C# ASP.NET Web Core API (.NET 6.0)
目录
一、简介
二、创建项目
三、启动项目
四、开放访问权限
五、添加其他的API
结束
一、简介
ASP.NET Core Web API 是 ASP.NET Core MVC 的一个功能。ASP.NET Core MVC 包含了对 Web API 的支持。可以构建多种客户端的 HTTP 服务。ASP.NET Core Web API可用于在 .NET Core 上构建 RESTful 应用程序。
框架包含对 HTTP 内容协商的支持,内置支持以 JSON 或 XML 格式化的数据。编写自定义格式化程序已添加对自有格式的支持。
使用链接生成对超媒体的支持。启用对跨资源共享(CORS)的支持,以便 Web API 可以在多个 Web应用程序之间共享。
我还写过 ASP.NET Web Core API (.NET 5.0) 的帖子,有需要的可以参考参考
C# ASP.NET Web Core API (.NET 5.0)_熊思宇的博客-CSDN博客
二、创建项目
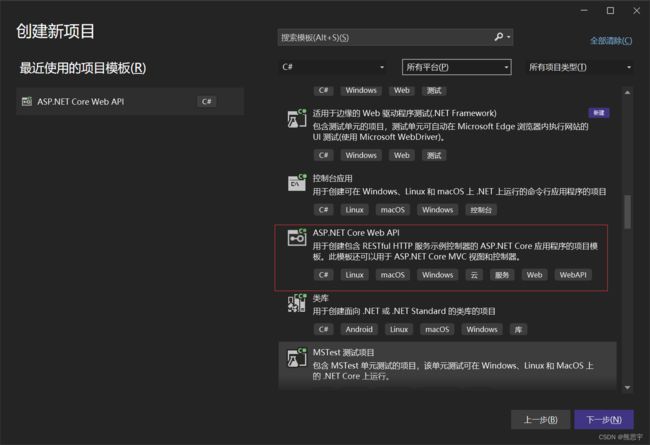
新建一个 ASP.NET Web Core API 项目
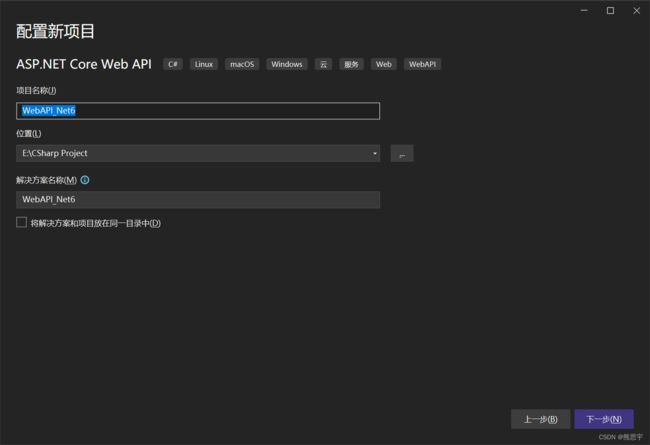
这里输入项目的名称
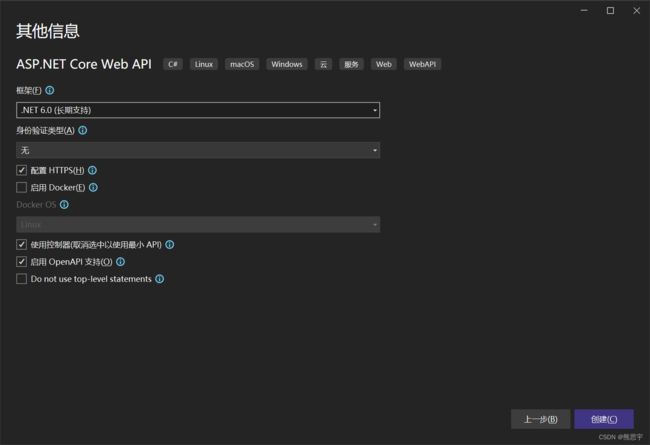
选择.NET 6.0 ,点击创建
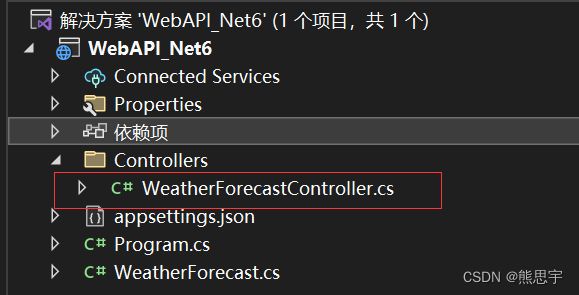
创建完成后会有一个默认的接口
代码如下
using Microsoft.AspNetCore.Mvc;
namespace WebAPI_Net6.Controllers
{
[ApiController]
[Route("[controller]")]
public class WeatherForecastController : ControllerBase
{
