动态菜单(二)
上次我们说的是输出html组成动态菜单。同学们有没有改成递归的形式?没有改的同学就是不喜欢学习的同学。
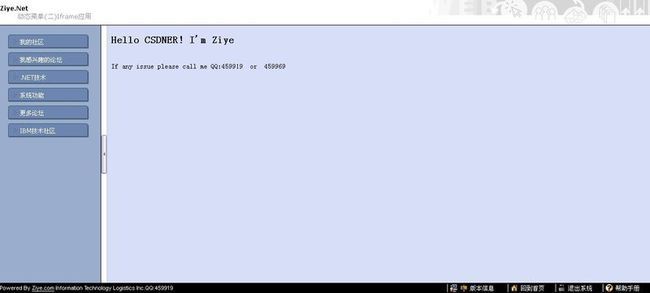
这次我们来个Repeater嵌套Repeater组成的二级菜单.典型的应用一个Iframe,左边是菜单,右边是内容。有上下LOGO先上个图看看效果.
还算可以吧 这东西做简单的系统 可以直接用了。
里面还封装了一个弹出框比如点击版本信息会弹出一个遮罩效果的弹出框这里就不上图了。
先说说iframe设置
- <body scroll="no" leftmargin="0" topmargin="0" marginheight="0" marginwidth="0">
- <table border="0" cellspacing="0" cellpadding="0" width="100%" height="100%">
- <tr>
- <td width="100%" height="50" colspan="3" style="border-bottom: 1px solid #000000">
- <table height="49" border="0" cellspacing="0" cellpadding="0" width="100%" class="font_size">
- <tr>
- <td style="background-image: url(images/top-gray.gif); background-repeat: no-repeat;
- background-position: right top">
- <b>Ziye.Net</b>
- <br />
- <font size="2" color="#999999" face="Verdana, Arial, Helvetica, sans-serif">
- 动态菜单(二)Iframe应用</font>
- </td>
- <td style="background-image: url(images/top-gray.gif); background-repeat: no-repeat;
- background-position: right top" valign="bottom">
- </td>
- </tr>
- </table>
- </td>
- </tr>
- <%
- switch (MenuStyle)
- {
- case 0:
- %>
- <tr>
- <td id="frmTitle" name="frmTitle" nowrap="nowrap" valign="middle" align="center"
- width="198" style="border-right: 1px solid #000000">
- <iframe name="BoardTitle" style="height: 100%; visibility: inherit; width: 198; z-index: 2"
- scrolling="auto" frameborder="0" src="left.aspx"></iframe>
- </td>
- <td style="width: 10pt" bgcolor="#7898A8" title="关闭/打开左栏" class="navPoint">
- <table border="0" cellpadding="0" cellspacing="0" width="11" height="100%" align="right">
- <tr>
- <td valign="middle" align="right" class="middleCss" style="width: 13px">
- <img border="0" src="images/Menu/close.gif" id="menuimg" alt="隐藏左栏" onmouseover="javascript: menuonmouseover();"
- onmouseout="javascript: menuonmouseout();" onclick="javascript:switchSysBar()"
- style="cursor: hand" width="11" height="76" />
- </td>
- </tr>
- </table>
- </td>
- <td style="width: 100%">
- <iframe id="mainFrame" name="mainFrame" style="height: 100%; visibility: inherit;
- width: 100%; z-index: 1" scrolling="auto" frameborder="0" src="Manage_Welcome.aspx">
- </iframe>
- </td>
- </tr>
- <%
- break;
- case 1:
- %>
- <%--测试--%>
- <%
- break;
- case 2:
- %>
- <%-- 测试--%>
- <%
- break;
- }
- %>
- <tr>
- <td colspan="3" height="20">
- <table border="0" cellpadding="0" cellspacing="0" width="100%" height="20">
- <tr>
- <td colspan="3" height="20">
- <table border="0" cellpadding="0" cellspacing="0" width="100%" height="20">
- <tr>
- <td class="down_text" style="height: 20px">
- Powered By <a href="http://hi.csdn.net/wxr0323" target="_blank"><font color="#ffffff">Ziye.com</font></a>
