Python QT 使用记录 202207
Record-001
- Python Qt使用记录篇FL
-
- 前言
- 开始安装
- 基础控件
- 组合控件
- 抽象控件
- 高级控件
- 配置问题
- 问题排查
- 插入链接与图片
- 如何插入一段漂亮的代码片
- 生成一个适合你的列表
- 创建一个表格
-
- 设定内容居中、居左、居右
- SmartyPants
- 创建一个自定义列表
- 如何创建一个注脚
- 注释也是必不可少的
- KaTeX数学公式
- 新的甘特图功能,丰富你的文章
- UML 图表
- FLowchart流程图
- 导出与导入
-
- 导出
- 导入
Python Qt使用记录篇FL
前言
界面设计使用QT,利用PYTHON可以快速安装PYSIDE6之后使用QT界面设计
开始安装
pycharm + python3.9可以直接PIP安装PYSIDE6。
pip install pyside6
但是安装速度可能会很慢,国内有不少的镜像可供我们选择,通过国内的镜像可以很快的下载安装你想要的库,这很简单
下面是使用了清华的镜像来安装库
pip install -i https://pypi.tuna.tsinghua.edu.cn/simple package_name
package_name是你需要安装的库的名称
例如我想要安装 nump
pip install -i https://pypi.tuna.tsinghua.edu.cn/simple nump
PIP安装时可能会出现版本错误提示:
报错:WARNING: You are using pip version 21.1.2; however, version 21.2.4 is available.
解决方案一:只需要在cmd输入命令:python -m pip install --upgrade pip
回车,就可以解决
然后继续PIP安装对应的package即可。
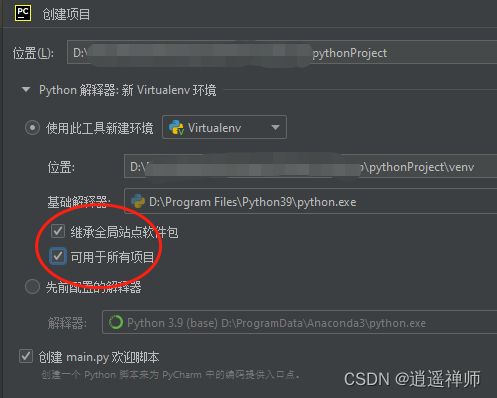
报错ModuleNotFoundError: No module named ‘PyQt6’
解决办法:新建项目的时候选中截图中的选项

报错DLL load failed while importing QtGui: The specifiedcould not be found.
pyqt6 pyqt6-tools版本不一致,解决办法是强制安装同一版本

强制将6.3的pyqt6-qt6 6.3.2安装成6.1.0
安装办法
pip install --force-reinstall PyQt6-Qt6==6.1.0
基础控件
1.QCheckBox 复选框(CheckBox)控件(包含Text Label)

信号函数:
void stateChanged(int state)
重要的继承函数:text()、setText()、pixmap()、setPixmap()、accel()、setAccel()、isToggleButton()、setDown()、isDown()、isOn()、checkState()、 autoRepeat()、isExclusiveToggle()、group()、setAutoRepeat()、toggle()、pressed()、released()、clicked()、toggled()、checkState()、stateChanged()
公有函数:
Qt::CheckState checkState() const 返回复选框的选中状态。如果不需要三态的支持,可以使用QAbstractButton::isChecked(),它返回一个布尔值
bool isTristate() const 复选框是否为一个三态复选框。(默认的是false,也就是说复选框只有两个状态)
void setCheckState(Qt::CheckState state) 设置复选框的选中状态。如果不需要三态的支持,可以使用QAbstractButton:setChecked(),它接受一个布尔值
void setTristate(bool y = true) 设置复选框为一个三态复选框
简单用法:在头文件添加成员变量m_pCurLabel
QCheckBox *pCurCheckBox = new QCheckBox(this);
m_pCurLabel = new QLabel(this);
m_pCurLabel->setText(“click”);
pCurCheckBox->setText(QString::fromLocal8Bit(“三态复选框”));
// 开启三态模式
pCurCheckBox->setTristate();
// 连接信号槽
connect(pCurCheckBox, SIGNAL(stateChanged(int)), this, SLOT(onCurStateChanged(int)));
//槽函数
void MainWindow::onCurStateChanged(int state)
{
if (state == Qt::Checked) // “选中”
{
m_pCurLabel->setText(“Checked”);
}
else if(state == Qt::PartiallyChecked) // “半选”
{
m_pCurLabel->setText(“PartiallyChecked”);
}
