html5+css3
目录
一、html简介:
1、什么是网页?
2、什么是html?
3、网页的形成
二、常用的浏览器
三、web标准(重点)
1、为什么要使用web标准?
2、遵循web标准的优点:
四、html语法规范
1、基本语法概述
2、标签关系
五、html基本结构标签
html5+css3(第二天学习)
html5+css3(第三天学习)
html5+css3(第四天学习)
html5+css3(第五天学习)
html5+css3(第六天学习)
html5+css3学习(第七天)
html5+css3学习(第八天)
html5+css3学习(第九天)
一、html简介:
1、什么是网页?
首先要了解网站,网站是指在因特网上根据一定的规则,使用html等制作的用于展示特定内容相关的网页集合。
网页是网站中的一“页”,通常是html格式的文件,它要通过浏览器来阅读。网页常见以.htm或者.html后缀的文件,因此俗称为html文件。
2、什么是html?
html指的是超文本标记语言(Hyper Text Markup Language),它是用来描述网页的一种语言。
超文本:
1、它可以加入图片、声音、动画、多媒体等内容(超越了文本限制)
2、它还可以从一个文件跳转到另一个文件,与世界各地主机的文件连接(超级链接文本)。
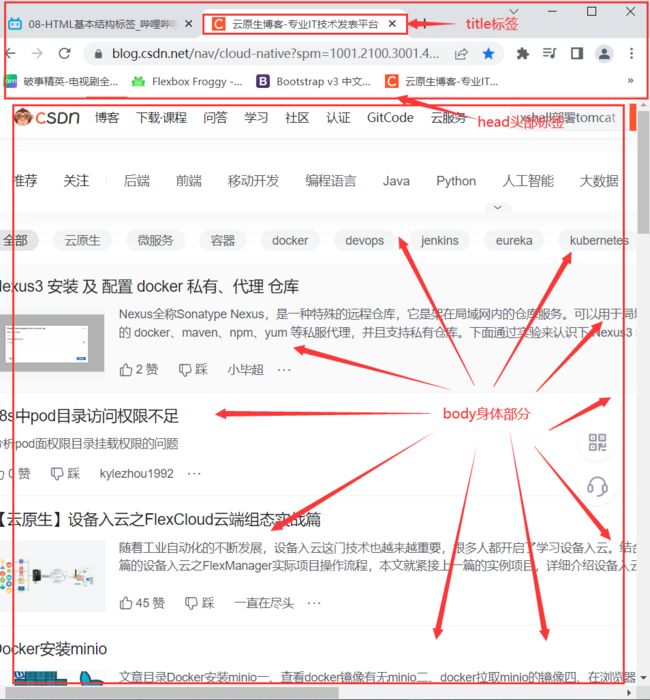
3、网页的形成
网页是由网页元素(图片、链接、文字、声音、视频等)组成的,这些元素是利用html标签描述出来,然后通过浏览器解析来显示给用户的。
前端人员开发代码-->浏览器显示代码(解析、渲染)-->生成最后的web页面
二、常用的浏览器
浏览器是网页显示、运行的平台,常用的浏览器有IE、火狐、谷歌、Safari和Opera等,平时称为五大浏览器。
浏览器内核(渲染引擎):负责读取网页内容、整理讯息,计算网页的显示方式并显示页面。
| 浏览器 |
内核 |
备注 |
| IE |
Trident |
IE、猎豹安全、360极速浏览器、百度浏览器 |
| Firefox |
Gecko |
火狐浏览器内核 |
| Safari |
Webkit |
苹果浏览器内核 |
| Chrome/Opera |
Blink |
Chrome/Opera浏览器内核,Blink其实是Webkit的分支。 |
目前国内一般浏览器都会采用Webkit/Blink内核,如360、UC、QQ、搜狗等
三、web标准(重点)
web标准是由W3C组织和其他标准化组织制定的一系列标准的集合。W3C(万维网)是国际最著名的标准化组织。
1、为什么要使用web标准?
浏览器不同,他们显示页面或者排版就有差异。
2、遵循web标准的优点:
遵循web标准除了可以让不同的开发人员写出的页面更标准,更同一外,还有以下优点:
1、让web的发展前景更广阔;
2、内容能被更广泛的设备访问;
3、更容易被搜寻引擎搜索;
4、降低网站流量费用;
5、使网站更易于维护;
6、提高页面浏览速度。
3、web标准的构成:
主要包括结构(Structure)、表现(Presentation)和行为(Behavior)三个方面
| 标准 |
说明 |
| 结构 |
结构用于对网页元素进行整理和分类,现阶段主要学的是HTML(身体) |
| 表现 |
表现用于设置网页元素的板式、颜色、大小等外观样式,主要指的是CSS(外观表现) |
| 行为 |
行为指的是网页模型的定义以及交互的编写,现阶段主要学的是JavaScript(行为动作) |
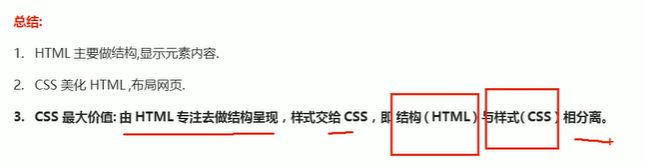
web标准提出的最佳体验方案:结构、样式、行为相分离
简单理解:结构写到html文件中,表现写到CSS文件中,行为写到JavaScript文件中。
四、html语法规范
1、基本语法概述
1、html标签是由尖括号包围的关键词,例如。
