Matlab 可视化图形用户界面:通过按钮对函数进行调用
最终实现的效果是这样的,我们可以通过点击中间这个按钮来调用我们写的函数,更加直观的展示我们函数的功能。

xianshitupian = uicontrol('Style', 'pushbutton', ...
'String', '显示图片', 'Position', [250, 200, 60, 30]);
这个语句说明上面显示的文字和位置。
xianshitupian.Callback = @xianshi;
@后面就是你要调用的函数名称。
在代码的结尾写回调函数,格式是
function xianshi(source, callbackdata)
%函数内容
end
一定要放到代码结尾,不然会报错:
错误: 文件: untitled13.m 行: 12 列: 1
脚本中的函数定义必须出现在文件的结尾。
请将 “xianshi” 函数定义后面的所有语句都移到第一个局部函数定义前面。
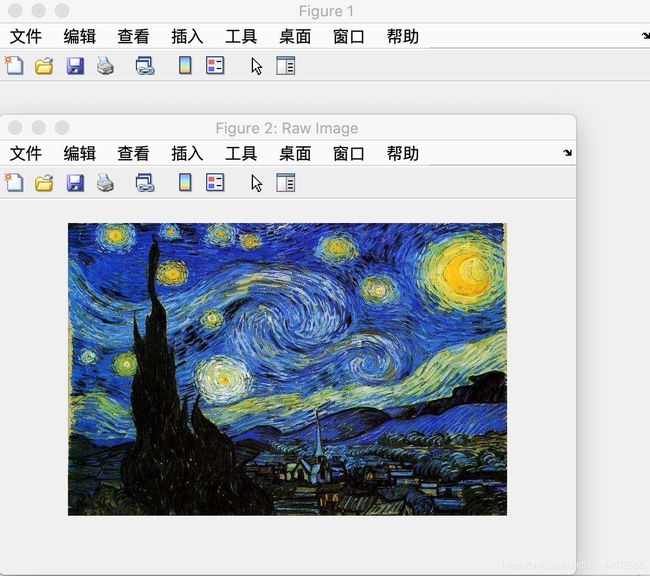
点击按钮显示路径中名为’star.jpg’的代码如下:
close all; clear; clc;
xianshitupian = uicontrol('Style', 'pushbutton', ...
'String', '显示图片', 'Position', [250, 200, 60, 30]);
xianshitupian.Callback = @xianshi;
function xianshi(source, callbackdata)
I = imread('star.jpg');
figure('Name','Raw Image');
imshow(I,[]);
end
可以让把界面加一张背景图片,看起来好看一点。
实现代码:
close all; clear; clc;
ha=axes('units','normalized','position',[0,0,1,1]);
uistack(ha,'down')
II=imread('beijing.jpg');
image(II)
colormap gray
set(ha,'handlevisibility','off','visible','off');
xianshitupian = uicontrol('Style', 'pushbutton', ...
'String', '显示图片', 'Position', [250, 200, 60, 30]);
xianshitupian.Callback = @xianshi;
function xianshi(source, callbackdata)
I = imread('star.jpg');
figure('Name','Raw Image');
imshow(I,[]);
end