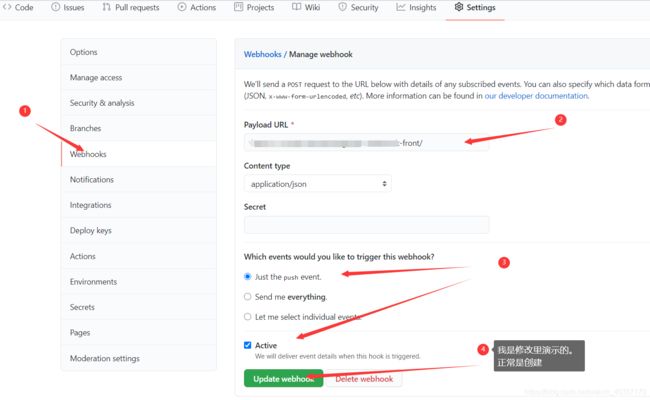
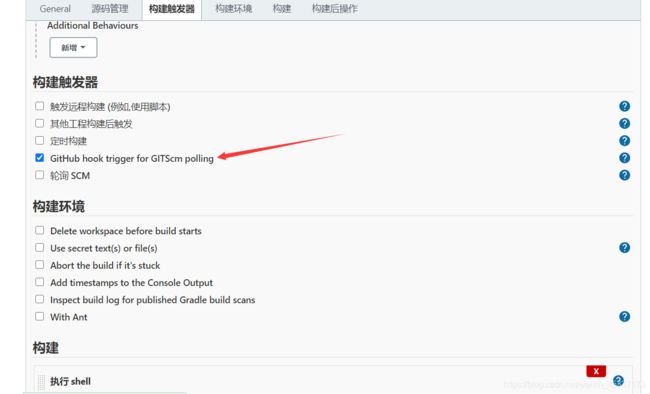
9.1 设置 webkook
代码从本地推送到GitHub后,需要利用Github的webkook功能来通知Jenkins开始自动化任务


Hook URL 可以在 jinkens 中点击系统管理,系统配置找到 GitHub 点击高级查看

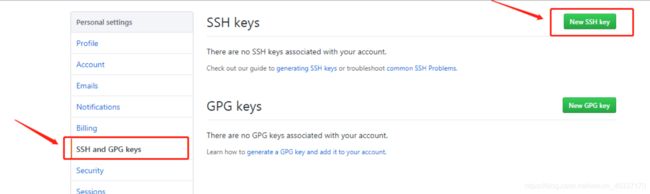
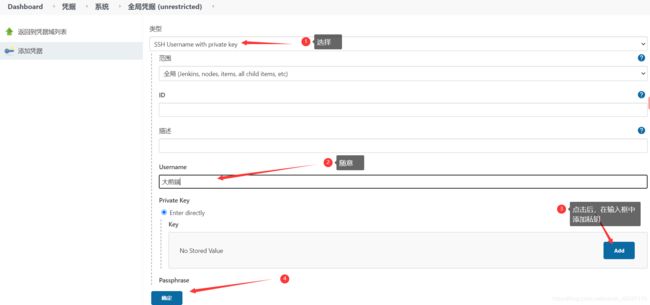
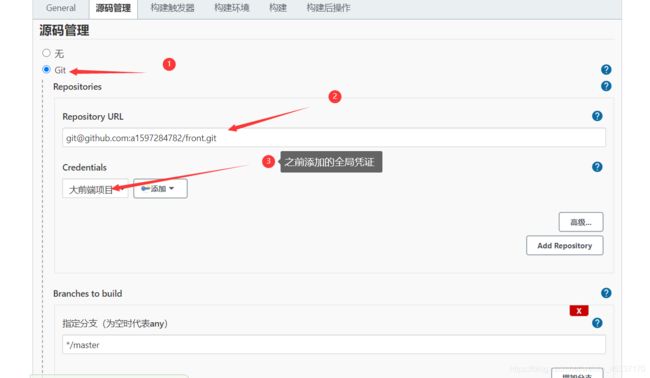
9.2 配置 SSH
如果github 构建一个私有项目,就需要配置 SSH
git config --global user.name "Brian"
# GitHub上注册时的邮箱
git config --global user.email "[email protected]"
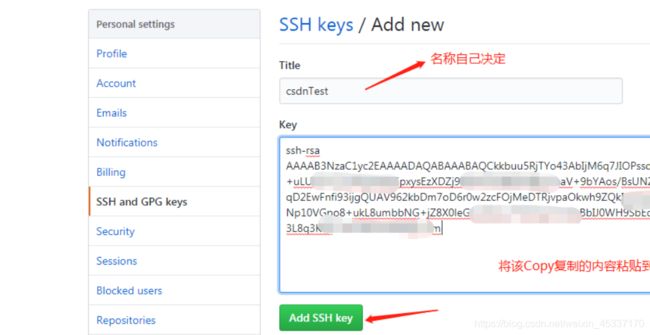
ssh-keygen -t rsa -C "[email protected]"
创建完成后,在用户主目录里找到.ssh目录,里面有id_rsa和id_rsa.pub两个文件,这两个就是SSH Key的秘钥对,id_rsa是私钥,不能泄露出去,id_rsa.pub是公钥,可以放心地告诉任何人
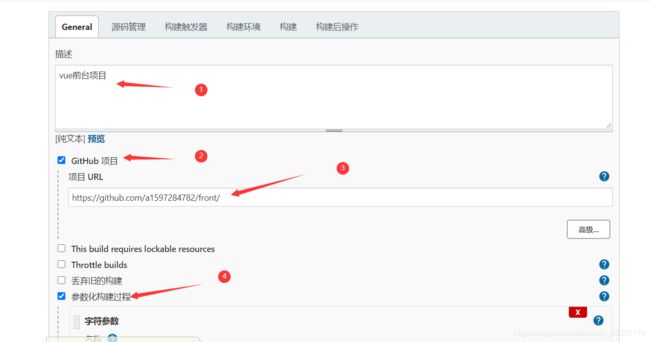
9.3 创建Jenkins任务
首先我们需要创建一个自由风格的项目,然后对项目进行一些设置



