uniapp的组件封装与组件间的参数传递
目录
-
- 前言
- 开发环境
- 封装组件
-
- 组件注册
- 定义子组件中的属性
- 父组件要调用子组件里的方法
- 子组件要向父组件传递参数
- 注意的点
前言
uniapp是一款一端开发多端打包的便捷应用开发框架,他不仅提供了类似于小程序的开发组件,更是基于vue的语法进行开发,方便入手。有极其完善的文档与社区,也有不少第三方ui框架的支持。
开发环境
HBuilderX3.6.4.20220922, Vue2
封装组件
在vue项目开发中甚至是前后端不分离的项目封装组件也是一件非常常见的事,比如像侧边栏、页脚,这种每页都要但又不想每页都写的页面,就会单独抽离成组件,在用的地方直接引用即可。uniapp自然也是支持这种做法的,具体做法与vue几乎一致。
组件注册
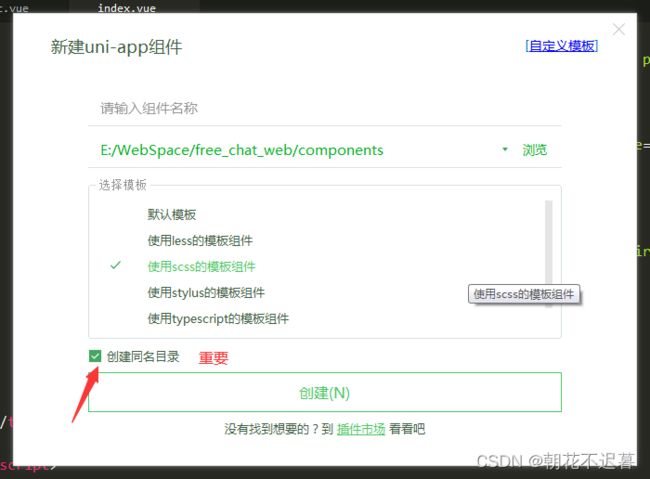
在项目根路径下创建componetns文件夹,右击新建组件,创建SCSS模板组件,创建同名目录,这样在父组件引用时不需要注册和import,封装过vue组件的朋友懂得。

定义子组件中的属性
子组件使用 props,用这个属性定义参数名称
<view>
{{name}}
{{age}}
view>
props: {
name: {
type: String,
default: '小明'
},
age: {
type: Number,
default: 20
}
}
父组件使用子组件
<myTest :name="name" :age="age">myTest>
data定义传递给子组件的数据
data() {
return {
title: '登陆',//与本文无关
name: '小明',
age: 20
}
},
父组件要调用子组件里的方法
父组件在引用的子组件上定义refs
<myTest ref="myTest" :name="name" :age="age">myTest>
如何调用:
首先我们要确定调用的子组件的方法名,我在myTest.vue里定义了个tap事件
<view @tap="tap" style="border-color: black;">组件位置view>
methods: {
tap() {
console.log('tap');
}
},
调用:
myTest就是组件名,tap是事件或者方法
this.$refs.myTest.tap(); // 调用子组件的方法
效果:

注意:
由于生命周期的关系,一些周期较早的属性里如果调用子组件的话可能会导致出错比如onLoad函数,因为那个时候子组件还未加载!
子组件要向父组件传递参数
使用emit关键字
比如我在父组件引用子组件的位置上定义了一个确认方法
<myTest ref="myTest" :name="name" :age="age" @confirm="confirm">myTest>
对应的方法
confirm(data) {
console.log('接受到了', data);
},
在子组件中调用,并让父组件接收到
emit两个属性,第一个对应的是父组件里定义的名字,第二个是让他接收的参数
tap() {
console.log('tap')
this.$emit('confirm', 'con');
}
注意的点
一、关于上面已经提过的生命周期加载的问题,如果父组件要在初始化的时候调用子组件,可以使用onReady函数
onReady() {
// onReady的生命周期在load后面,$nextTick是等页面刷新完才回调
this.$nextTick(() => {
this.$refs.myTest.tap(); // 调用子组件的方法
console.log(this.$refs.myTest.name); // 调用子组件的属性
})
},
二、关于子组件的生命周期,它是不能用onLoad、onLoad这种小程序生命属性,而要用vue的created、mounted