- Information Technology Logistics Inc.QQ:459919
- </td>
- </tr>
- </table>
- </td>
- <td align="right" width="400" bgcolor="#000000">
- <table border="0" cellpadding="0" cellspacing="0" width="100%">
- <tr>
- <td style="cursor: pointer; border-left: 1px solid #FFFFFF;" onclick="javascript:showPopWin('子夜','Manage_Welcome.aspx?rand'+rand(100000000),400, 255, AlertMessageBox,true)">
- <img src="images/userset.gif" style="margin-bottom: -3px"> <img src="images/about.gif"
- style="margin-bottom: -3px"> <font color="#FFFFFF">版本信息</font>
- </td>
- <td style="cursor: pointer; border-left: 1px solid #FFFFFF;" onclick="javascript: window.mainFrame.location.href='Manage_Welcome.aspx'">
- <img src="images/house.gif" style="margin-bottom: -3px"> <font color="#FFFFFF">回到首页</font>
- </td>
- <td style="cursor: pointer; border-left: 1px solid #FFFFFF;" onclick="javascript: window.top.location.href = 'http://hi.csdn.net/wxr0323'">
- <img src="images/logout.gif" style="margin-bottom: -3px"> <font color="#FFFFFF">退出系统</font>
- </td>
- <td style="cursor: pointer; border-left: 1px solid #FFFFFF;" onclick="javascript:window.open('http://hi.csdn.net/wxr0323');">
- <img src="images/help.gif" style="margin-bottom: -3px"> <font color="#FFFFFF">帮助手册</font>
- </td>
- </tr>
- </table>
- </td>
- </tr>
- </table>
- </td>
- </tr>
- </table>
- </body>
- <iframe name="BoardTitle" style="height: 100%; visibility: inherit; width: 198; z-index: 2" scrolling="auto" frameborder="0" src="left.aspx"></iframe>
这一个iframe是指向菜单的。
- <iframe id="mainFrame" name="mainFrame" style="height: 100%; visibility: inherit;width: 100%; z-index: 1" scrolling="auto" frameborder="0" src="Manage_Welcome.aspx">
- </iframe>
这一个iframe是指向右边的页面。
从22行开始 switch(MenuStyle). 这个考虑到了分组权限。
第一个是当MenuStyle=0的时候加载第一个TR。等于1的时候可以加载第二个TR.
当一个用户是管理员的时候,可以在后台设置
这样他登陆此页面的时候就加载为0下的TR了
当用户是非管理员的时候可以设置 为1 就加载为1的HTML。
这样是不是就有效的分组了呢?加载的时候里层可以在嵌一层用户权限列表。什么意思呢。最后讨论。这里只要知道不同的MenuStyle读取不同的TR就可以了 剩下的代码就是一些无聊的JS了。。![]()
接下来我们开始整菜单。
建立页面left.aspx;
repeater嵌套repeater
- <asp:repeater id="LeftMenu" runat="server" onitemdatabound="LeftMenu_ItemDataBound">
- <ItemTemplate>
- <table cellspacing="0" cellpadding="0" width="159" align="center" border="0">
- <tr>
- <td width="23">
- <img height="25" src="images/Menu/box_topleft.gif" width="23">
- </td>
- <td class="ttl" onclick="JavaScript:showHide('M_<%# Eval("Menu_ID")%>');" width="129"
- background="images/Menu/box_topbg.gif">
- <%# Eval("Menu_Name")%>
- </td>
- <td width="7">
- <img height="25" src="images/Menu/box_topright.gif" width="7">
- </td>
- </tr>
- </table>
