安卓开发基础
安卓开发
Base on : https://www.bilibili.com/video/BV1Rt411e76H?p=7
1、Android开发概述
2、UI组件
2.1 布局管理器
线性布局(LinearLayout)
常用属性
| android:id | id |
|---|---|
| android:layout_width | 宽度 |
| android:layout_height | 高度 |
| android:backgroud | 背景 |
| android:layout_margin | 内边距 |
| android:layout_padding | 外边距 |
| android:orientation | 方向 |
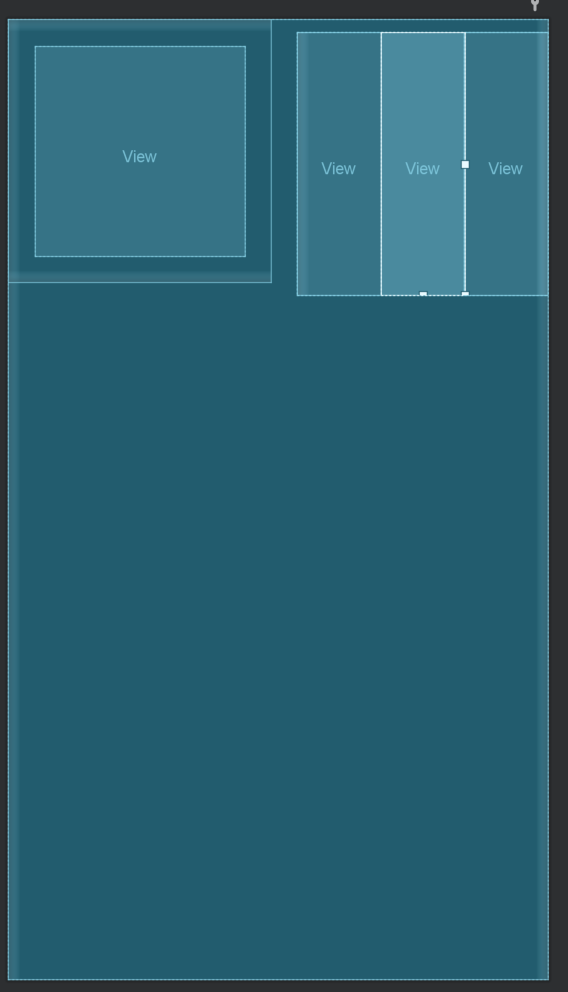
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<LinearLayout
android:id="@+id/ll_1"
android:layout_width="200dp"
android:layout_height="200dp"
android:orientation="vertical"
android:background="@color/black"
android:padding="20dp">
<View
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#FF0033" />
LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="200dp"
android:orientation="horizontal"
android:background="#0066FF"
android:layout_marginLeft="20dp"
android:layout_marginTop="10dp"
>
<View
android:layout_width="0dp"
android:layout_height="200dp"
android:background="#000000"
android:layout_weight="1"/>
<View
android:layout_width="0dp"
android:layout_height="200dp"
android:background="#FF0033"
android:layout_weight="1"/>
<View
android:layout_width="0dp"
android:layout_height="200dp"
android:background="#55AA99"
android:layout_weight="1"/>
LinearLayout>
LinearLayout>
相对布局(RelativeLayout)
最常用的属性
| android:layout_toLeftOf | 现对布局:在… 左边 |
|---|---|
| android:layout_toRightOf | 现对布局:在… 右边 |
| android:layout_alignBottom | 和…底部对齐 |
| android:layout_AlignParentBottom | 和父控件底部对齐 |
| android:layout_below | 在…下面 |
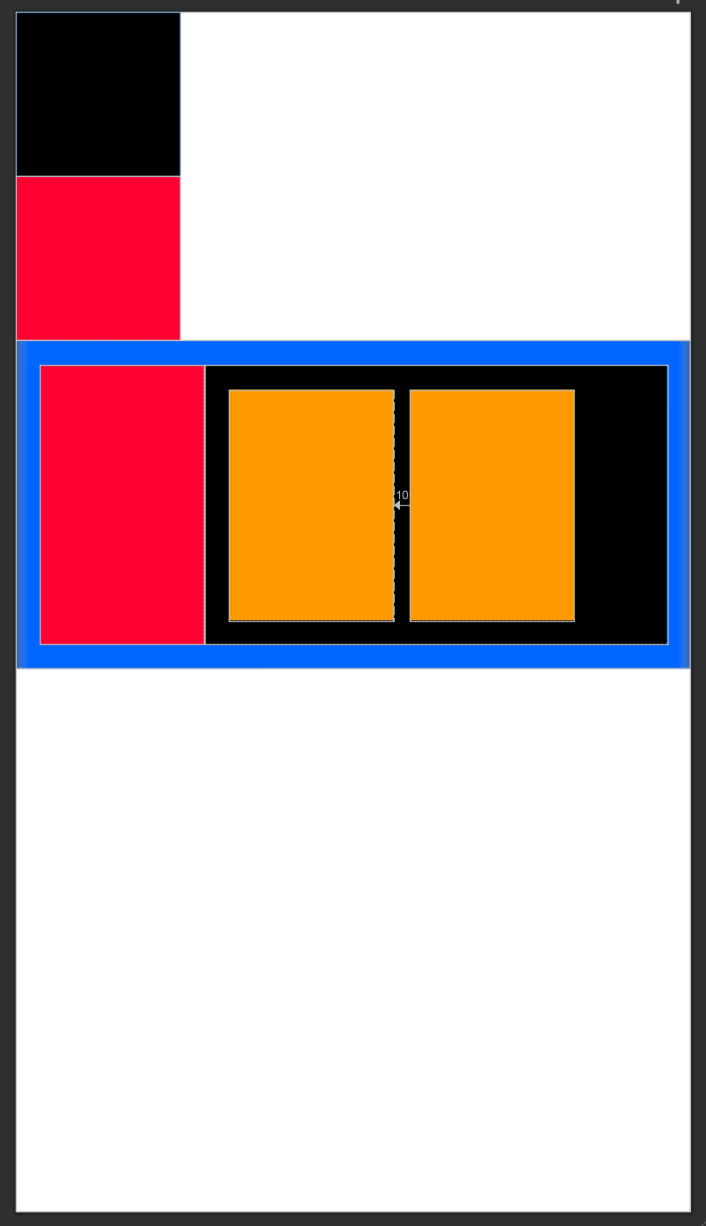
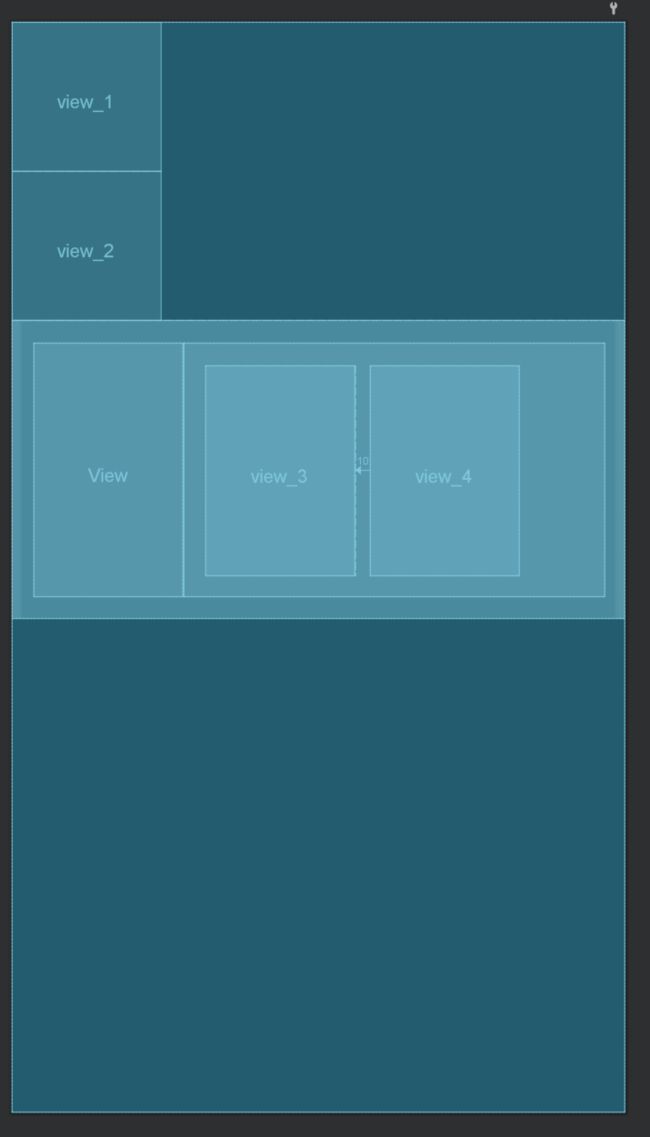
