Qt开发自学11_鼠标单击双击移动事件绘图事件
20200602
Qt所有事件均是受保护继承过来的
public公有继承
protected:
//事件有返回值的
void mousePressEvent(QMouseEvent *);//需要我们重写:鼠标按下去
void mouseReleaseEvent(QMouseEvent *); //鼠标弹起来
void mouseMoveEvent(QMouseEvent *); //鼠标移动
void mouseDoubleClickEvent(QMouseEvent *); //鼠标双击事件
void paintEvent(QPaintEvent *);//绘图事件(用图画;用笔画;用画刷画)。人为触发刷新 update
private slots:
void on_btn_Change_clicked();
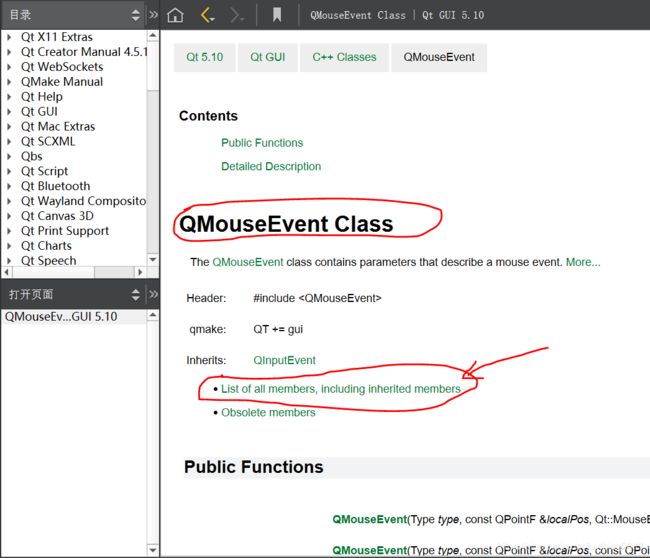
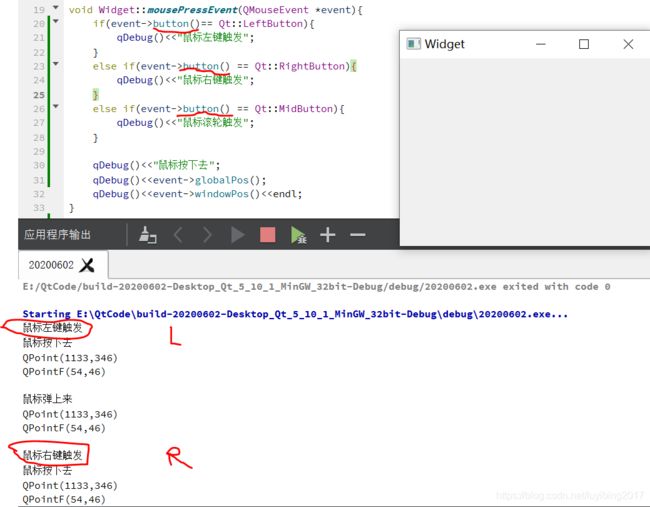
