【uni-app小程序画报生成】浅谈lime-painter的使用
lime-painter
一款非常不错的 基于canvas的小程序画报生成工具,可惜因为各种问题,作者不再维护改为自用。
这里使用的是 ## 1.9.3.5(2022-06-29)版本,如果需要可以找我要;
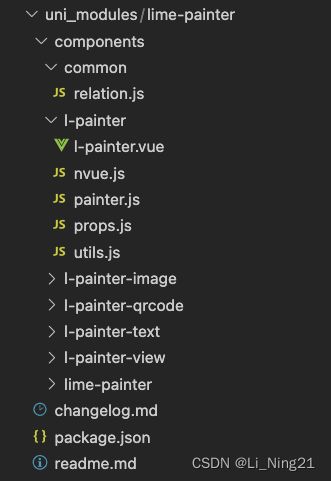
直接解压到 uni_modules 中,
<image :src="path" mode="widthFix" style="width: 502rpx;">image>
<l-painter ref="painter" isCanvasToTempFilePath @success="drawDone" pixel-ratio="2" custom-style="position: fixed; left: 200%" />
// 建议采用 $refs dom形式渲染海报,将poster数据传入。
// 海报绘制前处理
handleBefore() {
const { qrCodeUrl } = this; // 获取二维码
const poster = posterFun({...this.posterParams, qrCodeUrl}); // 处理poster数据
// 渲染海报 通过render
this.$refs.painter.render(poster)
},
// 海报 绘制成功 通过image标签展示
drawDone($event) {
this.path = $event
uni.hideLoading()
this.showDom = true
},
包括 类型为 views view image text 标签的使用,建议封装成函数,将需要动态塞入的数据通过函数形式放入,然后处理完进行回传给 渲染函数。
export const posterFun = ({
mainBackground,
shareDate,
qrCodeUrl,
maskImage,
logo,
}) => {
return {
css: {
width: '750rpx',
background: mainBackground, // 普通蓝
padding: '20rpx 40rpx',
boxSizing: 'border-box'
},
views: [
// poster.views[0]
{
type: 'view',
css: {
color: '#ffffff',
position: 'relative',
margin: '76rpx 0 71rpx 0'
},
views: [
{
src: logo,
type: 'image',
css: {
width: '337rpx',
height: '52rpx',
}
},
{
type: 'view',
css: {
position: 'absolute',
right: 0,
textAlign: 'right',
display: 'inline-block',
width: '120rpx',
fontSize: '20rpx',
bottom: '5rpx'
},
views: [
{
text: 'DATE',
type: 'text',
css: {
display: 'block',
textAlign: 'right',
fontFamily: 'DIN Alternate',
}
},
{
text: shareDate,
type: 'text',
css: {
display: 'block',
fontFamily: 'DIN Alternate',
}
}
]
},
{
src: maskImage,
type: 'image',
css: {
objectFit: 'contain',
width: '115%',
position: 'absolute',
top: '-85rpx',
left: '-50rpx'
}
},
]
}
]
}
}
小坑:
- 除非纯静态图 不然不建议采用:poster的形式传参,插件会直接渲染,并且导致一些展示性问题;
- 处理逻辑完毕 再采用render渲染,保证图片完整性,可通过loading加载过程逻辑;