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<View
android:id="@+id/view_1"
android:layout_width="100dp"
android:layout_height="100dp"
android:background="#000000"
/>
<View
android:id="@+id/view_2"
android:layout_width="100dp"
android:layout_height="100dp"
android:background="#FF0033"
android:layout_below="@id/view_1"/>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="200dp"
android:layout_below="@id/view_2"
android:background="#0066FF"
android:orientation="horizontal"
android:padding="15dp">
<View
android:layout_width="100dp"
android:layout_height="match_parent"
android:background="#FF0033"/>
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@color/black"
android:padding="15dp">
<View
android:id="@+id/view_3"
android:layout_width="100dp"
android:layout_height="match_parent"
android:background="#FF9900" />
<View
android:id="@+id/view_4"
android:layout_width="100dp"
android:layout_height="match_parent"
android:background="#FF9900"
android:layout_toRightOf="@id/view_3"
android:layout_marginLeft="10dp"
/>
RelativeLayout>
LinearLayout>
RelativeLayout>
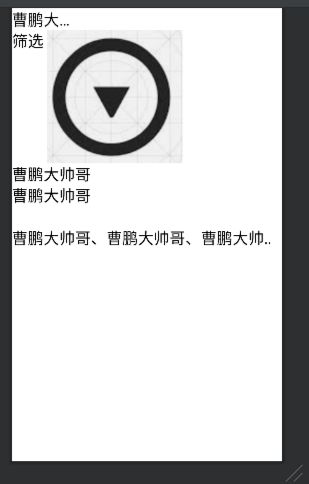
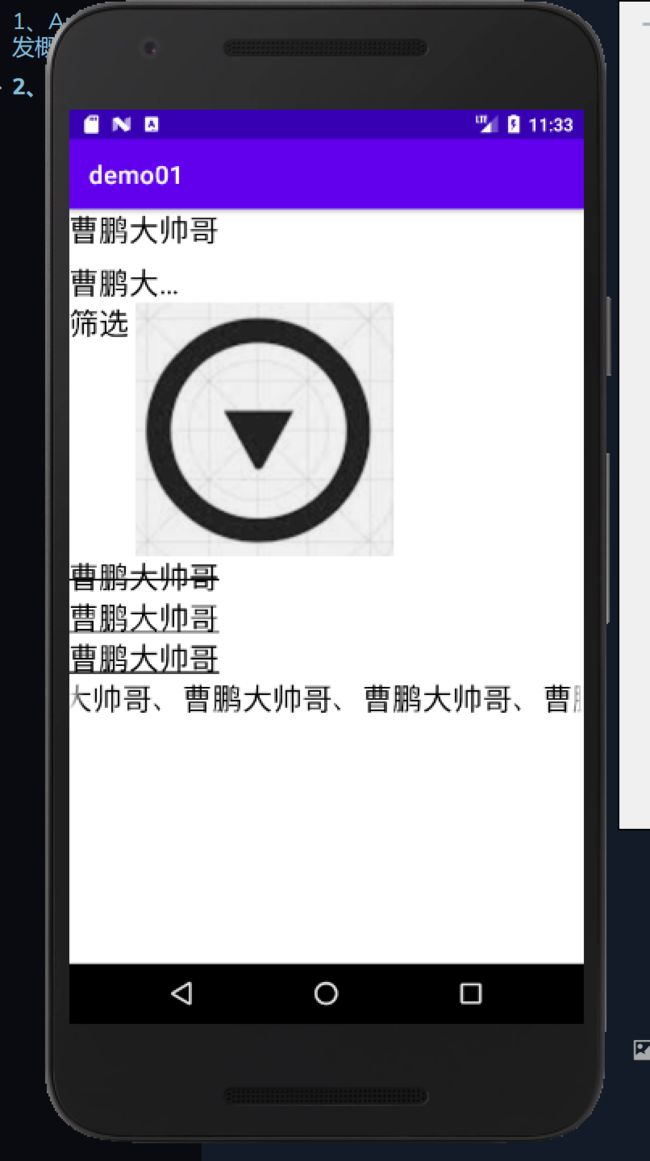
2.2 TextView
文字大小、颜色
<TextView
android:id="@+id/tv_1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/tv_test1"
android:textColor="@color/black"
android:textSize="24sp" />
显示不下使用
<TextView
android:id="@+id/tv_2"
android:layout_width="100dp"
android:layout_height="wrap_content"
android:maxLines="1"
android:ellipsize="end"
android:text="@string/tv_test1"
android:textColor="@color/black"
android:textSize="24sp"
android:layout_marginTop="10dp"/>
文字+icon
<!-- 文字+icon -->
<TextView
