准备
环境:
IDEA
Tomcat 9+
MySQL 5.7+
Maven 3.6+
技术:
Mybatis
Spring
SpringMVC
jQuery
Bootstrap
Semantic
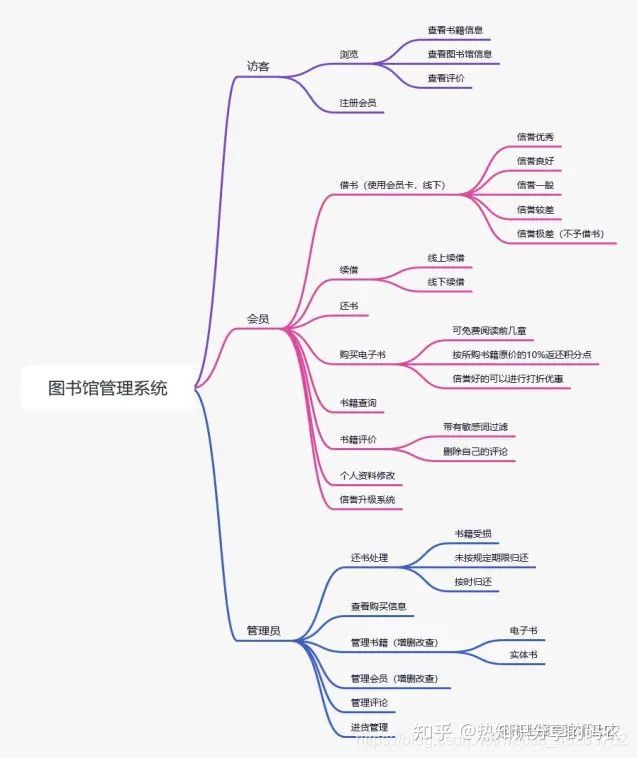
实现
搭建数据库
表名
内容
users
存储会员和管理员的登录信息,如:会员名、会员登录密码、管理员名、管理员登录密码、身份等等。
information
存储会员的个人信息,如:会员名、性别、生日、个人头像、个性签名、余额、信誉等级、借书数量、购买数量、积分点等等。
books
存储书籍的具体信息,如:书籍编号、书名、书籍数量、书籍图片、书籍作者、书籍价格等等。
comments
存储书籍的评论信息,如:评论编号、书籍编号、评论者、评论内容、评论时间等等。
borrow
存储书籍的借阅时间信息,如:书籍编号、书名、借书开始时间、借书时长等等。
spend_list
存储会员的充值和消费信息,如:会员名、充值记录、消费记录、余额变化、现有余额、充值或消费时间等等。
stock_list
存储进货的详细信息,如:所需书籍编号、所需书籍名称、进货数量、进货地址、进货时间等等。
配置文件
主要有 mybatis,spring,springmvc 的配置文件以及 web.xml 的配置,详见资源包,这里就一笔带过,
主要实现 pojo 层,dao 层,service 层,同样一笔带过,
代码编写
感兴趣的可以下载资源包看一下,主要就是实现 controller 层和 view 层,
目录有点长,就不截图了。
运行展示
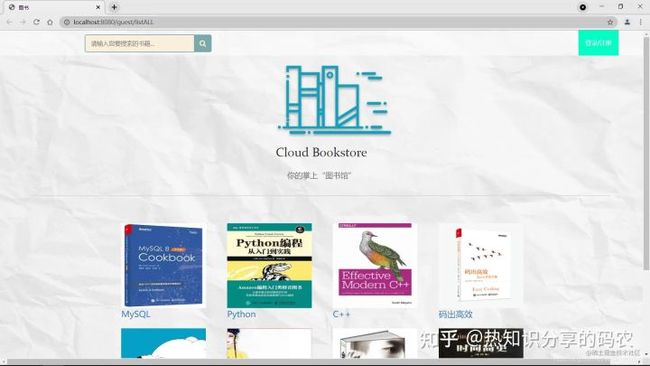
访客
首页ing,
书籍详情ing,略显粗糙,主要是为了展示和实现后端的一些功能,
访客是不能进行借阅,购买或评论书籍的,当用户点击时,会先验证身份,如果是访客的话,则会被告知“请先登录”,
书籍搜索ing,访客,会员和管理员都可以通过搜索来查找自己想要搜索的书籍名称或者作者,
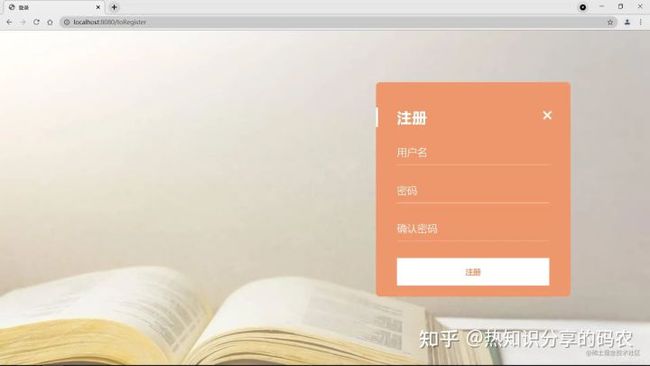
注册ing,访客注册之后就能够成为会员啦~
会员
登录ing,访客注册成功后,就可以登录了,
首页ing,这是会员的首页,有用 jQuery 做的动画效果,
个人资料ing,可以上传头像,修改相关个人信息,充值余额,升级信誉,查看消费记录,以及借书买书详情等,
消费记录ing,
借书详情ing,在这里可以进行续借和归还,如果超时归还则会降低信誉等级,
购书详情ing,
评论总览ing,会员可以删除自己的评论,
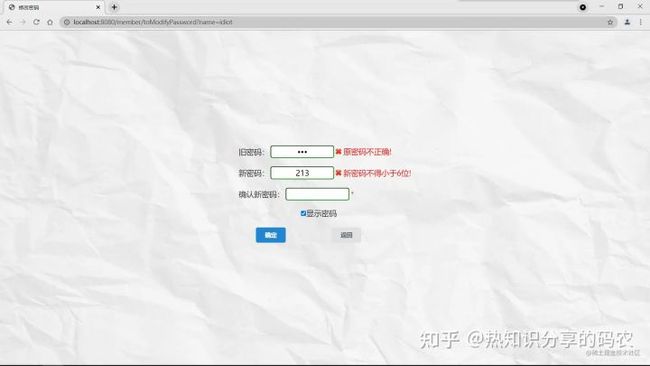
修改密码ing,利用 onblur 属性伪造实时检测,并且有显示密码功能,
管理员
首页ing,类似于会员的首页,
书籍列表ing,管理员可以在这新增,更改和删除书籍,
新增书籍ing,
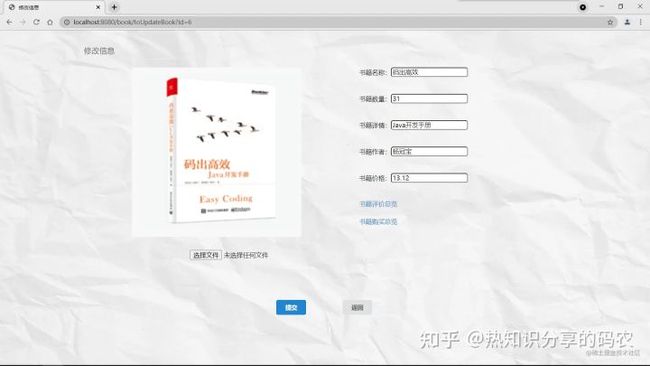
更改书籍ing,这里除了能够修改书籍信息,同时能看到这本书的所有评价以及所有购买信息,
管理员可以删除会员的不当评论,
会员管理ing,管理员可修改会员的相关信息或者删除会员,即当会员选择注销账号时,
管理员能够修改会员的余额(maybe 不太好?),也能调整会员的信誉等级,
同时也能看到会员对所有书籍的评论,
会员借阅详情ing,管理员可以看到所有的会员借书详情,同时也可以提醒快超时或者已经超时的会员对相关书本进行归还,
会员已购详情ing,
进货管理ing,这是批处理的进货,管理员需要进啥填啥就好了,简单示意一下,
且带有进货记录,方便回溯,
问题解决
做程序时遇到的问题,选几个比较有针对性的,
1. 关于js中执行顺序问题的解决?
