小程序 获取当前城市位置-高德地图
微信小程序 wx.getLocation 只能获取到经纬度,想要获取具体城市信息,需要使用地图插件。公司要求使用 高德地图,在使用上,几个地图的代码步骤都差不多。
目录
1. 查看官方文档
1.1 申请高德地图Key,点击查看申请key的方法。
1.2 从相关下载页面下载开发包并解压。
1.3 设置安全域名
1.4 使用:
2. 在项目中的使用过程
2.1 首先在app.json中配置:
2.2 获取位置信息
2.3 经纬度转换为城市信息
3. 重新授权
4. 小程序文档更新
4.1 解决:
1. 查看官方文档
1.1 申请高德地图Key,点击查看申请key的方法。
1.2 从相关下载页面下载开发包并解压。
解压后得到 amap-wx.js 文件,在创建的项目中,新建一个名为 libs 目录,将 amap-wx.js 文件拷贝到 libs 的本地目录下,完成安装。
1.3 设置安全域名
为了保证高德小程序插件中提供的功能的正常使用,需要设置安全域名。
登录微信公众平台,在 "设置"->"开发设置" 中设置 request 合法域名,将 https://restapi.amap.com 中添加进去,如下图所示:
1.4 使用:
- 在页面的 js 文件中,实例化 AMapWX 对象,处理搜索数据。
首先,引入 amap-wx.js 文件(amap-wx.js 从相关下载页面下载的 zip 文件解压后得到)。var amapFile = require('路径');//如:../../libs/amap-wx.js然后,构造 AMapWX 对象,并调用 getRegeo 方法,代码如下:
Page({ onLoad: function() { var that = this; var myAmapFun = new amapFile.AMapWX({key:'高德Key'}); myAmapFun.getRegeo({ success: function(data){ //成功回调 }, fail: function(info){ //失败回调 console.log(info) } }) }, }) -
编写页面的 wxml 文件,搭建页面结构。
-
编写页面的 wxss 文件,设置页面样式。
.map_container{ position: absolute; top: 0; bottom: 0; left: 0; right: 0; }
2. 在项目中的使用过程
授权 | 微信开放文档
注意事项
- 需要授权
scope.userLocation、scope.userLocationBackground时必须配置地理位置用途说明。- 授权弹窗会展示小程序在小程序用户隐私保护指引中填写的说明,请谨慎填写。
后台定位
安卓 8.0.0 , iOS 8.0.0 起,若开发者未通过 wx.authorize({scope: 'scope.userLocation'}) 请求过位置权限,支持通过
wx.authorize({scope: 'scope.userLocationBackground'})唤起后台使用地理位置授权窗口。低于以上版本,scope.userLocationBackground 不会弹窗提醒用户。需要用户在设置页中,主动将“位置信息”选项设置为“使用小程序期间和离开小程序后”。开发者可以通过调用wx.openSetting,打开设置页。
2.1 首先在app.json中配置:
"permission": {
"scope.userLocation": {
"desc": "你的位置信息将用于小程序位置接口的地址展示" // 高速公路行驶持续后台定位
}
}2.2 获取位置信息
wx.getLocation({
success: function(res) {
console.log("经纬度",res);
},
})使用这个api,页面上就会弹出申请位置信息的弹框,弹框中的提示信息是在 2.1 中配置的文字内容 。 点击“允许”,就能获取到经纬度。
 微信小程序 - 获取所在位置(省、市、区) - Sunsin - 博客园实现步骤 1. 获取当前经纬度 2. 调用腾讯(百度、高德)地图对应的请求地址,一般都会有独一的key, 譬如 腾讯地图调用地址: 百度地图调用地址: wxml jshttps://www.cnblogs.com/cisum/p/9809993.html
微信小程序 - 获取所在位置(省、市、区) - Sunsin - 博客园实现步骤 1. 获取当前经纬度 2. 调用腾讯(百度、高德)地图对应的请求地址,一般都会有独一的key, 譬如 腾讯地图调用地址: 百度地图调用地址: wxml jshttps://www.cnblogs.com/cisum/p/9809993.html
2.3 经纬度转换为城市信息
const amapFile = require('./libs/amap-wx.130'); //下载的高德地图包
page({
onShow: function(){
//若用户登录了且没有位置信息,则弹出位置框
if(!wx.getStorageSync('address') && wx.getStorageSync('storageLogin')){
this.getUserLocation(); //获取位置
}