private static readonly string[] Summaries = new[]
{
"Freezing", "Bracing", "Chilly", "Cool", "Mild", "Warm", "Balmy", "Hot", "Sweltering", "Scorching"
};
private readonly ILogger _logger;
public WeatherForecastController(ILogger logger)
{
_logger = logger;
}
[HttpGet(Name = "GetWeatherForecast")]
public IEnumerable Get()
{
return Enumerable.Range(1, 5).Select(index => new WeatherForecast
{
Date = DateTime.Now.AddDays(index),
TemperatureC = Random.Shared.Next(-20, 55),
Summary = Summaries[Random.Shared.Next(Summaries.Length)]
})
.ToArray();
}
}
} 三、启动项目
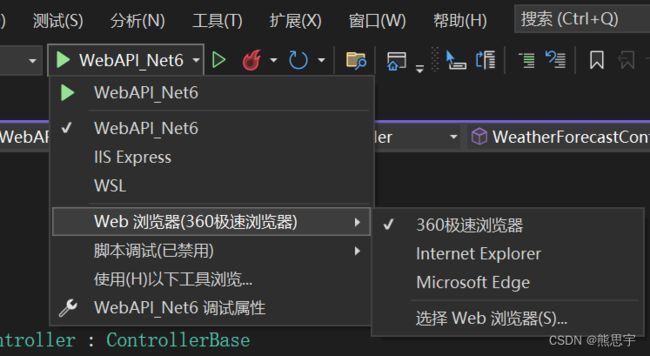
在这里可以看到对应的配置
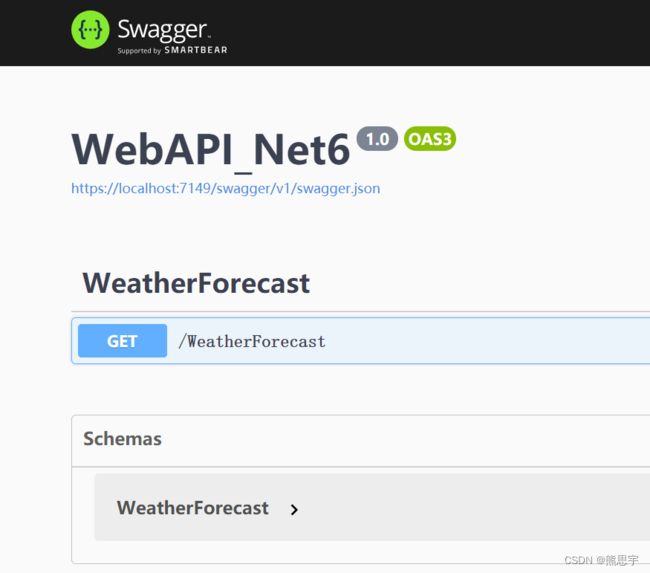
点击运行按钮,会自动在浏览器中打开一个页面
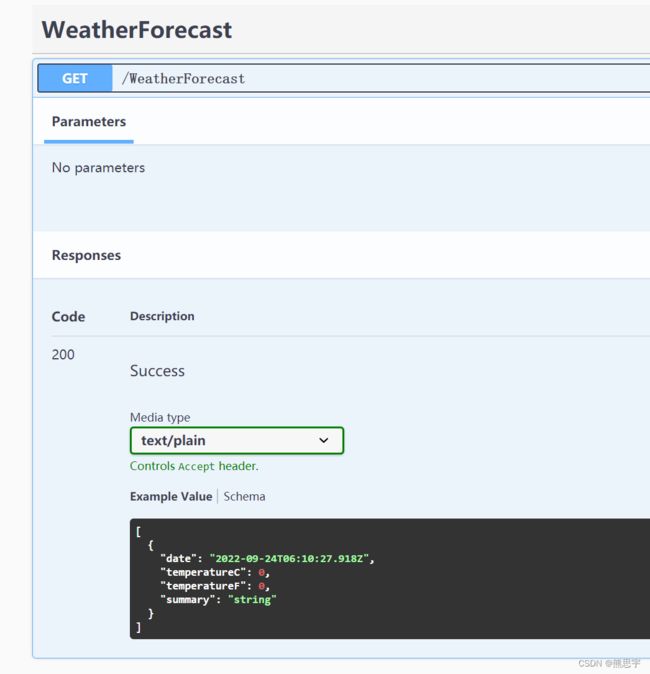
点击 页面中的 Get 按钮,就可以看到服务器返回对于的json数据
在上面的图片中我们可以看到,当前打开的端口号是7149
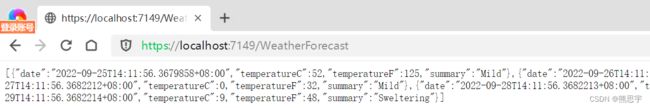
在浏览器中,新建一个选项卡,输入下面地址
https://localhost:7149/WeatherForecast