因为后端用session来传递图片的保存地址,所以当一次完成图片存储操作后,session中绑定对象的值还是存在的,当我们第二次及之后提交的话,就会变成将上一次的图片保存地址更新到了数据库当中,造成这个问题的原因是将两次提交写进了一个函数里(如下),
function upload(){
var IMG = new FormData(document.getElementById("uploadIMG"));
var item = new FormData(document.getElementById("item"));
$.ajax({
url:"/book/writePhoto",
type:"post",
data:IMG,
processData:false,
contentType:false,
});
$.post({
url:"/book/updateBook",
data:item,
processData:false,
contentType:false,
});
alert("修改成功!");
window.location = "${pageContext.request.contextPath}allBook";
}
function Return(){
window.location = "${pageContext.request.contextPath}allBook"
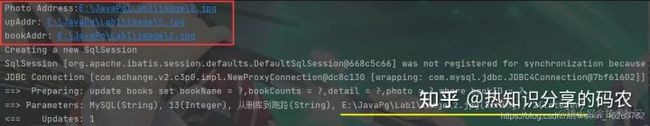
}但是代码并不是按顺序执行的,所以就造成了拿原有session所绑定对象的值去更新了数据库,然后才是更新session绑定对象的值,如下图所示,其中Photo Address是图片上传后所保存的地址,而upAddr是session所绑定对象的值,booAddr则是通过book.getPhoto()得到的值,
之后,在两个提交之间插入了alert来进行一个打断,果然就正常了,但是一次提交出现两个alert就显得怪怪的,因此就想到用sleep()函数,去查了一下js的sleep形式,发现 JavaScript 有setTimeout()方法来实现设定一段时间后执行某个任务,但写法很丑陋,需要提供回调函数:
setTimeout(function(){ alert("Hello"); }, 3000); JavaScript Promise API是新出现了一个API,借助 Promise,我们可以对setTimeout函数进行改良,下面就是把setTimeout()封装成一个返回Promise的sleep()函数。
function sleep (time) {
return new Promise((resolve) => setTimeout(resolve, time));
}
// 用法
sleep(500).then(() => {
// 这里写sleep之后需要去做的事情
})改进代码之后的运行结果就正常了!
2. 关于使用EL表达式对两个对象的值进行比较?
为了可以契合的使用下拉框中 option 的 select 属性,
使用如下代码进行编写,
${member.getCredit()}
${credit}
其中${credit eq member.getCredit()}不能改为${credit}.equals(${member.getCredit()}),Expression Language 中,仅可以使用 == 或 eq 运算符来比较对象值。在幕后,他们实际上将使用Object#equals()。这样做是因为,直到使用当前的 EL 2.1 版本,才能调用具有除标准getter(和setter)方法之外的其他签名的方法(在即将到来的EL 2.2中是可能的)。
jspContext.findAttribute("credit").equals(member.getCredit());3. 关于SSM框架下的分页功能实现?
