随着移动互联网的飞速发展,无数移动APP琳琅满目;在移动App的发展的基础上,衍生了小程序、轻应用技术,它随时可用,但又无需安装卸载。
小程序是一种不需要下载安装即可使用的应用,它实现了应用“触手可及”的梦想,用户扫一扫或者搜一下即可打开应用。也体现了“用完即走”的理念,用户不用关心是否安装太多应用的问题。
它与H5的主要区别在于基于浏览器内核完全重构的一个内置解析器,针对性做了优化,配合自定义的开发语言标准,提升了小程序的性能以及系统API、权限能力。
所以,小程序的小体现的是它的轻应用性,无需下载,体现了“用完即走”的理念。小程序可以承载几乎一般所有App的业务与功能,目前小程序已经成为很多企业以及个人开发者的选择,便于他们实现在不同平台里给用户提供业务服务与拓展(如微信小程序、支付宝小程序等)。
1、小程序多端开发框架
目前市面上有微信/支付宝/百度/头条/飞书/QQ/快手/钉钉/淘宝等多种小程序平台,它们本质相同。所以,为了开发起来更高效,产生了很多的小程序多端开发框架。这种多端开发框架的好处在于,开发者编写一套代码可以发布到不同小程序平台,甚至可发布到iOS、Android、Web(响应式)等应用。
目前流行的多端框架包含全包型、Web 技术型、JavaScript 编译型等,其中JavaScript 编译型除了可以跨系统平台之外,也都能编译运行在浏览器中,所以目前JavaScript 编译型的框架相对昌盛。
JavaScript 编译型的原理是:先以 JavaScript 作为基础选定一个 DSL 框架,以这个 DSL 框架为标准在各端分别编译为不同的代码,各端分别有一个运行时框架或兼容组件库保证代码正确运行。
目前JavaScript 编译型的多端开发框架包含Taro、uni-app、WePY 、Mpvue、Chameleon等。
2、uniapp
uni-app 是一个使用 Vue.js 开发所有前端应用的框架,开发者编写一套代码,可发布到iOS、Android、Web(响应式)、以及各种小程序(微信/支付宝/百度/头条/飞书/QQ/快手/钉钉/淘宝)、快应用等多个平台。
从下面uni-app功能框架图可看出,uni-app在跨平台的过程中,不牺牲平台特色,可优雅的调用平台专有能力,做到海纳百川、各取所长。
uniapp技术生态包含uniapp、unicloud、uni-AD等,业务生态包含uni-id、uniPay、uniPush、uni-starter、uni-admin,还有丰富的第三方插件市场。
基于uniapp生态系统,开发者只需注重于自己的业务,就能更快的实现研发工作,更适合于个人或者小团队开发。
3、uni-starter
uni-starter是集成商用项目常见功能的、云端一体应用快速开发项目模版。
uni-starter将登录注册、个人中心、设置、权限管理、拦截器、banner等一个应用有很多通用的功能,都已经集成好;开发者,可以即可在此基础上快速开发自己的特色业务。
uni-starter集成包括:
用户管理: uni-starter的用户管理本质是集成了uni-id-pages,它包括众多功能:
登录注册(用户名密码登录、手机号验证码登录、APP一键登录、微信登录、Apple登录、微信小程序登录、手机微信扫码登录、微信公众号内登录)
修改密码、忘记密码、头像更换(集成图片裁剪)、昵称修改、积分查看、退出登录、账号注销
系统设置:
内置App升级中心(整包升级、wgt升级、强制升级,后台搭配uni-admin的升级中心插件管理)
推送开关(app)、清除缓存(app)
