CSS3入门学习笔记
背景样式
中皆可放
颜色
-
颜色
-
#FF0000 红色 RRGGBB
-
rgb(255,0,0) 红色
-
rgba(255,0,0,0.5) 红色 +透明度 (越小越透明)
图片
-
可加同一文件下的图片名
-
网站上图片地址
注:可直接全部写出 background:(按照color,image,repeat,attachment,position的顺序)
段落
缩进text-indent
与浏览器边框间距 padding
行间距line-height
对齐方式line-aline
空格分隔的大小word-spacing
字符间间距letter-spacing
字符变形 text-transform
字符装饰text-decoration
空格white-space
white-space:1. normal(连续空格都当作一个)
-
pre(空格不变且不卷绕) pre-wrap(空格不变且卷绕)
-
no-wrap:不卷绕 就一行
-
pre-line(合并空格,保留换行)
文字方向direction
哦!Sofiya and a baby,你为什么穿成这样?你的礼服呢?还有那些
奇怪的人是谁?”还没等苏菲亚回答,安柏就抢先回答道“苏菲亚她打败
的声音“什么!苏菲亚自己 打败了沃尔?沃尔可是最邪恶的女巫”那个人是
祖伊,“我妈妈曾经和我讲过沃尔的故事,苏菲亚你太厉害了!
字体
字体系列font-family
font-family:
-
serif 大多数英文字体
-
sans-serif
-
monospace 等宽字符
-
cursive 手写字体
-
fantasy 符号
-
详细字体(hei)
如果字体浏览器无法找到,将采用浏览器默认字体
font-family:Times,TimesNR,serif #存在备选字体
字体倾斜font-style
字体小大写font-variant
字母加粗font-weight
字体大小font-size
阴影text-shadow
多块阴影用","隔开
外边框outline
列表
点的类型list-style-type
list-style-type:disc(实心圆)、circle(空心圆)、square(方)、罗马数字
list-style-image:url() 自制点符号
文本内容位置list-style-position
list-style-position:inside (内容回卷后,最左端与小圆点左端对齐)
outside(内容回卷后,文字最左端与小圆点右端对齐)
合并
list-style:inside circle
表格
边框border
border:1px solid blue
border-collapse:collapse (合并两条靠近的表格线)、seperate[table中]
宽度width
width:50px (同列共同变化) height:100px (同行共同变化)
文字对齐align
语文 #默认居中
垂直vertical-align:top
水平text-align:right
标题caption
caption-side:bottom
布局table-layout
table-layout:automatic (全部内容输入后 自动根据读入的内容变换表格大小)
table-laayout:fixed(根据第一行的列宽 计算整个表格列宽)
框模型
内边距
padding:10 (与四周的边线距离>=10)
padding: 10 15 20 25 (top,right,bottom,left)
边距
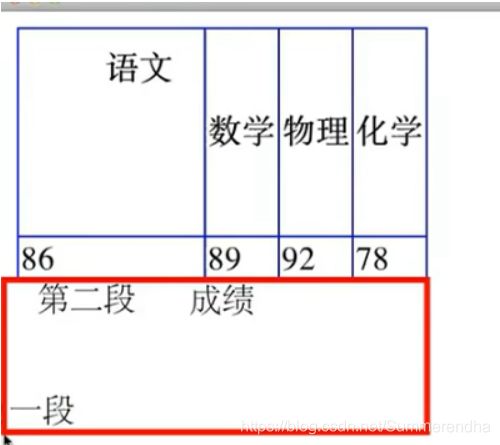
第二段
#段落间也可使用
margin:50
margin:10 50 50 10
边距合并:第一段下边距50,第二段上边距10-->边距取大
CSS定位
块元素
相对定位
position: relative;left: -20px;bottom: -30px;
相对位置调整会与其他元素重叠,因为是保留原来的位置,再移动。
绝对定位
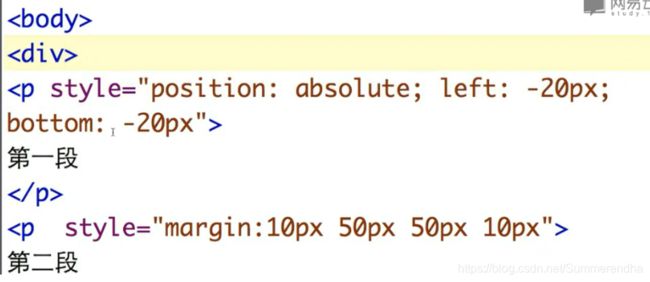
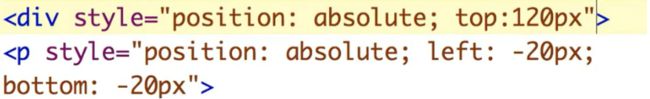
position: absolute;left: -20px;bottom: -30px;
从原来的位置拿走,所以下一行会上移 ,根据从里到外定位过的块元素的相对位置
div未定位,所以相对于body进行left:-20;bottom:-30
div 定位后,根据div进行移动
浮动定位
style="float:left"> 图片浮在浏览器左边,浏览器拉动后,图片跟着移动 在head中统一样式
样式选择器
元素选择器
类选择器
属性选择器
后代选择器
兄弟选择器
超链选择器