前言
当我们的项目越来越大,webpack的配置项越来越多时,构建速度会越来越慢,所以我们需要通过一些配置来提高webpack的构建速度。
目录
- 缩小范围
- noParse
- IgnorePlugin# commonjs
在webpack中既可以书写commonjs模块也可以书写es模块,而且不用考虑浏览器的兼容性问题,我们来分析一下原理。
首先搞清楚commonjs模块化的处理方式,简单配置一下webpack,写两个模块编译一下看一下:
webpack.config.js
module.exports = {
mode: "development",
devtool: "none"
}index.js
const a = require('./a')
console.log(a)a.js
const a = 'a';
module.exports = a;编译结果
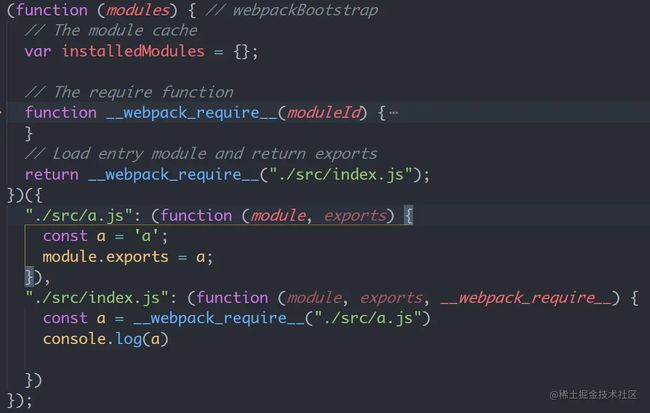
查看编译结果,可以发现webpack对于每个模块的做法类似于node,将每个模块放在一个函数环境中并向其中传入一些必要的参数。webpack将这些模块组成一个对象(属性名是模块路径(模块id),属性值为模块内容)传入一个立即执行函数,立即执行函数中定义了一个函数 __webpack_require__类似node中的require函数,实现了导入模块的作用。
打包结果中删去了一些注释和暂时用不要的代码,可以很明显的看出来实现commonjs模块化的关键就是这个 __webpack_require__ 函数,通过传入模块id来得到模块的导出。
require 函数
__webpack_require__ 函数的实现:
function __webpack_require__(moduleId) {
// Check if module is in cache
if (installedModules[moduleId]) {
return installedModules[moduleId].exports;
}
// Create a new module (and put it into the cache)
var module = installedModules[moduleId] = {
i: moduleId,
l: false,
exports: {}
};
// Execute the module function
modules[moduleId].call(module.exports, module, module.exports, __webpack_require__);
// Flag the module as loaded
module.l = true;
// Return the exports of the module
return module.exports;
}如果熟悉node就很容易理解这个函数了:
- 首先查看这个模块是否已经被加载过,所以就需要一个全局变量
installedModules用来记录所有被加载过模块的导出 - 没有加载过的模块就先构造一个
module对象,关键是要有一个exports属性 - 执行模块代码并返回模块导出值
最终的一步就是需要加载启动模块,也就是IIFE的最后一句:
return __webpack_require__("./src/index.js");ES Module
es 模块化的处理方式是需要借助 __webpack_require__ 实现的,首先看一些刚才被删除的代码:##### 参考webpack视频讲解:进入学习
__webpack_require__.r该函数用于标识es模块的导出
// define __esModule on exports __webpack_require__.r = function (exports) { if (typeof Symbol !== 'undefined' && Symbol.toStringTag) { Object.defineProperty(exports, Symbol.toStringTag, { value: 'Module' }); } Object.defineProperty(exports, '__esModule', { value: true }); };__webpack_require__.d用于处理es模块的具名导出
// define getter function for harmony exports __webpack_require__.d = function (exports, name, getter) { if (!__webpack_require__.o(exports, name)) { Object.defineProperty(exports, name, { enumerable: true, get: getter }); } };__webpack_require__.o就是给
hasOwnPreperty换了个名字__webpack_require__.o = function (object, property) { return Object.prototype.hasOwnProperty.call(object, property); };
我们改一下模块代码看看纯es Module导入导出的编译结果:
index.js
import a, { test } from './a'
import b from './b'
console.log(a);
test();
console.log(b)a.js