做管理系统时,必然会碰到实现分页以及页面查询功能,在不使用插件的前提下,
先创建实体类Page.class,
package com.idiot.pojo;
import lombok.AllArgsConstructor;
import lombok.Data;
import lombok.NoArgsConstructor;
@Data
@AllArgsConstructor
@NoArgsConstructor
public class Page {
int pageSize; //页面显示记录的数量
int pageCount; //表示页面总数
int rowCount; //表示记录总数
int pageCurrent; //表示当前页面为第几页
int start; //表示当前为第几条记录
public Page(String pageNo, int pageSize, int total) {
this.pageSize = pageSize;
if (pageNo==null || pageNo.trim().length()==0){
this.pageCurrent = 1;
} else {
this.pageCurrent = Integer.parseInt(pageNo);
}
this.rowCount = total;
this.pageCount = (this.rowCount+this.pageSize)/this.pageSize;
if (this.pageCurrent > this.pageCount){
this.pageCurrent = this.pageCount;
}
if (this.pageCurrent < 1){
this.pageCurrent = 1;
}
this.start = (this.getPageCurrent()-1)*this.getPageSize();
}
}
其中,pageNo表示需要跳转到第几页面,pageSize表示一个页面显示记录的数量,total表示该数据库表中总的记录数量,
然后在控制类中进行编写,以BookController.java为例,
@RequestMapping("/allBook")
public String list(String pageNo, Model model) {
int total = bookService.getTotalBooks();
Page p = new Page(pageNo,8,total);
HashMap map = new HashMap();
map.put("start",p.getStart());
map.put("size", p.getPageSize());
List bookList = bookService.queryAllBook(map);
model.addAttribute("bookList", bookList);
model.addAttribute("page", p);
return "manager/books/allBook";
} 其中代码段中用到的两个SQL语句如下,
select count(bookID) from books
SELECT * from books
limit #{start},#{size}
最后以allBook.jsp为例,展示在jsp中的应用,
${book.getBookID()}
${book.getBookName()}
${book.getBookCounts()}
${book.getDetail()}
更改 |
删除
第${requestScope.page.getPageCurrent()}/${page.pageCount}页
首页
上一页
下一页
尾页 跳转到:
其中 js 里的两个 if 判定可有可无,因为已经在构造函数里进行了处理,程序还是具有较高的鲁棒性!
4. 关于正则表达式防止充值时非法输入?
在充值时,如果会员恶意输入的话,会导致程序出现问题,
因此为了避免此问题,用正则表达式编写js方法,
function clearNoNum(obj) {
obj.value = obj.value.replace(/[^\d.]/g, ""); //清除"数字"和"."以外的字符
obj.value = obj.value.replace(/^0/g, ""); //验证第一个字符不是0
obj.value = obj.value.replace(/^\./g, ""); //验证第一个字符是数字而不是.
obj.value = obj.value.replace(/\.{2,}/g, "."); //只保留第一个'.'清除多余的'.'
obj.value = obj.value.replace(".", "$#$").replace(/\./g, "").replace("$#$", "."); //保证'.'只出现一次'.'而不能出现两次以上
}
上述方法既不允许第一位是0,也不允许第一位是.,
在输入框的标签中调用即可,使用onkeyup属性,
5. 关于前端批处理提交后端接收处理问题?
如何获取多组数据? forEach,这才是问题的关键所在,所以如何获取多组数据出现了困难,
${book.getBookName()}
经过一番查阅,发现了一个重要方法HTML DOM getElementsByClassName(),主要作用就是获取所有指定类名的元素 ,
var x = document.getElementsByClassName("example");什么意思呢,就是说只要 HTML 中的元素的 class 相同,那么都会被 x 获取,
那么根据其特性,我们只要将要获取的数据的所在元素起个 class 名即可,如下,
${book.getBookName()}
编写 js 进行获取数据,
var bookID = document.getElementsByClassName("bookID");
var bookName = document.getElementsByClassName("bookName");
var addr = document.getElementsByClassName("addr");
var nums = document.getElementsByClassName("nums");不过要注意的是,以上的 js 对象只是获得了元素对象,如果想获取元素里的值,则需要写上相对应的方法,.value,而 标签则用 .innerHTML 来获取数据,如何将多组值传给后端? List<..>,如下
var list = [];
for (i = 0; i < bookID.length; i++) {
list.push({
bookID: bookID[i].value,
bookName: bookName[i].innerHTML,
counts: nums[i].value,
address: addr[i].value
})
console.log(list[i]);
}前端使用 jquery 向后台传递数组类型的参数,Java 后台直接通过 List 类型接收,会发现无法取到参数,因此需要将其转化成 json,
先导入 jar 包,
com.fasterxml.jackson.core
jackson-databind
2.9.9
com.fasterxml.jackson.core
jackson-core
2.9.9
com.fasterxml.jackson.core
jackson-annotations
2.9.9
然后编写 ajax 进行提交,
$.ajax({
cache: true,
type: "POST",
url: '/Manager/updateStocking',
// 指定请求的数据格式为json,实际上传的是json字符串
data: JSON.stringify(list),
//指定请求的数据格式为json,这样后台才能用@RequestBody 接受java bean
contentType: 'application/json;charset=utf-8',
async: false,
});后端则需要用到@ResponseBody和@RequestBody来接收数据,
@RequestMapping(value = "/updateStocking", method = RequestMethod.POST)
public void updateStocking(@RequestBody List list) {
System.out.println(list);
} @ResponseBody:
@ResponseBody 注解的作用是将 controller 的方法返回的对象通过适当的转换器转换为指定的格式之后,写入到 response 对象的 body 区,通常用来返回 JSON 数据或者是 XML 数据,需要注意的是,在使用此注解之后不会再走视图处理器,而是直接将数据写入到输入流中,他的效果等同于通过 response 对象输出指定格式的数据,
例子如下,两个方法是等价的,
@Controller
public class ResponseController {
@RequestMapping("/response")
public void response(HttpServletResponse response) throws IOException {
User user = new User();
user.setEmail("[email protected] ");
user.setId(001);
user.setPassword("******");
user.setUserName("tom");
response.getWriter().write(JSON.toJSON(user).toString());
}
@ResponseBody
@RequestMapping("/re")
public User response() {
User user = new User();
user.setEmail("[email protected] ");
user.setId(001);
user.setPassword("******");
user.setUserName("tom");
return user;
}
} @RequestBody:@RequestBody 主要用来接收前端传递给后端的 JSON 字符串中的数据的(请求体中的数据的),@RequestBody接收数据时,前端不能使用GET方式提交数据,而是用POST方式进行提交,@RequestBody 与 @RequestParam() 可以同时使用,@RequestBody最多只能有一个,而@RequestParam()可以有多个,ResponseBody 注解,@ResponseBody 返回给前端 JSON 格式,然后在 ajax 的 success 函数里面调用返回值,
$.ajax({
cache: true,
type: "POST",
url: '/Manager/updateStocking',
// 指定请求的数据格式为json,实际上传的是json字符串
data: JSON.stringify(list),
//指定请求的数据格式为json,这样后台才能用@RequestBody 接受java bean
contentType: 'application/json;charset=utf-8',
// dataType: "json",
async: false,
success: function (data,status){
if (data == "success"){
alert("进货成功!")