就会获取对于接口的返回数据
四、开放访问权限
在执行这步操作之前,先获取自己的局域网IP
然后,将刚刚测试的 localhost 改为你本机的IP地址和端口号
地址:http://192.168.2.107:7149/WeatherForecast
这时候会发现,用自己的局域网IP地址根本无法访问,这就意味这,其他的电脑同样也无法访问
解决方法:
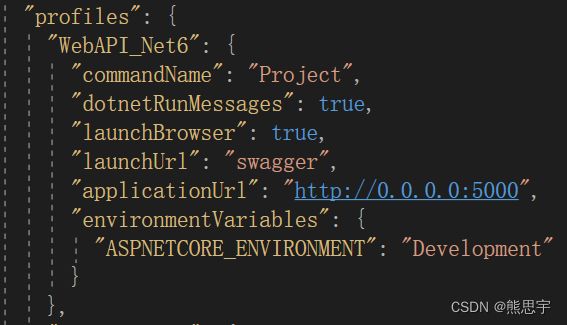
打开 launchSettings.json,内容如下
{
"$schema": "https://json.schemastore.org/launchsettings.json",
"iisSettings": {
"windowsAuthentication": false,
"anonymousAuthentication": true,
"iisExpress": {
"applicationUrl": "http://localhost:33248",
"sslPort": 44349
}
},
"profiles": {
"WebAPI_Net6": {
"commandName": "Project",
"dotnetRunMessages": true,
"launchBrowser": true,
"launchUrl": "swagger",
"applicationUrl": "https://localhost:7149;http://localhost:5149",
"environmentVariables": {
"ASPNETCORE_ENVIRONMENT": "Development"
}
},
"IIS Express": {
"commandName": "IISExpress",
"launchBrowser": true,
"launchUrl": "swagger",
"environmentVariables": {
