wxFormBuilder + wxPython的wxListbook实现页面切换菜单
- wxListbook简介
- 页面切换菜单实现
-
- 1、基础代码生成
- 2、继承基础代码
- 3、菜单实现(核心代码)
wxListbook简介
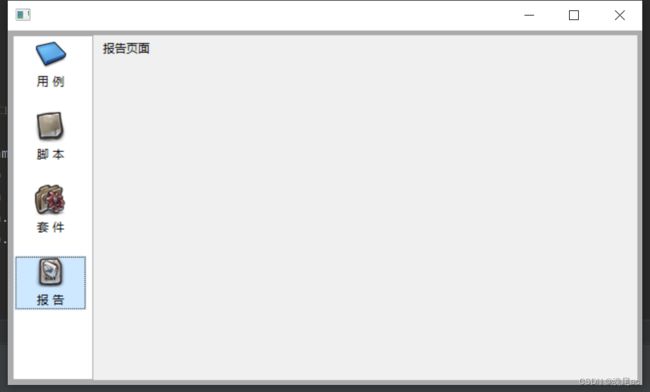
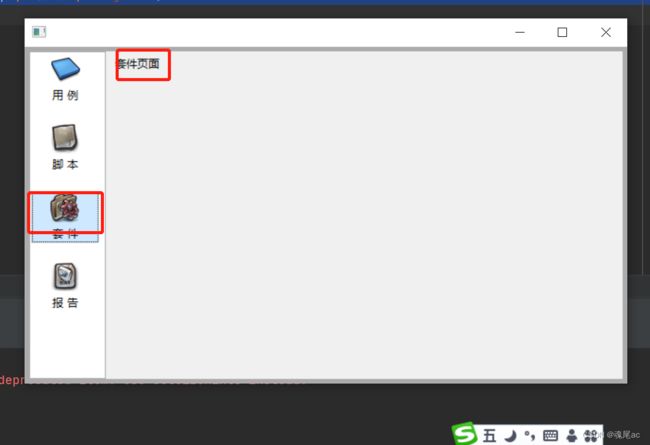
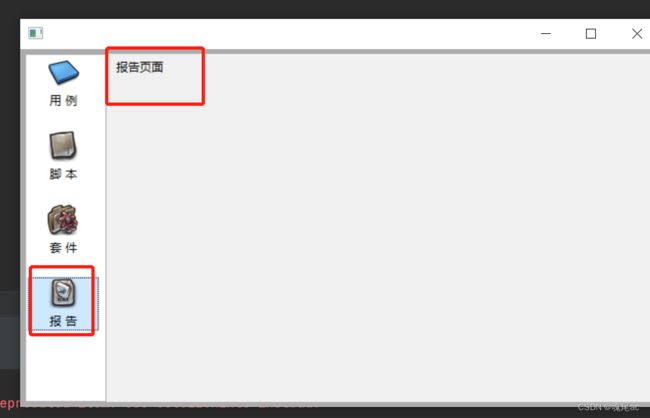
wxListBook是wxWidgets里面控制页面切换的一个控件。可以做纯文本菜单或是图文菜单(如下图,为本文最终效果)
wxListbook样式
| style | 意义 | wxPython使用 |
|---|---|---|
| wxLB_BOTTOM | 将菜单至于框体低部 | wx.LB_BOTTOM |
| wxLB_LEFT | 菜单置于左边 | wx.LB_LEFT |
| wxLB_RIGHT | 菜单置于右边 | wx.LB_RIGHT |
| wxLB_TOP | 菜单置于顶部 | wx.LB_TOP |
| wxLB_DEFAULT | 默认 (默认为左边) | wx.LB_DEFAULT |
wxListbook对象创建
self.m_listbook1 = wx.Listbook(parent, wx.ID_ANY, wx.DefaultPosition, wx.DefaultSize, wx.LB_DEFAULT)
参数说明:
parent :父对象, 可为空
id,可随便枚举一个与众不同的正整形数字,可为空
pos,位置,可为空
size,大小 , 可为空
style, 样式,可为空
页面切换菜单实现
1、基础代码生成
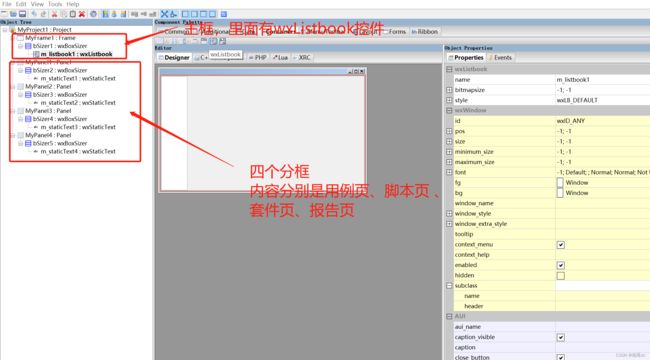
使用wxFormBuilder画出客户端页面,
一个MyFrame1的Frame作为主框,里面有wxListbook对像:m_listbook1
四个MyPanel的Panel作为子页面,里面有静态文本
在MyProject1里的Properties下面配置code_generation 为
Python,将项目保存到一个目录,然后按下F18,这个目录下会生成一个noname.py源码文件
生成主要基础代码如下
# -*- coding: utf-8 -*-
###########################################################################
## Python code generated with wxFormBuilder (version Jun 17 2015)
## http://www.wxformbuilder.org/
##
## PLEASE DO "NOT" EDIT THIS FILE!
###########################################################################
import wx
import wx.xrc
###########################################################################
## Class MyFrame1
###########################################################################
class MyFrame1(wx.Frame):
def __init__(self, parent):
wx.Frame.__init__(self, parent, id=wx.ID_ANY, title=wx.EmptyString, pos=wx.DefaultPosition,