我们需要重写【鼠标按下去】这个事件 void mousePressEvent(QMouseEvent *);
查看帮助文档
相对桌面的位置globalPos和相对窗体的位置windowPos
【鼠标弹起来】 void mouseReleaseEvent(QMouseEvent *);
【鼠标移动】 void mouseMoveEvent(QMouseEvent *);
【鼠标双击】 void mouseDoubleClickEvent(QMouseEvent *);
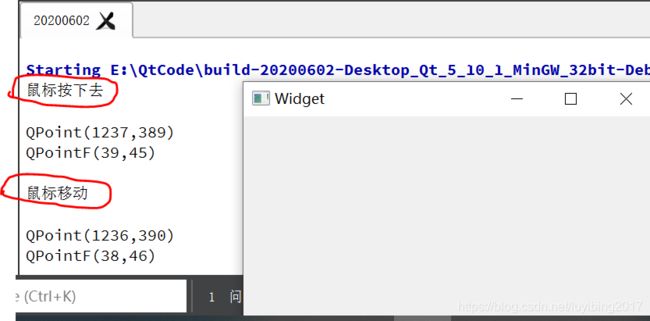
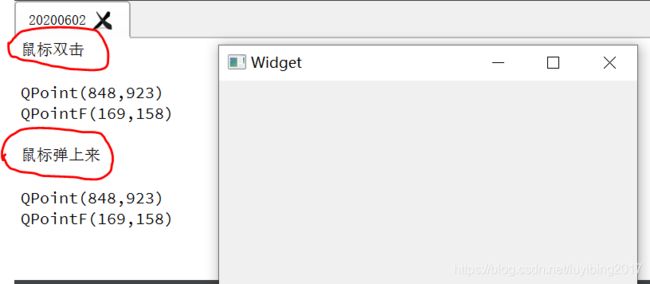
测试结果如下:
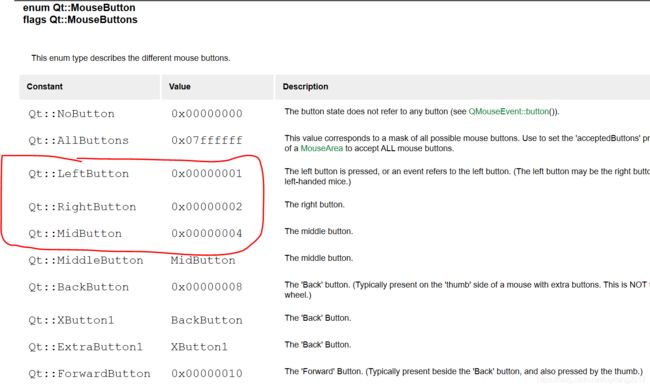
【鼠标左击 鼠标右击】用 button 判断。
测试结果如下:
自己敲个代码试试效果:
应用:3DMax, PhotoShop(PS)等软件中,鼠标的左键右键左滑右滑功能都是这样实现的。