else // 未选中 - Qt::Unchecked
{
m_pCurLabel->setText(“Unchecked”);
}
}
2.QcomboBox 单击按钮,可在弹出的选项中选择一个
3.QcommandeLinkButton Windows Vista风格的命令链接按钮
4.QtimeEdit 编辑或显示时间的控件
5.QdateEdit 编辑或显示日期的控件
6.QdateTimeEdit 编辑或显示时间和日期的控件
7.Qdial 用于描叙仪表盘样式
8.QspinBox 整数旋转框(SpinBox)控件
9.QdoubleSpinBox 可以使用Double数据类型的旋转框
10.QpushButton 普通按钮控件
11.QfocusFrame 提供了当前绘画区域的焦点
12.QfontComboBox 可使用选择字体的下拉列表框控件
13.QLCDNumber 显示LCD风格数字的控件
14.Qlabel 显示文本或图片的控件
15.QlineEdit 单行(single line)文本框控件
16.Qmenu 可以在菜单栏(MenuBar)的菜单控
件、Context和弹出菜单中使用的控件
17.QprogressBar 水平与垂直进度条
18.QradioButton 单选按钮控件(包含TextLabel)

注意:使用 QGroupBox 控件进行分组,该控件通常带有一个边框和一个标题栏,作为容器部件来使用;需要注意的是,QGroupBox 容器内部必须使用布局控件(QLayout)进行布局
第一步:新建分组:QButtonGroup* pBgGroup = new QButtonGroup(this);
第二步:把ui上存在的QRadioButton或者自己创建的QRadioButton对象添加到bgGroup中
pBgGroup->addButton( ui->rabutton_0 ,0);
pBgGroup->addButton( ui->rabutton_1 ,1);
pBgGroup->addButton( ui->rabutton_2 ,2);
ui->rabutton_0->setChecked(true);
第三步:添加信号和槽的关联
connect( pBgGroup, SIGNAL(buttonToggled(int, bool), this, SLOT(on_bgCurGroup_toggled(int, bool)));
connect( ui->rabutton_0, &QRadioButton::toggled, this, SLOT(on_bgClick_toggled(bool)));
第四步:槽函数实现
void RadioButtonGroup::on_bgCurGroup_toggled(int id, bool status)
{
qDebug() << pBgGroup->checkedId(); //组id
qDebug() << QString::number(id); //QRadioButton id
qDebug() << QString::number(status); //check status
}
void RadioButtonGroup::on_bgClick_toggled(bool isChecked)
{
if (isChecked == true)
qDebug() << “单选框被选中”;
else if (isChecked == false)
qDebug() << “单选框失去焦点”;
}
19.QscrollBar 水平与垂直滚动条
20.QsizeGrip 可以改变最上层视窗的大小
21.Qslider 水平与垂直滑块
22.QtabWidget Tab控件
23.QtoolBox 成列的Tab控件
24.QtoolButton 用于QtoolBox控件中,基于选项或命令
可以快速访问的按钮控件
25.Qwidget 所有项目的基类
void setText(QString); //设置label框内的文本.
void hide(); //隐藏label框.
void setBuddy(QWidget*); //把另一个部件设为label框的伙伴,方便快捷使用.
void clear(); //清空label框内所有内容.
void setPixmap(QPixmap(QString)); //设置图片.
void setScaledContents(bool); //设置是否按比例填充满整个label框(非常重要)
void setToolTip(QString); //设置信息提示,鼠标放在label框上面会自动跳出文字.
void setAlignment(Qt::Alignment); //设置label框的对齐格式.
void setStyleSheet(QString); //设置label框的样式
常见的槽函数:
void clear() //清空内容
void copy() const //拷贝内容
void cut() //剪贴内容
void paste()//粘贴内容
void redo() //恢复
void selectAll() //全选内容
void setText(const QString &) //设置内容
void undo() //取消
常用信号:
1.void cursorPositionChanged(int old, int new); //光标位置改变就发现信号.