size=wx.Size(669, 404), style=wx.DEFAULT_FRAME_STYLE | wx.TAB_TRAVERSAL)
self.SetSizeHintsSz(wx.DefaultSize, wx.DefaultSize)
bSizer1 = wx.BoxSizer(wx.VERTICAL)
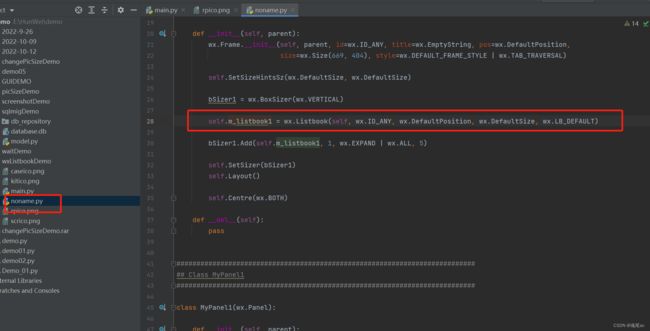
self.m_listbook1 = wx.Listbook(self, wx.ID_ANY, wx.DefaultPosition, wx.DefaultSize, wx.LB_DEFAULT)
bSizer1.Add(self.m_listbook1, 1, wx.EXPAND | wx.ALL, 5)
self.SetSizer(bSizer1)
self.Layout()
self.Centre(wx.BOTH)
def __del__(self):
pass
###########################################################################
## Class MyPanel1
###########################################################################
class MyPanel1(wx.Panel):
def __init__(self, parent):
wx.Panel.__init__(self, parent, id=wx.ID_ANY, pos=wx.DefaultPosition, size=wx.Size(500, 300),
style=wx.TAB_TRAVERSAL)
bSizer2 = wx.BoxSizer(wx.VERTICAL)
self.m_staticText1 = wx.StaticText(self, wx.ID_ANY, u"用例页面", wx.DefaultPosition, wx.DefaultSize, 0)
self.m_staticText1.Wrap(-1)
bSizer2.Add(self.m_staticText1, 0, wx.ALL, 5)
self.SetSizer(bSizer2)
self.Layout()
def __del__(self):
pass
###########################################################################
## Class MyPanel2
###########################################################################
class MyPanel2(wx.Panel):
def __init__(self, parent):
wx.Panel.__init__(self, parent, id=wx.ID_ANY, pos=wx.DefaultPosition, size=wx.Size(500, 300),
style=wx.TAB_TRAVERSAL)
bSizer3 = wx.BoxSizer(wx.VERTICAL)
self.m_staticText2 = wx.StaticText(self, wx.ID_ANY, u"脚本页面", wx.DefaultPosition, wx.DefaultSize, 0)
self.m_staticText2.Wrap(-1)
bSizer3.Add(self.m_staticText2, 0, wx.ALL, 5)
self.SetSizer(bSizer3)
self.Layout()
def __del__(self):
pass