const a = 'a';
function test() { }
export default a;
export { test }b.js
const b = 'b';
export default b;编译结果
{
"./src/a.js": (function (module, __webpack_exports__, __webpack_require__) {
"use strict";
__webpack_require__.r(__webpack_exports__);
/* harmony export (binding) */
__webpack_require__.d(__webpack_exports__, "test", function () { return test; });
const a = 'a';
function test() { }
/* harmony default export */
__webpack_exports__["default"] = (a);
}),
"./src/b.js": (function (module, __webpack_exports__, __webpack_require__) {
"use strict";
__webpack_require__.r(__webpack_exports__);
const b = 'b';
/* harmony default export */
__webpack_exports__["default"] = (b);
}),
"./src/index.js": (function (module, __webpack_exports__, __webpack_require__) {
"use strict";
__webpack_require__.r(__webpack_exports__);
/* harmony import */
var _a__WEBPACK_IMPORTED_MODULE_0__ = __webpack_require__("./src/a.js");
/* harmony import */
var _b__WEBPACK_IMPORTED_MODULE_1__ = __webpack_require__("./src/b.js");
console.log(_a__WEBPACK_IMPORTED_MODULE_0__["default"])
Object(_a__WEBPACK_IMPORTED_MODULE_0__["test"])();
console.log(_b__WEBPACK_IMPORTED_MODULE_1__["default"])
})
}根据编译结果可以很明白的看出来,和 commonjs 编译出来的结果差不多,核心都是使用 __webpack_require__ 函数,区别在于es模块化,exports 对象首先就会被__webpack_require__.r标记为es module,对于默认导出就是 exports 的 default 属性,对于具名导出使用 __webpack_require__.d 包装了一下,目的是让这些具名导出在模块之外只能读不能被修改(这是es module的特点)。
v5 的变化
但是为什么 default 没有被__webpack_require__.d 处理,这不合理啊。本来是使用的 webpack 4打包的,然后换了webpack 5试了一下,webpack 5打包的结果中 default 也被处理了,这可能是webpack 4的一个小bug吧。
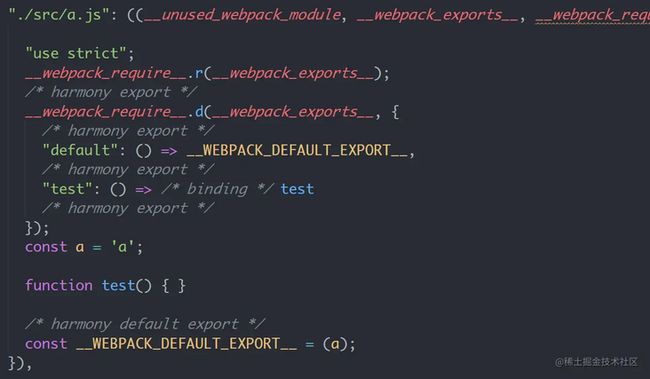
webpack5的编译结果有些许的不同,但是整个逻辑是没有变的:
两种模块化交互
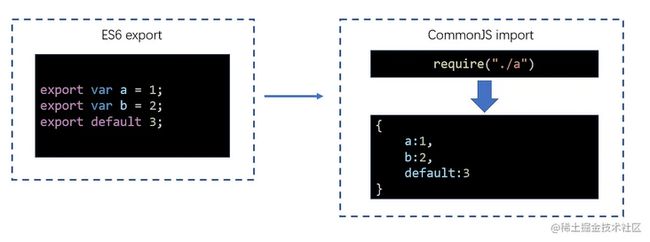
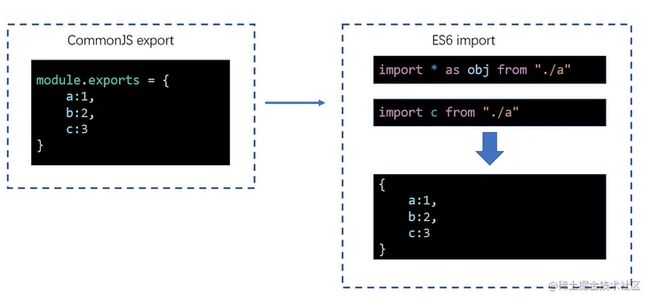
webpack 是支持两种模块化代码共存的,虽然不建议这样做。首先我们先看一下他们互相导入的时候的导入结果是什么样的:
我们来看看 webpack 是如何实现的,先修改一下模块:
index.js
const { a, test } = require('./a')a.js
import b from './b'
import * as bbb from './b'
console.log(bbb)
console.log(b)
console.log(b.b)
const a = 'a';
function test() { }
export default a;
export { test };b.js
module.exports = {
b: () => { },
moduleName: 'b'
}编译结果
{
"./src/a.js":
(function (module, __webpack_exports__, __webpack_require__) {
"use strict";
__webpack_require__.r(__webpack_exports__);
/* harmony export (binding) */
__webpack_require__.d(__webpack_exports__, "test", function () { return test; });
/* harmony import */
var _b__WEBPACK_IMPORTED_MODULE_0__ = __webpack_require__("./src/b.js");