window.location.href="${pageContext.request.contextPath}/Manager/toReturnIndex"
} else {
alert("进货失败!")
history.back()
}
},
error : function(data,status) {
alert("数据上传失败: "+status);
}
});同时这里要注意的是,不能使用 dataType: "json",不然会报 parsererror 的错误,因为 dataType: "json" 会试图将 controller 的返回值解析成 JSON ,但当返回值是一个字符串或者其他值时,它并不是一个真正的 JSON,解析器会解析失败的!
你可能感兴趣的:(mybatis,spring,java)
Long类型前后端数据不一致
igotyback
前端
响应给前端的数据浏览器控制台中response中看到的Long类型的数据是正常的到前端数据不一致前后端数据类型不匹配是一个常见问题,尤其是当后端使用Java的Long类型(64位)与前端JavaScript的Number类型(最大安全整数为2^53-1,即16位)进行数据交互时,很容易出现精度丢失的问题。这是因为JavaScript中的Number类型无法安全地表示超过16位的整数。为了解决这个问
LocalDateTime 转 String
igotyback
java 开发语言
importjava.time.LocalDateTime;importjava.time.format.DateTimeFormatter;publicclassMain{publicstaticvoidmain(String[]args){//获取当前时间LocalDateTimenow=LocalDateTime.now();//定义日期格式化器DateTimeFormatterformat
Linux下QT开发的动态库界面弹出操作(SDL2)
13jjyao
QT类 qt 开发语言 sdl2 linux
需求:操作系统为linux,开发框架为qt,做成需带界面的qt动态库,调用方为java等非qt程序难点:调用方为java等非qt程序,也就是说调用方肯定不带QApplication::exec(),缺少了这个,QTimer等事件和QT创建的窗口将不能弹出(包括opencv也是不能弹出);这与qt调用本身qt库是有本质的区别的思路:1.调用方缺QApplication::exec(),那么我们在接口
DIV+CSS+JavaScript技术制作网页(旅游主题网页设计与制作)云南大理
STU学生网页设计
网页设计 期末网页作业 html静态网页 html5期末大作业 网页设计 web大作业
️精彩专栏推荐作者主页:【进入主页—获取更多源码】web前端期末大作业:【HTML5网页期末作业(1000套)】程序员有趣的告白方式:【HTML七夕情人节表白网页制作(110套)】文章目录二、网站介绍三、网站效果▶️1.视频演示2.图片演示四、网站代码HTML结构代码CSS样式代码五、更多源码二、网站介绍网站布局方面:计划采用目前主流的、能兼容各大主流浏览器、显示效果稳定的浮动网页布局结构。网站程
【华为OD机试真题2023B卷 JAVA&JS】We Are A Team
若博豆
java 算法 华为 javascript
华为OD2023(B卷)机试题库全覆盖,刷题指南点这里WeAreATeam时间限制:1秒|内存限制:32768K|语言限制:不限题目描述:总共有n个人在机房,每个人有一个标号(1<=标号<=n),他们分成了多个团队,需要你根据收到的m条消息判定指定的两个人是否在一个团队中,具体的:1、消息构成为:abc,整数a、b分别代
关于城市旅游的HTML网页设计——(旅游风景云南 5页)HTML+CSS+JavaScript
二挡起步
web前端期末大作业 javascript html css 旅游 风景
⛵源码获取文末联系✈Web前端开发技术描述网页设计题材,DIV+CSS布局制作,HTML+CSS网页设计期末课程大作业|游景点介绍|旅游风景区|家乡介绍|等网站的设计与制作|HTML期末大学生网页设计作业,Web大学生网页HTML:结构CSS:样式在操作方面上运用了html5和css3,采用了div+css结构、表单、超链接、浮动、绝对定位、相对定位、字体样式、引用视频等基础知识JavaScrip
HTML网页设计制作大作业(div+css) 云南我的家乡旅游景点 带文字滚动
二挡起步
web前端期末大作业 web设计网页规划与设计 html css javascript dreamweaver 前端
Web前端开发技术描述网页设计题材,DIV+CSS布局制作,HTML+CSS网页设计期末课程大作业游景点介绍|旅游风景区|家乡介绍|等网站的设计与制作HTML期末大学生网页设计作业HTML:结构CSS:样式在操作方面上运用了html5和css3,采用了div+css结构、表单、超链接、浮动、绝对定位、相对定位、字体样式、引用视频等基础知识JavaScript:做与用户的交互行为文章目录前端学习路线
node.js学习
小猿L
node.js node.js 学习 vim
node.js学习实操及笔记温故node.js,node.js学习实操过程及笔记~node.js学习视频node.js官网node.js中文网实操笔记githubcsdn笔记为什么学node.js可以让别人访问我们编写的网页为后续的框架学习打下基础,三大框架vuereactangular离不开node.jsnode.js是什么官网:node.js是一个开源的、跨平台的运行JavaScript的运行
SpringBlade dict-biz/list 接口 SQL 注入漏洞
文章永久免费只为良心
oracle 数据库