android:id="@+id/tv_3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/tv_test3"
android:drawablePadding="5dp"
android:drawableRight="@drawable/icon"
android:textColor="@color/black"
android:textSize="24sp" />
中划线、下划线
<TextView
android:id="@+id/tv_4"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/tv_test1"
android:textColor="@color/black"
android:textSize="24sp" />
<TextView
android:id="@+id/tv_5"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/tv_test1"
android:textColor="@color/black"
android:textSize="24sp" />
<TextView
android:id="@+id/tv_6"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text=""
android:textColor="@color/black"
android:textSize="24sp" />
package com.caopeng.demo01;
import androidx.appcompat.app.AppCompatActivity;
import android.graphics.Paint;
import android.os.Bundle;
import android.text.Html;
import android.widget.TextView;
public class TextViewActivity extends AppCompatActivity {
private TextView mTv4;
private TextView mTv5;
private TextView mTv6;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_text_view);
mTv4 = (TextView) findViewById(R.id.tv_4);
mTv4.getPaint().setFlags(Paint.STRIKE_THRU_TEXT_FLAG); // 中划线
mTv4.getPaint().setAntiAlias(true); // 去除锯齿
mTv5 = (TextView) findViewById(R.id.tv_5);
mTv5.getPaint().setFlags(Paint.UNDERLINE_TEXT_FLAG); // 下划线
mTv6 = (TextView) findViewById(R.id.tv_6);
mTv6.setText(Html.fromHtml("曹鹏大帅哥"));
}
}
跑马灯
<TextView
android:id="@+id/tv_7"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="曹鹏大帅哥、曹鹏大帅哥、曹鹏大帅哥、曹鹏大帅哥"
android:textColor="@color/black"
android:textSize="24sp"
android:singleLine="true"
