Visual Studio 跨平台開發實戰(2) - Xamarin.iOS 基本控制項介紹 (转帖)
前言
在上一篇文章中, 我們介紹了Xamarin 以及簡單的HelloWorld範例, 這次我們針對iOS的專案目錄架構以及基本控制項進行說明. 包含UIButton,, UISlider, UISwitch, UIImage以及UIWebView控制項。
iOS的使用者介面描述檔, 其副檔名為.xib, 目前在Visual Studio尚未支援直接編輯. 因此在文章中, 我們會先用Xamarin Studio建立專案, 並使用XCode中的Interface Builder佈置我們所需的控制項後, 再以Visual Studio 開啟專案進行程式碼的撰寫. 讓我們開始吧.
建立專案及使用Xcode Interface Builder
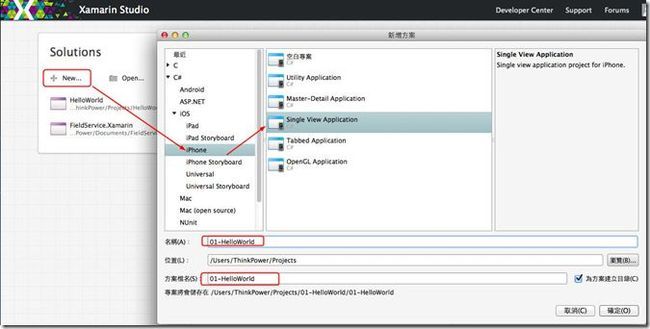
1. 開啟Xamarin Studio. 新增專案 => 選擇IOS下的IPhone => 在右邊的範本中選擇 Single View Application
2. 在名稱及專案名稱中輸入”Lab01-HelloWorld”
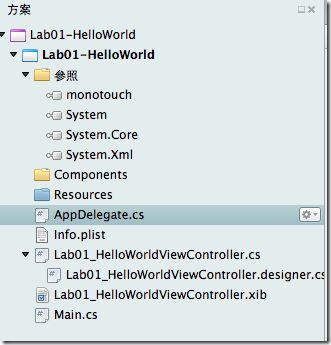
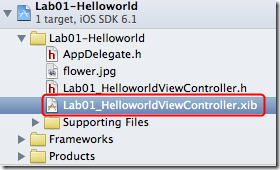
3. 專案建立後, 檢視專案的檔案架構.
- Main.cs : 應用程式的進入點.
- AppDelegate.cs : 主要的應用程式類別(class), 並接聽來自作業系統的事件及相對應的事件處理.
- Lab01_HelloWorldViewController.cs : 負責主螢幕的生命週期, 也就是MVC分層的Controller.
- Lab01_HelloWorldViewController.designer.cs : 包含使用者介面中物件的定義及動作(Action)的宣告.
- Lab01_HelloWorldViewController.xib : 主要的使用者介面定義檔, 也就是MVC分層的View. XML格式, 可透過Xcode的Interface Builder(IB)進行編輯.
- Info.plist : 應用程序的資訊檔, 如名稱, 版本, 圖示等等.