指纹解锁(app)、人脸解锁(app)
多语言切换
隐私权限:
内置Android先弹出隐私协议对话框,然后再向用户申请设备权限
权限引导:
当应用拒绝授权某些权限,但在后续使用中又需要这个权限;此时实现:引导用户可“一键跳转至系统设置”中开启。
实用功能:
问题与反馈、关于、隐私政策、用户服务协议等
营销裂变:点击“分销推荐”,生成带用户inviteCode参数的应用下载页(H5),一键分享到微信或微信朋友圈等。被邀请人打开下载页面点击下载,设备剪贴板的内容会被自动设置为邀请者的inviteCode。
4、AIPHD项目实践
4.1 AIPHD项目简介
AIPHD科技文教专注于科技文教,由AIPHD公众号,AIPHD英语、AI智能古诗、AIPHD科技心理等具有独立功能的APP产品矩阵组成,同时将AIMANT星球作为情感辅助。AIPHD系列更注重于大学生学习、娱乐与健康的和谐统一,用科技提升效率与成绩。
4.2 AIPHD微信小程序项目研发框架搭建
4.2.1新建工程
打开uniapp的IDE编辑器HBuilderX,选择uni-starter项目模版,会自动生成项目。
4.2.2初始化云服务空间
首先,开通uniCloud:本项目是云端一体的,它的云端代码需要部署在uniCloud云服务空间里,需要开通uniCloud。在uniCloud官网 - web控制台登录,按云厂商(阿里云或腾讯云)要求进行实名认证。
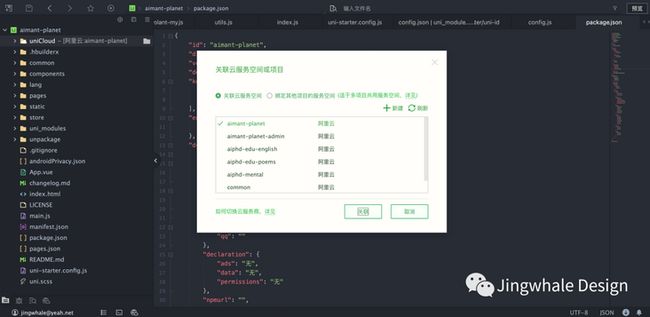
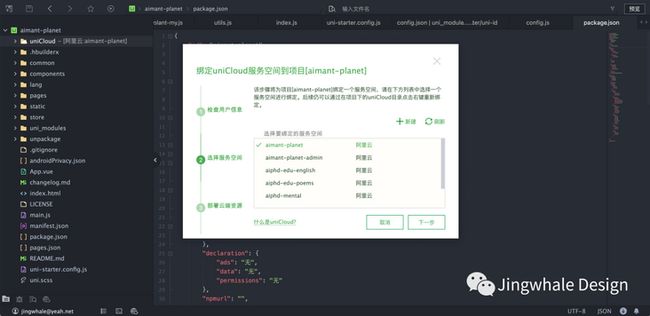
其次,绑定以及运行云服务空间初始化
4.2.3微信小程序相关配置
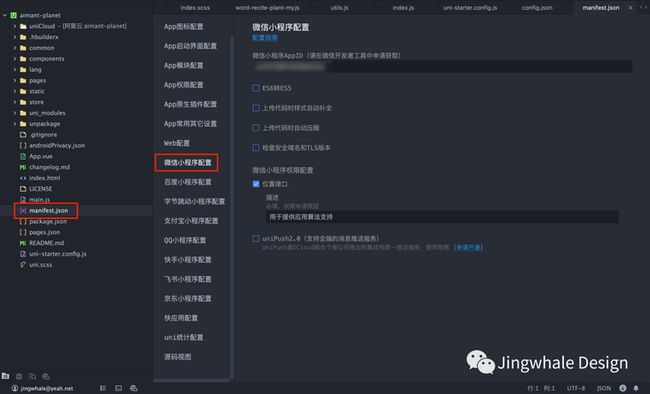
4.2.3.1配置微信小程序基础信息
在项目根目录manifest.json下,完成基础配置和微信小程序配置:
4.2.3.2配置登录(微信登录)信息
uni-starter使用uni-id为开发者提供了开源、易用、安全、丰富、可扩展的用户管理框架。
uni-id已完成的功能:
注册、登录、发送短信验证码、密码加密保存、修改密码、忘记密码、头像管理、token管理、rbac权限角色体系、页面访问权限路由控制、用户邀请裂变、用户签到、日志记录、账户防刷等。
关于登录方式,目前已实现:
账户密码登录
手机号+短信验证码登录 (内置uniCloud短信能力)
App手机号一键认证,免验证码(内置uni-app App一键登录能力)
三方登录:App中的微信登录、Apple ID、QQ登录;微信小程序中的微信登录;支付宝小程序中的支付宝账户登录;QQ小程序中的QQ登录
由于三方登录很多,在uni-id-co中留下了空实现,开发者可以自行补充、提交pr或发布扩展插件,共同完善uni-id。
首先,配置登录方式:在根目录uni-starter.config.js下,配置登录方式;
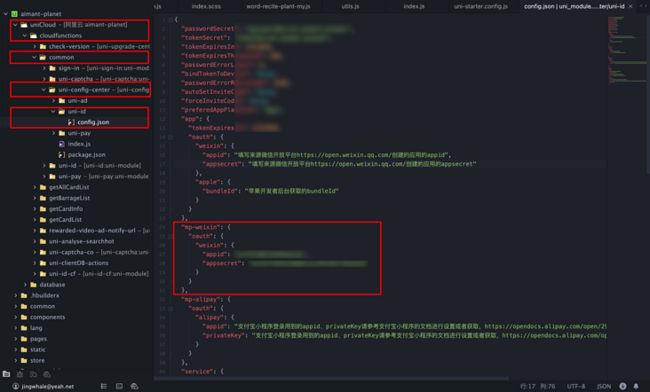
其次,在uniCloud->cloudfunctions->common->uni-config-center->uni-id->config.json下配置mp-weixinappid、appsecret,以及登录过期时间等信息。
4.2.3.3配置组件库
组件是视图层的基本组成单元。组件是一个单独且可复用的功能模块的封装。
uni-app的组件,分为基础组件和扩展组件。
基础组件
基础组件在uni-app框架中已经内置,无需将内置组件的文件导入项目,也无需注册内置组件,随时可以直接使用,比如组件。
