【前端】echarts折线图中画水平参考线辅助线
文章目录
- 示例1
- 示例2
- 示例3
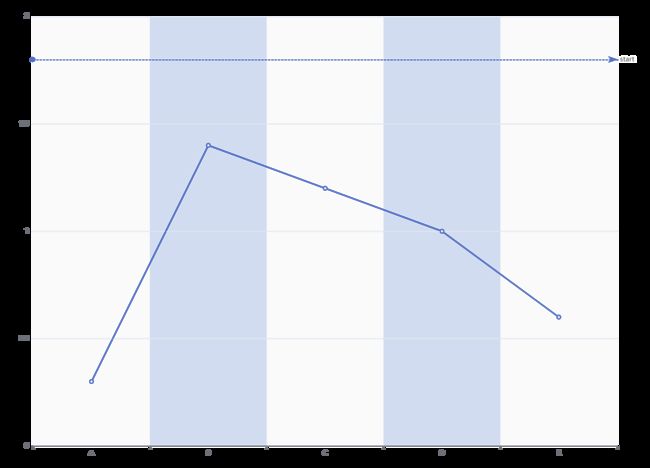
示例1
在series中新添加一个data用于绘画参考线,以自定义名字作为显示

option={
xAxis: {
data: ['A', 'B', 'C', 'D', 'E'],
boundaryGap: true,
splitArea: {
show: true
}
},
yAxis: {
max: 2
},
series: [
{
name: 'line',
type: 'line',
stack: 'all',
symbolSize: 6,
data: [0.3, 1.4, 1.2, 1, 0.6],
},
{
name: 'line',
type: 'line',
stack: 'all',
symbolSize: 6,
markLine: {
data: [
{
"name": "start",
"yAxis": 1.8,
"label": {
"formatter": "{b}",
"position": "end"
}
},
],
label: {
distance: [20, 8],
}
}
}
],
grid: {
top: 30,
left: 60,
right: 60,
bottom: 40
}
};
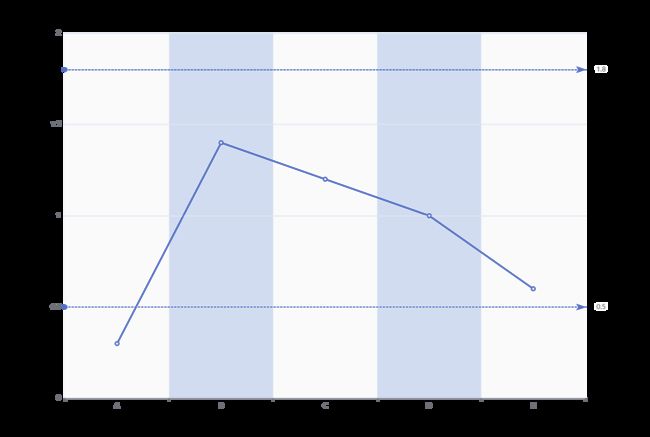
示例2
option={
xAxis: {
data: ['A', 'B', 'C', 'D', 'E'],
boundaryGap: true,
splitArea: {
show: true
}
},
yAxis: {
max: 2
},
series: [
{
name: 'line',
type: 'line',
stack: 'all',
symbolSize: 6,
data: [0.3, 1.4, 1.2, 1, 0.6],
},
{
name: 'line',
type: 'line',
stack: 'all',
symbolSize: 16,
markLine: {
data: [
{"name": "start","yAxis": 1.8,}, {"name": "ssss","yAxis": 0.5,},
],
label: {
distance: [20, 8],
}
}
}
],
};
示例3
option={
xAxis: {
data: ['A', 'B', 'C', 'D', 'E'],
boundaryGap: true,
splitArea: {
show: true
}
},
yAxis: {
max: 2
},
series: [
{
name: 'line',
type: 'line',
stack: 'all',
symbolSize: 6,
data: [0.3, 1.4, 1.2, 1, 0.6],
markLine: {
data: [{ type: "max", name: "Max" },{ type: "min", name: "Min" },{ type: "average", name: "Avg" }],
},
},
],
};