android:ellipsize="marquee"
android:marqueeRepeatLimit="marquee_forever"
android:focusable="true"
android:focusableInTouchMode="true"/>
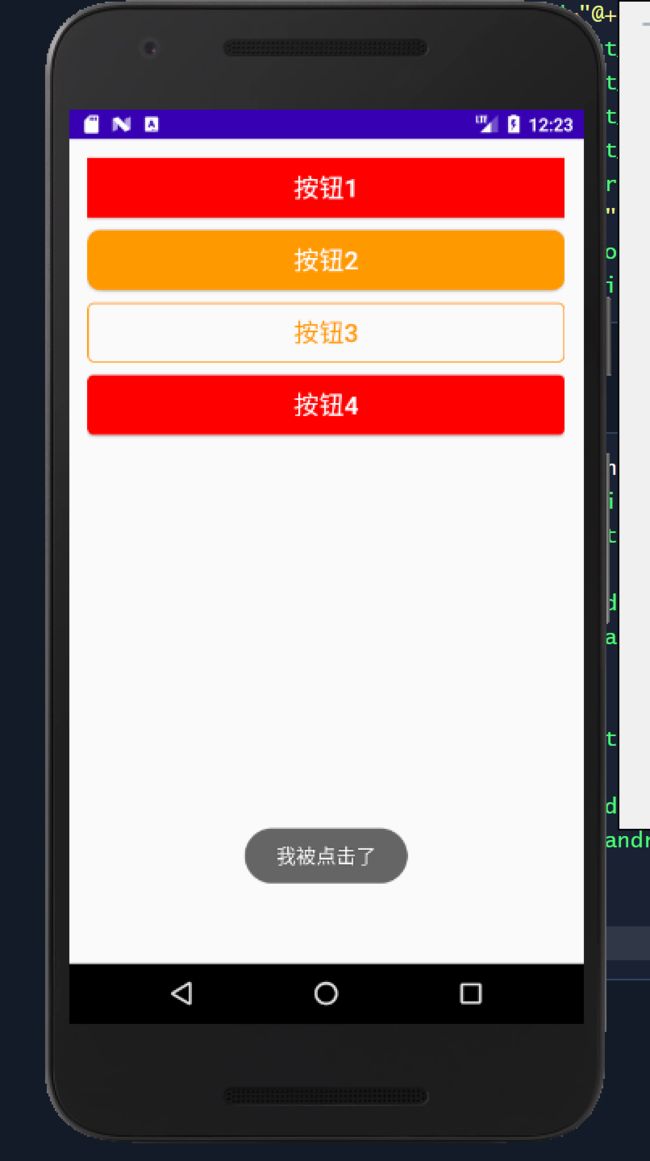
2.3 Button
文字大小、颜色
<Button
android:id="@+id/btn_1"
android:layout_width="match_parent"
android:layout_height="48dp"
android:background="#FF0000"
android:text="@string/_1"
android:textColor="#FFFFFF"
android:textSize="20sp" />
自定义背景形状
<Button
android:id="@+id/btn_2"
android:layout_width="match_parent"
android:layout_height="48dp"
android:layout_below="@id/btn_1"
android:layout_marginTop="10dp"
android:background="@drawable/bg_btn2"
android:text="@string/_2"
android:textColor="#FFFFFF"
android:textSize="20sp" />
<Button
android:id="@+id/btn_3"
android:layout_width="match_parent"
android:layout_height="48dp"
android:background="@drawable/bg_btn3"
android:text="@string/_3"
android:textColor="#FF9900"
android:textSize="20sp"
android:layout_below="@id/btn_2"
android:layout_marginTop="10dp"/>
bg_btn2
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle">
<solid
android:color="#FF9900"
/>
<corners
android:radius="10dp"/>
shape>
bg_btn3
<shape xmlns:android="http://schemas.android.com/apk/res/android" android:shape="rectangle"> <stroke android:width="1dp" android:color="#FF9900"/> <corners android:radius="5dp"/>shape>
自定义按压效果
<Button
android:id="@+id/btn_4"
android:layout_width="match_parent"
android:layout_height="48dp"
android:layout_below="@id/btn_3"
android:layout_marginTop="10dp"
android:background="@drawable/bg_btn4"
android:text="@string/_4"
android:textColor="#FFFFFF"
android:textSize="20sp" />
bg_btn4