"ASPNETCORE_ENVIRONMENT": "Development"
}
}
}
}
将 profiles 中 applicationUrl 改为 "http://0.0.0.0:5000",
将项目重新生成,再次运行,这次可能会出现,不会再自动打开网页了,没关系,不用管它,
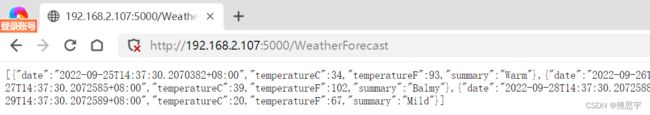
现在继续刷新这个网页,就会发现,服务器返回数据了,
图中的链接:http://192.168.2.107:5000/WeatherForecast
这样就完成了项目基本的功能了,不过,这只能在你本机上使用,要想局域网其他的电脑能访问这个接口,必须像和配置公网服务器一样,关闭防火墙才行。
五、添加其他的API
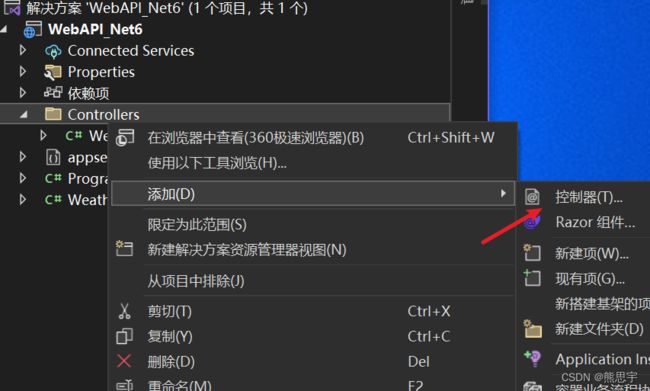
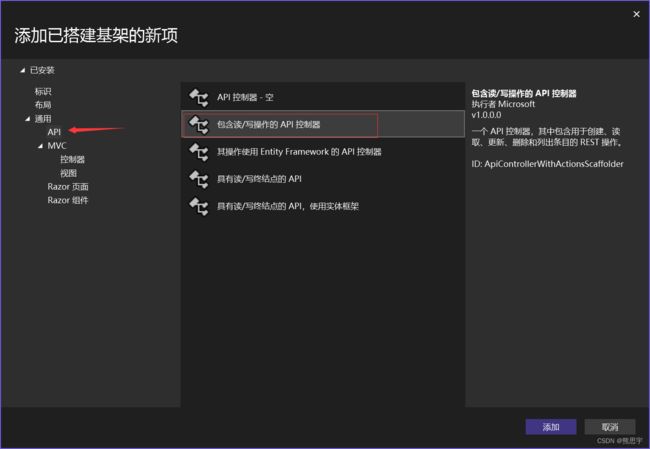
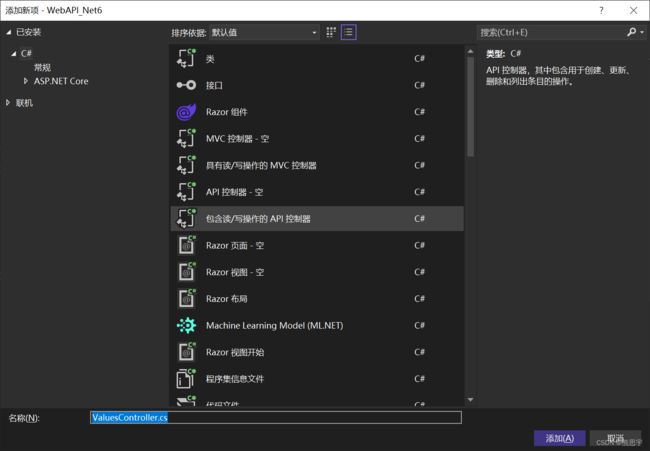
鼠标右键点击 Controllers 文件夹,选择 添加 --> 控制器
点击API,选择 包含读/写的API控制器
这里由于只是演示,就用默认的名字好了
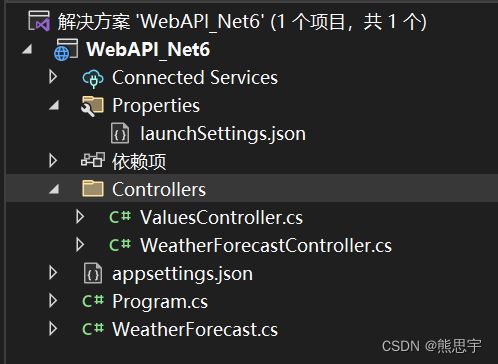
添加完成后,项目结构如下
ValuesController 代码如下
using Microsoft.AspNetCore.Mvc;
// For more information on enabling Web API for empty projects, visit https://go.microsoft.com/fwlink/?LinkID=397860
namespace WebAPI_Net6.Controllers
{
[Route("api/[controller]")]
[ApiController]
public class ValuesController : ControllerBase
{