},
//获取用户经纬度 latitude纬度, longitude经度
getUserLocation(){
var that = this;
wx.getLocation({
success: function(res){
console.log("经纬度",res);
that.getAddress(res.latitude,res.longitude); //转换为城市
}
})
},
//转换成省市区 latitude纬度,long经度
getAddress(latitude, longitude){
var that = this;
var myAmapFun = new amapFile.AMapWX({ key: "你申请的可以值" });
myAmapFun.getRegeo({
location: '' + longitude + ',' + latitude + '',//location的格式为'经度,纬度'
success: function (data) {
console.log("转换成省市",data);
let {province,city,district} = data[0].regeocodeData.addressComponent;
city = (city || city.length>0) ? city:"";
console.log("省市区":province+city+district)
},
fail: function (info) { }
})
},
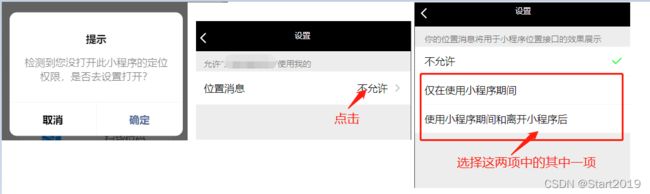
})3. 重新授权
当用户拒绝申请位置信息时,再次使用 wx.getLocation 是无法再次调用弹框的,需要我们通过 wx.getSetting 判断用户是否授权位置信息,然后提示用户去权限设置页进行授权。
wx.getSetting({
success(res){
if(!res.authSetting['scope.userLocation']){
app.utils.showModal('检测到您没打开此小程序的定位权限,是否去设置打开?', '提示').then(()=>{
wx.openSetting({
success: function(e){
console.log("打开授权页面",e);
app.getUserLocation(); //获取地址信息
},
})
})
} else {
//执行用户授权了位置信息的操作
}
}
})微信小程序-获取当前城市位置_Anita梅梅的博客-CSDN博客_微信小程序获取地理位置 微信小程序-获取当前城市位置 1, 获取当前地理位置,首先要拿到用户的授权wx.openSetting; 2,微信的getLocation接口,获取当前用户的地理位置(微信返回的是经纬度,速度等参数); 3,微信没有将经纬度直接转换为地理位置,借用腾讯位置服务中关于微信小程序的地理转换JS SDK 的API(返回信息中包括国家,省,市,区,经纬度等地理位置)步骤描述清楚以后...https://blog.csdn.net/weixin_42262436/article/details/80458430微信小程序拒绝授权后重新拉起授权窗口 - 格物致知ayy - 博客园问题: 在首次进入小程序时,我们常常会收到一些获取权限的申请,比如「获取地理位置权限」、需要微信登录时请求「获得你的公开信息(昵称、头像等)」。对于这些权限申请,开发者当然希望获得所有权限,而用户拒绝https://www.cnblogs.com/gwzzayy/p/11460202.html
4. 小程序文档更新
小程序文档更新了, 调用 wx.getLocation() 总是报以下错误:
wx.getLocation({
success: function(res){
console.log("onShow经纬度",res);
},
fail: function(err){
console.log("获取经纬度失败", err)
}
})4.1 解决:
第一步:在配置时改成以下:
"permission": {
"scope.userLocation": {
"desc": "你的位置信息将用于记录扫码位置"
}
},
"requiredPrivateInfos": [
"getLocation",
"chooseLocation"
]第二步:去 微信公众号平台 -》开发管理 -》接口设置 中开通“获取当前接口、位置”的API:
微信小程序调定位失败或提示 chooseLocation:fail the api need to be declared in the requiredPrivateInfos field in_老张代码的博客-CSDN博客_chooselocation:fail
uniapp小程序定位 配置permission失败问题_我是开心呀的博客-CSDN博客之前一直是在pages.json里配置"permission": {"scope.userLocation": {"desc": "您的位置信息将用于附近商家位置信息的展示"}}一直提示‘getLocation需要在app.json中声明permission最后找到解决办法是在manifest.json里的mp-weixin里添加