2、html标签通常是成对出现的,例如和,我们称为双标签,标签对中的第一个标签是开始标签,第二个标签是结束标签。
3、有些特殊的标签必须是单个标签(极少情况),例如
,我们称为单标签。
2、标签关系
双标签关系可以分为两类:包含关系(父子)和并列关系(兄弟)
包含关系(父子)
并列关系(兄弟)
五、html基本结构标签
1、第一个html网页
每一个网页都会有一个基本的结构标签(骨架标签),页面内容也是在这些基本标签上书写。
第一个html网页
我的第一个页面
大家好!!
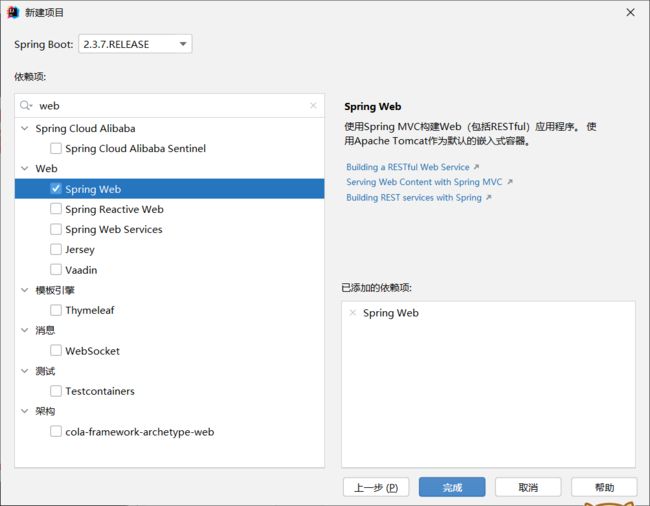
六、用idea创建一个网页
1、
2、
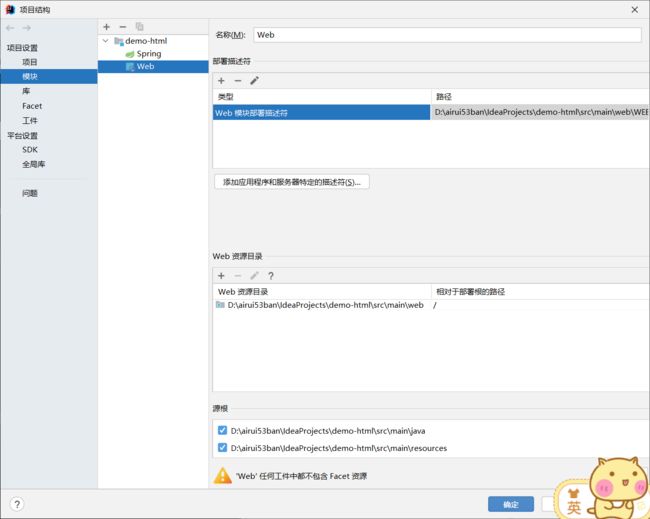
3、项目结构更改,添加web目录到项目\src\main\web
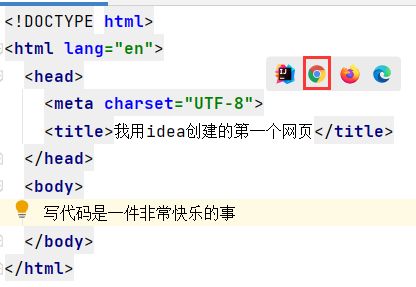
4、写代码,然后点击右上角的谷歌图标到浏览器
html5+css3(第二天学习)
一、网页开发工具
1、文档类型声明标签
文档类型声明,作用就是告诉浏览器使用哪种HTML版本来显示网页
2、lang语言种类
用来定义当前文档显示的语言
1、en定义语言为英语;
2、zh-CN定义语言为中文
简答来说定义为en就是英文网页,zh-CN就是中文网页
3、字符集
保存文字的格式
二、html常用标签
1、标题标签
作为标题使用,并且依据重要性递减
---
一级标签
二级标签
三级标签
四级标签
五级标签
六级标签
一级标签
二级标签
三级标签
四级标签
五级标签
六级标签
特点:
加了标题的文字会加粗,字号也会放大;
一个标题占一行
2、段落和换行标签
1、段落
在网页中,要把网页中的内容分段显示,在html标签中,
标签用于定义段落(段落会自动换行)
我是一个段落
2、换行
在html中,一个段落中的文字会从左到右一次排列,直到浏览器窗口的右端,然后才自动换行,如果想要让某段文字强制换行,可以使用换行标签
例子:
3、文本格式化标签
| 语义 |
标签 |
说明 |
| 加粗 |
或者 |
更推荐使用标签加粗,语义更强烈 |
| 倾斜 |
或者 |
更推荐使用标签加粗,语义更强烈 |
| 删除线 |
|
更推荐使用 |
| 下划线 |
或者 |
更推荐使用标签加粗,语义更强烈 |
4、
是一个盒子,多个span共占一行
5、图像标签和路径
1、图像标签
| 属性 |
属性值 |
说明 |
| src |
图片路径 |
必须属性 |
| alt |
文本 |
替换文本,图像不能显示的时候,出现的文字 |
| title |
文本 |
提示文本,鼠标放到图片上,显示的文字 |
| width |
像素 |
设置图像的宽度 |
| height |
像素 |
设置图像的高度 |
| border |
像素 |
设置图像的边框粗细 |
2、路径
| 符号 |
说明 |
| 图片路径和html文件在同一级路径 |
|
| / |
图片路径在html文件的下一级 |
| ../ |
图片路径在html文件的上一级 |
| 系统盘:\目录\图片名(绝对路径 ) |
html文件使用计算机磁盘的图片 |
6、超链接标签
1、链接的语法格式:
href和target属性的作用:
| 属性 |
作用 |
| href |
用于指定链接目标的url地址,当为标签应用href属性时,它就具有了超链接的功能。 |
| target |
用于指定链接页面的打开方式,其中_self为默认值,_blank为在新窗口中打开方式。 |
2、链接分类
外部链接:
在href后面添加url地址,跳转到其他网页
内部链接:
在href后面添加html文件,跳转到与自身html文件同级的html文件
空链接:
在没有确定链接目标时,在href后面添加#
下载链接:
如果href后面地址是一个文件或者压缩包,会下载这个文件。
网页元素链接:
在网页中的各种网页元素,如文本、图像、表格、音频、视频等都可以添加超链接