【绘图事件】 void paintEvent(QPaintEvent *);
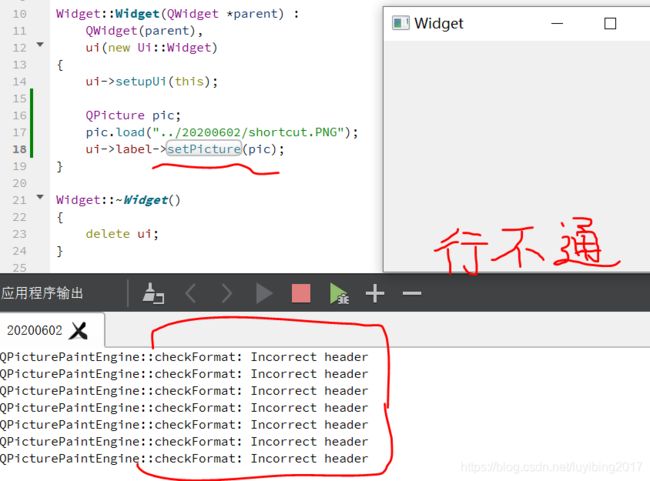
放背景图第 1 种方式:代码实现
一般不用 Picture,而用图画 Pixmap————用这种方式放背景图
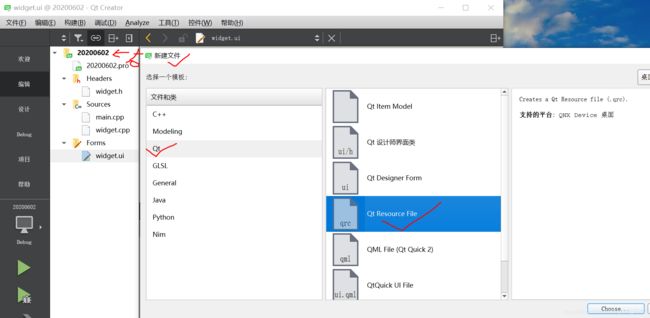
放背景图第 2 种方式:改变样式表,添加资源
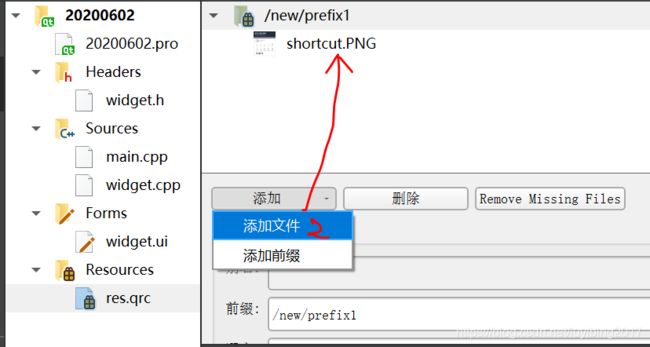
添加新文件:资源
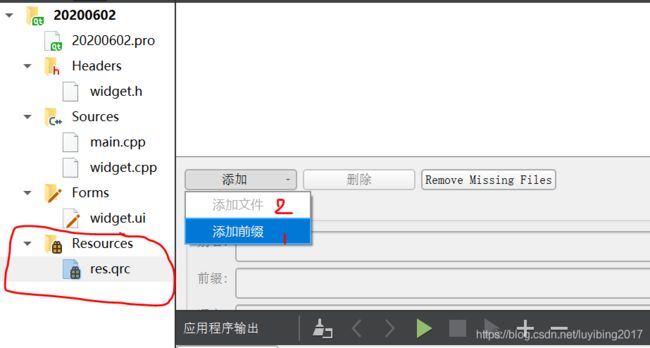
先添加前缀:
再添加文件:选择文件加进去,一定要保存、保存、保存!!!(不然后面添加的时候没有……)
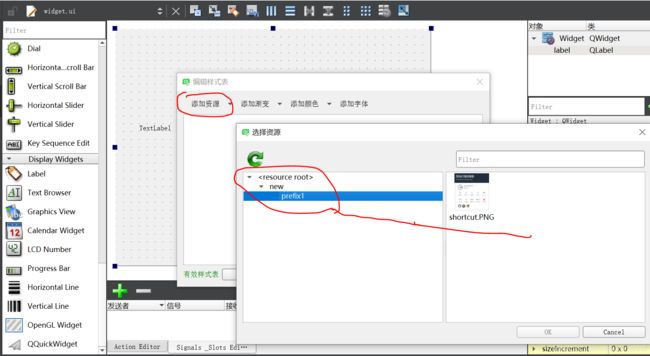
然后*.ui文件中,右击【改变样式表...】添加资源 background-image
屏蔽之前的 painter.drawPixmap() 代码语句,运行结果如下:没显示出来???