- <table id="M_<%# Eval("Menu_ID")%>" style="display: none" cellspacing="0" cellpadding="0"
- width="159" align="center" border="0">
- <tr>
- <td background='images/Menu/box_bg.gif' height="0px" width='159' colspan='3'>
- <table width="157" border="0" cellpadding="2" cellspacing="1">
- <tbody>
- <asp:Repeater ID="LeftMenu_Sub" runat="server">
- <ItemTemplate>
- <tr>
- <td class="table_none" onclick="javascript:NowShow('M_<%# Eval("Menu_ID")%>','<%# Eval("Menu_Url")%>');"
- onmousemove="javascript:TDOverORIn('M_<%# Eval("Menu_ID")%>');" onmouseout="javascript:TDOverOROut('M_<%# Eval("Menu_ID")%>');"
- id="M_<%# Eval("Menu_ID")%>">
- <img height='7' hspace='5' src='images/Menu/arrow.gif' width='5' align="bottom">
- <%# Eval("Menu_Name")%>
- </td>
- </tr>
- </ItemTemplate>
- </asp:Repeater>
- </tbody>
- </table>
- </td>
- </tr>
- </table>
- <table cellspacing="0" cellpadding="0" width="159" align="center" border="0">
- <tr>
- <td colspan="3">
- <img height='10' src='images/Menu/box_bottom.gif' width='159'>
- </td>
- </tr>
- </table>
- </ItemTemplate>
- </asp:repeater>
绑定的方法就是简单的绑定字段
剩下的那些JS啊CSS啊。不动。只需要动我们要改的东西即可。
根据上节课的知识我们应该知道如何去抄一个菜单了吧?这节里面就不详细说如何去抄了。 ![]()
其实这个也是我上大二的时候抄袭来的。前天翻资料一下找到了。就分享了。。
.cs
- protected void Page_Load(object sender, EventArgs e)
- {
- BindMenu();
- }
- #region "绑定主菜单"
- /// <summary>
- /// 绑定主菜单
- /// </summary>
- private void BindMenu()
- {
- LeftMenu.DataSource = SqlHelper.ReturnDataTable("select * from Ziye_Menu where Menu_Fid=0 and Menu_able=1", CommandType.Text);
- LeftMenu.DataBind();
- }
- #endregion
- #region "绑定子菜单"
- /// <summary>
- /// 绑定子菜单事件
- /// </summary>
- /// <param name="sender"></param>
- /// <param name="e"></param>
- protected void LeftMenu_ItemDataBound(object sender, RepeaterItemEventArgs e)
- {
- int nParentID = Convert.ToInt32(((DataRowView)e.Item.DataItem).Row["Menu_ID"]);
- Repeater LeftSubID = (Repeater)e.Item.FindControl("LeftMenu_Sub");
- LeftSubID.DataSource = SqlHelper.ReturnDataTable("select * from Ziye_Menu where Menu_Fid='" + nParentID + "'", CommandType.Text);
- LeftSubID.DataBind();
- }
- #endregion
先绑定父的repeater
绑定之后查找
然后根据这个nparentID来查找子repeater的数据源 在绑定。。
就这么简单。。。
接下来我们把上面的分组权限问题阐述一下。
For example:
数据库Users表中
ID Name Password Group MenuCollection
1 ziye 123 0 1,2,3,4,5,6,9
2 Mini 123 1 1,3,5,6,9,12
流程 :
登陆->登陆成功之后->读取信息->判断加载的Group->判断要读取的菜单->加载->显示
Group为0 那么就加载MenuStyle为0的TR。
进入页面读取菜单页面的时候 就根据MenuCollection来查询用户可以看见的菜单。(select * from menu where MenuID in (1,2,3,4,5,6,9);)
从而达到了一个用户 读取各自的菜单。然后可以在响应页面判断登陆权限结合FORM认证 应该可以满足简单的权限设计。
同理用户2登陆的时候 Group为1加载条件为1下面的TR 在读取菜单链表 加载菜单。
OVER了 第三章我们将结合Nhibernate spring.Net 来抄袭一个国产UI框架.
代码在第三节一起放出. ![]()