扩展组件
uni-starter已经集成到uni_modules下,可以直接引用。
也可以在插件市场引入第三方组件,例如uViewUI组件库。
uViewUI组件库等插件市场的组件可以直接安装,无需手动安装:
自定义组件
用户自定义的组件可以放在components目录下,不用引用、注册,直接在页面中使用。
只要组件安装在项目的components目录下或uni_modules目录下,并符合components/组件名称/组件名称.vue目录结构。就可以不用引用、注册,直接在页面中使用。
4.2.3.4其他配置
配置支付
unipay为uniCloud开发者提供了简单、易用、统一的支付能力封装。让开发者无需研究支付宝、微信等支付平台的后端开发、无需为它们编写不同代码,拿来即用,屏蔽差异。
uni-starter项目可在uniCloud->cloudfunctions->common->uni-config-center->uni-pay->config.js下配置:
const path = require('path')
module.exports = {
// 微信小程序端对应的微信支付及登录配置配置
wxConfigMp: {
appId: '',
secret: '',
mchId: '',
key: '',
},
// App端对应的微信支付配置
wxConfigApp: {
appId: '',
mchId: '',
key: '',
},
// 微信PC网站支付
wxConfigH5: {
appId: '',
mchId: '',
key: ',
},
// 支付宝小程序端对应的支付宝支付及登录配置
aliConfigMp: {
mchId: "",
appId: "",
alipayPublicKey: "",
privateKey: "",
},
// App端对应的支付宝支付配置
aliConfigApp: {
mchId: "",
appId: "",
alipayPublicKey: "",
privateKey: "",
}
}配置广告
uniad支持APP,H5和微信小程序广告。具体配置请参考uni-AD广告联盟。
至此,基于uni-starter的微信小程序项目研发框架搭建完成,开发者可以依据具体的业务需求,使用uniCloud的进行数据库设计、云函数实现接口,使用Vue相关的技术栈完成业务页面的搭建,从而实现整个微信小程序的研发。
微信小程序的研发完成后,不仅可以发布到微信小程序以及支付宝/百度/头条/飞书/QQ/快手/钉钉/淘宝等各种小程序,也可以发布到iOS、Android、Web(响应式)等多个平台。
4.2.4微信小程序上线注意事项
4.2.4.1微信小程序基础包不大于2M
微信小程序基础包大小为2M,如果大于2M需要分包处理。具体分包请参看《分包优化的说明》。
4.2.4.2微信小程序后台白名单配置
微信小程序后台需要配置小程序服务端的白名单,要在开发->开发管理->开发设置->服务器域名下进行request合法域名,uploadFile、downloadFile合法域名等配置。具体厂商的域名请查看《小程序域名白名单》。
如果开了uni统计,也需要开通统计白名单。
4.2.4.3微信小程序接口权限申请
小程序如有用到打开地图选择位置等地理位置,小程序运动打卡到微信运动等其他接口权限,需要提前在开发->开发管理->接口设置下进行申请权限。
4.2.4.4微信小程序发布规范
微信小程序发布需要通过一定的规范审核。具体请查看《具体运营规范》。