锚点链接:
我们点击链接,可以快速定位到页面中的某个位置
在链接文本的href属性中,设置属性值为#名字的形式,如第二集
找到目标位置标签,里面添加一个id属性=刚才的名字,如
第二集介绍
html5+css3(第三天学习)
一、html中的注释和特殊字符
1、注释
html中的注释:
快捷键:Ctrl+/
2、特殊字符
1、空格:
;
2、<:
<
3、>:
>
3、表格标签
1.4表格属性
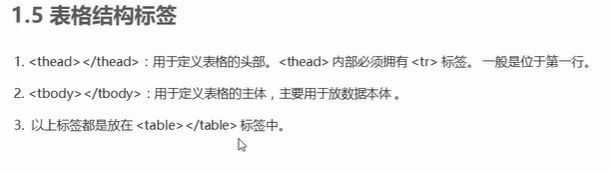
1.5表格结构属性
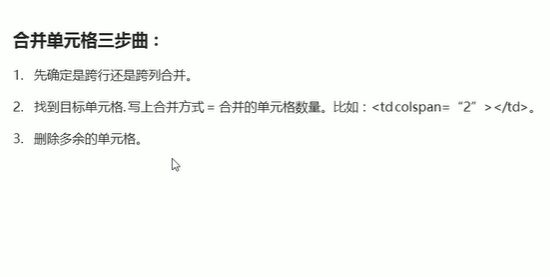
1.6合并单元格
1.7表格总结
4、列表标签
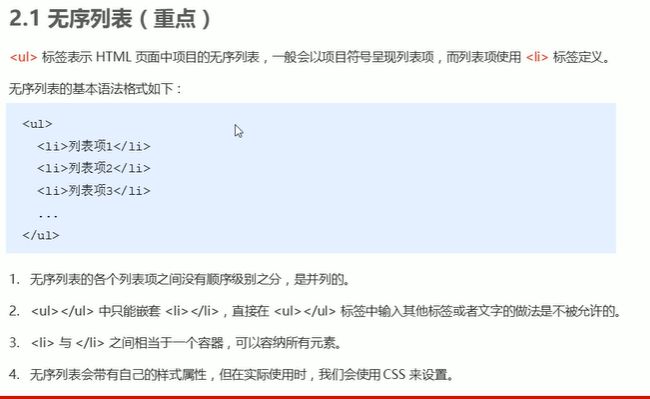
1.无序列表
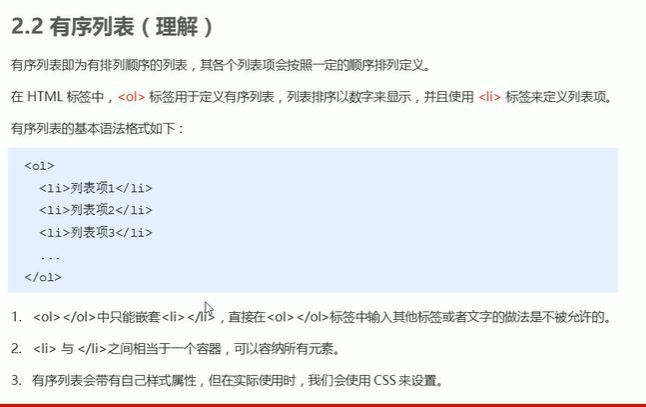
2.有序列表
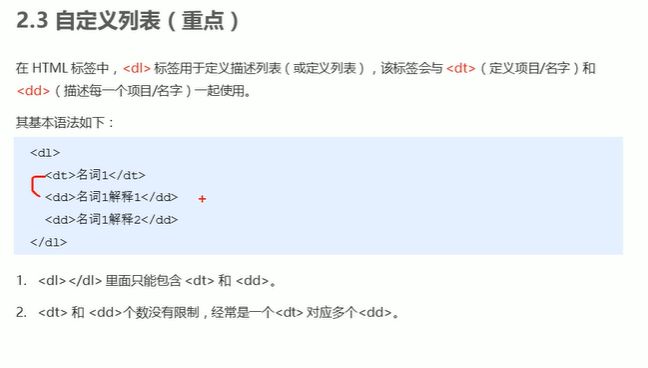
3.自定义列表
4.列表总结
5、表单标签
1.表单域
2.input表单元素
type属性的属性值:
input的除type的其他属性
3.label标签
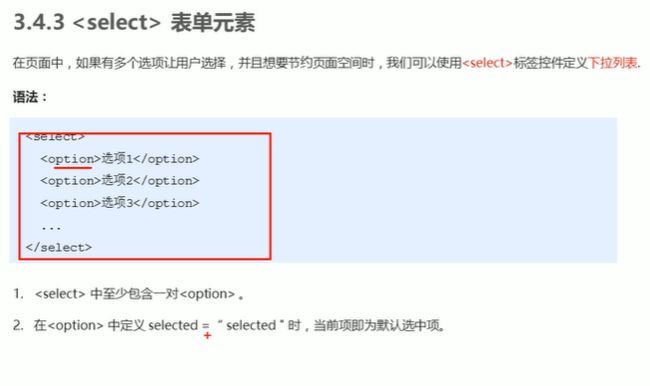
4.select表单元素
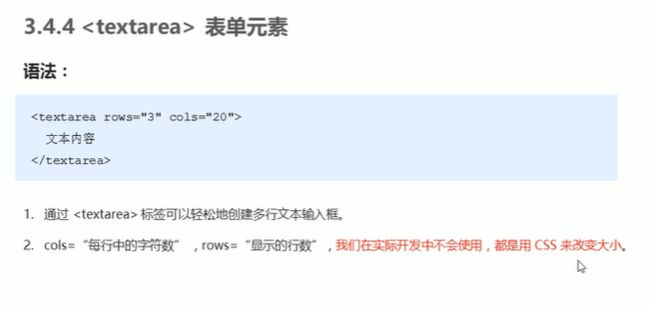
5.textarea表单元素
html5+css3(第四天学习)
1、css简介
![]()
css写在head中,使用,写在style标签中
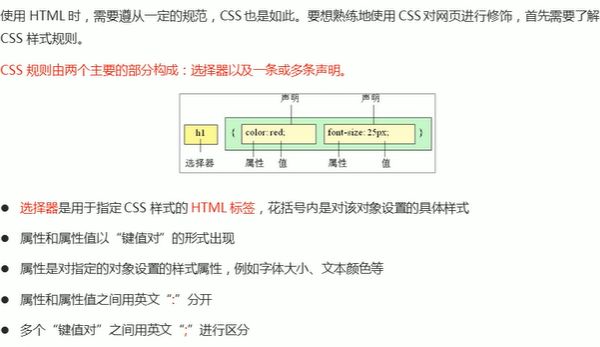
1.css语法规范
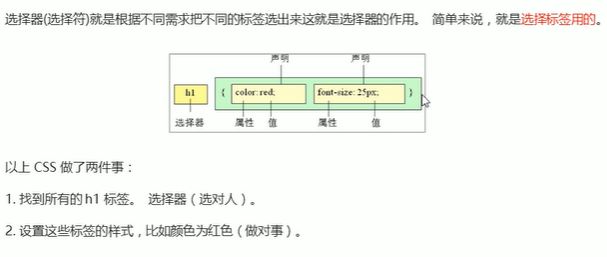
2.css选择器的使用
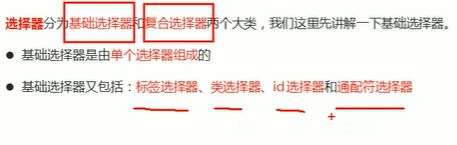
1.选择器分类
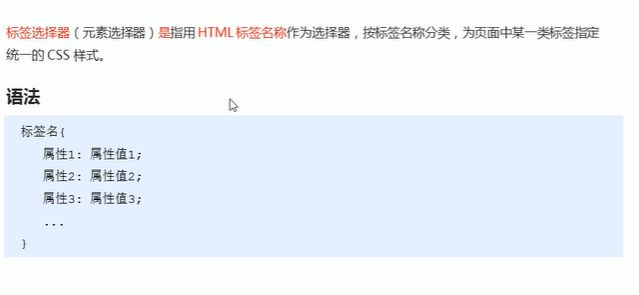
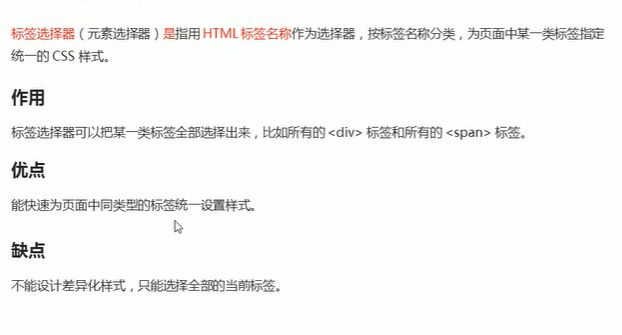
1.标签选择器
2-1.类选择器
![]()
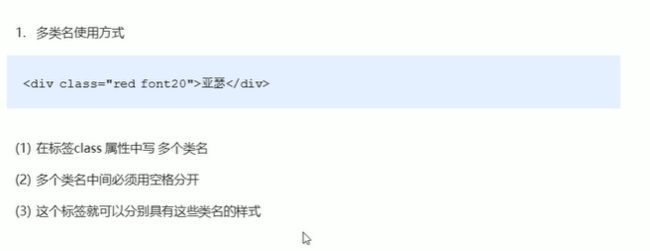
2-2.类选择器-多类名
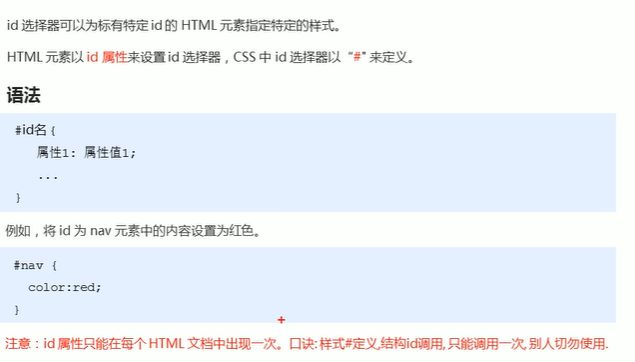
3.id选择器
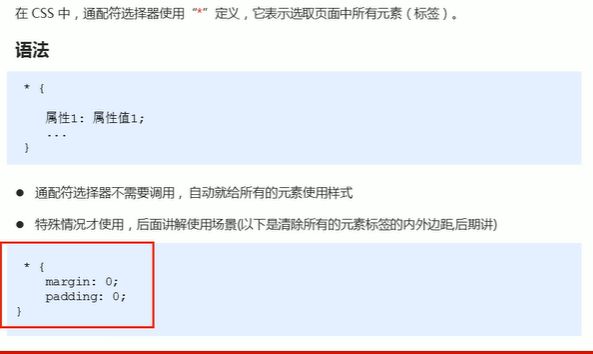
4.通配符选择器
5.基础选择器总结
3、css字体属性
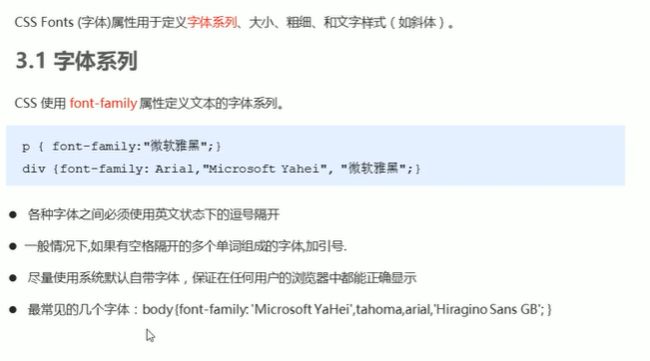
1.字体系列
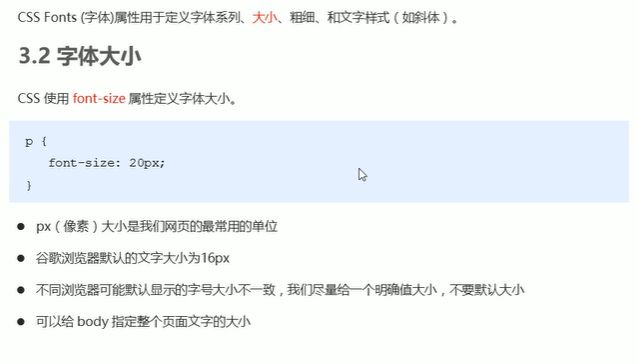
2.字体大小
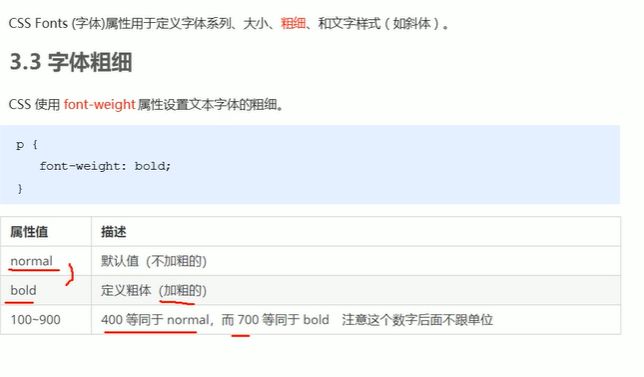
3.字体粗细
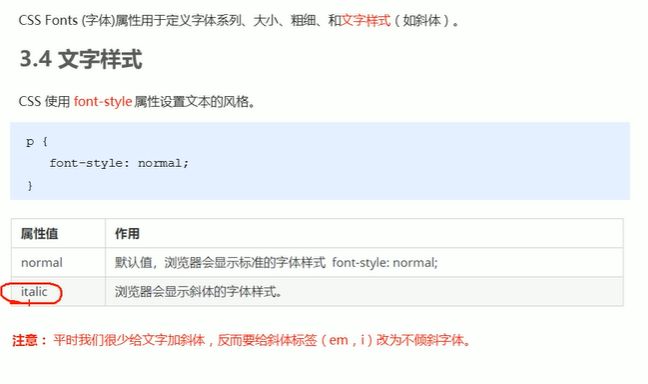
4.文字样式
5.字体复合属性
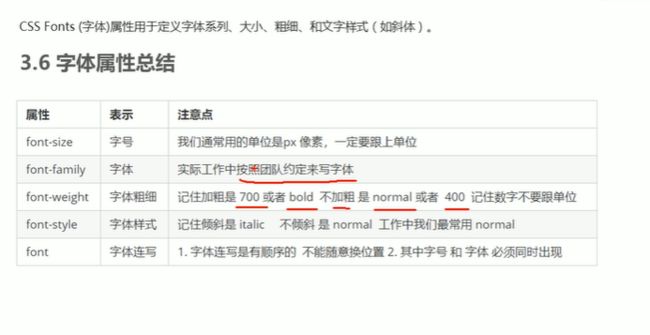
6.字体属性总结
4、css文本属性
1.文本颜色
2.对齐文本
3.装饰文本
4.文本缩进
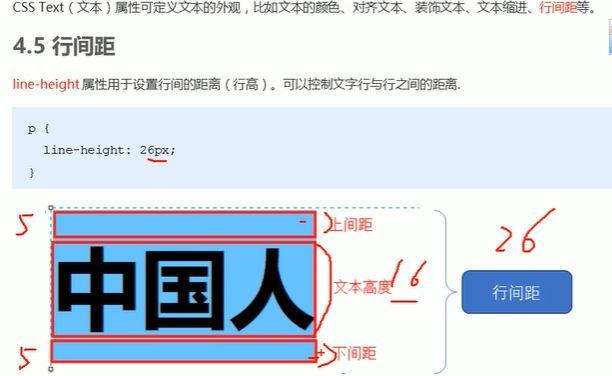
5.行间距
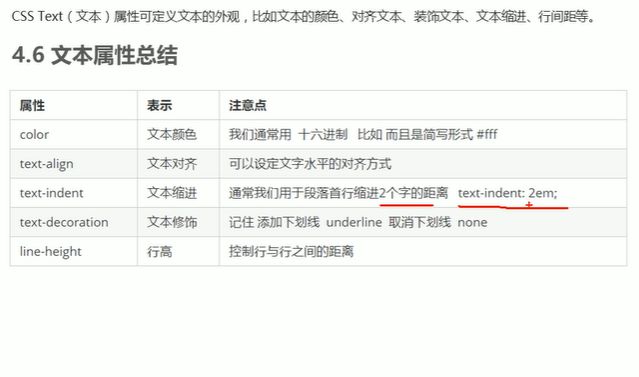
6.文本属性总结
5、css的引入方式
1.css的三种样式表
2.内部样式表
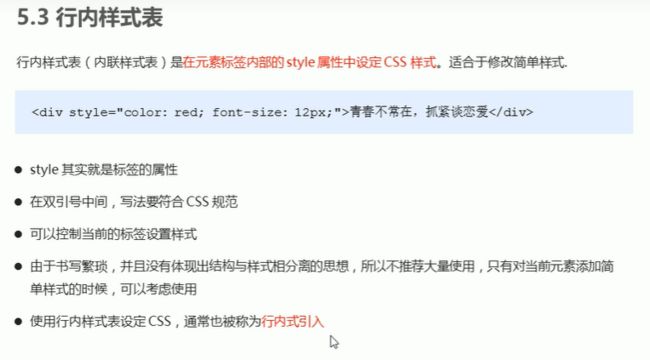
3、行内样式表
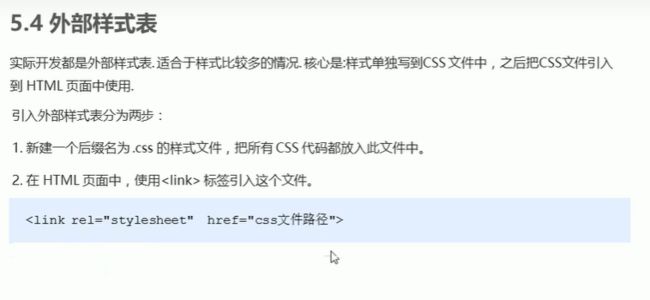
4.外部样式表
5.css引入方式总结
html5+css3(第五天学习)
1、Emment语法