2.void returnPressed(); //光标在行编辑框内时,点击回车即发出信号.
3.void selectionChanged() //选择的文本发生变化时,发出信号.
4.void textChanged(const QString & text) //文本发生变化时,发出信号.
ntValidator* IntValidator = new QIntValidator;
IntValidator->setRange(0, 255);//可以改成(-255,255),这样就是负数
ui->LineEdit->setValidator(IntValidator);
ui->LineEdit->setPlaceholderText(“请输入1-255”);//背景提示用户输入范围
设置只能输入整数
QIntValidator *IntValidator = new QIntValidator(this) ;
ui->lineEdit->setValidator(IntValidator);
组合控件
1.QButtonGroup 按钮控件的组合容器(Container)
2.QGroupBox 带有标题的相同类型的组框(GroupBox Frame)
3.QSplitter 具有分割(Splitter)功能的控件
4.QSplitterHandle 可以控制分割功能的控件
5.QStackedWidget 可以使屏幕上同时显示多个控件
6.QTabWidget Tab控件
撤销:Ctrl/Command + Z
重做:Ctrl/Command + Y
加粗:Ctrl/Command + B
斜体:Ctrl/Command + I
标题:Ctrl/Command + Shift + H
无序列表:Ctrl/Command + Shift + U
有序列表:Ctrl/Command + Shift + O
检查列表:Ctrl/Command + Shift + C
插入代码:Ctrl/Command + Shift + K
插入链接:Ctrl/Command + Shift + L
插入图片:Ctrl/Command + Shift + G
查找:Ctrl/Command + F
替换:Ctrl/Command + G
抽象控件
1.QAbstractButton 提供普通按钮功能的抽象类
2.QAbstractScrollArea 在滚动条中提供必要功能的抽象类
3.QAbstractSlider 使用给定范围内的整数值的抽象类
4.QAbstractSpinBox 在旋转框和行编辑中显示值的抽象类
5.QDialog 对话窗口的基类
6.QFrame 存放框架控件的基类
直接输入1次#,并按下space后,将生成1级标题。
输入2次#,并按下space后,将生成2级标题。
以此类推,我们支持6级标题。有助于使用TOC语法后生成一个完美的目录。
高级控件
1.QColumnView 基于模型(Model)/视图(View)的列视图控件
2.QDataWidgetMapper 连接控件和模型数据的映射(Mapping)类控件
3.QListView 列表形态的视图控件
4.QTableView 基于模型/视图的表格视图控件
5.QTreeView 基于模型/视图的树形视图控件
6.QDesktoWidget 用一个显卡访问多个虚拟的桌面画面的控件
7.QUndoView 将撤销栈的内容显示并输出到列表空间的控件。
8.QCalendarWidget 以日历形式显示用户选择的日期(以月为单位)的控件
9.QMacCocoaViewContainer 打包(Wrapping)Cocoa视图类的Moc os x的控件
10.QMacNativeWidget 提供根据QT构成方式,将QT控件添加到Cocoa各级结构方法的控件。
配置问题
1.安装Pyqt库
2.在pycharm添加external tools
QTDesigner添加:
Name:工具名字,譬如QTDesigner
Program:designer.exe程序的绝对路径
Working directory–designer.exe工作路径,设置为
P r o j e c t F i l e D i r ProjectFileDir ProjectFileDir
PyUIC添加
name:工具名字,譬如PyUIC
Program:python.exe的绝对路径路径
Arguments: F i l e N a m e FileName FileName -o F i l e N a m e W i t h o u t E x t e n s i o n FileNameWithoutExtension FileNameWithoutExtension.py
Working dirctory: P r o j e c t F i l e D i r ProjectFileDir ProjectFileDir
3.用Designer制作界面
4.用PyUIC将UC文件转换成python文件
name:pyrcc(可以自定义,自己知道就好)
Program:这里输入pyrcc.exe的路径
Arguments: F i l e N a m e FileName FileName -o F i l e N a m e W i t h o u t E x t e n s i o n FileNameWithoutExtension FileNameWithoutExtension_rc.py
Working Dir: F i l e D i r FileDir FileDir
问题排查
运行
from PyQt6 import QtCore, QtGui, QtWidgets
出现
ImportError: DLL load failed while importing QtGui: 找不到指定的程序。
from PyQt6 import QtCore 没有问题
from PyQt6 import QtGui, QtWidgets 则出现无法找到QTGUI。
强调文本 强调文本
加粗文本 加粗文本
标记文本
删除文本
H2O is是液体。
210 运算结果是 1024.