/* harmony import */
var _b__WEBPACK_IMPORTED_MODULE_0___default = __webpack_require__.n(_b__WEBPACK_IMPORTED_MODULE_0__);
console.log(_b__WEBPACK_IMPORTED_MODULE_0__)
console.log(_b__WEBPACK_IMPORTED_MODULE_0___default.a)
console.log(_b__WEBPACK_IMPORTED_MODULE_0___default.a.b)
const a = 'a';
function test() { }
/* harmony default export */
__webpack_exports__["default"] = (a);
}),
"./src/b.js": (function (module, exports) {
module.exports = {
b: () => { },
moduleName: 'b'
}
}),
"./src/index.js": (function (module, exports, __webpack_require__) {
const { a, test } = __webpack_require__("./src/a.js")
})
}可以发现当通过es模块的方式去 import 一个commonjs模块时,就会把导入的模块进行一层包装,通过 __webpack_require__.n,主要目的应该是为了兼容 import * as obj from '....' 这样的语法。
该函数的具体实现:
__webpack_require__.n = function (module) {
var getter = module && module.__esModule
? function getDefault() { return module['default']; }
: function getModuleExports() { return module; };
__webpack_require__.d(getter, 'a', getter);
return getter;
}总结
webpack 中实现模块化的核心就是 __webpack_require__ 函数,无论是commonjs模块化还是es 模块都是通过该函数来导入的。并且利用立即执行函数的特点实现了作用域的封闭避免了全局变量的污染,非常的巧妙。
- 优化 resolve 配置
- externals
- 缓存
缩小范围
在配置 loader 的时候,我们需要更精确的去指定 loader 的作用目录或者需要排除的目录,通过使用 include 和 exclude 两个配置项,可以实现这个功能,常见的例如:
include:符合条件的模块进行解析exclude:排除符合条件的模块,不解析,优先级更高
这样一来,一开始构建,我们就能去除一些选项,比如,在使用babel-loader的时候
{
test: /\.jsx?$/,
use: [
{
loader: 'babel-loader',
options: {
presets: ['@babel/preset-env', '@babel/react'],
plugins: [[require('@babel/plugin-proposal-decorators'), { legacy: true }]],
cacheDirectory: true, // 启用缓存
},
},
],
include: path.resolve(__dirname, 'src'),
exclude: /node_modules/,
},noParse
对于我们引入的一些第三方包,比如jQuery,在这些包内部是肯定不会依赖别的包,所以根本不需要webpack去解析它内部的依赖关系,使用 noParse 进行忽略的模块文件中不会解析 import、require 等语法
参考webpack视频讲解:进入学习
module:{
noParse:/jquery|lodash/
}IgnorePlugin
有很多的第三方包内部会做国际化处理,包含很多的语言包,而这些语言包对我们来说时没有多大用处的,只会增大包的体积,我们完全可以忽略掉这些语言包,从而提高构建效率,减小包的体积。
用法
requestRegExp表示要忽略的路径。contextRegExp表示要忽略的文件夹目录。
new webpack.IgnorePlugin({ resourceRegExp, contextRegExp });以moment为例,首先找到moment中语言包所在的文件夹,然后在webpack配置文件中添加插件
new webpack.IgnorePlugin(/./locale/, /moment/)也可以写成
new webpack.IgnorePlugin({
resourceRegExp: /^\.\/locale$/,
contextRegExp: /moment$/,
}),这时候moment使用默认语言英语,如果要使用别的语言,可以手动引入需要使用的语言包。
import moment from 'moment'
import 'moment/locale/zh-cn'
moment.locale('zh-CN')优化 resolve 配置
alias
alias 用的创建 import 或 require 的别名,用来简化模块引用,项目中基本都需要进行配置。
const path = require('path')
{
...
