从列表页跳转到详情页,返回列表页时列表页与之前的状态相同
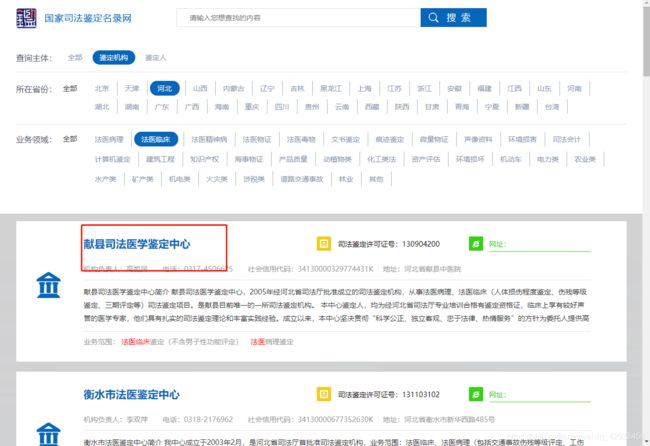
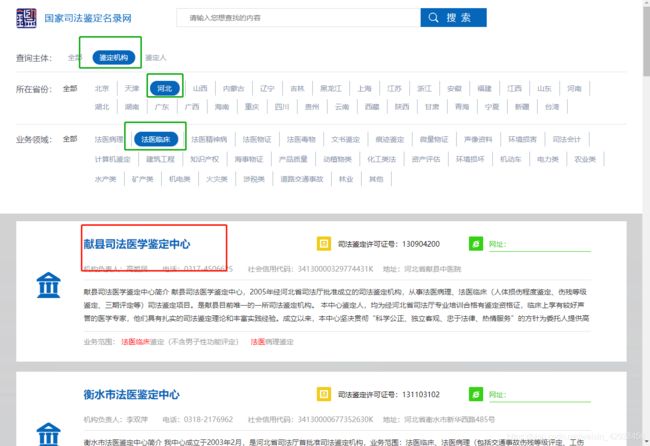
vue项目中有这样一个需求,从列表页跳转到详情页,返回列表页的时候列表页还是之前的状态。类似于国家司法鉴定网的列表页
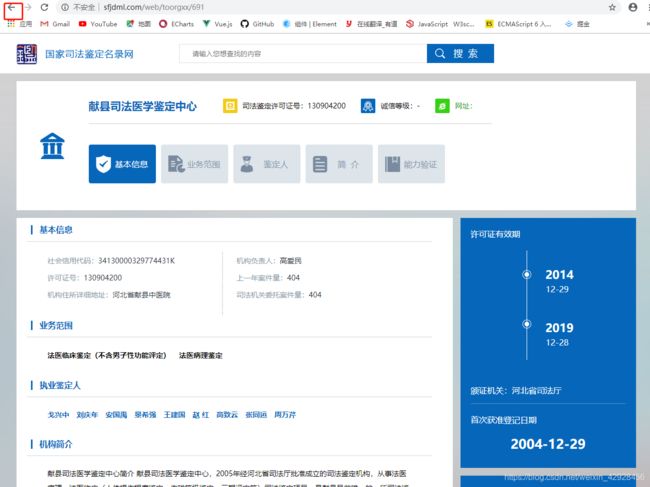
当我点击献县司法医学鉴定中心,就跳转到它的详情页
当点击浏览器的返回按钮返回到列表页,保留之前的状态以。
看到网上大多数的解决方法是用keepAlive,将列表页缓存。但是我按照上面的方式还是有很多问题,并且很久都没解决。于是另辟蹊径,下面我要说的这个方法虽然有点笨,但功能还是可以实现的。
将这些状态的参数存到列表页的地址栏中,比如查询主体、所在省份、业务领域、以及搜索框中的内容,还有如果是分页,页码也要存到url中。
不多啰嗦了,下面直接上代码了。下面这是列表页的路由,直接在地址中拼接参数。写在router.js里面
{
// qtype,searchValue,provincesValue,professionalValue,pageNum 这些是状态参数
path: '/searchPage/:qtype?/:searchValue?/:provincesValue?/:professionalValue?/:pageNum',
name: 'searchPage',
component: () => import('@/views/searchPage')
},下面这些写在列表页的vue文件的methods里,我只写点击搜索的方法,当点击查询主体、所在省份、业务领域时同样加上
this.$router.push({
path: '/searchPage/searchPage',
query: {
searchValue: this.searchValue, // 输入框的值
qtype: this.qtype, // 查询主体
provincesValue: this.provincesValue, // 所在省份
professionalValue: this.professionalValue // 业务领域
}
});
// 点击头部输入框的搜索
search(value) {
this.searchValue = value;
this.getSerachResults(); // 查询列表
// 跳转到列表页,其实是自己跳转到自己的页面,这个是为了将参数存到url中
this.$router.push({
path: '/searchPage/searchPage',
query: {
searchValue: this.searchValue, // 输入框的值
qtype: this.qtype, // 查询主体
provincesValue: this.provincesValue, // 所在省份
professionalValue: this.professionalValue // 业务领域
}
});
},点击这些查询参数的时候是不用加pageNum的,点击页码的时候要把pageNum参数加上
handleCurrentChange(val) {
this.pageNum = val;
this.getSerachResults(); // 查询列表
this.$router.push({
path: '/searchPage/searchPage',
query: {
pageNum: val,
searchValue: this.searchValue,
qtype: this.qtype,
provincesValue: this.provincesValue,
professionalValue: this.professionalValue
}
});
}这样在点击查询条件时就把参数都添加到列表页的地址栏中了(对了,在跳转自己页面的时候列表页是不会重新加载页面的)
http://www.sfjdml.com/web/searchPage?searchValue=123&qtype=1&provincesValue=安徽&professionalValue=法医临床然后点击某一条数据跳转到该条的详情页,再返回的时候相当于访问 http://www.sfjdml.com/web/searchPage?searchValue=123&qtype=1&provincesValue=安徽&professionalValue=法医临床 ,然后将地址栏中的参数取出来作为查询条件,走查询接口就返回跟之前页面相同的列表数据了。下面这些代码可以写在created中
// 地址栏中输入框的值
if (this.$route.query.searchValue) {
this.searchValue = this.$route.query.searchValue;
}
// 地址栏中的页码
if (this.$route.query.pageNum) {