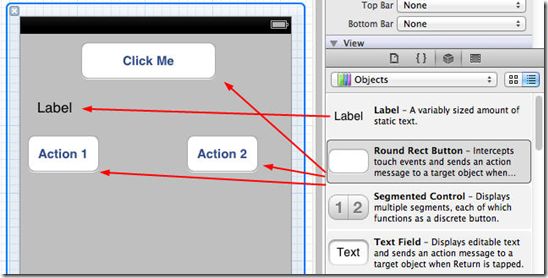
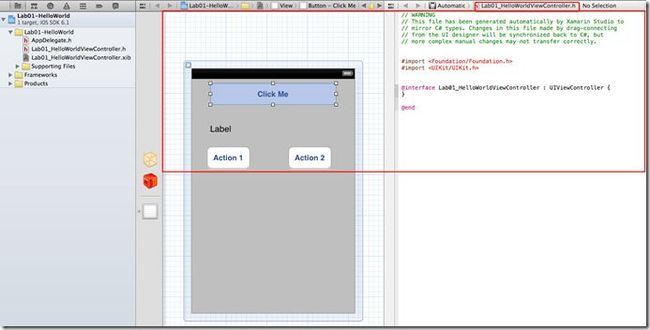
4. 雙擊Lab01_HelloWorldViewController.xib以開啟XCode, 在IB右邊的Object Library拖拉Button及Label如下圖, 存檔後關閉IB, 回到Xamarin Studio
5. 使用Visual Studio 開啟Lab01-HelloWorld專案並行以下設定:
- 在工具列=>建置=>組態管理員工, 將平台設為iPhoneSimulator

- 將模擬器版本改為iPhone 6.1

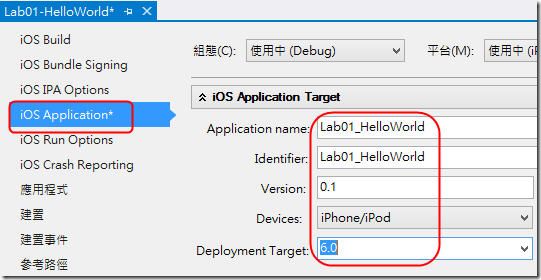
- 開啟專案屬性, 選擇iOS Application節點並輸入Application Name, Identifier, Version等資訊. 最下面的”Deployment Target” 表示目標裝置的最低作業系統版本. 此處選擇6.0, 表示此應用程式可執行在iOS 6.0以後的版本.

- 執行專案: iPhone 模擬器將會啟動並顯示先前步驟所設計的頁面.

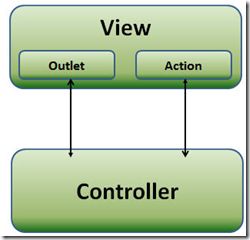
Outlet 與 Action
由於iOS應用程式的開發模式使用MVC的分層架構. 因此使用者在View佈置控制項後, 必須新增與Controller的連結(Connect), 才能在Controller透過程式碼進行控制項的操作. 而此連結在iOS中可以透過Outlet及Action進行. 
- Outlet : 以屬性的方式連結View及Controller. 可以對Outlet附加event handler 或呼叫方法
- Action : 類似WPF的command property. 可以將多個control bind到同一個action.
接下來我們透過實際的範例來了認識Outlet及Action.
1. 在Xamarin Studio 打開Lab1_HelloWorldViewController.xib, 進入Interface Builder.

點選右上方的”Show Assistant editor”圖示 ![]()
此時會出現另一個輔助視窗並帶出Lab01_HelloWorldViewController.h 檔 
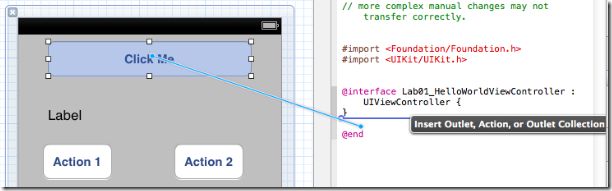
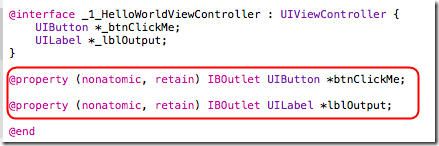
2. 按住”Control”鍵並將按鈕”Click Me” 拖到@interface 及 @end中間的空白處 
放開後會出現對話窗, 在name欄位輸入 “btnClickMe”. 
3. 依照步驟2, 在Label 新增一個Outlet, 並命名為lblOutput.