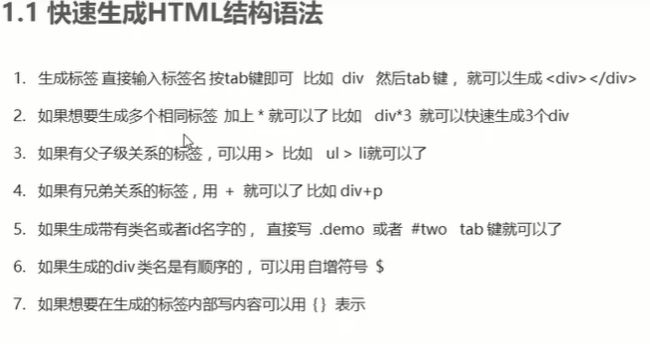
1.1快速生成HTML结构语法
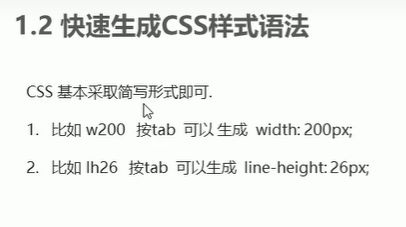
1.2快速生成HTML标签和样式
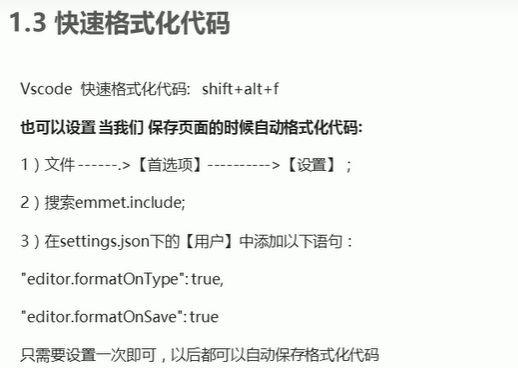
1.3快速格式化代码
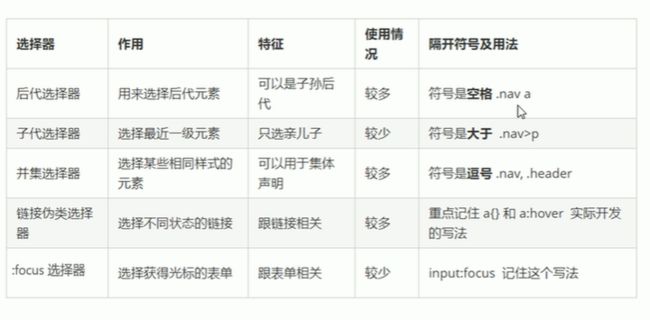
2、css的复合选择器
2.1什么是复合选择器
2.2后代选择器(重要)
2.3子元素选择器
2.4并集选择器
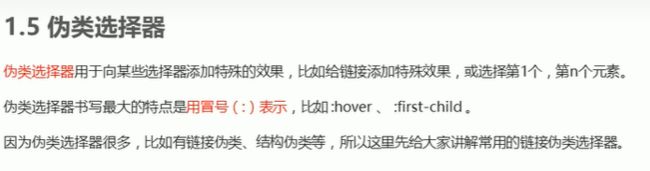
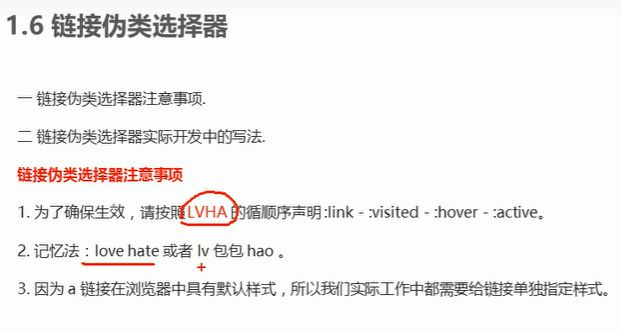
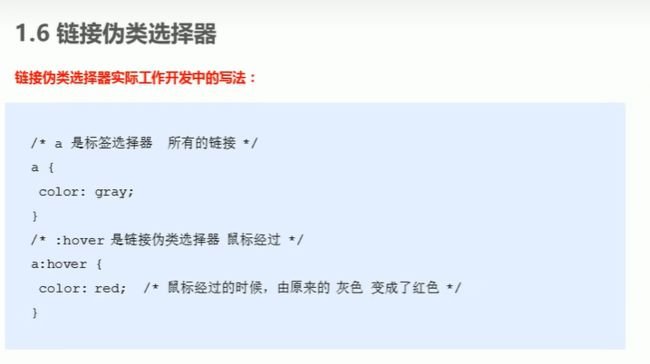
2.5链接伪类选择器
![]()
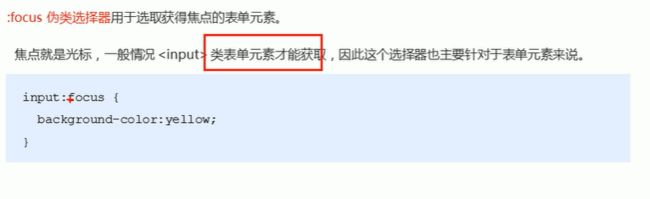
2.6:focus伪类选择器
2.7复合选择器总结
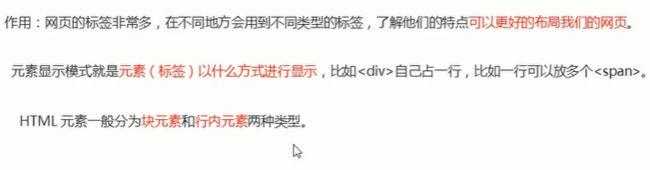
3、css的元素显示模式
3.1什么是元素显示模式
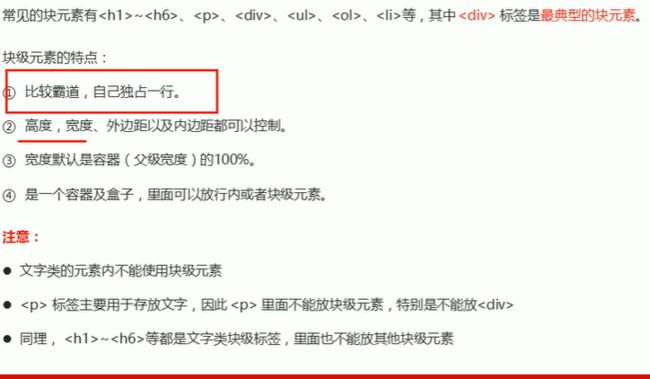
3.2块元素
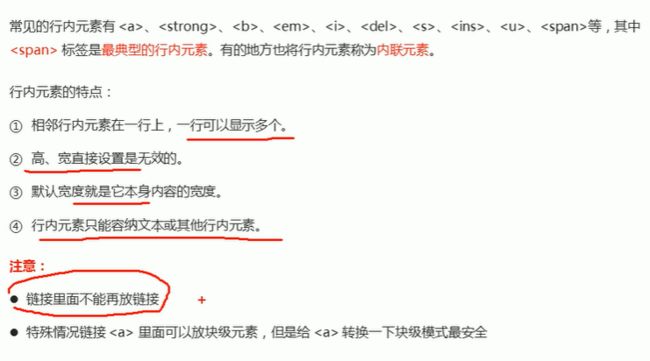
3.3行内元素
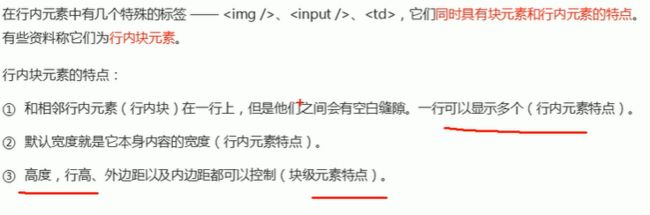
3.4行内块元素
3.5元素显示模式总结
3.6元素显示模式转换
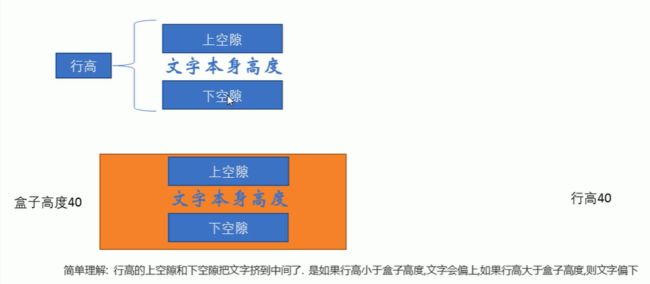
3.7一个小技巧 单行文字垂直居中
![]()
3.8单行文字垂直居中的原理
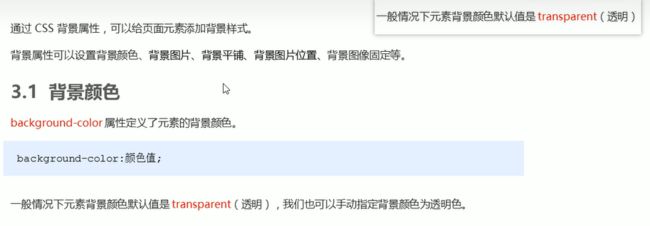
4、css的背景
4.1背景颜色
4.2背景图片
4.3背景平铺
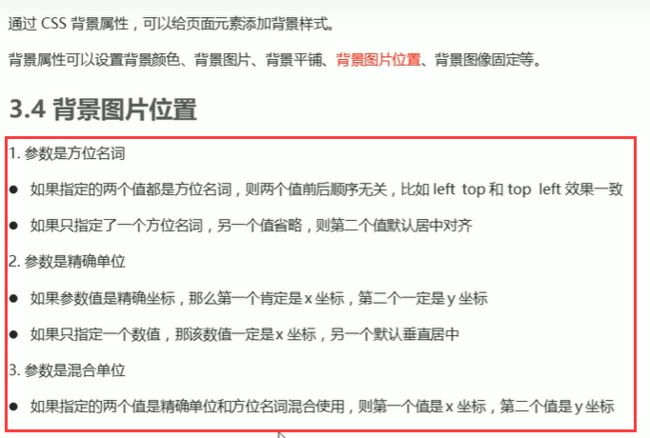
4.4背景图片位置
![]()
4.5背景图像固定(背景附着)
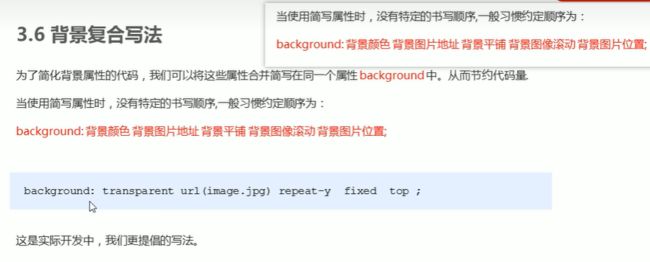
4.6背景复合写法
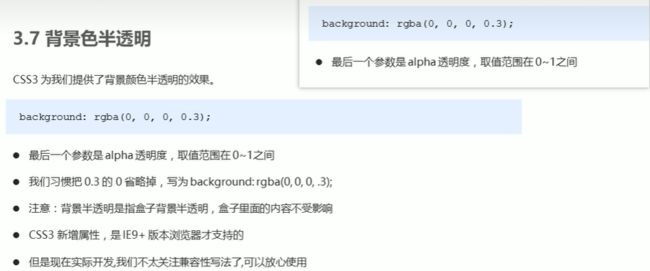
4.7背景色半透明
4.8背景总结
5、css三大特性
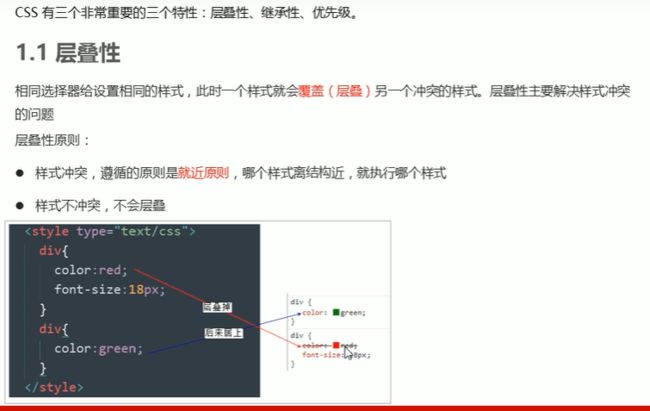
5.1层叠性
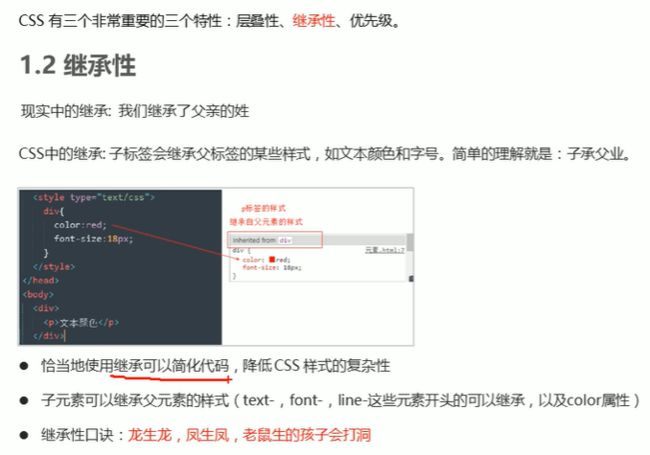
5.2继承性
行高的继承:
![]()
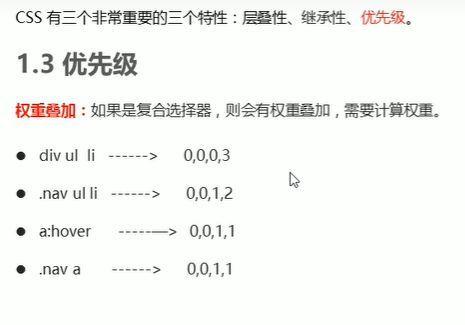
5.3优先级
html5+css3(第六天学习)
1、盒子模型
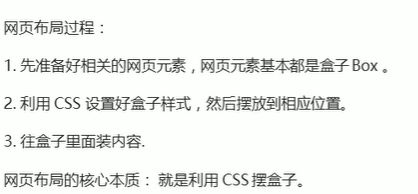
1.1看透网页布局的本质
1.2盒子模型(Box Model)组成
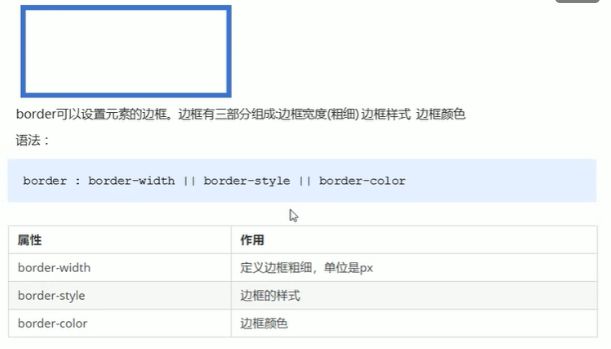
1.3边框(boder)
复合写法:
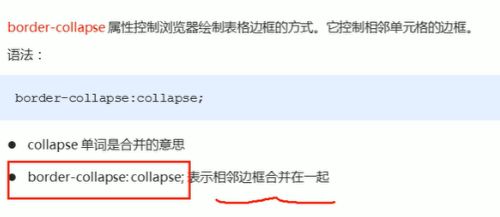
1.4表格细线边框
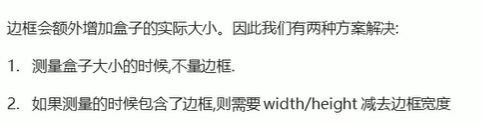
1.5边框会影响盒子实际大小
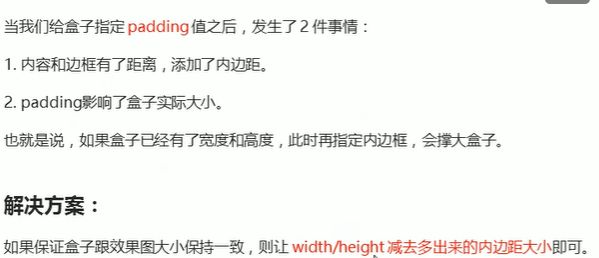
1.6内边距(padding)
![]()
![]()
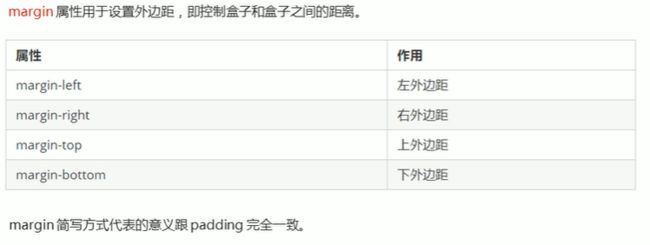
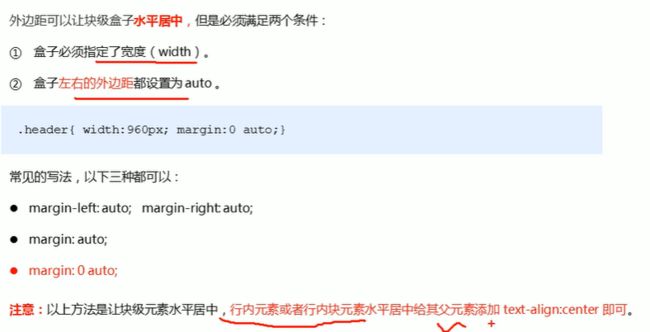
1.7外边距(margin)
外边距典型应用:
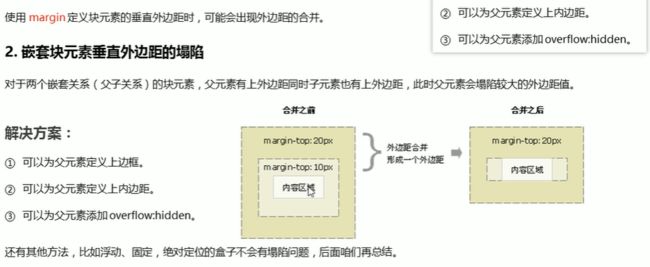
