前言
在Compose开发的过程中,我们会经常遇到一些看起来很简单却不知道如何处理的小问题,比如去除点击阴影、Dialog全屏等问题,本文记录了这些常见小问题的处理方式。如有更好方案欢迎大佬们交流探讨~
实用小技巧
如何移除View点击阴影
这里的View指的是除了Button系列的之外,如Button、TextButton等,也就是自身没有onClick属性的。这个后面会再次提到。
我们编写一个高度为60dp,宽度满屏的TextView,使用Modifier的clickable属性为其添加点击事件
(注意:如果不使用clickable属性添加,而是使用pointerInput属性可不处理,但简单的点击事件一般不使用此方法)
代码如下所示:
@Composable
fun UITest() {
Text(text = "点击我", modifier = Modifier
.background(Color.Red)
.height(60.dp)
.fillMaxWidth()
.clickable {
//点击事件
}
)
}
运行程序,效果如下图所示。
从效果图中可以看出点击阴影还是非常明显的,如果我们想去掉阴影效果,只需要设置indication为null即可,修改后的代码如下所示。
@Composable
fun UITest() {
Text(text = "点击我", modifier = Modifier
.background(Color.Red)
.height(60.dp)
.fillMaxWidth()
.clickable(indication = null, interactionSource = remember {
MutableInteractionSource()
}) {
}
)
}
上面实现的Text文字不是垂直居中的,我们该如何使其内容垂直居中呢?
Text文本如何垂直居中
你可能尝试过textAlign属性,但是很遗憾,textAlign属性只能达到水平居中的效果,如果想要达到垂直居中的效果,需要在其外层包一层父组件,一般推荐Box。代码如下所示。
@Composable
fun UITest() {
Box(contentAlignment = Alignment.Center,
modifier = Modifier
.height(60.dp)
.fillMaxWidth()) {
Text(
text = "点击我",
modifier = Modifier
.background(Color.Red)
.align(Alignment.Center)
)
}
}
如何移除Button的点击阴影
这里的Button指的是具有onClick属性的组件系列,因为这类组件有自己的onClick属性,点击时不会进入clickable方法,所以不能使用Text组件的方式去处理。这里以TextButton为例,编写代码如下所示。
@Composable
fun ButtonTest() {
TextButton(onClick = { }, modifier = Modifier
.height(60.dp)
.fillMaxWidth()
.background(Color.Green)) {
Text(text = "按钮点击")
}
}
运行程序代码效果如下所示。
从图可以看出有明显水波纹效果。有这个效果的原因是在MaterialTheme主题中LocalRippleTheme使用了MaterialRippleTheme的效果,源码如下所示。
CompositionLocalProvider(
LocalColors provides rememberedColors,
LocalContentAlpha provides ContentAlpha.high,
LocalIndication provides rippleIndication,
LocalRippleTheme provides MaterialRippleTheme,
LocalShapes provides shapes,
LocalTextSelectionColors provides selectionColors,
LocalTypography provides typography
)
我们修改这个Theme即可,自定义Theme名为NoRippleTheme代码如下所示。
object NoRippleTheme : RippleTheme {
@Composable
override fun defaultColor(): Color {
return Color.Transparent
}
@Composable
override fun rippleAlpha(): RippleAlpha {
return RippleAlpha(0f, 0f, 0f, 0f)
}
}
然后应用这个theme即可,修改代码如下所示。
ComposeDoTheme {
CompositionLocalProvider(LocalRippleTheme provides NoRippleTheme) {
//
}
}
这样该主题下的按钮点击阴影效果便移除了。
Dialog宽度如何全屏
编写一个Dialog,代码如下所示。
@Composable
fun DialogDemo() {
Dialog(
onDismissRequest = { }
) {
Column(
modifier = Modifier
.height(100.dp)
.fillMaxWidth()
.background(Color.White)) {
Text(text = "我是标题1111")
Button(onClick = {
//取消弹窗显示
}) {
Text(text = "知道了")
}
}
}
}
运行程序效果如下图所示。(请忽略他的丑~)
这里代码中已经设置了宽度为
fillMaxWidth(),Dialog的宽度依然不是全屏的,我们可以设置Dialog的properties属性来达到全屏的效果。修改后的代码如下所示。
Dialog(
onDismissRequest = { },
properties = DialogProperties(
usePlatformDefaultWidth = false
),
)
修改后的效果如下图所示。
这样我们就达到Dialog宽度全屏的效果了,但之前有大佬说这种方式修改屏幕宽度后会有不可预期的问题,但我测试并未发现这个问题。
如何提升编码效率
许多开发者说用Compose写页面感觉很慢,这是因为一方面对Compose的掌握不熟悉需要多写多练,另一方面是没有合理的利用Compose的Live Templates。
比如我们新建一个Compose函数,如果你是从@Compose开始写就会很慢,可以尝试comp快捷键,创建新的函数,如下图所示。
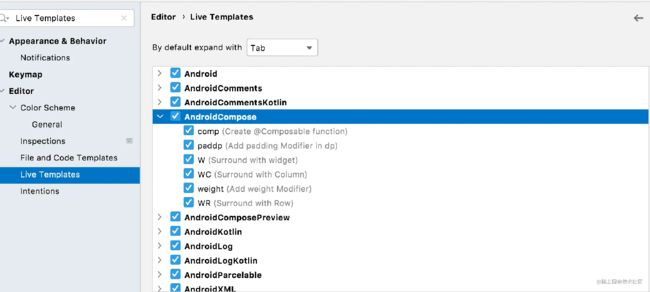
还有诸如WR、WC等模版,如图所示。
更多实时模板可以从Android Studio中查询
我们也可以根据自己的编码习惯创建自己的模板。
以上就是Android Jetpack Compose开发实用小技巧的详细内容,更多关于Android Jetpack Compose开发技巧的资料请关注脚本之家其它相关文章!