但是*.ui中,如下所示:
可能出现的问题:图片小,窗体大的话,图片会重复出现。
总结:一般用写代码的形式给它放背景图。
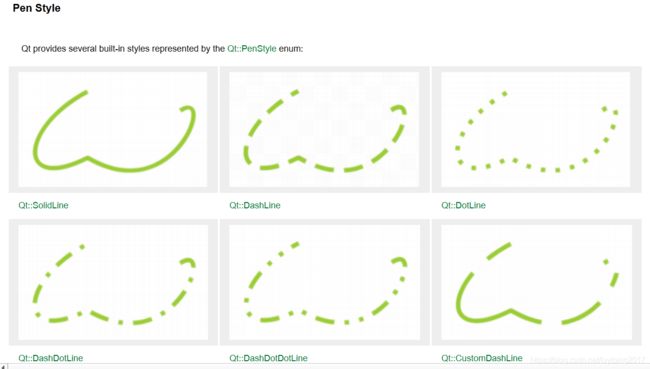
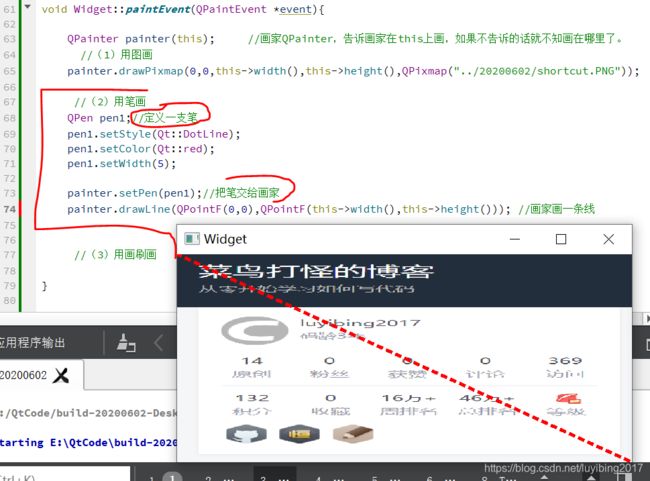
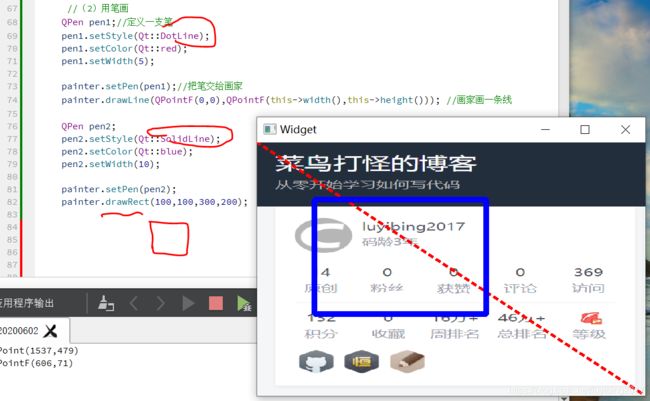
painter.drawPixmap(0,0,this->width(),this->height(),QPixmap("../20200602/shortcut.PNG")); (2)用笔画 QPen 帮助文档F1
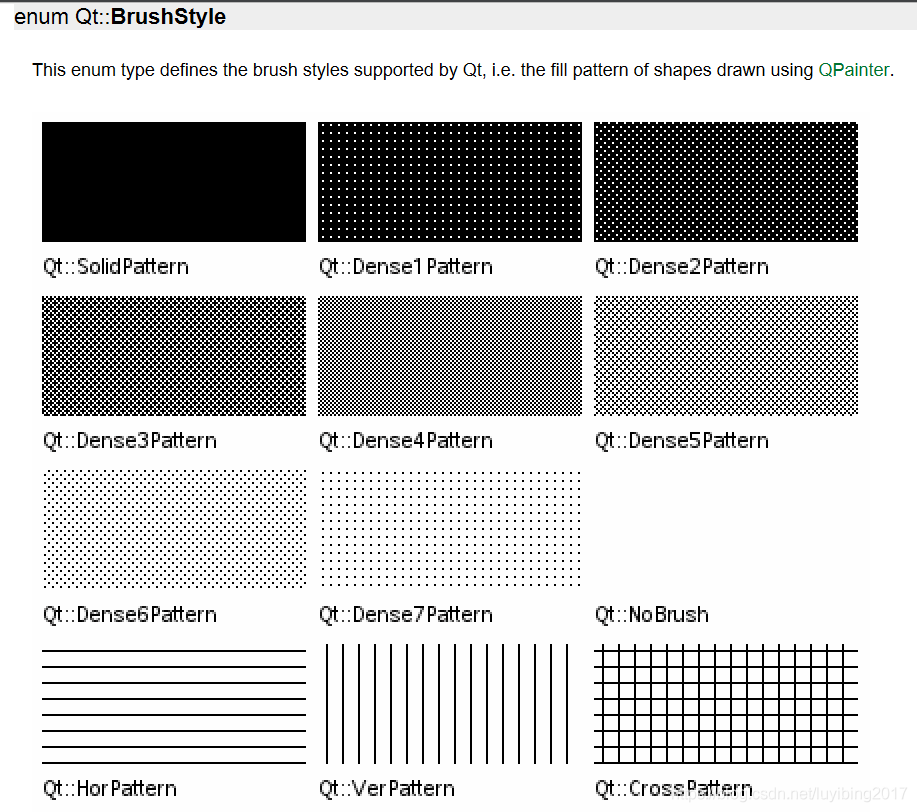
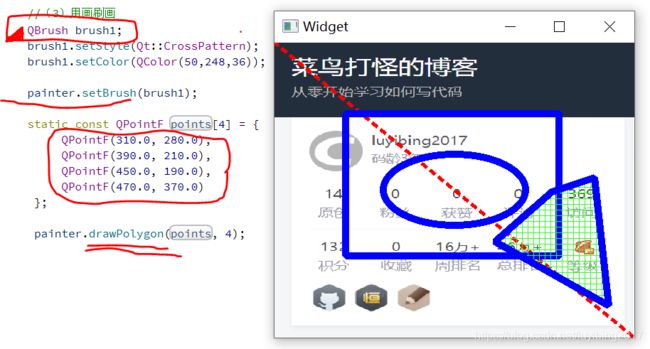
(2)用画刷画 QBrush 帮助文档F1看setStyle(写全“”,才能显示出来setStyle的信息)
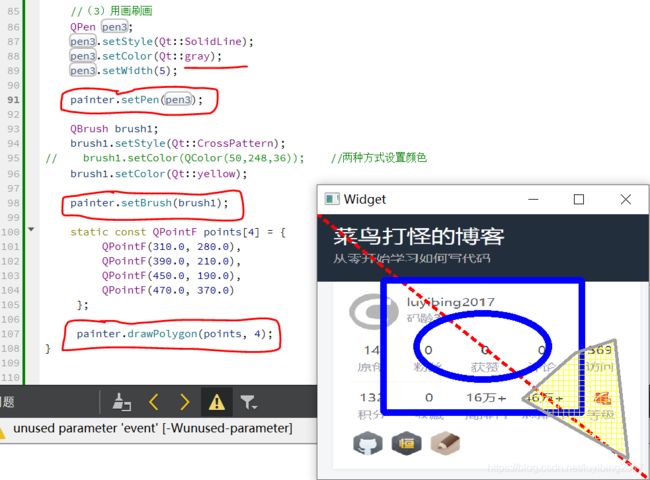