SpringBladedict-biz/list接口SQL注入漏洞POC:构造请求包查看返回包你的网址/api/blade-system/dict-biz/list?updatexml(1,concat(0x7e,md5(1),0x7e),1)=1漏洞概述在SpringBlade框架中,如果dict-biz/list接口的后台处理逻辑没有正确地对用户输入进行过滤或参数化查询(PreparedSta
insert into select 主键自增_mybatis拦截器实现主键自动生成
weixin_39521651
insert into select 主键自增 mybatis delete返回值 mybatis insert返回主键 mybatis insert返回对象 mybatis plus insert返回主键 mybatis plus 插入生成id
前言前阵子和朋友聊天,他说他们项目有个需求,要实现主键自动生成,不想每次新增的时候,都手动设置主键。于是我就问他,那你们数据库表设置主键自动递增不就得了。他的回答是他们项目目前的id都是采用雪花算法来生成,因此为了项目稳定性,不会切换id的生成方式。朋友问我有没有什么实现思路,他们公司的orm框架是mybatis,我就建议他说,不然让你老大把mybatis切换成mybatis-plus。mybat
Java 重写(Override)与重载(Overload)
叨唧唧的
Java重写(Override)与重载(Overload)重写(Override)重写是子类对父类的允许访问的方法的实现过程进行重新编写,返回值和形参都不能改变。即外壳不变,核心重写!重写的好处在于子类可以根据需要,定义特定于自己的行为。也就是说子类能够根据需要实现父类的方法。重写方法不能抛出新的检查异常或者比被重写方法申明更加宽泛的异常。例如:父类的一个方法申明了一个检查异常IOExceptio
简单了解 JVM
记得开心一点啊
jvm
目录♫什么是JVM♫JVM的运行流程♫JVM运行时数据区♪虚拟机栈♪本地方法栈♪堆♪程序计数器♪方法区/元数据区♫类加载的过程♫双亲委派模型♫垃圾回收机制♫什么是JVMJVM是JavaVirtualMachine的简称,意为Java虚拟机。虚拟机是指通过软件模拟的具有完整硬件功能的、运行在一个完全隔离的环境中的完整计算机系统(如:JVM、VMwave、VirtualBox)。JVM和其他两个虚拟机
1分钟解决 -bash: mvn: command not found,在Centos 7中安装Maven
Energet!c
开发语言
1分钟解决-bash:mvn:commandnotfound,在Centos7中安装Maven检查Java环境1下载Maven2解压Maven3配置环境变量4验证安装5常见问题与注意事项6总结检查Java环境Maven依赖Java环境,请确保系统已经安装了Java并配置了环境变量。可以通过以下命令检查:java-version如果未安装,请先安装Java。1下载Maven从官网下载:前往Apach
Java企业面试题3
马龙强_
java
1.break和continue的作用(智*图)break:用于完全退出一个循环(如for,while)或一个switch语句。当在循环体内遇到break语句时,程序会立即跳出当前循环体,继续执行循环之后的代码。continue:用于跳过当前循环体中剩余的部分,并开始下一次循环。如果是在for循环中使用continue,则会直接进行条件判断以决定是否执行下一轮循环。2.if分支语句和switch分
JVM、JRE和 JDK:理解Java开发的三大核心组件
Y雨何时停T
Java java
Java是一门跨平台的编程语言,它的成功离不开背后强大的运行环境与开发工具的支持。在Java的生态中,JVM(Java虚拟机)、JRE(Java运行时环境)和JDK(Java开发工具包)是三个至关重要的核心组件。本文将探讨JVM、JDK和JRE的区别,帮助你更好地理解Java的运行机制。1.JVM:Java虚拟机(JavaVirtualMachine)什么是JVM?JVM,即Java虚拟机,是Ja
Java面试题精选:消息队列(二)
芒果不是芒
Java面试题精选 java kafka
一、Kafka的特性1.消息持久化:消息存储在磁盘,所以消息不会丢失2.高吞吐量:可以轻松实现单机百万级别的并发3.扩展性:扩展性强,还是动态扩展4.多客户端支持:支持多种语言(Java、C、C++、GO、)5.KafkaStreams(一个天生的流处理):在双十一或者销售大屏就会用到这种流处理。使用KafkaStreams可以快速的把销售额统计出来6.安全机制:Kafka进行生产或者消费的时候会
白骑士的Java教学基础篇 2.5 控制流语句
白骑士所长
Java 教学 java 开发语言
欢迎继续学习Java编程的基础篇!在前面的章节中,我们了解了Java的变量、数据类型和运算符。接下来,我们将探讨Java中的控制流语句。控制流语句用于控制程序的执行顺序,使我们能够根据特定条件执行不同的代码块,或重复执行某段代码。这是编写复杂程序的基础。通过学习这一节内容,你将掌握如何使用条件语句和循环语句来编写更加灵活和高效的代码。条件语句条件语句用于根据条件的真假来执行不同的代码块。if语句‘
python语法——三目运算符
HappyRocking
python python 三目运算符
在java中,有三目运算符,如:intc=(a>b)?a:b表示c取两者中的较大值。但是在python,不能直接这样使用,估计是因为冒号在python有分行的关键作用。那么在python中,如何实现类似功能呢?可以使用ifelse语句,也是一行可以完成,格式为:aifbelsec表示如果b为True,则表达式等于a,否则等于c。如:c=(aif(a>b)elseb)同样是完成了取最大值的功能。
spring如何整合druid连接池?