1.8外边距合并
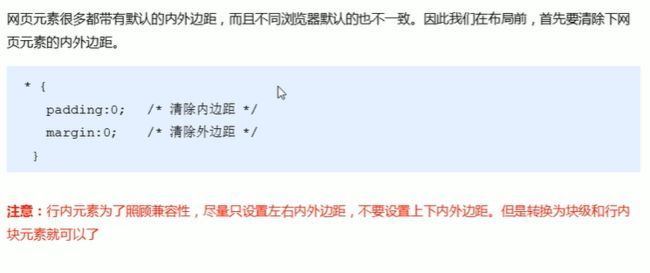
1.9清除内外边距
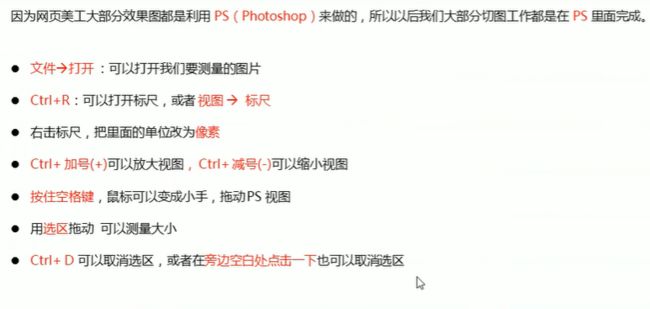
2、PS基本操作
3、圆角边框
4、盒子阴影
5、文字阴影
6、css浮动
6.1传统网页布局的三种方式
6.2标准流(普通流/文档流)
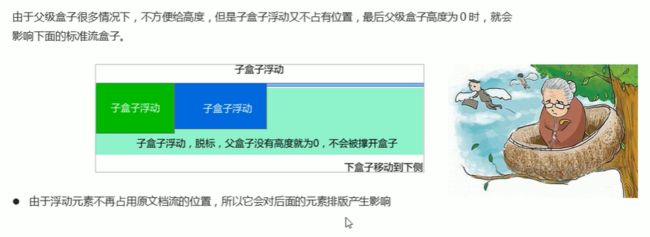
6.3为什么需要浮动?
6.4什么是浮动?
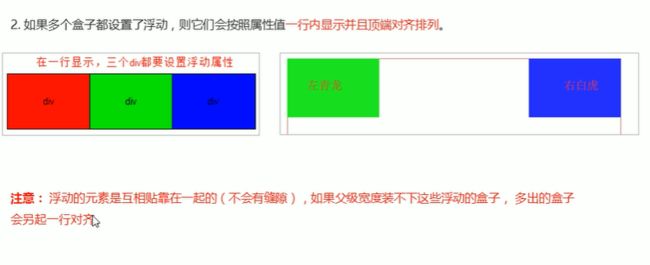
6.5浮动特性
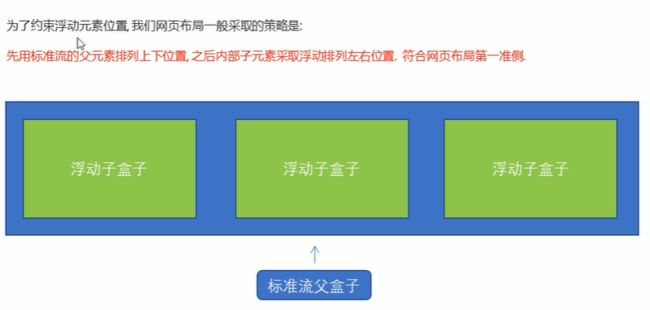
6.6浮动元素经常和标准流流父级搭配使用
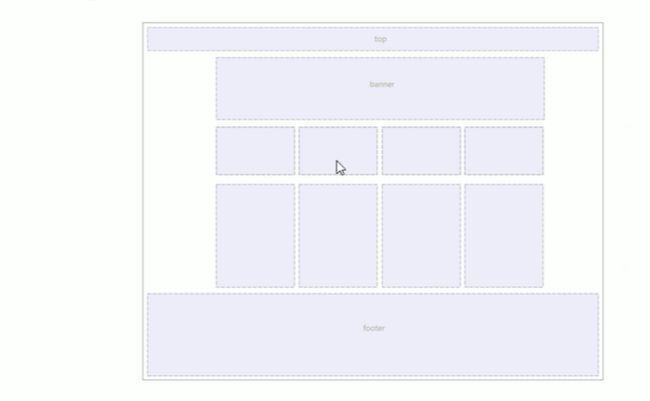
7、常见的网页布局
7.1常见网页布局
7.2浮动布局注意点
7.3为什么清除浮动
7.4清除浮动本质以及额外标签法
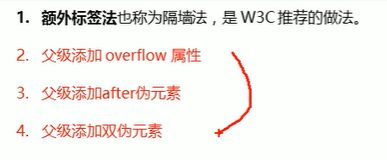
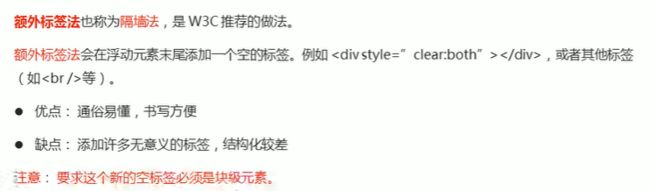
7.5清除浮动方法-额外标签法
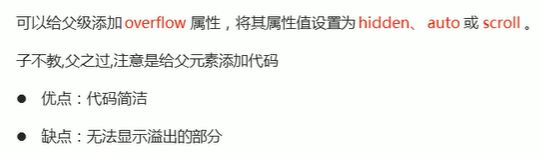
7.6清除浮动方法-父级添加overflow
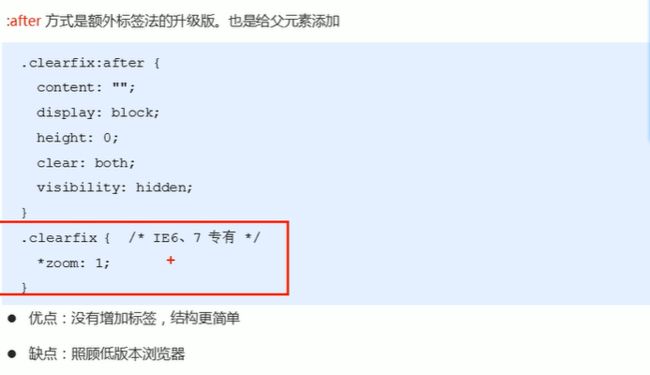
7.7清除浮动方法-:after伪元素法
7.8清除浮动-双伪元素清除浮动
7.9清除浮动总结
8、PS切图
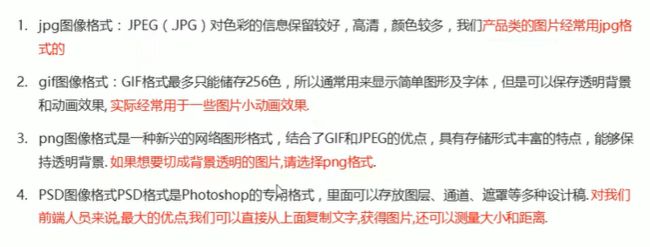
8.1常见的图片格式
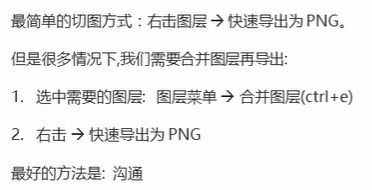
8.2图层切图
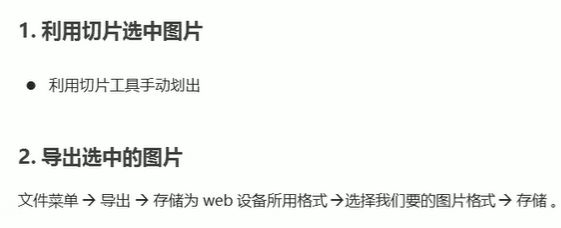
8.3切片切图
8.4PS插件切图
html5+css3学习(第七天)
1、定位
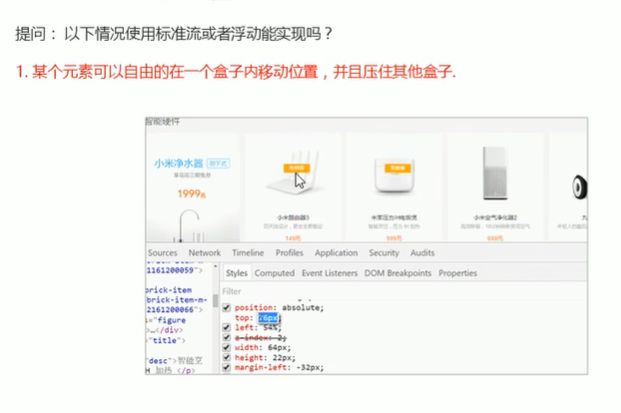
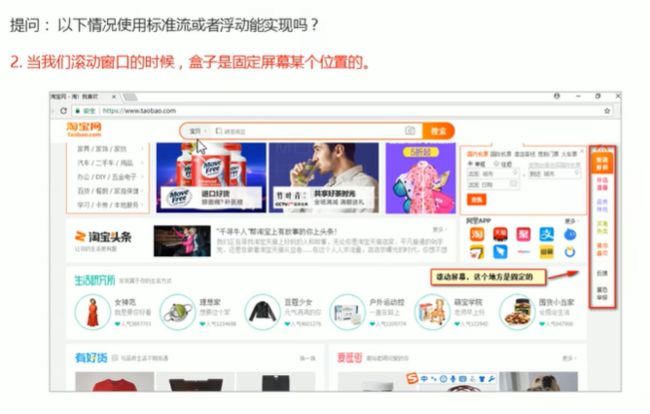
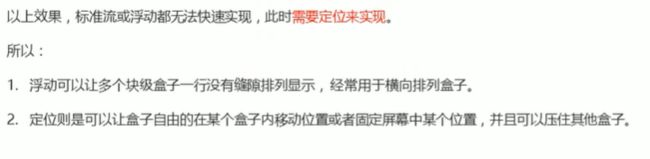
1.1为什么需要定位
1.2定位组成
1.3静态定位static(了解)
![]()
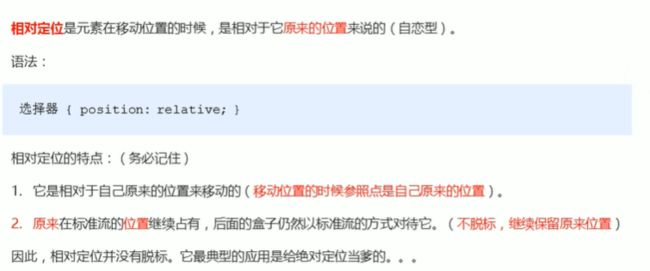
1.4相对定位relative(重要)
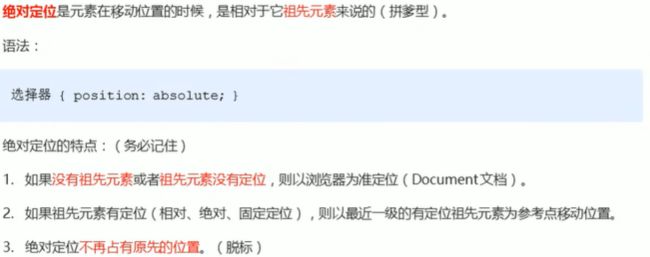
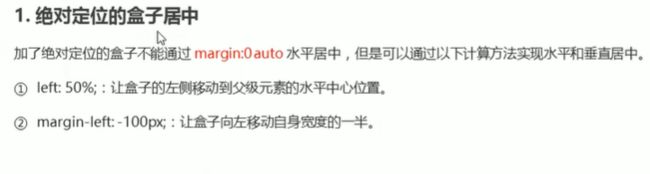
1.5绝对定位absolute(重要)
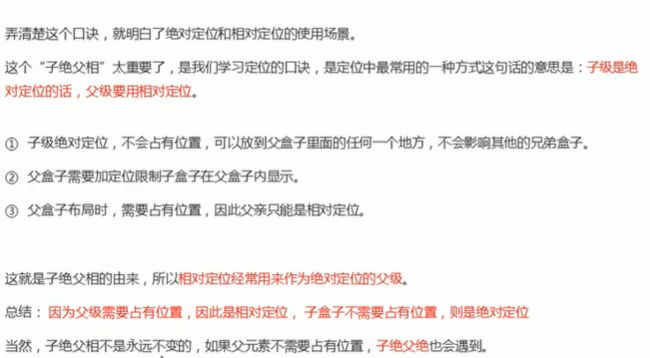
1.6子绝父相的由来
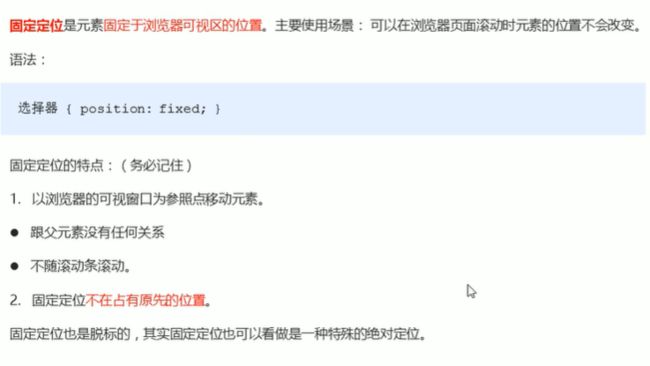
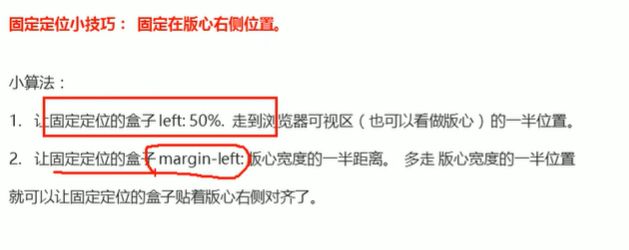
1.7固定定位fixed(重要)
1.8粘性定位sticky(了解)
1.9定位总结
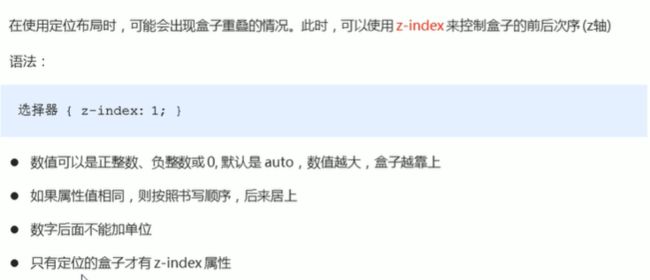
1.10定位叠放次序z-index
1.11定位的拓展
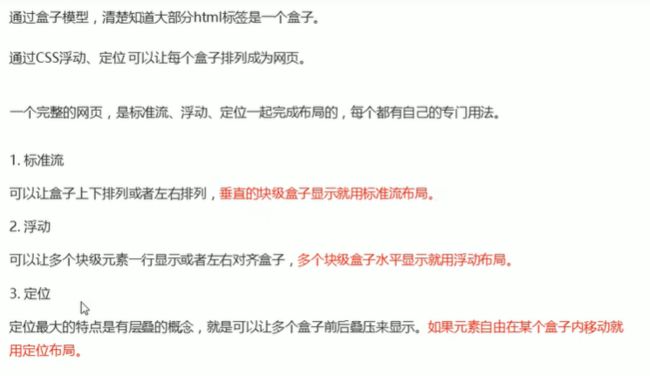
2、网页布局总结
3、元素的显示和隐藏
3.1display属性
3.2visibility 可见性
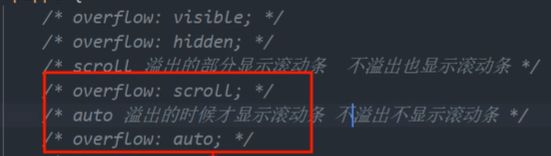
3.3overflow 溢出
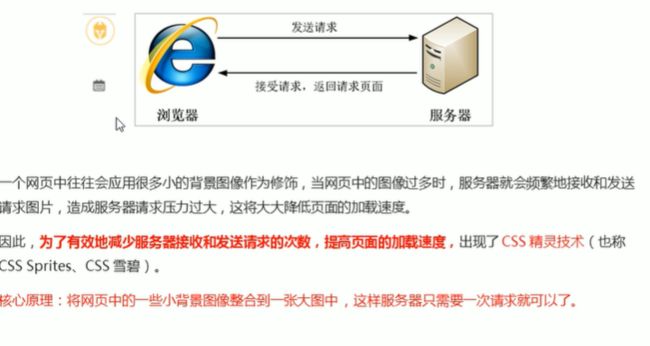
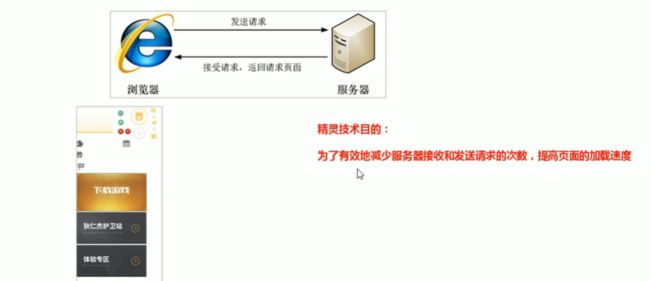
