es6----构造函数和原型
文章是跟着pink老师es6视频学习时做的笔记
*构造函数和原型:
在es6之前,是用构造函数和原型来构建一个类,在es6之后新增了class关键字来创建类。
function Star(uname, age) {
this.uname = uname;
this.age = age;
this.sing = function() {
console.log('我会唱歌');
}
}
var ldh = new Star('刘德华', 18);
new在执行时会做四件事情:
①在内存中创建一个新的空对象;
②让this指向这个新的对象;
③执行构造函数里面的代码,给这个新对象添加属性和方法。
④返回这个新对象(所以构造函数里面不需要return)
实例成员和静态成员:
实例成员就是构造函数内部通过this添加的成员 this.uname=uname;
实例成员只能通过实例化的对象来访问
ldh.uname;
不可以通过构造函数来访问实例成员
Star.uname; //(undefined)
静态成员,在构造函数本身上添加的成员
Star.sex=’男’
静态成员只能通过构造函数来访问
console.log(Star.sex);
console.log(ldh.sex); //undefined
构造函数原型prototype
构造函数存在浪费内存的问题(每初始化一个实例时,实例内的同一个函数分配到不同的地址空间)
ldh.sing!==zxy.sing;
两个实例对象ldh和zxy的sing函数指向不同的地址
每一个构造函数都有一个prototype属性,指向另一个对象。我们可以把那些不变的方法,直接定义在prototype对象上,这样所有对象的实例就可以共享这些方法。
Star.prototype.sing=function(){}
一般情况下公共属性定义到构造函数里面,公共的方法我们放在原型对象上。
原型对象实现方法的共享;
对象原型__proto__
对象身上系统自己添加一个__proto__,指向构造函数的prototype原型对象
ldh.sing()方法的查找规则:
//首先先看ldh 对象身上是否有 sing 方法,如果有就执行这个对象上的sing
// 如果没有sing 这个方法,因为有__proto__ 的存在,就去构造函数原型对象prototype身上去查找sing这个方法
__proto__对象原型和原型对象prototype是等价的
__proto__对象原型的意义在于为对象的查找机制提供一个方向,或者说一条路线,但是它是一个非标准属性,因此在实际开发中,不可以使用这个属性,它只是内部指向原型对象prototype
contructor构造函数
对象原型__proto__和构造函数原型对象prototype里面都有一个属性constructor属性,constructor我们称为构造函数,因为它指挥构造函数本身。
Star.prototype = {
// 如果我们修改了原来的原型对象,给原型对象赋值的是一个对象,则必须手动的利用constructor指回原来的构造函数
constructor: Star,
sing: function() {
console.log('我会唱歌');
},
movie: function() {
console.log('我会演电影');
}
}
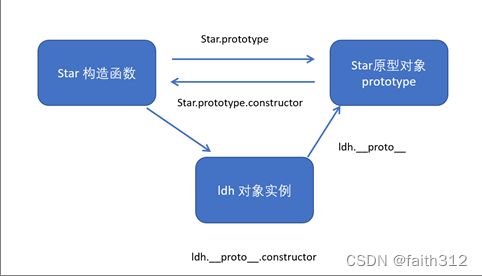
构造函数、实例、原型对象三者之间的关系
原型链
console.log(Star.prototype.__proto__===Object.prototype); //true
只要是对象就有__proto__原型,所以构造函数原型(一个对象)有__proto__原型
原型链成员查找规则
按照原型链图中的右上斜线进行查找成员。如果ldh对象实例和Star原型对象都有某一个成员,那么会使用ldh对象实例中的成员,实行就近原则。
原型对象中this指向问题
①构造函数中,里面的this指向的是实例对象 ,例如ldh
var ldh=new Star(‘刘德华’,18);
②原型对象函数里面的this指向也是实例对象 ,例如ldh
Star.prototype.sing=function(){…}
ldh.sing();
一般谁调用的this就指向谁
扩展内置对象
可以通过原型对象,对原来的内置对象进行扩展自定义的方法。比如给数组增加自定义求偶数和的功能。
Array.prototype.sum=function(){
for(var i=0;i<this.length;i++){
sum+=this[i];
}
return sum;
}
注意:数组和字符串内置对象不能给原型对象覆盖操作Array.prototype={},只能是Array.prototype.xxx=function(){}这种方式进行追加方法