惜.己
spring spring junit 数据库 java idea 后端 xml
目录spring整合druid连接池1.新建maven项目2.新建mavenModule3.导入相关依赖4.配置log4j2.xml5.配置druid.xml1)xml中如何引入properties2)下面是配置文件6.准备jdbc.propertiesJDBC配置项解释7.配置druid8.测试spring整合druid连接池1.新建maven项目打开IDE(比如IntelliJIDEA,Ecl
ArrayList 源码解析
程序猿进阶
Java基础 ArrayList List java 面试 性能优化 架构设计 idea
ArrayList是Java集合框架中的一个动态数组实现,提供了可变大小的数组功能。它继承自AbstractList并实现了List接口,是顺序容器,即元素存放的数据与放进去的顺序相同,允许放入null元素,底层通过数组实现。除该类未实现同步外,其余跟Vector大致相同。每个ArrayList都有一个容量capacity,表示底层数组的实际大小,容器内存储元素的个数不能多于当前容量。当向容器中添
Java爬虫框架(一)--架构设计
狼图腾-狼之传说
java 框架 java 任务 html解析器 存储 电子商务
一、架构图那里搜网络爬虫框架主要针对电子商务网站进行数据爬取,分析,存储,索引。爬虫:爬虫负责爬取,解析,处理电子商务网站的网页的内容数据库:存储商品信息索引:商品的全文搜索索引Task队列:需要爬取的网页列表Visited表:已经爬取过的网页列表爬虫监控平台:web平台可以启动,停止爬虫,管理爬虫,task队列,visited表。二、爬虫1.流程1)Scheduler启动爬虫器,TaskMast
Java:爬虫框架
dingcho
Java java 爬虫
一、ApacheNutch2【参考地址】Nutch是一个开源Java实现的搜索引擎。它提供了我们运行自己的搜索引擎所需的全部工具。包括全文搜索和Web爬虫。Nutch致力于让每个人能很容易,同时花费很少就可以配置世界一流的Web搜索引擎.为了完成这一宏伟的目标,Nutch必须能够做到:每个月取几十亿网页为这些网页维护一个索引对索引文件进行每秒上千次的搜索提供高质量的搜索结果简单来说Nutch支持分
python怎么将png转为tif_png转tif
weixin_39977276
发国外的文章要求图片是tif,cmyk色彩空间的。大小尺寸还有要求。比如网上大神多,找到了一段代码,感谢!https://www.jianshu.com/p/ec2af4311f56https://github.com/KevinZc007/image2Tifimportjava.awt.image.BufferedImage;importjava.io.File;importjava.io.Fi
SpringCloudAlibaba—Sentinel(限流)
菜鸟爪哇
前言:自己在学习过程的记录,借鉴别人文章,记录自己实现的步骤。借鉴文章:https://blog.csdn.net/u014494148/article/details/105484410Sentinel介绍Sentinel诞生于阿里巴巴,其主要目标是流量控制和服务熔断。Sentinel是通过限制并发线程的数量(即信号隔离)来减少不稳定资源的影响,而不是使用线程池,省去了线程切换的性能开销。当资源
springboot+vue项目实战一-创建SpringBoot简单项目
苹果酱0567
面试题汇总与解析 spring boot 后端 java 中间件 开发语言
这段时间抽空给女朋友搭建一个个人博客,想着记录一下建站的过程,就当做笔记吧。虽然复制zjblog只要一个小时就可以搞定一个网站,或者用cms系统,三四个小时就可以做出一个前后台都有的网站,而且想做成啥样也都行。但是就是要从新做,自己做的意义不一样,更何况,俺就是专门干这个的,嘿嘿嘿要做一个网站,而且从零开始,首先呢就是技术选型了,经过一番思量决定选择-SpringBoot做后端,前端使用Vue做一
JavaScript 中,深拷贝(Deep Copy)和浅拷贝(Shallow Copy)
跳房子的前端
前端面试 javascript 开发语言 ecmascript
在JavaScript中,深拷贝(DeepCopy)和浅拷贝(ShallowCopy)是用于复制对象或数组的两种不同方法。了解它们的区别和应用场景对于避免潜在的bugs和高效地处理数据非常重要。以下是对深拷贝和浅拷贝的详细解释,包括它们的概念、用途、优缺点以及实现方式。1.浅拷贝(ShallowCopy)概念定义:浅拷贝是指创建一个新的对象或数组,其中包含了原对象或数组的基本数据类型的值和对引用数
JAVA·一个简单的登录窗口
MortalTom
java 开发语言 学习
文章目录概要整体架构流程技术名词解释技术细节资源概要JavaSwing是Java基础类库的一部分,主要用于开发图形用户界面(GUI)程序整体架构流程新建项目,导入sql.jar包(链接放在了文末),编译项目并运行技术名词解释一、特点丰富的组件提供了多种可视化组件,如按钮(JButton)、文本框(JTextField)、标签(JLabel)、下拉列表(JComboBox)等,可以满足不同的界面设计
Spring MVC 全面指南:从入门到精通的详细解析
一杯梅子酱
技术栈学习 spring mvc java
引言:SpringMVC,作为Spring框架的一个重要模块,为构建Web应用提供了强大的功能和灵活性。无论是初学者还是有一定经验的开发者,掌握SpringMVC都将显著提升你的Web开发技能。本文旨在为初学者提供一个全面且易于理解的学习路径,通过详细的知识点分析和实际案例,帮助你快速上手SpringMVC,让学习过程既深刻又高效。一、SpringMVC简介1.1什么是SpringMVC?Spri
Spring Boot中实现跨域请求
BABA8891
spring boot 后端 java
在SpringBoot中实现跨域请求(CORS,Cross-OriginResourceSharing)可以通过多种方式,以下是几种常见的方法:1.使用@CrossOrigin注解在SpringBoot中,你可以在控制器或者具体的请求处理方法上使用@CrossOrigin注解来允许跨域请求。在控制器上应用:importorg.springframework.web.bind.annotation.