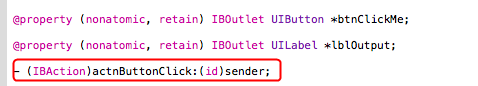
您會發現在header檔中會增加2個property, 確認後關閉Interface Builder 
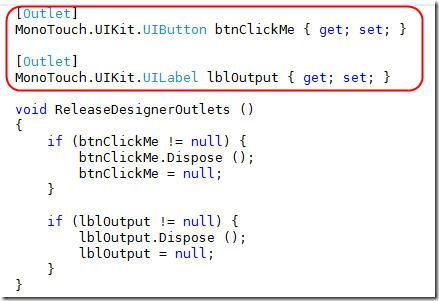
4. 在Visual Studio 中開啟Lab01_HelloWorldViewController.designer.cs, 您會發現在檔案中宣告了2個屬性, 名稱與上一個步驟中所命名的名稱相同. 並加上了[Outlet] 屬性(Attribute) 
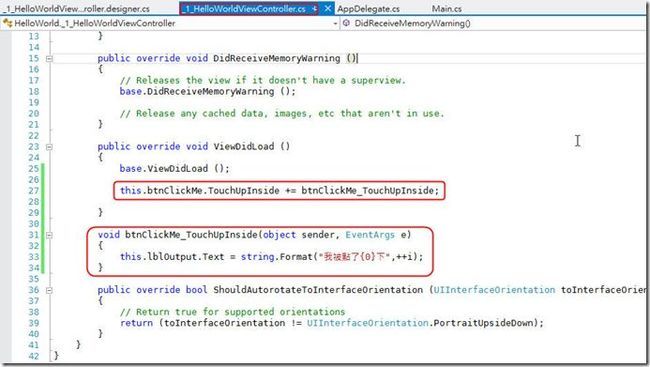
5. 開啟 Lab01_HelloWorldViewController.cs檔. 並在 ViewDidLoad 事件處理函式中加入btnClickMe的TouchUpInside 事件委派及事件處理函式, 如下圖所示: 
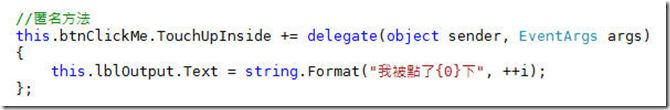
由於目前最新版本的Xamain.iOS已支援到C# 5.0. 因此像是匿名方法及Lambda Expression等語法都有支援, 上述的委派及事件處理也可以撰寫如下: 
7. 再次點擊xib檔. 依照步驟2的方式在Action 1按鈕新增一個Action(不是Outlet), 如下圖所示, 在Connection部分選擇Action, Name的部份輸入”actnButtonClick”
在右邊的header檔可以看出action與先前加入的Outlet有所不同. 
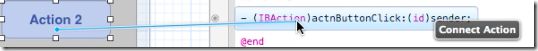
依照上面的方式, 我們將Action 2 按鈕加入到同一個Action. 請按下Control鍵, 然後將Action 2按鈕拖放到先前的 –(IBAction)actnButtonClick:(id) sender的宣告. 此時僅會出現Connect Action的方法, 如下圖所示: 
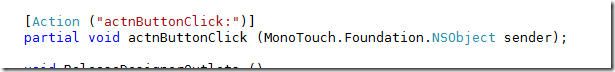
8. 關閉Interface Builder, 回到Visual Studio 重新載入ViewController.Designer.cs檔. 可以發現剛剛新增的action, 被轉換為沒有回傳值的方法. 
