微信小程序——不同角色的导航栏显示不同
文章目录
- 问题描述
- 解决方法
- 代码实现
-
- 底部导航栏
- 排查员
- 存在的问题
问题描述
微信小程序的原生底部导航栏限制了数量(3-5个)且不能根据你的不用用户进行动态的底部导航栏变化,无法适应多种用户从一个小程序进入显示不同的底部导航栏功能的情况。只能适应多种用户使用相同的导航栏的情况,这与我们小程序的设计不相符合。
解决方法
看解决方法之前需要先学会微信小程序的自定义组件。
这里提出一种解决方法,如下所述。
由于微信小程序原生底部导航栏不支持动态变化,只能使用自定义底部导航栏。
微信小程序可以使用组件模板,所以将底部导航栏进行了一个模板的封装集成,增加了底部导航栏代码的复用性。
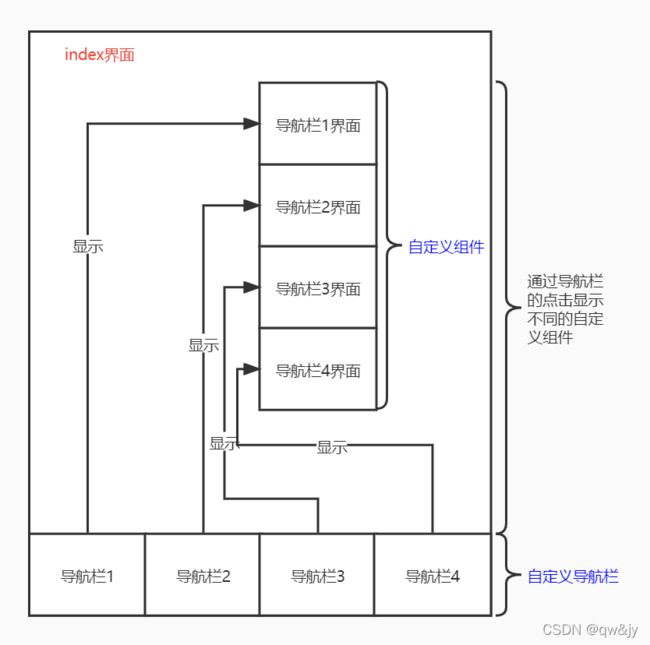
然后将底部导航栏的几个界面做成微信小程序自定义组件的模式,将这几个页面组件和底部导航栏组件添加进入一个页面之中,用户点击不同的底部导航栏对应显示不同的组件,已达到类别不同的用户底部导航栏不同的效果。

在登录时,识别用户的身份,使之进入不同的 index 界面(不同用户的 index 界面自定义导航栏数据不同,其中包含的自定义组件也不同,显示也就不同),从而达到不同用户底部导航栏不同的效果。
代码实现
底部导航栏
这部分代码可以自由变换的(我给的是一个由 ColorUI 来的简单底部导航栏模板)。
我们先看一下底部导航栏的 wxml 代码。
<template name="tabBar">
<view class="cu-bar tabbar bg-black shadow foot" >
<view class="action" bindtap="NavChange" data-cur="{{item.currentUrl}}" wx:for="{{menus.list}}" wx:key="currentUrl">
<view class='cuIcon-cu-image'>
<image src="{{menus.activeUrl==item.currentUrl?item.checkedImgUrl:item.unCheckImgUrl}}">image>
view>
<view class="{{menus.activeUrl==item.currentUrl?'':'text-gray'}}" style="{{menus.activeUrl==item.currentUrl?'color:#1296DB;':''}}">{{item.title}}view>
view>
view>
template>
我们再看看底部导航栏的 wxss 代码,这部分需要引入 ColorUI 的 wxss 代码,当然也可以自己设计制作。
/* tabbar.wxss */
/* 需要引入 ColorUI 的 wxss */
@import "../../colorui/main.wxss";
@import "../../colorui/icon.wxss";
.mytmpcz-1 {
border: 3px dashed orange;
}
底部导航栏的菜单数据
//底部导航栏菜单
var checkPersonnel = {//排查员
activeUrl: '/pages/checkPersonnel/check',//初始选择的导航栏
list: [{
currentUrl: "/pages/checkPersonnel/check",//界面地址
unCheckImgUrl: "/images/check.png",//未选中图标
checkedImgUrl: "/images/check_select.png",//选中图标
btnType: 0,//消息数
title: "排查",//该项导航栏名称
}, {
currentUrl: "/pages/checkPersonnel/audit",
unCheckImgUrl: "/images/audit.png",
checkedImgUrl: "/images/audit_select.png",
btnType: 0,
title: "审核"
}, {
currentUrl: "/pages/checkPersonnel/location",
unCheckImgUrl: "/images/location.png",
checkedImgUrl: "/images/location_select.png",
btnType: 0,
title: "位置"
}, {
currentUrl: "/pages/checkPersonnel/my",