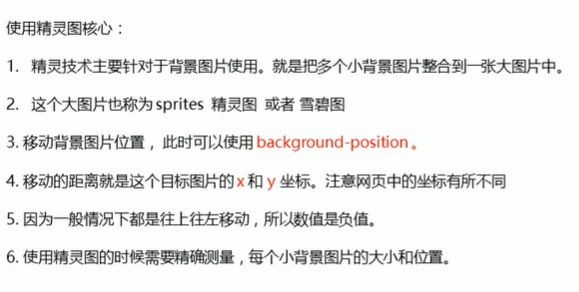
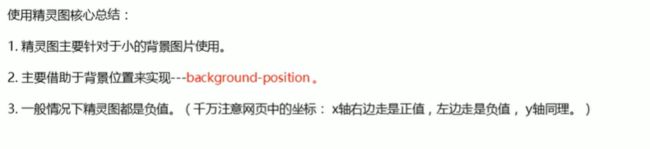
4、精灵图
4.1为什么需要精灵图?
4.2精灵图(sprites)的使用
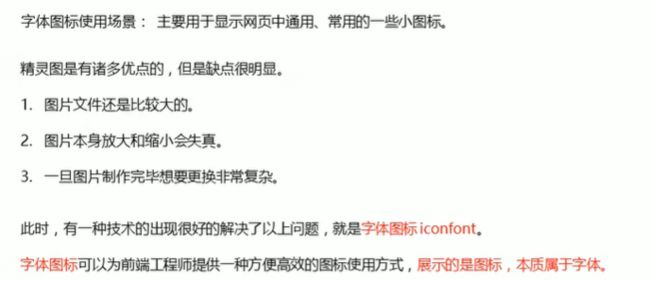
5、字体图标
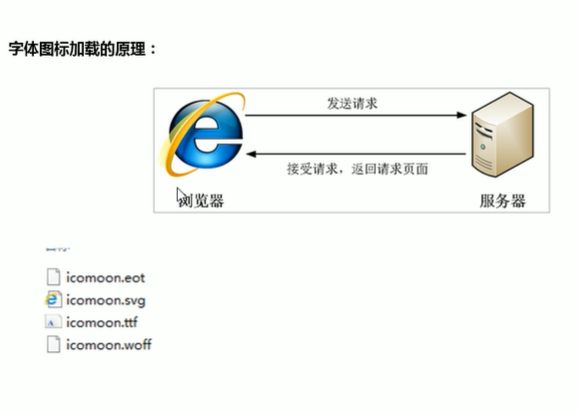
5.1字体图标的产生
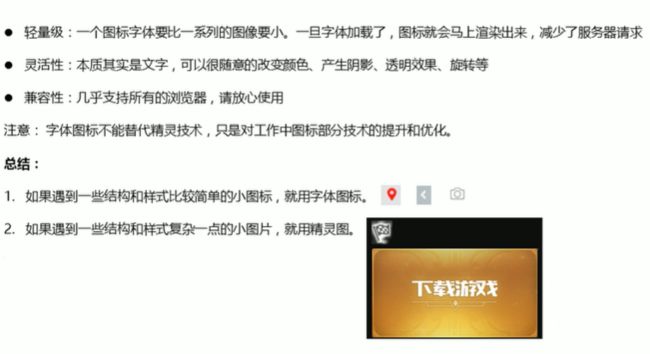
5.2字体图标的优点
5.3字体图标的下载
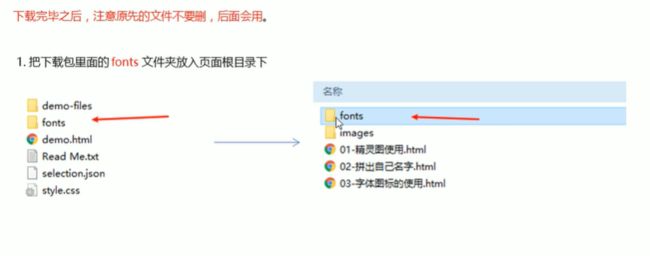
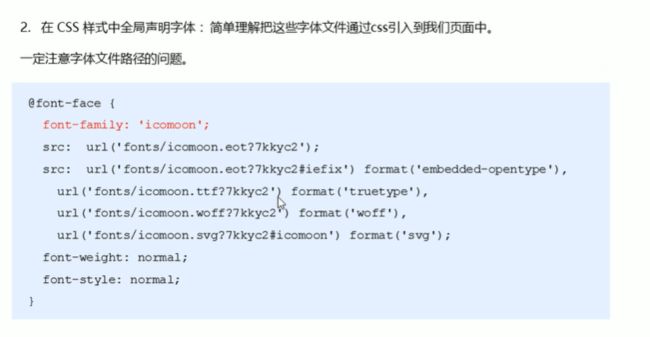
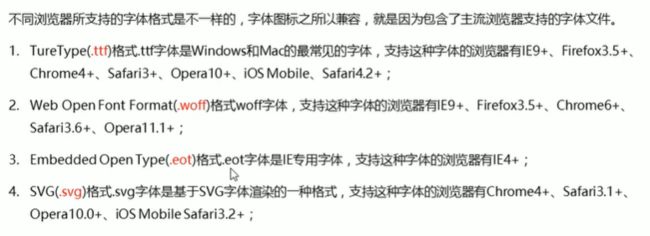
5.4字体图标的引入
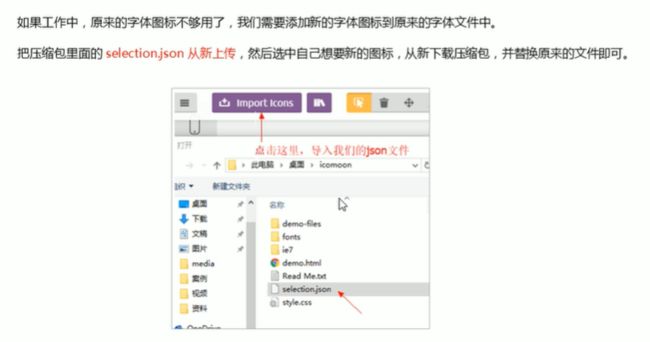
5.5字体图标的追加
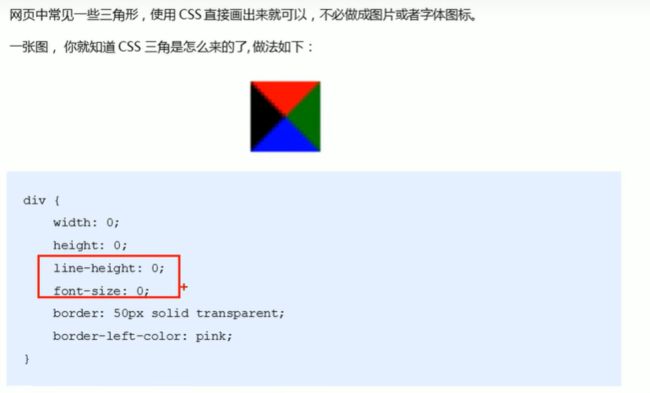
6、css三角
7、css用户界面样式
7.1什么是界面样式
7.2鼠标样式cursor
7.2轮廓线outline
7.3防止拖拽文本域resize
8、vertical-align属性应用
8.1图片、表单和文字对齐
8.2解决图片底部默认空白缝隙问题
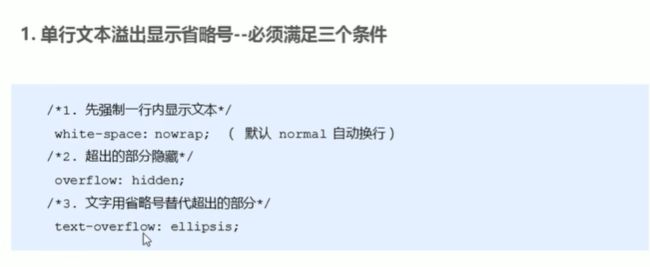
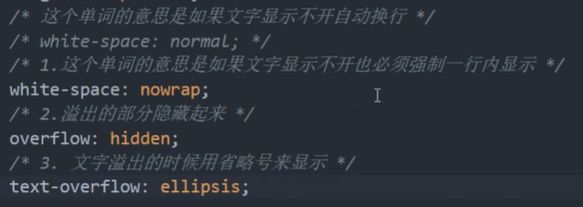
9、溢出的文字用省略号显示
9.1单行文本溢出显示省略号--必须满足三个条件
9.2多行文本溢出显示省略号
10、常见布局技巧
10.1margin负值运用
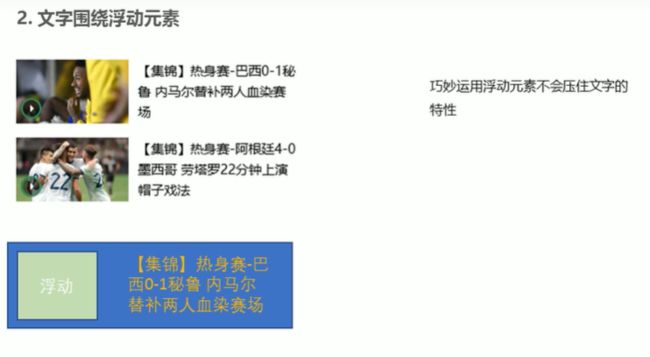
10.2文字围绕浮动元素
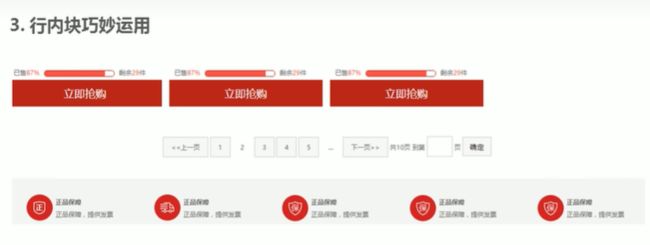
10.3行内块巧妙运用
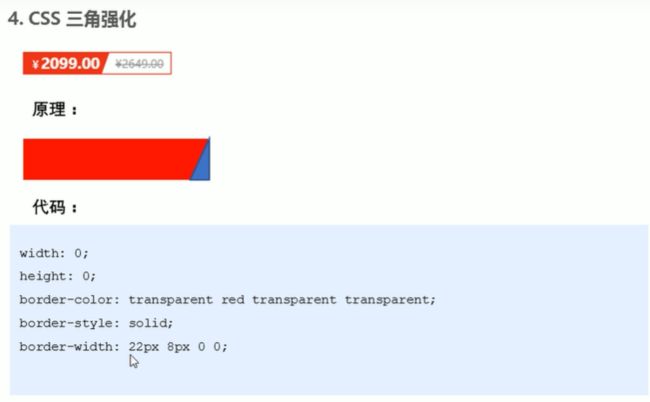
10.4css三角强化
html5+css3学习(第八天)
1、css初始化
2、html5的新特性
2.1html5新增的语义化标签
2.2html5新增的多媒体标签
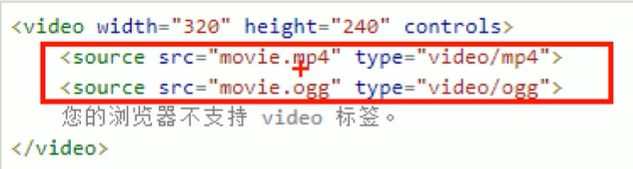
1.视频
兼容:
2.音频
总结
2.3html5新增的input类型
2.4html5新增的表单属性
![]()
3、css3的新特性
3.1css3的现状
css3新增选择器
3.2属性选择器
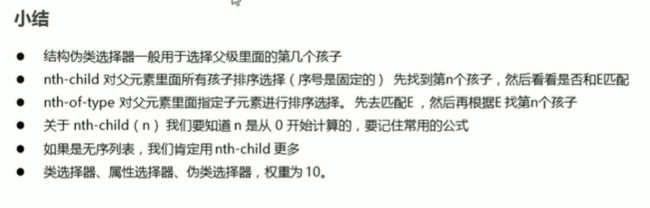
3.3结构伪类选择器
3.4伪元素选择器
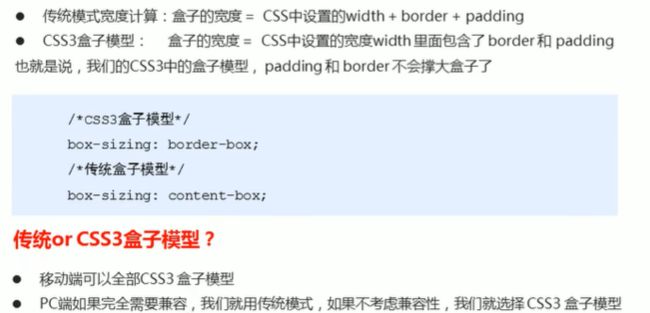
3.5css盒子模型
3.6css3其他特性(了解)
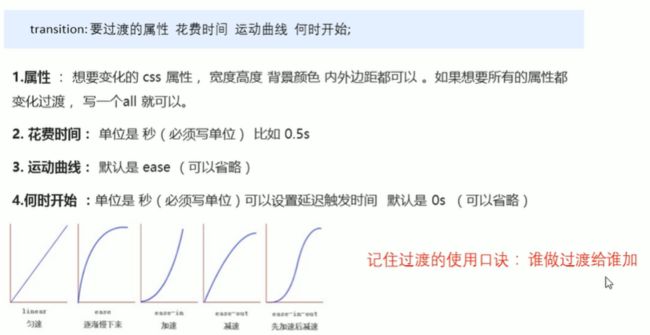
3.7css过渡(重点)
4、广义的html5
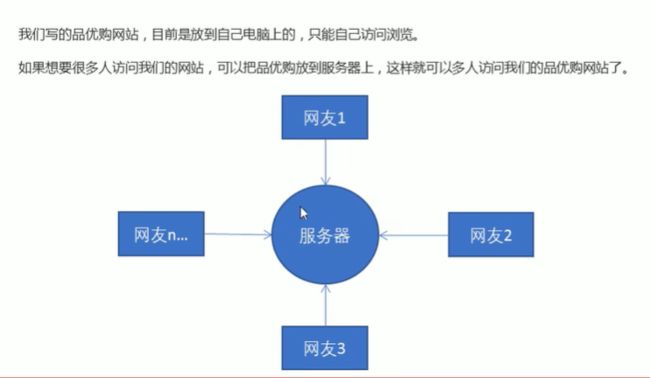
5、web服务器
5.1什么是web服务器
5.2本地服务器
5.3远程服务器
5.4将自己的网站上传到远程服务器
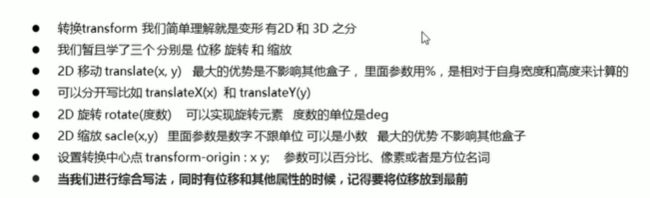
6、2D转换
6.1二维坐标系
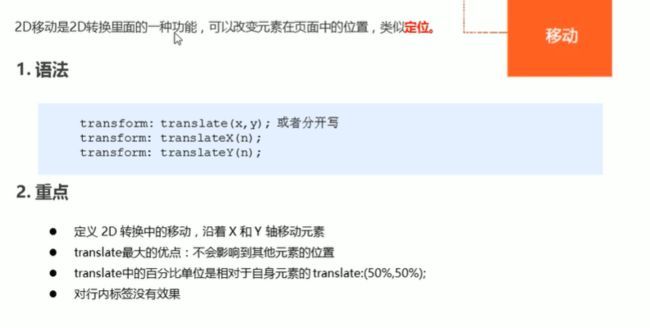
6.2 2D转换之移动
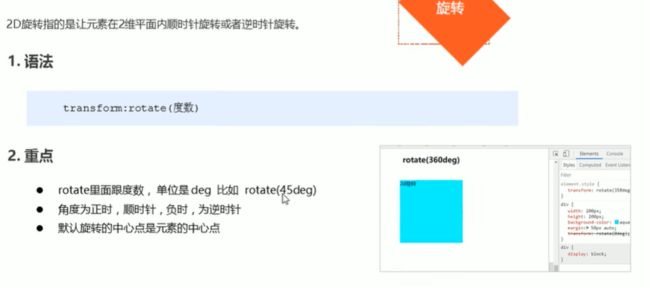
6.3 2D转换之旋转
6.4 2D转换中心点transform-origin
![]()
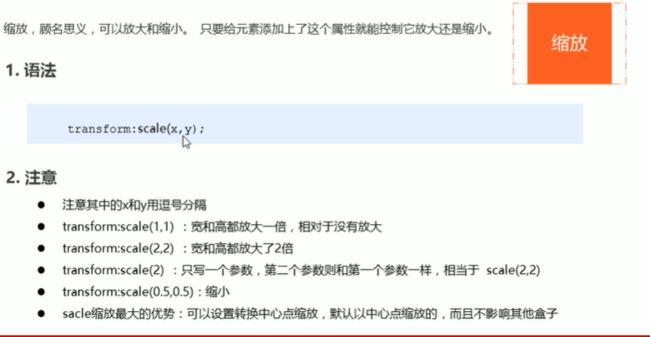