###########################################################################
## Class MyPanel3
###########################################################################
class MyPanel3(wx.Panel):
def __init__(self, parent):
wx.Panel.__init__(self, parent, id=wx.ID_ANY, pos=wx.DefaultPosition, size=wx.Size(500, 300),
style=wx.TAB_TRAVERSAL)
bSizer4 = wx.BoxSizer(wx.VERTICAL)
self.m_staticText3 = wx.StaticText(self, wx.ID_ANY, u"套件页面", wx.DefaultPosition, wx.DefaultSize, 0)
self.m_staticText3.Wrap(-1)
bSizer4.Add(self.m_staticText3, 0, wx.ALL, 5)
self.SetSizer(bSizer4)
self.Layout()
def __del__(self):
pass
###########################################################################
## Class MyPanel4
###########################################################################
class MyPanel4(wx.Panel):
def __init__(self, parent):
wx.Panel.__init__(self, parent, id=wx.ID_ANY, pos=wx.DefaultPosition, size=wx.Size(500, 300),
style=wx.TAB_TRAVERSAL)
bSizer5 = wx.BoxSizer(wx.VERTICAL)
self.m_staticText4 = wx.StaticText(self, wx.ID_ANY, u"报告页面", wx.DefaultPosition, wx.DefaultSize, 0)
self.m_staticText4.Wrap(-1)
bSizer5.Add(self.m_staticText4, 0, wx.ALL, 5)
self.SetSizer(bSizer5)
self.Layout()
def __del__(self):
pass
2、继承基础代码
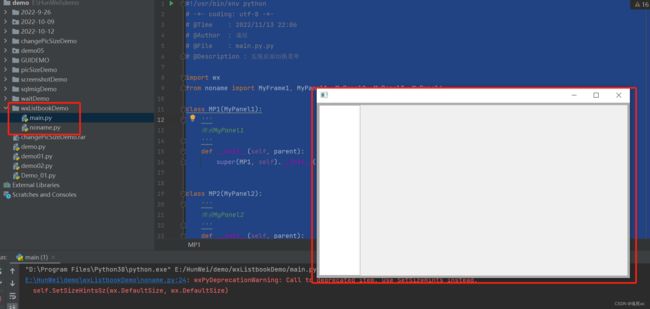
打开pycharm新增一个目录:wxListbookDemo(这个目录名称随便取) 将noname.py基础代码文件复制过来
新增一个main.py文件,在main.py编写继承noname.py中MyFrame1, MyPanel1, MyPanel2,
MyPanel3, MyPanel4这几个类的代码 编写运行入口
#!/usr/bin/env python
# -*- coding: utf-8 -*-
# @Time : 2022/11/13 22:06
# @Author : 魂尾
# @File : main.py.py
# @Description : 实现页面切换菜单
import wx
from noname import MyFrame1, MyPanel1, MyPanel2, MyPanel3, MyPanel4
class MP1(MyPanel1):
'''
继承MyPanel1
'''
def __init__(self, parent):