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_pressed="true">
<shape>
<solid android:color="#AA6600"/>
<corners android:radius="5dp"/>
shape>
item>
<item android:state_pressed="false">
<shape>
<solid android:color="#FF0000"/>
<corners android:radius="5dp"/>
shape>
item>
selector>
点击事件
<Button
android:id="@+id/btn_4"
android:layout_width="match_parent"
android:layout_height="48dp"
android:layout_below="@id/btn_3"
android:layout_marginTop="10dp"
android:background="@drawable/bg_btn4"
android:text="@string/_4"
android:textColor="#FFFFFF"
android:textSize="20sp" />
ButtonActivity.java
package com.caopeng.demo01;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.Toast;
public class ButtonActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_button);
}
public void showToast(View view){
Toast.makeText(this,"我被点击了",Toast.LENGTH_SHORT).show();
}
}
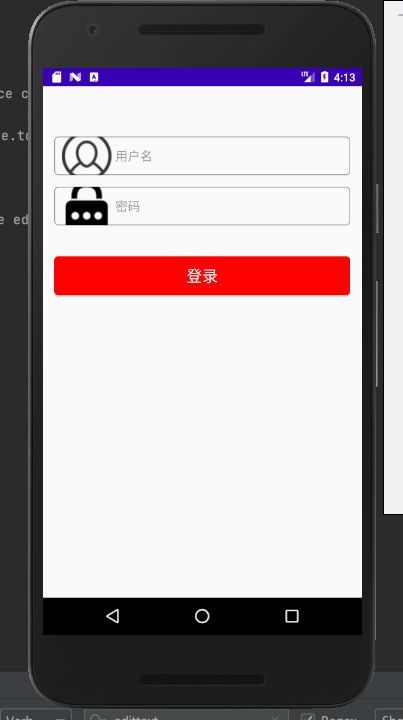
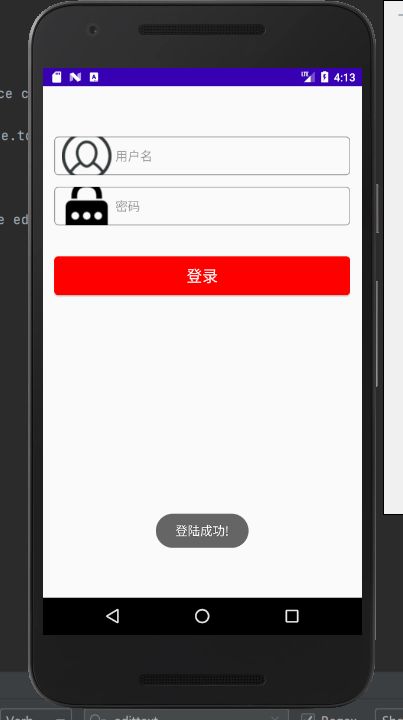
2.4 EditErxt
常见属性
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:padding="15dp">
<EditText
android:id="@+id/et_1"
android:layout_width="match_parent"
android:layout_height="50dp"
android:layout_marginTop="50dp"
android:background="@drawable/bg_username"
android:drawableLeft="@drawable/icon_user"
android:drawablePadding="5dp"
android:hint="用户名"
android:maxLines="1"
android:paddingLeft="10dp"
android:paddingRight="10dp"
android:textColor="#FFAD33"
android:textSize="16sp" />
<EditText
android:id="@+id/et_2"
android:layout_width="match_parent"
android:layout_height="50dp"
android:textSize="16sp"
android:textColor="#FFAD33"
android:hint="密码"
android:layout_below="@id/et_1"