6.5 2D转换之缩放scale
6.6 2D转换综合写法
![]()
6.7 2D转换总结
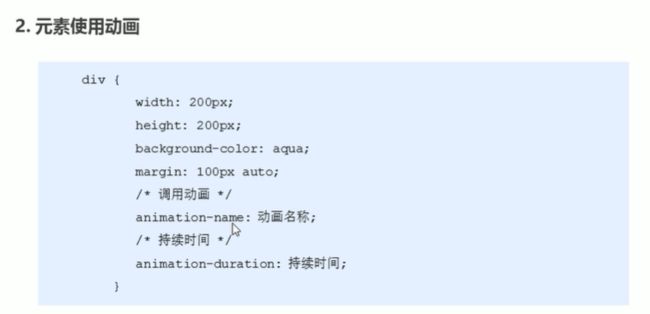
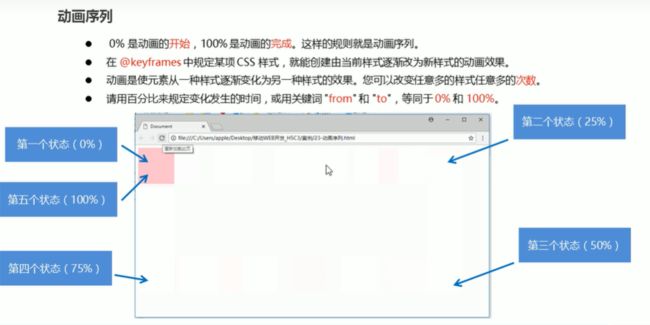
7、动画
7.1动画的基本使用
![]()
7.2动画常用属性
7.3动画简写属性
![]()
7.4速度曲线细节
8、3D转换
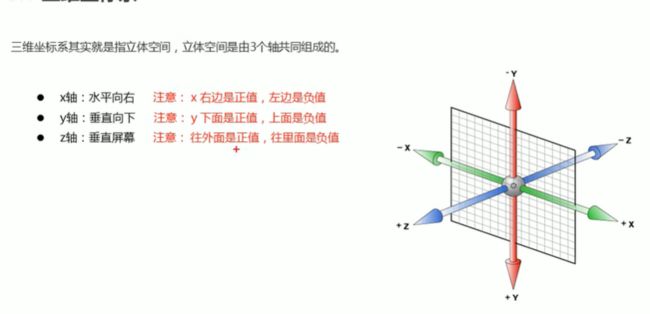
8.1三维坐标系
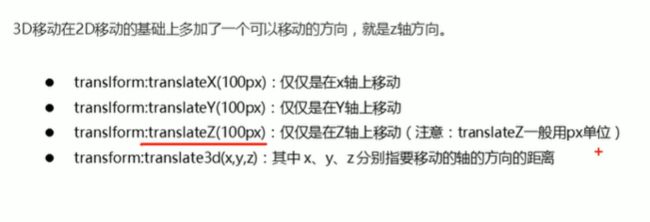
8.2 3D移动translate3d
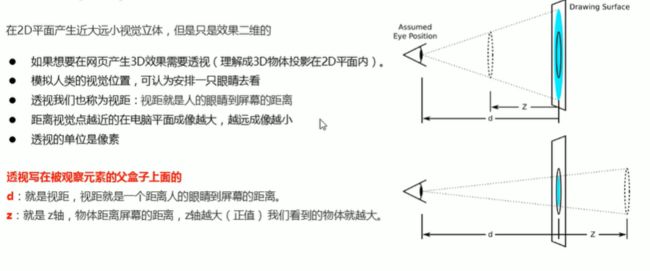
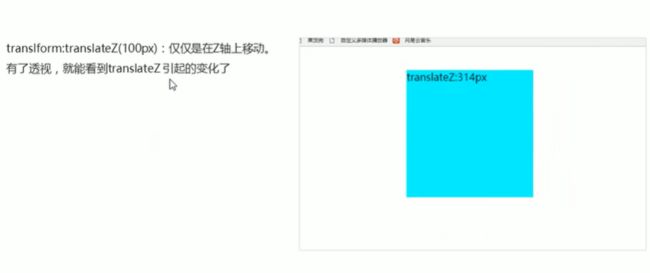
8.3透视perspective
8.4translateZ
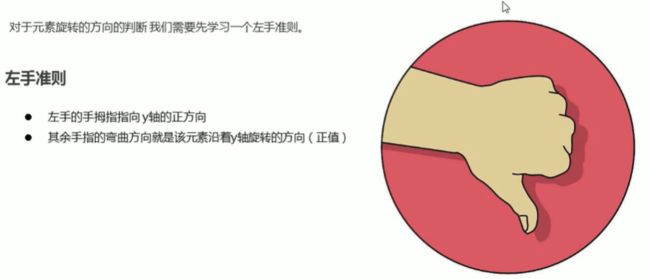
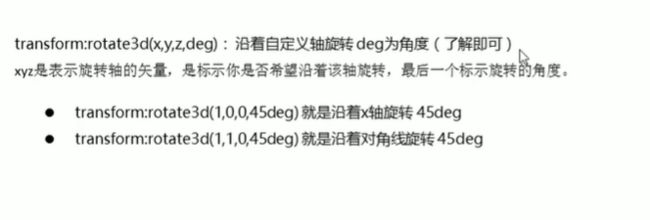
8.5 3D旋转 rotate3d
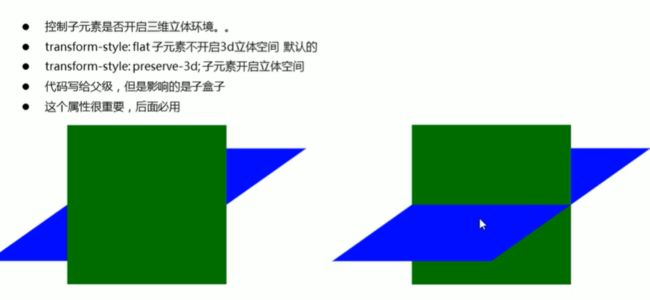
8.6 3D呈现transform-style
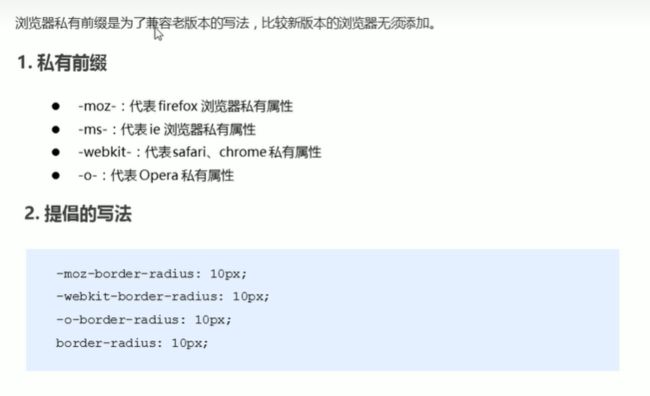
8、浏览器私有前缀
html5+css3学习(第九天)
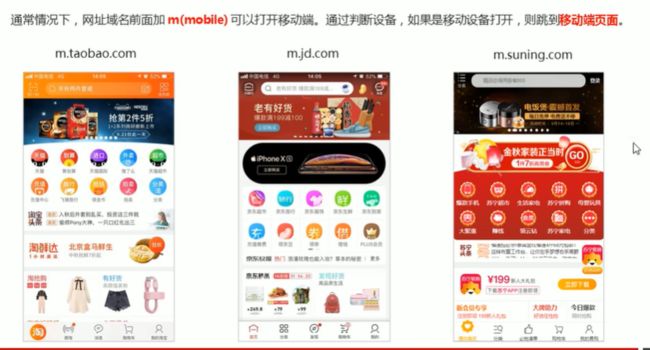
1、移动端开发
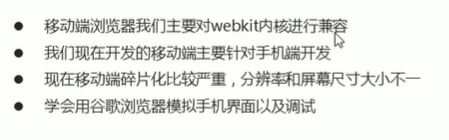
1.1浏览器现状
1.2手机屏幕现状
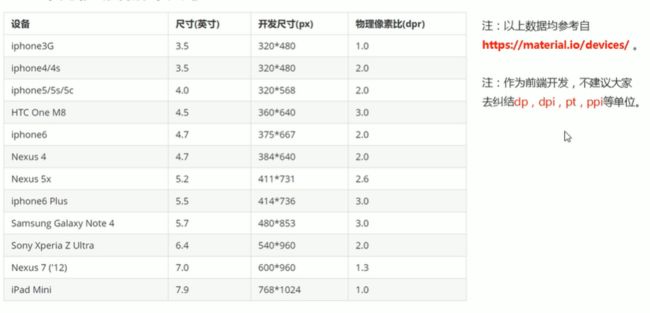
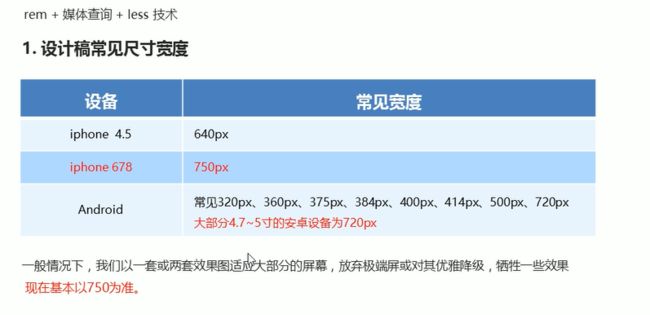
1.3常见移动端屏幕尺寸
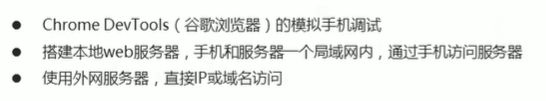
1.4移动端调试方法
1.5总结
2、视口
2.1布局视口layout viewport
2.2视觉视口visual viewport
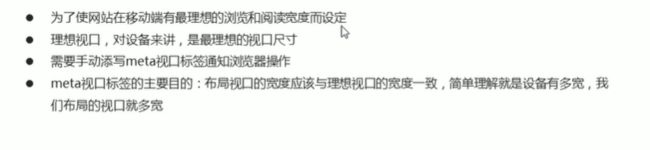
2.3理想视口ideal viewport
2.4总结
![]()
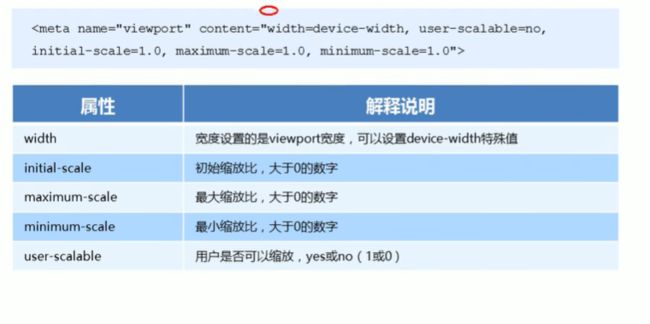
2.5meta视口标签
2.6标准的viewport设置
3、二倍图
3.1物理像素&物理像素比
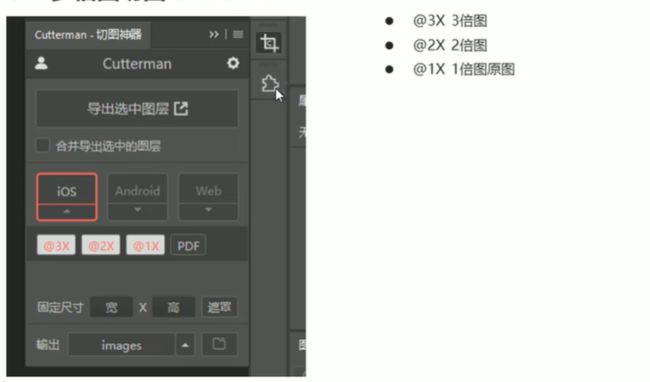
3.2多倍图
3.3背景缩放background-size
3.4多倍图切图cutterman
4、移动端开发选择
4.1移动端主流方案
4.2单独移动端页面(主流)
4.3响应式兼容PC移动端
4.4总结
5、移动端技术解决方案
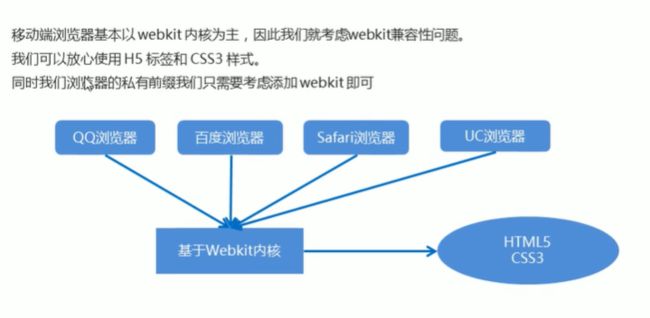
5.1移动端浏览器
5.2css初始化 normalize.css
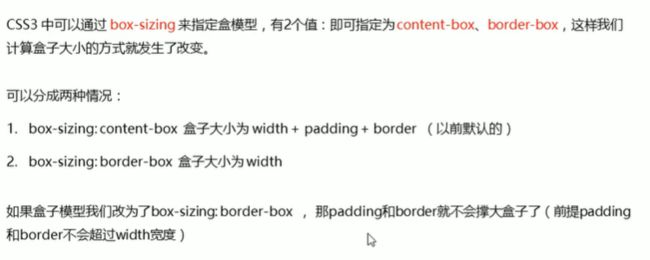
5.3css3盒子模型box-sizing
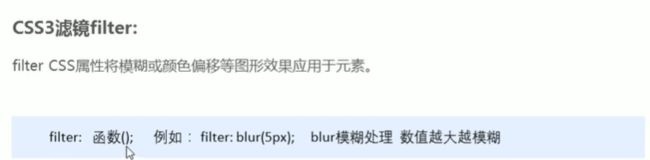
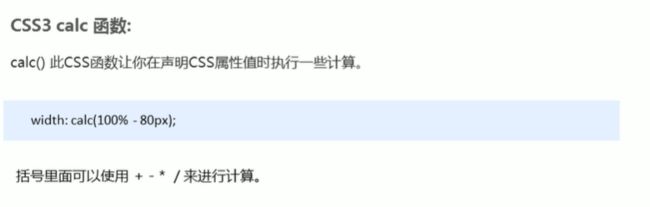
5.4特殊样式
6、移动端常见布局
单独制作移动端页面
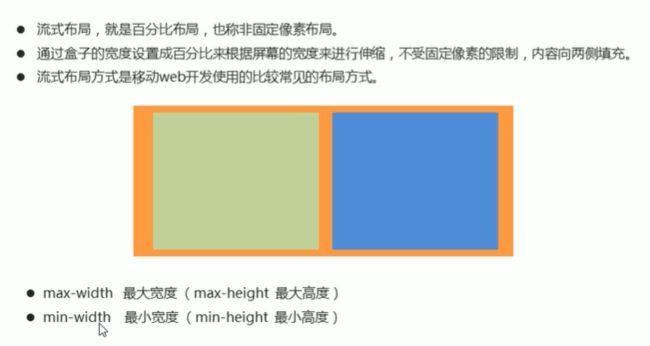
6.1流式布局(百分比布局)
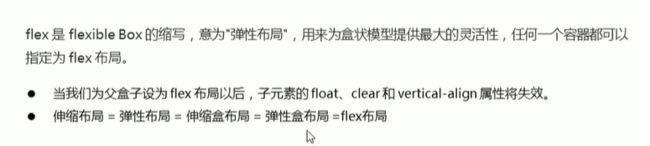
6.2flex布局
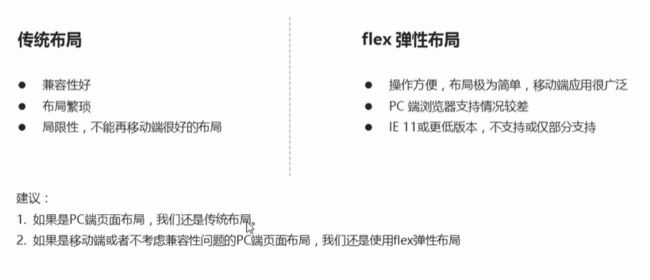
1.传统布局与flex布局