构建后的操作选择执行shell,填入如下
#!/bin/bash
# 定义变量
CONTAINER=${container_name}
PORT=${port}
# build docker image 每次构建不产生缓存
docker build --no-cache -t ${image_name}:${tag} .
# 检查是否有重名和端口占用情况
checkDocker() {
RUNNING=$(docker inspect --format="{{ .State.Running }}" $CONTAINER 2>/dev/null)
if [ -z $RUNNING ]; then
echo "$CONTAINER does not exist."
return 1
fi
if [ "$RUNNING" == "false" ]; then
matching=$(docker ps -a --filter="name=$CONTAINER" -q | xargs)
if [ -n $matching ]; then
docker rm $matching
fi
return 2
else
echo "$CONTAINER is running."
matchingStarted=$(docker ps --filter="name=$CONTAINER" -q | xargs)
if [ -n $matchingStarted ]; then
docker stop $matchingStarted
docker rm ${container_name}
fi
fi
}
checkDocker
# 运行容器
docker run -itd --name $CONTAINER -p $PORT:80 ${image_name}:${tag}
这里的参数传递可以通过Build with Parameters插件来设置,如果安装过可以在前面勾选上。
如上图9.3 第一张图的步骤4,新增传递四个字符参数: container_name(容器名)、image_name(镜像名)、tag(标签)、port(要映射的端口),然后即可保存。
9.4 测试

我们可以回到宿主机,执行 docker ps 查看刚刚创建的容器是否在运行

显示正在运行,此时在浏览器中输入服务器ip+80就可以查看到线上的Vue应用了

10、常见问题
10.1 运行Jenkins后出现permission denied
我们通过docker-compose启动容器后,输入docker logs -f jenkins,发现一堆这样的错误。
说明,Jenkins没有宿主机上文件的读写和执行权限,可以给你映射的目录添加:
# 假如/home/jenkins_data是你宿主机映射目录
sudo chown -R 1000:1000 /home/jenkins_data
# 或者
sudo chmod 777 -R /home/jenkins_data
10.2 Jenkins构建中:docker: command not found

出现这种情况是因为我们让Jenkins操作docker,Jenkins没有操作docker的权限,需要给Jenkins分配一个权限,具体查看上面第3步,user: jenkins:984 位置。
11、总结
看完视频就到开始捣鼓,周末研究了两天各种报错,各种重试、重启、重新创建容器、查资料,可能是我太菜了。以上就是这两天的所有内容了,做个笔记,防止以后忘记了。如果有不足之处欢迎大佬指出和交流。