resolve:{
// 配置别名
alias: {
'~': resolve('src'),
'@': resolve('src'),
'components': resolve('src/components'),
}
}
}配置完成之后,我们在项目中就可以
// 使用 src 别名 ~
import '~/fonts/iconfont.css'
// 使用 src 别名 @
import '@/fonts/iconfont.css'除此之外,因为一些第三方库,如react,我们在安装的时候,实际上已经安装好了它编译好的包,所以我们在这里可以直接指定别名路径
alias: {
react: path.resolve(
dirname,
'../node_modules/react/umd/react.production.min.js'
),
}配合上noParse,在使用的时候,就无须在构建一遍react
noParse: /react\.production\.min\.js$/,extensions
在webpack中,我们可以预先设定一些文件的扩展名
webpack 默认配置
const config = {
//...
resolve: {
extensions: ['.js', '.json', '.wasm'],
},
};如果在编写的时候不带文件后缀,如
import file from '../path/to/file';webpack在解析的时候,就可以从我们设置的扩展名中从左往右进行判断
需要注意的是:
- 高频文件后缀名放前面;
- 手动配置后,默认配置会被覆盖
如果想保留默认配置,可以用 ... 扩展运算符代表默认配置,例如
const config = {
//...
resolve: {
extensions: ['.ts', '...'],
},
};modules
告诉 webpack 解析模块时应该搜索的目录,常见配置如下
const path = require('path');
// 路径处理方法
function resolve(dir){
return path.join(__dirname, dir);
}
const config = {
//...
resolve: {
modules: [resolve('src'), 'node_modules'],
},
};告诉 webpack 优先 src 目录下查找需要解析的文件,会大大节省查找时间
externals
externals 配置选项提供了「从输出的 bundle 中排除依赖」的方法,因为我们在每次打包的时候,有些依赖的变动很小,所以我们可以不选择不把依赖打包进去,而使用script标签的形式来加载他。
比如react和react-dom,我们在页面中引入它
然后配置externals
externals: {
react: 'React',
'react-dom': 'ReactDOM',
},注意 这里配置项的键值是package.json文件中依赖库的名称,而value值代表的是第三方依赖编译打包后生成的js文件,然后js文件执行后赋值给window的全局变量名称。
我们可以通过下面的方法,来找这个全局变量
上面所说的js文件就是要用CDN引入的js文件。那么可以通过浏览器打开CDN链接,选择没有压缩过的那种(不带min),比如
https://cdn.bootcdn.net/ajax/libs/react/18.2.0/cjs/react-jsx-dev-runtime.development.js然后在它的源代码里面找,类似与导出赋值这种代码
缓存
webpack5提供了非常强大的持久化缓存的能力,开箱即用
catch缓存
webpack5新加了缓存项配置,具体如下
默认缓存路径在node_modules/.cache/webpack
// 缓存配置
cache: {
type: 'filesystem', // 开启持久化缓存
version: createEnvironmentHash(env.raw), // 参考react脚手架的配置 可以记录打包缓存的版本
cacheDirectory: path.appWebpackCache, // 缓存路径
store: 'pack',
// 构建依赖,如果有文件修改,则重新执行打包流程
buildDependencies: {
defaultWebpack: ['webpack/lib/'],
config: [__filename],
},
},babel-loader 开启缓存
abel 在转译 js 过程中时间开销比价大,将 babel-loader 的执行结果缓存起来,重新打包的时候,直接读取缓存
缓存位置: node_modules/.cache/babel-loader
配置
//支持转义ES6/ES7/JSX
{
test: /\.jsx?$/,
use: [
{
loader: 'babel-loader',
options: {
presets: ['@babel/preset-env', '@babel/react'],
plugins: [
[
require('@babel/plugin-proposal-decorators'),
{ legacy: true },
],
],
cacheDirectory: true, // 启用缓存
},
},
],
include: path.resolve(__dirname, 'src'),
exclude: /node_modules/,
},cache-loader
缓存一些性能开销比较大的 loader 的处理结果, 缓存位置:node_modules/.cache/cache-loader
配置 cache-loader
const config = {
module: {
// ...
rules: [
{
test: /.(s[ac]|c)ss$/i, //匹配所有的 sass/scss/css 文件
use: [
// 'style-loader',
MiniCssExtractPlugin.loader,
'cache-loader', // 获取前面 loader 转换的结果
'css-loader',
'postcss-loader',
'sass-loader',
]
},
// ...
]
}
}dll动态链接(已弃用)
在 webpack5.x 中已经不建议使用这种方式进行模块缓存,因为其已经内置了更好体验的 cache 方法
hard-source-webpack-plugin
hard-source-webpack-plugin 为模块提供了中间缓存,重复构建时间大约可以减少 80%,但是在 webpack5 中已经内置了模块缓存,不需要再使用此插件