this.pageSize = Number(this.$route.query.pageNum);
}
// 地址栏中的查询主体
if (this.$route.query.qtype) {
this.pageSize = Number(this.$route.query.qtype);
}
// 地址栏中的所在省份
if (this.$route.query.provincesValue) {
this.pageSize = Number(this.$route.query.provincesValue);
}
// 地址栏中的业务领域
if (this.$route.query.professionalValue) {
this.pageSize = Number(this.$route.query.professionalValue);
}
this.getSerachResults(); // 查询列表其实,主要的做法是将参数存到地址栏中,因为地址栏中的参数刷新也不会丢失。
还有一个问题,如果是滚动到页面中间或者最后再点击到详情页面的。那得保留列表页的滚动位置,当返回得时候还是在之前的位置。首先在列表页加入以下代码,beforeRouteLeave与methods同级。在离开列表页的时候判断是否要跳转到详情页面,是就记录滚动条位置,存到sessionStorage中
beforeRouteLeave (to, from, next) {
if (to.name === 'details') { // details是详情页
let scrollTop = 0;
if (document.documentElement && document.documentElement.scrollTop) {
scrollTop = document.documentElement.scrollTop
} else if (document.body) {
scrollTop = document.body.scrollTop
}
sessionStorage.setItem("offsetTop", scrollTop);
} else {
sessionStorage.clear();
}
next()
},然后在查询接口返回列表数据后取出滚动位置给页面赋值,一定要在返回列表数据后取位置赋值。
// 搜索结果
getSerachResults() {
this.keywords = this.searchValue + this.provincesValue + this.professionalValue;
serachResults(this.keywords, this.pageNum, this.pageSize,this.qtype)
.then(res => {
if (res.code === 200 && res.obj !== null) {
if (res.obj.content && res.obj.content.length !== 0) {
this.results = res.obj.content;
this.pageNum = res.obj.pageable.pageNumber + 1;
//加上这一段代码
this.$nextTick(() => {
let _offset = sessionStorage.getItem("offsetTop"); // 取出滚动位置
document.documentElement.scrollTop = Number(_offset); // 给页面赋值
});
} else {
this.results = [];
this.pageNum = 1;
}
}
})
.catch(error => {
this.results = [];
this.pageNum = 1;
})
},最后在之前跳转存参数的时候清楚掉sessionStorage,因为我只存了滚动位置到sessionStorage里面,所以在方法中加入sessionStorage.clear()就行
// 点击头部输入框的搜索
search(value) {
this.searchValue = value;
this.getSerachResults(); // 查询列表
// 跳转到列表页,其实是自己跳转到自己的页面,这个是为了将参数存到url中
this.$router.push({
path: '/searchPage/searchPage',
query: {
searchValue: this.searchValue, // 输入框的值
qtype: this.qtype, // 查询主体
provincesValue: this.provincesValue, // 所在省份
professionalValue: this.professionalValue // 业务领域
}
});
// 清除滚动位置
sessionStorage.clear();
},这里清除滚动位置,是为了防止每次点击查询主体、所在省份、业务领域、页码、搜索按钮时页面位置一直不变的问题。
大致思路就是这样了,如果有错误或者疑问的地方望指出。