【尚硅谷 Vue学习笔记】P22 监视(侦听)属性 P23 深度监视 p24监视的简写形式 P25watch对比computed
文章目录
- P22 监视(侦听)属性
- P23 深度监视
- p24监视的简写形式
- P25watch对比computed
前言:仅做笔记使用。不是制作精良的博客。
时间:2022/11/15
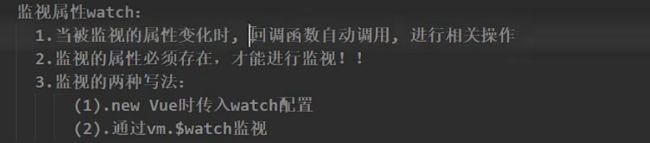
P22 监视(侦听)属性
watch:{
isHot:{
//hander什么时候调用?当isHot发生改变时
hander(){
console.log('isHot被修改')
}
}
}
immediate:false//初始化时让handler调用一下
<body>
<!--准备好一个容器-->
<div id="root">
<h2>今天天气很 {{info}}</h2>
<button @click="changeWeather">切换天气</button>
</div>
<script type="text/javascript">
Vue.config.productionTip = false;
const vm=new Vue({
el: '#root',
data: {
isHot: true,
},
computed: {
info() {
return this.isHot ? '炎热' : '凉爽'
}
},
methods: {
changeWeather() {
this.isHot = !this.isHot
}
},
})
vm.$watch('isHot',{
hander(newValue,oldValue){
console.log('isHot被修改',newValue,oldValue)
}
})
</script>
</body>
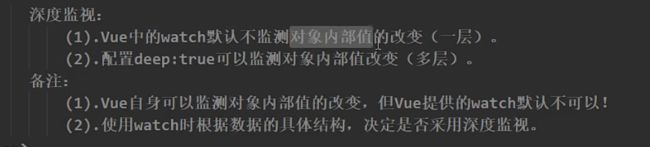
P23 深度监视
<body>
<!--准备好一个容器-->
<div id="root">
<h2>今天天气很 {{info}}</h2>
<button @click="changeWeather">切换天气</button>
<hr>
<h2>a的值是:{{numbers.a}}</h2>
<button @click="numbers.a++">点我a++</button>
</div>
<script type="text/javascript">
Vue.config.productionTip = false;
new Vue({
el: '#root',
data: {
isHot: true,
numbers:{
a:1,
b:1
}
},
computed: {
info() {
return this.isHot ? '炎热' : '凉爽'
}
},
methods: {
changeWeather() {
this.isHot = !this.isHot
}
},
watch:{
isHot:{
//hander什么时候调用?当isHot发生改变时
hander(newValue,oldValue){
console.log('isHot被修改',newValue,oldValue)
}
}
}
})
</script>
</body>
要求:检测a的值。
注意点:
watch:{
//isHot是简写方式
isHot:{
}
//完整方式:
'isHot':{
}
//检测a
//这样写是错误的
numbers.a:{
}
//正确写法:完整方式
'numbers.a':{
}
}
//监视多级结构中某个属性的变化
'numbers.a':{
handler(){
console.log('a被改变了')
}
}
想要监视numbers里面的数据的变化:
配置项:deep
//监视多级结构中所有属性的变化
numbers:{
//深度监视开启
deep:true,
handler(){
console.log('numbers改变了')
}
}
开启之后:点我a++/点我b++,都会有numbers改变了
p24监视的简写形式
watch: {
//正常:
// isHot:{
// //hander什么时候调用?当isHot发生改变时
// hander(newValue,oldValue){
// console.log('isHot被修改',newValue,oldValue)
// }
// }
//简写:
//只有hander的时候,比如没有deep
isHot(newValue, oldValue) {
console.log('isHot被修改', newValue, oldValue)
}
}
vm.$watch('isHot',function(newValue,oldValue){
console.log('isHot被修改',newValue,oldValue)
})
P25watch对比computed
<script type="text/javascript">
Vue.config.productionTip=false;
new Vue({
el:'#root',
data:{
firstName:'张',
lastName:'san',
fullName:'张-san'
},
watch:{
firstName(val){
this.fullName=val+'-'+this.lastName
},
lastName(val){
this.fullName=this.firstName+'-'+val
}
}
})
</script>
实现起来比较麻烦,但是我提个需求:等一秒钟再执行(异步计算)
firstName(val){
//给个定时器
//定时器不是Vue所控制的
setTimeout(()=>{
this.fullName=val+'-'+this.lastName
},1000);
}