WebMagic:强大的Java爬虫框架解析与实战
Aaron_945
Java java 爬虫 开发语言
文章目录引言官网链接WebMagic原理概述基础使用1.添加依赖2.编写PageProcessor高级使用1.自定义Pipeline2.分布式抓取优点结论引言在大数据时代,网络爬虫作为数据收集的重要工具,扮演着不可或缺的角色。Java作为一门广泛使用的编程语言,在爬虫开发领域也有其独特的优势。WebMagic是一个开源的Java爬虫框架,它提供了简单灵活的API,支持多线程、分布式抓取,以及丰富的
log4j对象改变日志级别
3213213333332132
java log4j level log4j对象名称 日志级别
log4j对象改变日志级别可批量的改变所有级别,或是根据条件改变日志级别。
log4j配置文件:
log4j.rootLogger=ERROR,FILE,CONSOLE,EXECPTION
#log4j.appender.FILE=org.apache.log4j.RollingFileAppender
log4j.appender.FILE=org.apache.l
elk+redis 搭建nginx日志分析平台
ronin47
elasticsearch kibana logstash
elk+redis 搭建nginx日志分析平台
logstash,elasticsearch,kibana 怎么进行nginx的日志分析呢?首先,架构方面,nginx是有日志文件的,它的每个请求的状态等都有日志文件进行记录。其次,需要有个队 列,redis的l
Yii2设置时区
dcj3sjt126com
PHP timezone yii2
时区这东西,在开发的时候,你说重要吧,也还好,毕竟没它也能正常运行,你说不重要吧,那就纠结了。特别是linux系统,都TMD差上几小时,你能不痛苦吗?win还好一点。有一些常规方法,是大家目前都在采用的1、php.ini中的设置,这个就不谈了,2、程序中公用文件里设置,date_default_timezone_set一下时区3、或者。。。自己写时间处理函数,在遇到时间的时候,用这个函数处理(比较
js实现前台动态添加文本框,后台获取文本框内容
171815164
文本框
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://w
持续集成工具
g21121
持续集成
持续集成是什么?我们为什么需要持续集成?持续集成带来的好处是什么?什么样的项目需要持续集成?... 持续集成(Continuous integration ,简称CI),所谓集成可以理解为将互相依赖的工程或模块合并成一个能单独运行
数据结构哈希表(hash)总结
永夜-极光
数据结构
1.什么是hash
来源于百度百科:
Hash,一般翻译做“散列”,也有直接音译为“哈希”的,就是把任意长度的输入,通过散列算法,变换成固定长度的输出,该输出就是散列值。这种转换是一种压缩映射,也就是,散列值的空间通常远小于输入的空间,不同的输入可能会散列成相同的输出,所以不可能从散列值来唯一的确定输入值。简单的说就是一种将任意长度的消息压缩到某一固定长度的消息摘要的函数。
乱七八糟
程序员是怎么炼成的
eclipse中的jvm字节码查看插件地址:
http://andrei.gmxhome.de/eclipse/
安装该地址的outline 插件 后重启,打开window下的view下的bytecode视图
http://andrei.gmxhome.de/eclipse/
jvm博客:
http://yunshen0909.iteye.com/blog/2
职场人伤害了“上司” 怎样弥补
aijuans
职场
由于工作中的失误,或者平时不注意自己的言行“伤害”、“得罪”了自己的上司,怎么办呢?
在职业生涯中这种问题尽量不要发生。下面提供了一些解决问题的建议:
一、利用一些轻松的场合表示对他的尊重
即使是开明的上司也很注重自己的权威,都希望得到下属的尊重,所以当你与上司冲突后,最好让不愉快成为过去,你不妨在一些轻松的场合,比如会餐、联谊活动等,向上司问个好,敬下酒,表示你对对方的尊重,
深入浅出url编码
antonyup_2006
应用服务器 浏览器 servlet weblogic IE
出处:http://blog.csdn.net/yzhz 杨争
http://blog.csdn.net/yzhz/archive/2007/07/03/1676796.aspx
一、问题:
编码问题是JAVA初学者在web开发过程中经常会遇到问题,网上也有大量相关的
建表后创建表的约束关系和增加表的字段
百合不是茶
标的约束关系 增加表的字段
下面所有的操作都是在表建立后操作的,主要目的就是熟悉sql的约束,约束语句的万能公式
1,增加字段(student表中增加 姓名字段)
alter table 增加字段的表名 add 增加的字段名 增加字段的数据类型
alter table student add name varchar2(10);
&nb
Uploadify 3.2 参数属性、事件、方法函数详解
bijian1013
JavaScript uploadify
一.属性
属性名称
默认值
说明
auto
true
设置为true当选择文件后就直接上传了,为false需要点击上传按钮才上传。
buttonClass
”
按钮样式
buttonCursor
‘hand’
鼠标指针悬停在按钮上的样子
buttonImage
null
浏览按钮的图片的路
精通Oracle10编程SQL(16)使用LOB对象
bijian1013
oracle 数据库 plsql
/*
*使用LOB对象
*/
--LOB(Large Object)是专门用于处理大对象的一种数据类型,其所存放的数据长度可以达到4G字节
--CLOB/NCLOB用于存储大批量字符数据,BLOB用于存储大批量二进制数据,而BFILE则存储着指向OS文件的指针
/*
*综合实例
*/
--建立表空间
--#指定区尺寸为128k,如不指定,区尺寸默认为64k
CR
【Resin一】Resin服务器部署web应用
bit1129
resin
工作中,在Resin服务器上部署web应用,通常有如下三种方式:
配置多个web-app
配置多个http id
为每个应用配置一个propeties、xml以及sh脚本文件
配置多个web-app
在resin.xml中,可以为一个host配置多个web-app
<cluster id="app&q
red5简介及基础知识
白糖_
基础
简介
Red5的主要功能和Macromedia公司的FMS类似,提供基于Flash的流媒体服务的一款基于Java的开源流媒体服务器。它由Java语言编写,使用RTMP作为流媒体传输协议,这与FMS完全兼容。它具有流化FLV、MP3文件,实时录制客户端流为FLV文件,共享对象,实时视频播放、Remoting等功能。用Red5替换FMS后,客户端不用更改可正
angular.fromJson
boyitech
AngularJS AngularJS 官方API AngularJS API
angular.fromJson 描述: 把Json字符串转为对象 使用方法: angular.fromJson(json); 参数详解: Param Type Details json
string
JSON 字符串 返回值: 对象, 数组, 字符串 或者是一个数字 示例:
<!DOCTYPE HTML>
<h
java-颠倒一个句子中的词的顺序。比如: I am a student颠倒后变成:student a am I
bylijinnan
java
public class ReverseWords {
/**
* 题目:颠倒一个句子中的词的顺序。比如: I am a student颠倒后变成:student a am I.词以空格分隔。
* 要求:
* 1.实现速度最快,移动最少
* 2.不能使用String的方法如split,indexOf等等。
* 解答:两次翻转。
*/
publ
web实时通讯
Chen.H
Web 浏览器 socket 脚本
关于web实时通讯,做一些监控软件。
由web服务器组件从消息服务器订阅实时数据,并建立消息服务器到所述web服务器之间的连接,web浏览器利用从所述web服务器下载到web页面的客户端代理与web服务器组件之间的socket连接,建立web浏览器与web服务器之间的持久连接;利用所述客户端代理与web浏览器页面之间的信息交互实现页面本地更新,建立一条从消息服务器到web浏览器页面之间的消息通路
[基因与生物]远古生物的基因可以嫁接到现代生物基因组中吗?
