P206 -P209 标题和内容的联动效果
一:点击标题,滚动到对应的主题
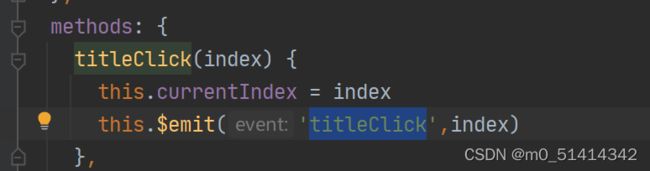
1.1 DetailNavBar.vue
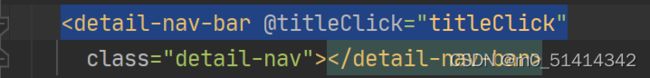
1.2 Detail.vue
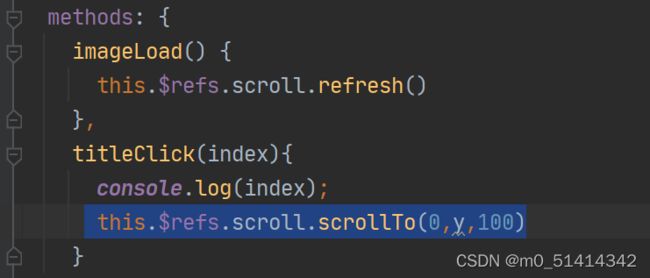
1.3 Detail.vue
想出一种解决方案
然后themeTopYs不能写死,themeTopYs[index]相当于动态获取每个的offsetTop,那么怎么获取呢,在create()里明显不行,在mounted()里有可能图片还没加载过来就获取的高度不准确。
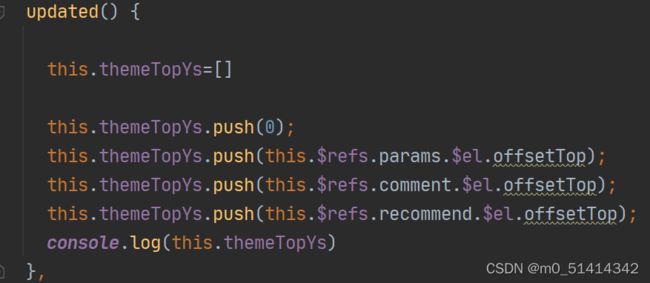
放在updata()里
这样还是不太好,因为一开始还没渲染出来,获取不到位置
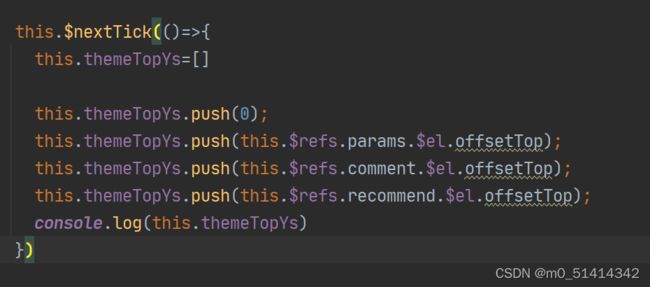
可以放在creat()里面,在前面加上回调函数 nextTick(),这样可以使
this.paramInfo = new GoodsParam(data.itemParams.info, data.itemParams.rule) 这个赋值了且渲染了,然后执行offsetTop
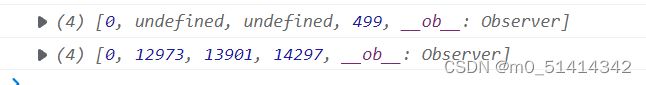
但是此时是因为我们之前大打开网页将图片缓存了,所以这个值是对的。实际上,根据最新的数据,对应的DOM是已经被渲染出来 但是图片依然是没有加载完(目前获取到的offsetTop不包含其中的图片)
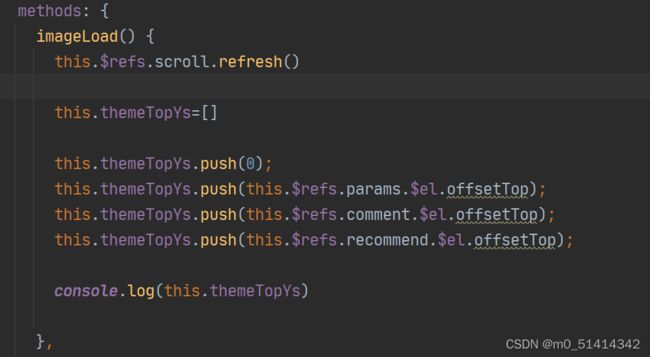
改进
总结:
1、在detail中监听标题的点击,获取index
2、滚动到对应的主题:
* 获取所有主题的offsetTop
* 问题:在哪里才能获取到正确的offsetTop
1.created肯定肯定不行,压根不能获取元素
2.mounted也不行,数据还没有获取到
3.获取到数据的回调中也不行,DOM还没有渲染完
4. $nextTick也不行,因为图片的高度没有被计算在内
5.在图片加载完成后,获取的高度才是正确的
二、内容滚动,显示正确的标题
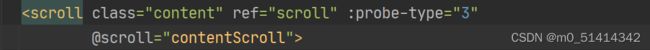
2.1
Detail.vue 将Scroll里滚动监听事件发出
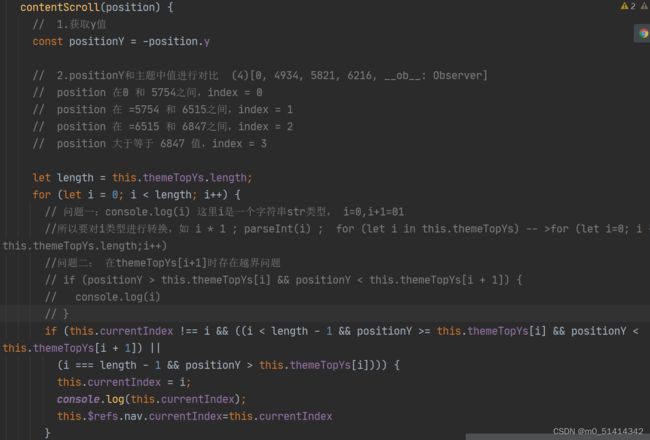
普通做法:
(this.currentIndex !== i && ((i < length - 1 && positionY >= this.themeTopYs[i] && positionY < this.themeTopYs[i + 1]) || (i === length - 1 && positionY > this.themeTopYs[i]))) 条件成立:this.currentIndex = i;
条件一:防止赋值的过程过于频繁
条件二:
((i < length - 1 && positionY >= this.themeTopYs[i] && positionY < this.themeTopYs[i + 1]) || (i === length - 1 && positionY > this.themeTopYs[i]))
条件1:(i < length - 1 && positionY >= this.themeTopYs[i] && positionY < this.themeTopYs[i + 1])
* 判断区间:在0和某个数字之间(i < length - 1)
条件2: (i === length - 1 && positionY > this.themeTopYs[i])
* 判断大于等于:i === length - 1
优化做法:
1. 在themeTopYs最后加一个最大值
this.themeTopYs.push(Number.MAX_VALUE);
2. 只遍历前length-1个
for (let i = 0; i < length-1; i++) {
if(this.currentIndex!==i&&( positionY >= this.themeTopYs[i] && positionY < this.themeTopYs[i + 1])){
this.currentIndex = i;
this.$refs.nav.currentIndex=this.currentIndex
}
}