炫酷的进度条的效果
炫酷的进度条的效果
自定义view系列之炫酷的进度条的效果,让你的进度条从此与众不同。
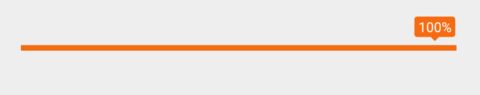
按照惯例先上效果图,俗话说无图无有真相嘛。
1、带动画的进度条效果
因为我们是自定义view,看到的所有元素都是在onDraw里边绘制出来的,分析进度条效果我们可以分解出几个步骤,先绘制底层百分百进度条(也就是背景色),再绘制真实的进度。
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
// tipHeight + progressMarginTop其实是把进度条绘制到百分比tip框的下边
// 这里只是给出大概的计算,如有需求可以精确计算高度
//绘制背景
canvas.drawLine(getPaddingLeft(),
tipHeight + progressMarginTop,
getWidth(),
tipHeight + progressMarginTop,
bgPaint);
//绘制真实进度
canvas.drawLine(getPaddingLeft(),
tipHeight + progressMarginTop,
currentProgress,
tipHeight + progressMarginTop,
progressPaint);
}
进度条画完之后就是让它动起来,我们使用属性动画试试改变当前进度的值重新绘制就可以了,动画效果我们继续使用ValueAnimator
/**
* 进度移动动画 通过插值的方式改变移动的距离
*/
private void initAnimation() {
progressAnimator = ValueAnimator.ofFloat(0, mProgress);
progressAnimator.setDuration(duration);
progressAnimator.setStartDelay(startDelay);
progressAnimator.setInterpolator(new LinearInterpolator());
progressAnimator.addUpdateListener(new ValueAnimator.AnimatorUpdateListener() {
@Override
public void onAnimationUpdate(ValueAnimator valueAnimator) {
float value = (float) valueAnimator.getAnimatedValue();
//这是我们自己的需求进度只显示整数
textString = formatNum(format2Int(value));
//百分比的进度转换成view宽度一样的比例
currentProgress = value * mWidth / 100;
//进度回调方法
if (progressListener != null) {
progressListener.currentProgressListener(value);
}
invalidate();
}
});
progressAnimator.start();
}
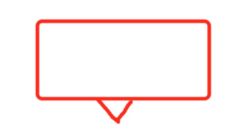
看到这个百分比的提示框,你会想到如何实现呐,很多人会选择使用图片然后变更图片的位置来达到效果,作为一个有追求的程序猿怎能满足于此呐,自己绘制出来岂不更好。很强势.jpg 接下来我们来分析一下如何绘制这个带三角的矩形
这里说一下我们实现思路:其实第一次我是准备从起点到终点用过画闭合的线做的,需要计算七个点的坐标,最终能实现,但是这种方法太笨了,

在苦思的时候突然又看了一眼设计图发现这个矩形是带圆角的,我这样绘制闭合的线是达不到圆角效果的,等等,圆角?圆角不是可以通过绘制圆角矩形画出来么,我擦,貌似这是一个不错的思路,赶紧去验证。

果不其然,堪称完美,先绘制一个圆角矩形,在其下边绘制一个三角形,至于里边的进度数值直接drawText就行了
/**
* 绘制进度上边提示百分比的view
*
* @param canvas
*/
private void drawTipView(Canvas canvas) {
drawRoundRect(canvas);
drawTriangle(canvas);
}
/**
* 绘制圆角矩形
*
* @param canvas
*/
private void drawRoundRect(Canvas canvas) {
rectF.set(moveDis, 0, tipWidth + moveDis, tipHeight);
canvas.drawRoundRect(rectF, roundRectRadius, roundRectRadius, tipPaint);
}
/**
* 绘制三角形
*
* @param canvas
*/
private void drawTriangle(Canvas canvas) {
path.moveTo(tipWidth / 2 - triangleHeight + moveDis, tipHeight);
path.lineTo(tipWidth / 2 + moveDis, tipHeight + triangleHeight);
path.lineTo(tipWidth / 2 + triangleHeight + moveDis, tipHeight);
canvas.drawPath(path, tipPaint);
path.reset();
}
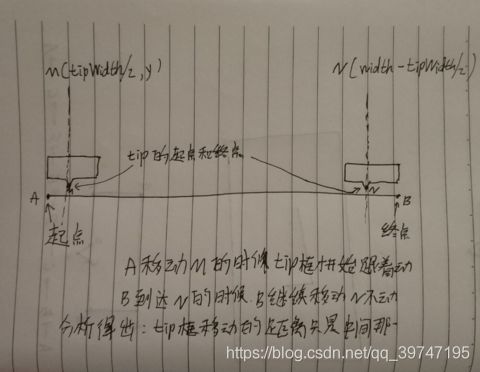
3、计算百分比Tip框的起始位置及移动分析
样式绘制出来接下来就是各种计算了,先来张手绘图凑合着看哈

担心图片不清晰就再对图片内容描述一下,重要信息有四个,进度的起始点A和B、tip框的起始点M和N,动画执行过程是这样的:刚开始的时候只有进度条移动,此时tip框是不动的,当进度条到达tip框中间三角形顶点x坐标的时候,tip框跟着进度开始一起移动,当tip框右边界到达整个进度的右边界的时候,tip框停止移动,进度条继续移动一直到终点。
/**
* 进度移动动画 通过插值的方式改变移动的距离
*/
private void initAnimation() {
progressAnimator = ValueAnimator.ofFloat(0, mProgress);
progressAnimator.setDuration(duration);
progressAnimator.setStartDelay(startDelay);
progressAnimator.setInterpolator(new LinearInterpolator());
progressAnimator.addUpdateListener(new ValueAnimator.AnimatorUpdateListener() {
@Override
public void onAnimationUpdate(ValueAnimator valueAnimator) {
float value = (float) valueAnimator.getAnimatedValue();