comsci
生物
大家仅仅把我说的事情当作一个IT行业的笑话来听吧..没有其它更多的意思
如果我们把大自然看成是一位伟大的程序员,专门为地球上的生态系统编制基因代码,并创造出各种不同的生物来,那么6500万年前的程序员开发的代码,是否兼容现代派的程序员的代码和架构呢?
oracle 外部表
daizj
oracle 外部表 external tables
oracle外部表是只允许只读访问,不能进行DML操作,不能创建索引,可以对外部表进行的查询,连接,排序,创建视图和创建同义词操作。
you can select, join, or sort external table data. You can also create views and synonyms for external tables. Ho
aop相关的概念及配置
daysinsun
AOP
切面(Aspect):
通常在目标方法执行前后需要执行的方法(如事务、日志、权限),这些方法我们封装到一个类里面,这个类就叫切面。
连接点(joinpoint)
spring里面的连接点指需要切入的方法,通常这个joinpoint可以作为一个参数传入到切面的方法里面(非常有用的一个东西)。
通知(Advice)
通知就是切面里面方法的具体实现,分为前置、后置、最终、异常环
初一上学期难记忆单词背诵第二课
dcj3sjt126com
english word
middle 中间的,中级的
well 喔,那么;好吧
phone 电话,电话机
policeman 警察
ask 问
take 拿到;带到
address 地址
glad 高兴的,乐意的
why 为什么
China 中国
family 家庭
grandmother (外)祖母
grandfather (外)祖父
wife 妻子
husband 丈夫
da
Linux日志分析常用命令
dcj3sjt126com
linux log
1.查看文件内容
cat
-n 显示行号 2.分页显示
more
Enter 显示下一行
空格 显示下一页
F 显示下一屏
B 显示上一屏
less
/get 查询"get"字符串并高亮显示 3.显示文件尾
tail
-f 不退出持续显示
-n 显示文件最后n行 4.显示头文件
head
-n 显示文件开始n行 5.内容排序
sort
-n 按照
JSONP 原理分析
fantasy2005
JavaScript jsonp jsonp 跨域
转自 http://www.nowamagic.net/librarys/veda/detail/224
JavaScript是一种在Web开发中经常使用的前端动态脚本技术。在JavaScript中,有一个很重要的安全性限制,被称为“Same-Origin Policy”(同源策略)。这一策略对于JavaScript代码能够访问的页面内容做了很重要的限制,即JavaScript只能访问与包含它的
使用connect by进行级联查询
234390216
oracle 查询 父子 Connect by 级联
使用connect by进行级联查询
connect by可以用于级联查询,常用于对具有树状结构的记录查询某一节点的所有子孙节点或所有祖辈节点。
来看一个示例,现假设我们拥有一个菜单表t_menu,其中只有三个字段:
一个不错的能将HTML表格导出为excel,pdf等的jquery插件
jackyrong
jquery插件
发现一个老外写的不错的jquery插件,可以实现将HTML
表格导出为excel,pdf等格式,
地址在:
https://github.com/kayalshri/
下面看个例子,实现导出表格到excel,pdf
<html>
<head>
<title>Export html table to excel an
UI设计中我们为什么需要设计动效
lampcy
UI UI设计
关于Unity3D中的Shader的知识
首先先解释下Unity3D的Shader,Unity里面的Shaders是使用一种叫ShaderLab的语言编写的,它同微软的FX文件或者NVIDIA的CgFX有些类似。传统意义上的vertex shader和pixel shader还是使用标准的Cg/HLSL 编程语言编写的。因此Unity文档里面的Shader,都是指用ShaderLab编写的代码,
如何禁止页面缓存
nannan408
html jsp cache
禁止页面使用缓存~
------------------------------------------------
jsp:页面no cache:
response.setHeader("Pragma","No-cache");
response.setHeader("Cache-Control","no-cach
以代码的方式管理quartz定时任务的暂停、重启、删除、添加等
Everyday都不同
定时任务管理 spring-quartz
【前言】在项目的管理功能中,对定时任务的管理有时会很常见。因为我们不能指望只在配置文件中配置好定时任务就行了,因为如果要控制定时任务的 “暂停” 呢?暂停之后又要在某个时间点 “重启” 该定时任务呢?或者说直接 “删除” 该定时任务呢?要改变某定时任务的触发时间呢? “添加” 一个定时任务对于系统的使用者而言,是不太现实的,因为一个定时任务的处理逻辑他是不
EXT实例
tntxia
ext
(1) 增加一个按钮
JSP:
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<%
String path = request.getContextPath();
Stri
数学学习在计算机研究领域的作用和重要性
xjnine
Math
最近一直有师弟师妹和朋友问我数学和研究的关系,研一要去学什么数学课。毕竟在清华,衡量一个研究生最重要的指标之一就是paper,而没有数学,是肯定上不了世界顶级的期刊和会议的,这在计算机学界尤其重要!你会发现,不论哪个领域有价值的东西,都一定离不开数学!在这样一个信息时代,当google已经让世界没有秘密的时候,一种卓越的数学思维,绝对可以成为你的核心竞争力. 无奈本人实在见地
})
})
})