// GET: api/
[HttpGet]
public IEnumerable Get()
{
return new string[] { "value1", "value2" };
}
// GET api//5
[HttpGet("{id}")]
public string Get(int id)
{
return "value";
}
// POST api/
[HttpPost]
public void Post([FromBody] string value)
{
}
// PUT api//5
[HttpPut("{id}")]
public void Put(int id, [FromBody] string value)
{
}
// DELETE api//5
[HttpDelete("{id}")]
public void Delete(int id)
{
}
}
}
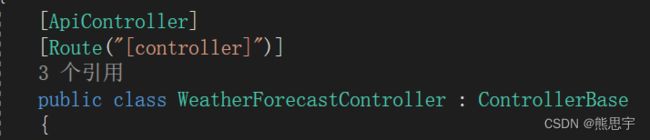
注意这里,在类的特性上,仔细看是有区别的,刚刚创建的 ValuesController 前面多了一个 api 字符串。
WeatherForecastController 的特性
ValuesController 的特性
这也就意味着,访问的接口也不一样。
在之前的操作中,我们都是用的浏览器去获取这些接口,虽然浏览器可以访问这些接口,但是不是特别的方便,建议各位使用一个专业的软件去测试,比如: Postman 。
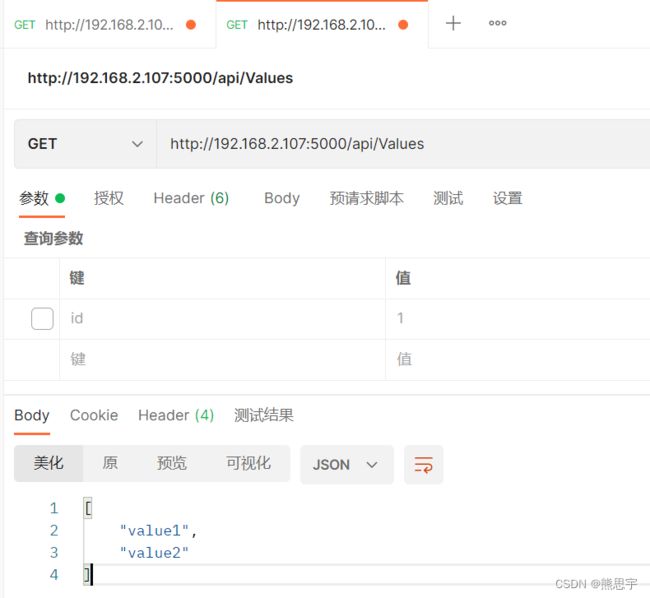
图片中的地址:http://192.168.2.107:5000/api/Values
Get 测试
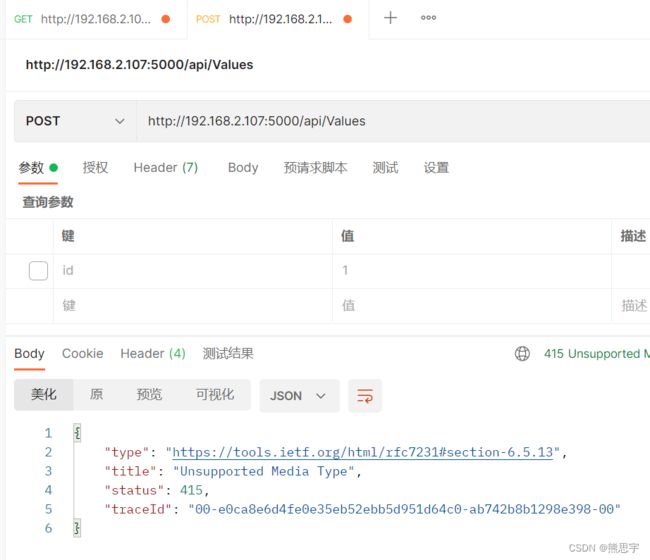
Post 测试
可以看到,这样就返回了对应的结果了,在各种接口中,各位可以自己去实现这些功能,如果出现了问题,就断点调试。
结束
如果这个帖子对你有帮助,欢迎 关注 + 点赞 + 留言,谢谢
end