//进度数值只显示整数,我们自己的需求,可以忽略
textString = formatNum(format2Int(value));
//把当前百分比进度转化成view宽度对应的比例
currentProgress = value * mWidth / 100;
//进度回调方法
if (progressListener != null) {
progressListener.currentProgressListener(value);
}
//移动百分比提示框,只有当前进度到提示框中间位置之后开始移动,
//当进度框移动到最右边的时候停止移动,但是进度条还可以继续移动
//moveDis是tip框移动的距离
if (currentProgress >= (tipWidth / 2) &&
currentProgress <= (mWidth - tipWidth / 2)) {
moveDis = currentProgress - tipWidth / 2;
}
invalidate();
}
});
progressAnimator.start();
}
- 完整代码
package com.allen.androidcustomview.widget;
import android.animation.ValueAnimator;
import android.content.Context;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Paint;
import android.graphics.Path;
import android.graphics.Rect;
import android.graphics.RectF;
import android.os.Build;
import android.support.annotation.Nullable;
import android.support.annotation.RequiresApi;
import android.util.AttributeSet;
import android.util.TypedValue;
import android.view.View;
import android.view.animation.LinearInterpolator;
import java.text.DecimalFormat;
/**
* Created by Allen on 2017/5/14.
*
* 自定义水平进度条
*/
public class HorizontalProgressBar extends View {
private Paint bgPaint;
private Paint progressPaint;
private Paint tipPaint;
private Paint textPaint;
private int mWidth;
private int mHeight;
private int mViewHeight;
/**
* 进度
*/
private float mProgress;
/**
* 当前进度
*/
private float currentProgress;
/**
* 进度动画
*/
private ValueAnimator progressAnimator;
/**
* 动画执行时间
*/
private int duration = 1000;
/**
* 动画延时启动时间
*/
private int startDelay = 500;
/**
* 进度条画笔的宽度
*/
private int progressPaintWidth;
/**
* 百分比提示框画笔的宽度
*/
private int tipPaintWidth;
/**
* 百分比提示框的高度
*/
private int tipHeight;
/**
* 百分比提示框的宽度
*/
private int tipWidth;
/**
* 画三角形的path
*/
private Path path = new Path();
/**
* 三角形的高
*/
private int triangleHeight;
/**
* 进度条距离提示框的高度
*/
private int progressMarginTop;
/**
* 进度移动的距离
*/
private float moveDis;
private Rect textRect = new Rect();
private String textString = "0";
/**
* 百分比文字字体大小
*/
private int textPaintSize;
/**
* 进度条背景颜色
*/
private int bgColor = 0xFFe1e5e8;
/**
* 进度条颜色
*/
private int progressColor = 0xFFf66b12;
/**
* 绘制提示框的矩形
*/
private RectF rectF = new RectF();
/**
* 圆角矩形的圆角半径
*/
private int roundRectRadius;
/**
* 进度监听回调
*/
private ProgressListener progressListener;
public HorizontalProgressBar(Context context) {
super(context);
}
public HorizontalProgressBar(Context context, @Nullable AttributeSet attrs) {
super(context, attrs);
init();
initPaint();
}
/**
* 初始化画笔宽度及view大小
*/
private void init() {
progressPaintWidth = dp2px(4);
tipHeight = dp2px(15);
tipWidth = dp2px(30);
tipPaintWidth = dp2px(1);
triangleHeight = dp2px(3);
roundRectRadius = dp2px(2);
textPaintSize = sp2px(10);
progressMarginTop = dp2px(8);
//view真实的高度
mViewHeight = tipHeight + tipPaintWidth + triangleHeight + progressPaintWidth + progressMarginTop;
}
/**
* 初始化画笔
*/
private void initPaint() {
bgPaint = getPaint(progressPaintWidth, bgColor, Paint.Style.STROKE);
progressPaint = getPaint(progressPaintWidth, progressColor, Paint.Style.STROKE);
tipPaint = getPaint(tipPaintWidth, progressColor, Paint.Style.FILL);