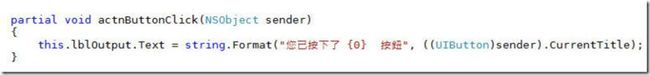
9. 開啟Lab01_HelloWorldViewController.cs 在類別中的空白處輸入”partial”, Visual Studio 會提示您新增actnButtonClick的事件處理常式. 請輸入以下程式碼:
基本控制項
在上一節中, 我們已經練習過UIButton以及UILabel控制項的操作. 接下來我們將說明其他的基本控制項。
1. 這裏我們透過程式動態產生Slider控制項. 首先我們在 Lab01-HelloWorldViewController 類別中新增Slider控制項的宣告
1 |
UISlider _slider; |
2. 在ViewDidLoad 事件處理中初始化控制項, 並在ValueChanged 事件中將目前slider的值傳到Label控制項顯示
1 |
_slider = new UISlider(new RectangleF(10, 350, View.Frame.Width -20, 50)); |
2 |
_slider.MinValue = 0.0f; |
3 |
_slider.MaxValue = 100.0f; |
4 |
_slider.SetValue(20.0f, false); |
5 |
_slider.ValueChanged += (sender, e) => |
6 |
{ |
7 |
this.lblOutput.Text = string.Format("滑桿目前的值為 {0}", ((int)_slider.Value).ToString()); |
8 |
}; |
9 |
View.AddSubview(_slider); |
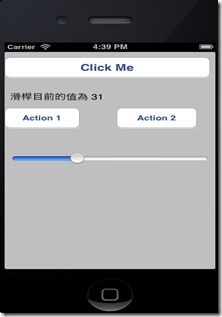
3. 執行專案, 試著滑動slider
- Switch
1. 同樣透過程式動態產生, 我們在Lab01_HelloWorldViewController類別中宣告
1 |
UISwitch _switch; |
2. 在ViewDidLoad 事件處理中初始化控制項, 並在ValueChanged 事件中將目前slider的值傳到Label控制項顯示
01 |
//初始化子控制項 Switch |
02 |
03 |
_switch = new UISwitch(new RectangleF(10,350,100,30)); |
04 |
05 |
_switch.SetState(true, false); |
06 |
07 |
//_switch.Hidden = true; |
08 |
09 |
_switch.ValueChanged += (sender, e) => |
10 |
11 |
{ |
12 |
13 |
this.lblOutput.Text = string.Format("目前Switch的值為 {0}", _switch.On ? "ON":"OFF"); |
14 |
15 |
}; |
16 |
17 |
View.AddSubview(_switch); |
3. 執行專案, 試著切換Switch控制項
1. 開啟Lab01_HelloWorldViewController.xib. 並放置1個UIImageView物件, 如下圖所示:
針對UIImageView物件新增1個Outlet並命名為_img
2. 這裏我們借用btnClickMe的事件處理, 指定UIImageView的圖片來源.(請在專案中加入圖檔, 這裏我們使用flower.jpg)
01 |
this.btnClickMe.TouchUpInside += (sender, e) => |
02 |
03 |
{ |
04 |
05 |
//this.lblOutput.Text = string.Format ("我被點了{0}下", ++i); |
06 |
07 |
_img.Hidden = false; |
08 |
09 |
_img.Image = UIImage.FromFile("flower.jpg"); |
10 |
11 |
}; |
上述的程式碼中, 圖片的資料來源是預先放置在專案目錄中的圖檔.
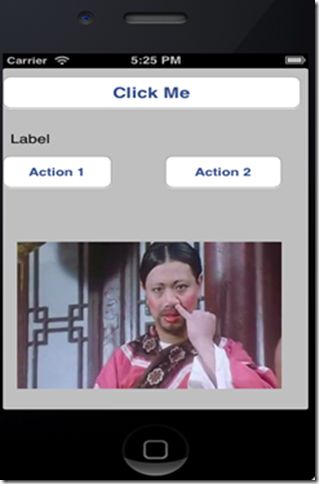
3. 執行專案後點擊ClickMe後的結果如下:
結語
透過上述的介紹, 是不是覺得使用C#來開發iOS的應用程式, 與開發Windows Form應用程式非常相似呢? 相信各位都能舉一反三, 運用其他的控制項來建立自己的iOS應用程式, 在接下來的文章中, 將會介紹如何開發iOS的多頁面應用程式, 以及程式如何在頁面中巡覽。