super(MP1, self).__init__(parent)
class MP2(MyPanel2):
'''
继承MyPanel2
'''
def __init__(self, parent):
super(MP2, self).__init__(parent)
class MP3(MyPanel3):
'''
继承MyPanel3
'''
def __init__(self, parent):
super(MP3, self).__init__(parent)
class MP4(MyPanel4):
'''
继承MyPanel4
'''
def __init__(self, parent):
super(MP4, self).__init__(parent)
class MF(MyFrame1):
'''
继承MyFrame1
'''
def __init__(self, parent):
super(MF, self).__init__(parent)
'''
主运行入口
'''
if __name__=='__main__':
app = wx.App()
win = MF(None)
win.Show()
app.MainLoop()
3、菜单实现(核心代码)
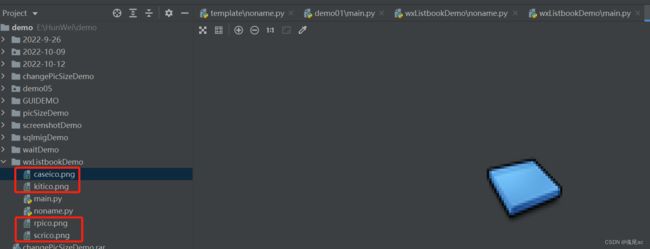
本文实现的菜单带图标,所以得整理4个png图片放到wxListbookDemo下面
分别是caseico.png、kitico.png、rpico.png、scrico.png

这里要操作MF里面的m_listbook1对象了,它就是wx.Listbook的对象,这个可以通过noname.py中的28行可以看出

在MF添加一个方法listbook_init,编写代码如下
def listbook_init(self):
#新增一个ImageList对象,存在四个Bitmap对象进去
imagelist = wx.ImageList(32, 32)
imagelist.Add(wx.Bitmap('caseico.png', wx.BITMAP_TYPE_PNG))
imagelist.Add(wx.Bitmap('scrico.png', wx.BITMAP_TYPE_PNG))
imagelist.Add(wx.Bitmap('kitico.png', wx.BITMAP_TYPE_PNG))
imagelist.Add(wx.Bitmap('rpico.png', wx.BITMAP_TYPE_PNG))
#将ImageList对象加入到m_listbook1里面,供后结菜单使用
self.m_listbook1.AssignImageList(imagelist)
#新增四个Panel页面对象,父对象均是m_listbook1
p1 = MP1(self.m_listbook1)
p2 = MP2(self.m_listbook1)
p3 = MP3(self.m_listbook1)
p4 = MP4(self.m_listbook1)
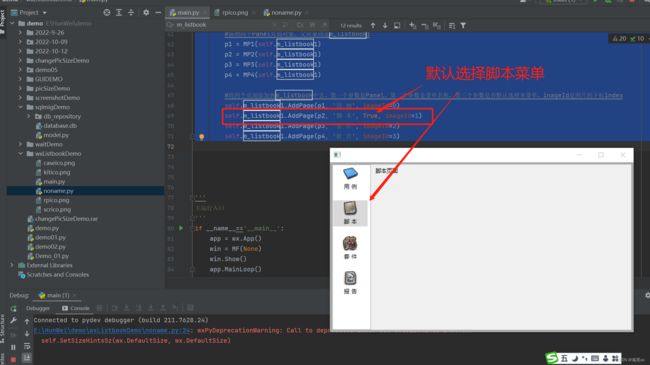
#将四个页面添加到m_listbook中去,第一个参数是Panel,第二个参数是菜单名称,第三个参数是否默认选择本菜单,inageId是图片的下标index
self.m_listbook1.AddPage(p1, '用 例', imageId=0)
self.m_listbook1.AddPage(p2, '脚 本', True, imageId=1)
self.m_listbook1.AddPage(p3, '套 件', imageId=2)
self.m_listbook1.AddPage(p4, '报 告', imageId=3)
作切换菜单操作,点击不同菜单项,会展示不同的页面
本文到此结束,可否一键三连,嘿嘿***