unCheckImgUrl: "/images/my.png",
checkedImgUrl: "/images/my_select.png",
btnType: 0,
title: "我的"
}]
}
var company = {//公司
activeUrl: '/company/abarbeitung',
list: [{
currentUrl: "/company/abarbeitung",
unCheckImgUrl: "/images/abarbeitung.png",
checkedImgUrl: "/images/abarbeitung_select.png",
btnType: 0,
title: "整改"
}, {
currentUrl: "/company/analyticsList",
unCheckImgUrl: "/images/analytics.png",
checkedImgUrl: "/images/analytics_select.png",
btnType: 0,
title: "数据分析"
}, {
currentUrl: "/company/my",
unCheckImgUrl: "/images/my.png",
checkedImgUrl: "/images/my_select.png",
btnType: 0,
title: "我的"
}]
}
module.exports = {//使菜单数据暴露
checkPersonnel: checkPersonnel,
company: company
}
排查员
排查员界面的 wxml。底部导航栏对应的 4 个界面全部制作为自定义组件的形式。
<import src="../../../miniprogram_npm/tabbar/tabbar.wxml" />
<audit id="audit" wx:if="{{PageCur=='/pages/checkPersonnel/audit'}}">audit>
<check id="check" wx:if="{{PageCur=='/pages/checkPersonnel/check'}}">check>
<location id="location" wx:if="{{PageCur=='/pages/checkPersonnel/location'}}">location>
<my id="my" wx:if="{{PageCur=='/pages/checkPersonnel/my'}}">my>
<template is="tabBar" data="{{menus}}" />
js 代码。
// pages/checkPersonnel/index/index.js
var menus = require("../../../utils/menus.js");//引入底部导航栏数据
Page({
/**
* 页面的初始数据
*/
data: {
PageCur: '/pages/checkPersonnel/check'
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
this.setData({//设置界面底部导航栏数据
menus: menus.checkPersonnel,
PageCur: '/pages/checkPersonnel/check'
})
},
/* ColorUI页面跳转方式 */
NavChange(e) {
var cur = e.currentTarget.dataset.cur;
if(cur){
this.setData({
PageCur: cur,
"menus.activeUrl": cur
})
}
}
})
json 代码
{
"usingComponents": {
"audit": "/pages/checkPersonnel/audit/audit",
"check": "/pages/checkPersonnel/check/check",
"location": "/pages/checkPersonnel/location/location",
"my": "/pages/checkPersonnel/my/my"
}
}
公司界面类似。
存在的问题
- 该解决方法在进入页面之后的第一次点击底部导航栏切换页面的时候存在闪屏(屏幕会闪一下)情况,原因是微信小程序原生适配的问题,后续点击不会出现闪屏现象。(目前没有找到解决办法)
- 由于微信小程序的自定义组件的开发限制,不如正常的界面,自定义底部导航栏的情况存在会导致一些方法无法使用或变得更加复杂得情况(下拉触底函数、数据的传递等)