换画刷的颜色
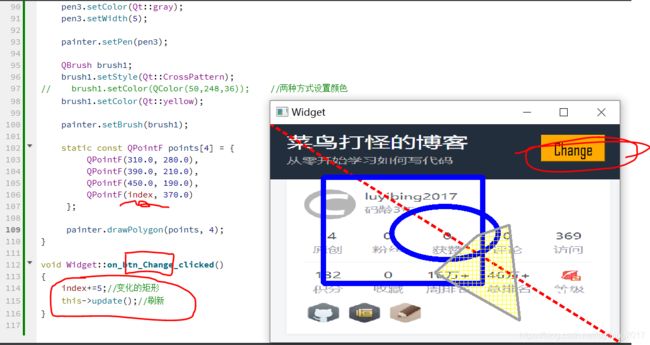
应用技巧:如果不知道多边形放置点的坐标,可以先通过“鼠标点击事件”,qDebug打印出鼠标所选位置的坐标,然后把坐标数据填进即可。
改变矩形(头文件 int index;):却发现改变不了。。。
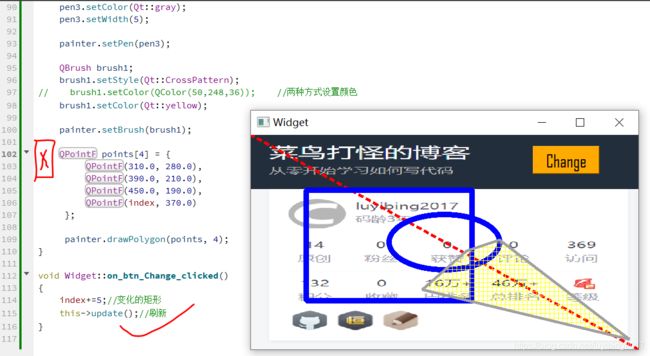
解决方法:去掉 static const(当时直接从帮助文档中复制粘贴过来的。。。)
成功结果如下:
【关闭事件】 void closeEvent(QCloseEvent *);
先重写一下:
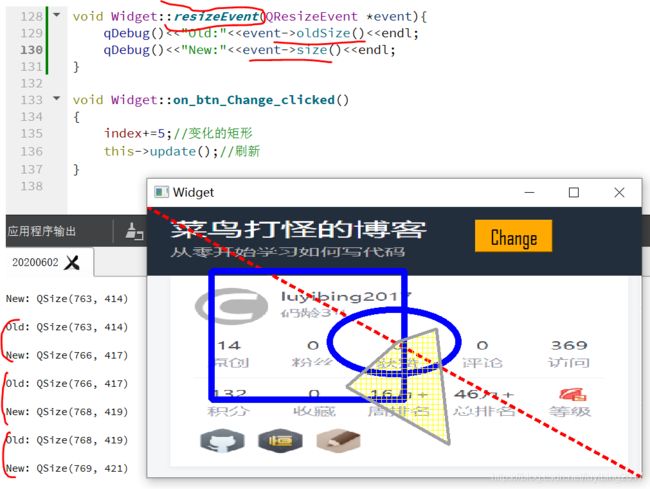
【窗体改变事件】 void resizeEvent(QResizeEvent *); //大小
一句话放在这里:CPU 23%
如果放在这里:CPU 5%
//本来update触发,则进入到绘画事件中,
//但如果在绘画事件中调用update,再进入到绘画事件中,成了一个死循环。