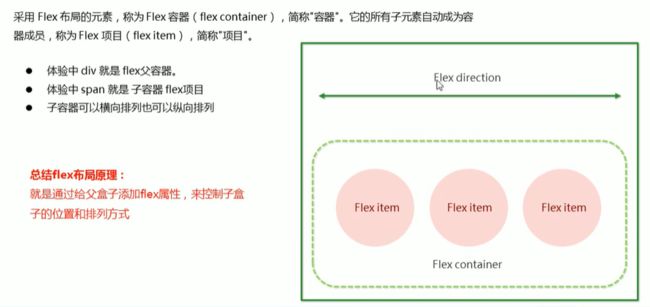
2.布局原理
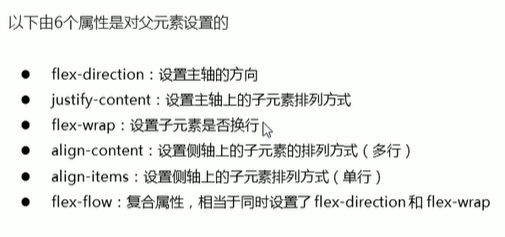
3.常见父项属性
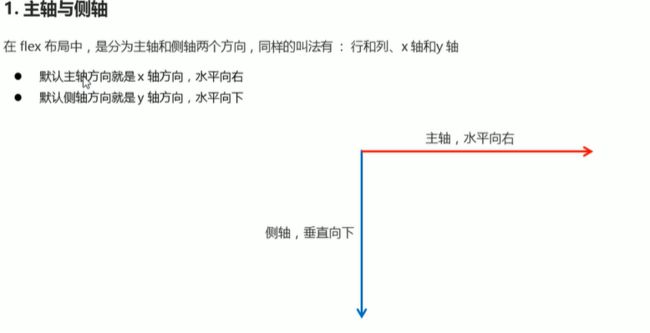
1.主轴与侧轴
2.flex-direction设置主轴的方向
3.justify-content 设置主轴上的子元素排列方式
4.flex-wrap 设置子元素是否换行
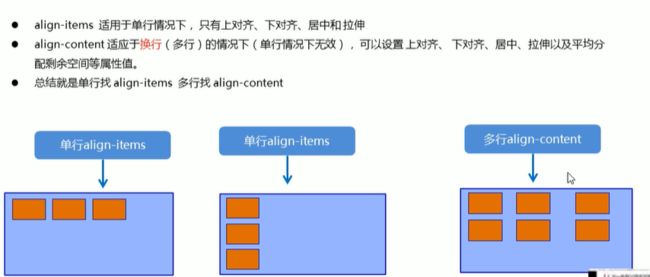
5.align-items 设置侧轴上的子元素排列方式(单行)
6.align-content 设置侧轴上的子元素的排列方式(多行)
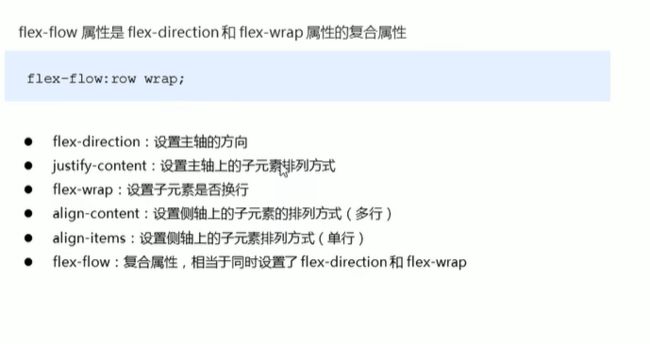
7.flex-flow
4.flex布局子项常见属性
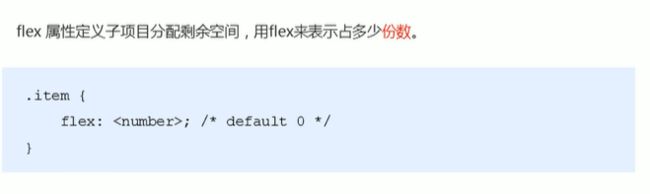
![]()
1.flex属性
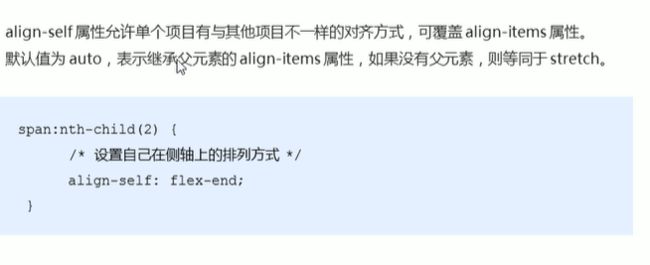
2.align-self 控制子项自己在侧轴上的排列方式
3.order属性定义项目的排列顺序
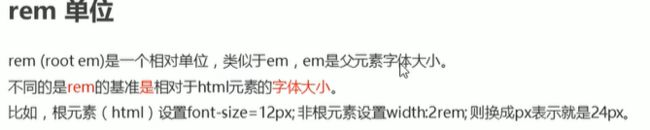
6.3rem适配布局
1.rem基础
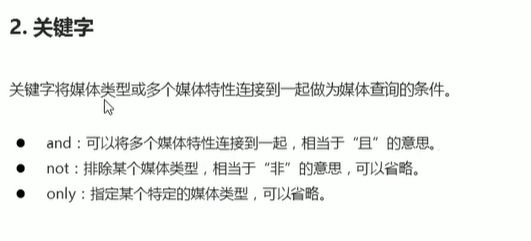
2.1什么是媒体查询
![]()
2.2语法规范
2.3媒体查询+rem实现元素动态大小改变
2.4引入资源(理解)
3.less基础
1.维护css的弊端
2.less介绍
3.less使用
4.less变量
5.less编译
6.less嵌套
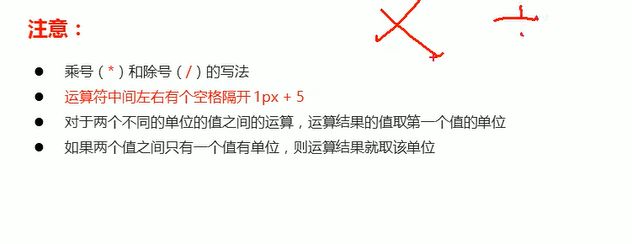
7.less运算
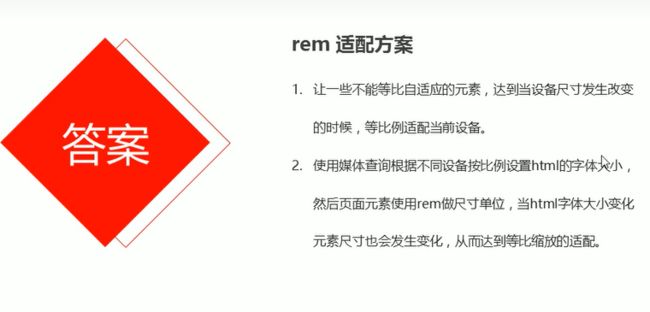
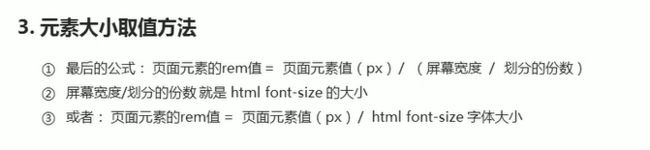
4.rem适配方案
1.rem实际开发适配方案
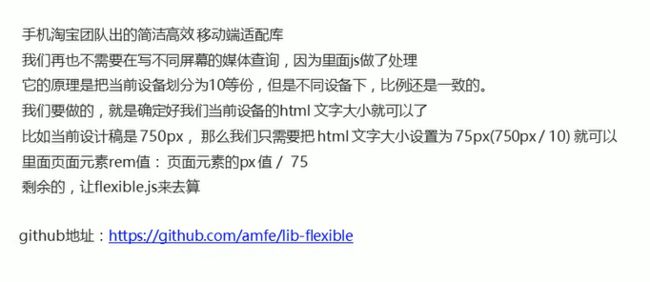
2.rem适配方案技术使用(市场主流)
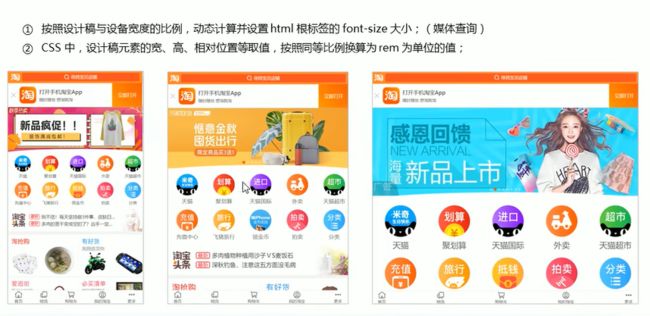
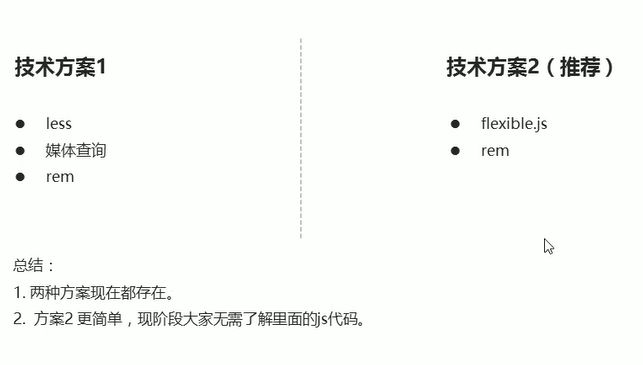
3.rem实际开发适配方案1
![]()
4.rem实际适配方案2
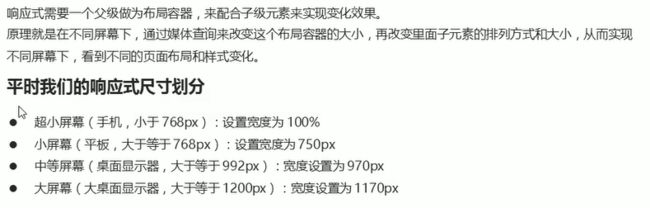
6.4移动端web开发之响应式布局
1.响应式开发原理
2.响应式布局容器
3.Bootstrap前端开发框架
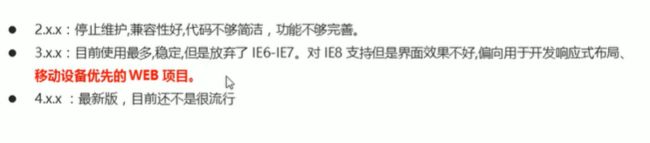
3.1Bootstrap简介
![]()
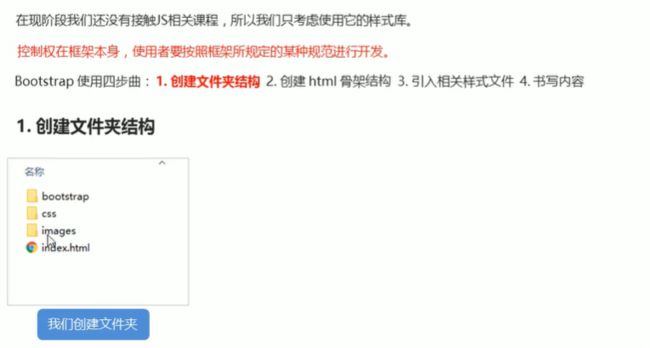
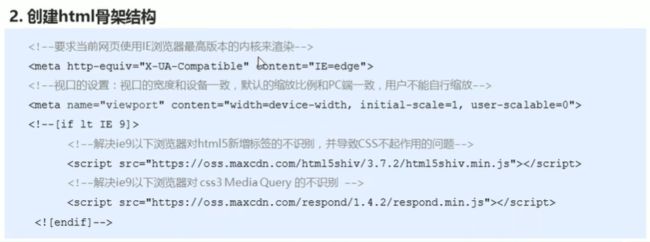
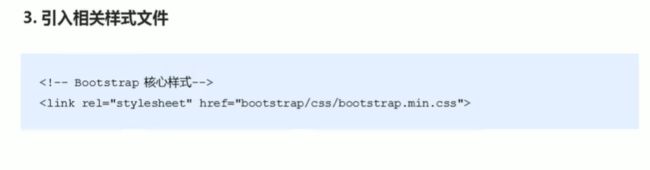
3.2Bootstrap使用
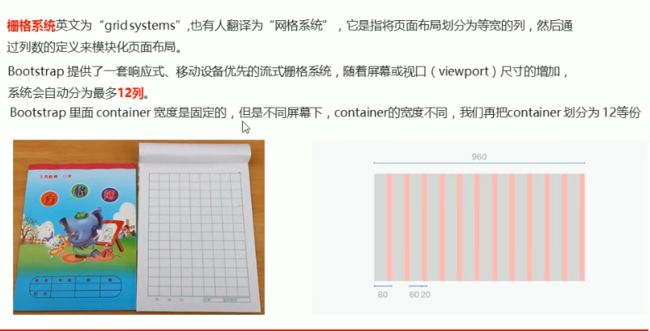
3.3布局容器
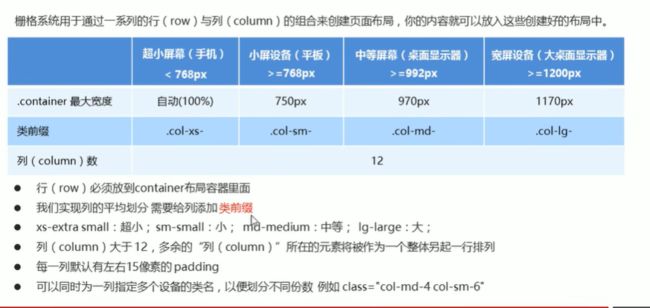
4.1栅格系统简介
4.2栅格选项参数
4.3列嵌套
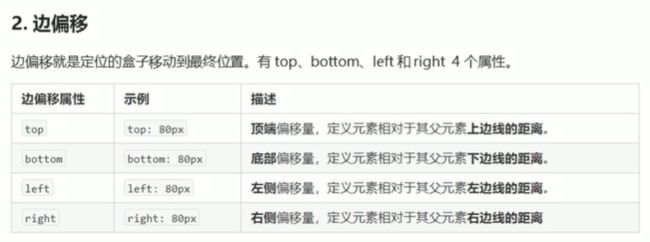
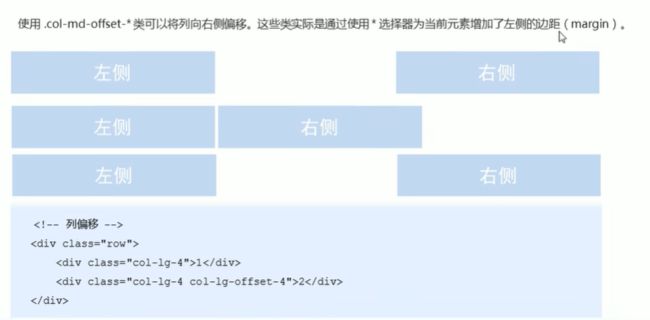
4.4列偏移
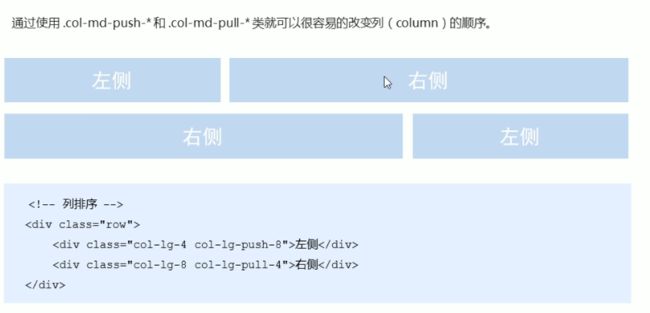
4.5列排序
4.6响应式工具
6.5移动端布局总结
1.移动端主流方案
2.移动端技术选型