插入链接与图片
链接: link.
图片: ![]()
带尺寸的图片: ![]()
居中的图片: ![]()
居中并且带尺寸的图片: ![]()
当然,我们为了让用户更加便捷,我们增加了图片拖拽功能。
如何插入一段漂亮的代码片
去博客设置页面,选择一款你喜欢的代码片高亮样式,下面展示同样高亮的 代码片.
// An highlighted block
var foo = 'bar';
生成一个适合你的列表
- 项目
- 项目
- 项目
- 项目
- 项目1
- 项目2
- 项目3
- 计划任务
- 完成任务
创建一个表格
一个简单的表格是这么创建的:
| 项目 | Value |
|---|---|
| 电脑 | $1600 |
| 手机 | $12 |
| 导管 | $1 |
设定内容居中、居左、居右
使用:---------:居中
使用:----------居左
使用----------:居右
| 第一列 | 第二列 | 第三列 |
|---|---|---|
| 第一列文本居中 | 第二列文本居右 | 第三列文本居左 |
SmartyPants
SmartyPants将ASCII标点字符转换为“智能”印刷标点HTML实体。例如:
| TYPE | ASCII | HTML |
|---|---|---|
| Single backticks | 'Isn't this fun?' |
‘Isn’t this fun?’ |
| Quotes | "Isn't this fun?" |
“Isn’t this fun?” |
| Dashes | -- is en-dash, --- is em-dash |
– is en-dash, — is em-dash |
创建一个自定义列表
-
Markdown
- Text-to- HTML conversion tool Authors
- John
- Luke
如何创建一个注脚
一个具有注脚的文本。1
注释也是必不可少的
Markdown将文本转换为 HTML。
KaTeX数学公式
您可以使用渲染LaTeX数学表达式 KaTeX:
Gamma公式展示 Γ ( n ) = ( n − 1 ) ! ∀ n ∈ N \Gamma(n) = (n-1)!\quad\forall n\in\mathbb N Γ(n)=(n−1)!∀n∈N 是通过欧拉积分
Γ ( z ) = ∫ 0 ∞ t z − 1 e − t d t . \Gamma(z) = \int_0^\infty t^{z-1}e^{-t}dt\,. Γ(z)=∫0∞tz−1e−tdt.
你可以找到更多关于的信息 LaTeX 数学表达式here.
新的甘特图功能,丰富你的文章
- 关于 甘特图 语法,参考 这儿,
UML 图表
可以使用UML图表进行渲染。 Mermaid. 例如下面产生的一个序列图:
这将产生一个流程图。:
- 关于 Mermaid 语法,参考 这儿,
FLowchart流程图
我们依旧会支持flowchart的流程图:
- 关于 Flowchart流程图 语法,参考 这儿.
导出与导入
导出
如果你想尝试使用此编辑器, 你可以在此篇文章任意编辑。当你完成了一篇文章的写作, 在上方工具栏找到 文章导出 ,生成一个.md文件或者.html文件进行本地保存。
导入
如果你想加载一篇你写过的.md文件,在上方工具栏可以选择导入功能进行对应扩展名的文件导入,
继续你的创作。
注脚的解释 ↩︎