android:layout_marginTop="15dp"
android:inputType="textPassword"
android:background="@drawable/bg_username"
android:paddingLeft="10dp"
android:paddingRight="10dp"
android:maxLines="1"
android:drawableLeft="@drawable/icon_password"
android:drawablePadding="5dp"
/>
<Button
android:id="@+id/bt_login"
android:layout_below="@id/et_2"
android:layout_width="match_parent"
android:layout_height="50dp"
android:layout_marginTop="40dp"
android:text="登录"
android:textColor="#fff"
android:textSize="20sp"
android:background="@drawable/bg_btn4"/>
RelativeLayout>
监听事件
package com.caopeng.demo01;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.text.Editable;
import android.text.TextWatcher;
import android.util.Log;
import android.view.View;
import android.widget.Button;
import android.widget.EditText;
import android.widget.Toast;
public class EditTextActivity extends AppCompatActivity {
private Button mBtnLogin;
private EditText mETUserName;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_edit_text);
mBtnLogin = (Button) findViewById(R.id.bt_login);
mBtnLogin.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
Toast.makeText(EditTextActivity.this,"登陆成功!",Toast.LENGTH_SHORT).show();
}
});
mETUserName = (EditText) findViewById(R.id.et_1);
mETUserName.addTextChangedListener(new TextWatcher() {
@Override
public void beforeTextChanged(CharSequence charSequence, int i, int i1, int i2) {
}
@Override
public void onTextChanged(CharSequence charSequence, int i, int i1, int i2) {
/* CharSequence 当前输入框的内容*/
Log.d("edittext",charSequence.toString());
}
@Override
public void afterTextChanged(Editable editable) {
}
});
}
}