initTextPaint();
}
/**
* 初始化文字画笔
*/
private void initTextPaint() {
textPaint = new Paint(Paint.ANTI_ALIAS_FLAG);
textPaint.setTextSize(textPaintSize);
textPaint.setColor(Color.WHITE);
textPaint.setTextAlign(Paint.Align.CENTER);
textPaint.setAntiAlias(true);
}
/**
* 统一处理paint
*
* @param strokeWidth
* @param color
* @param style
* @return
*/
private Paint getPaint(int strokeWidth, int color, Paint.Style style) {
Paint paint = new Paint(Paint.ANTI_ALIAS_FLAG);
paint.setStrokeWidth(strokeWidth);
paint.setColor(color);
paint.setAntiAlias(true);
paint.setStrokeCap(Paint.Cap.ROUND);
paint.setStyle(style);
return paint;
}
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
int widthMode = MeasureSpec.getMode(widthMeasureSpec);
int width = MeasureSpec.getSize(widthMeasureSpec);
int heightMode = MeasureSpec.getMode(heightMeasureSpec);
int height = MeasureSpec.getSize(heightMeasureSpec);
setMeasuredDimension(measureWidth(widthMode, width), measureHeight(heightMode, height));
}
/**
* 测量宽度
*
* @param mode
* @param width
* @return
*/
private int measureWidth(int mode, int width) {
switch (mode) {
case MeasureSpec.UNSPECIFIED:
case MeasureSpec.AT_MOST:
break;
case MeasureSpec.EXACTLY:
mWidth = width;
break;
}
return mWidth;
}
/**
* 测量高度
*
* @param mode
* @param height
* @return
*/
private int measureHeight(int mode, int height) {
switch (mode) {
case MeasureSpec.UNSPECIFIED:
case MeasureSpec.AT_MOST:
mHeight = mViewHeight;
break;
case MeasureSpec.EXACTLY:
mHeight = height;
break;
}
return mHeight;
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
canvas.drawLine(getPaddingLeft(),
tipHeight + progressMarginTop,
getWidth(),
tipHeight + progressMarginTop,
bgPaint);
canvas.drawLine(getPaddingLeft(),
tipHeight + progressMarginTop,
currentProgress,
tipHeight + progressMarginTop,
progressPaint);
drawTipView(canvas);
drawText(canvas, textString);
}
/**
* 绘制进度上边提示百分比的view
*
* @param canvas
*/
private void drawTipView(Canvas canvas) {
drawRoundRect(canvas);
drawTriangle(canvas);
}
/**
* 绘制圆角矩形
*
* @param canvas
*/
private void drawRoundRect(Canvas canvas) {
rectF.set(moveDis, 0, tipWidth + moveDis, tipHeight);
canvas.drawRoundRect(rectF, roundRectRadius, roundRectRadius, tipPaint);
}
/**
* 绘制三角形
*
* @param canvas
*/
private void drawTriangle(Canvas canvas) {
path.moveTo(tipWidth / 2 - triangleHeight + moveDis, tipHeight);
path.lineTo(tipWidth / 2 + moveDis, tipHeight + triangleHeight);
path.lineTo(tipWidth / 2 + triangleHeight + moveDis, tipHeight);
canvas.drawPath(path, tipPaint);
path.reset();
}
/**
* 绘制文字
*
* @param canvas 画布
*/
private void drawText(Canvas canvas, String textString) {
textRect.left = (int) moveDis;
textRect.top = 0;
textRect.right = (int) (tipWidth + moveDis);
textRect.bottom = tipHeight;
Paint.FontMetricsInt fontMetrics = textPaint.getFontMetricsInt();
int baseline = (textRect.bottom + textRect.top - fontMetrics.bottom - fontMetrics.top) / 2;
//文字绘制到整个布局的中心位置
canvas.drawText(textString + "%", textRect.centerX(), baseline, textPaint);
}
/**
* 进度移动动画 通过插值的方式改变移动的距离
*/
private void initAnimation() {
progressAnimator = ValueAnimator.ofFloat(0, mProgress);
progressAnimator.setDuration(duration);
progressAnimator.setStartDelay(startDelay);
progressAnimator.setInterpolator(new LinearInterpolator());
progressAnimator.addUpdateListener(new ValueAnimator.AnimatorUpdateListener() {
@Override
public void onAnimationUpdate(ValueAnimator valueAnimator) {
float value = (float) valueAnimator.getAnimatedValue();
//进度数值只显示整数,我们自己的需求,可以忽略
textString = formatNum(format2Int(value));
//把当前百分比进度转化成view宽度对应的比例
currentProgress = value * mWidth / 100;
//进度回调方法
if (progressListener != null) {
progressListener.currentProgressListener(value);
}
//移动百分比提示框,只有当前进度到提示框中间位置之后开始移动,
//当进度框移动到最右边的时候停止移动,但是进度条还可以继续移动
//moveDis是tip框移动的距离
if (currentProgress >= (tipWidth / 2) &&
currentProgress <= (mWidth - tipWidth / 2)) {
moveDis = currentProgress - tipWidth / 2;
}
invalidate();
setCurrentProgress(value);
}
});
progressAnimator.start();
}
/**
* 设置进度条带动画效果
*
* @param progress
* @return
*/
public HorizontalProgressBar setProgressWithAnimation(float progress) {
mProgress = progress;
initAnimation();
return this;
}
/**
* 实时显示进度
*
* @param progress
* @return
*/
public HorizontalProgressBar setCurrentProgress(float progress) {
mProgress = progress;
currentProgress = progress * mWidth / 100;
textString = formatNum(format2Int(progress));
//移动百分比提示框,只有当前进度到提示框中间位置之后开始移动,
//当进度框移动到最右边的时候停止移动,但是进度条还可以继续移动
//moveDis是tip框移动的距离
if (currentProgress >= (tipWidth / 2) &&
currentProgress <= (mWidth - tipWidth / 2)) {
moveDis = currentProgress - tipWidth / 2;
}
invalidate();
return this;
}
/**
* 开启动画
*/
public void startProgressAnimation() {
if (progressAnimator != null &&
!progressAnimator.isRunning() &&
!progressAnimator.isStarted())
progressAnimator.start();
}
/**
* 暂停动画
*/
@RequiresApi(api = Build.VERSION_CODES.KITKAT)
public void pauseProgressAnimation() {
if (progressAnimator != null) {
progressAnimator.pause();
}
}
/**
* 恢复动画
*/
@RequiresApi(api = Build.VERSION_CODES.KITKAT)
public void resumeProgressAnimation() {
if (progressAnimator != null)
progressAnimator.resume();
}
/**
* 停止动画
*/
public void stopProgressAnimation() {
if (progressAnimator != null) {
progressAnimator.end();
}
}
/**
* 回调接口
*/
public interface ProgressListener {
void currentProgressListener(float currentProgress);
}
/**
* 回调监听事件
*
* @param listener
* @return
*/
public HorizontalProgressBar setProgressListener(ProgressListener listener) {
progressListener = listener;
return this;
}
/**
* 格式化数字(保留两位小数)
*
* @param money
* @return
*/
public static String formatNumTwo(double money) {
DecimalFormat format = new DecimalFormat("0.00");
return format.format(money);
}
/**
* 格式化数字(保留一位小数)
*
* @param money
* @return
*/
public static String formatNum(int money) {
DecimalFormat format = new DecimalFormat("0");
return format.format(money);
}
/**
* dp 2 px
*
* @param dpVal
*/
protected int dp2px(int dpVal) {
return (int) TypedValue.applyDimension(TypedValue.COMPLEX_UNIT_DIP,
dpVal, getResources().getDisplayMetrics());
}
/**
* sp 2 px
*
* @param spVal
* @return
*/
protected int sp2px(int spVal) {
return (int) TypedValue.applyDimension(TypedValue.COMPLEX_UNIT_SP,
spVal, getResources().getDisplayMetrics());
}
public static int format2Int(double i) {
return (int) i;
}
}