P184-P202 详情页商品信息+商家信息
一、商品信息的展示
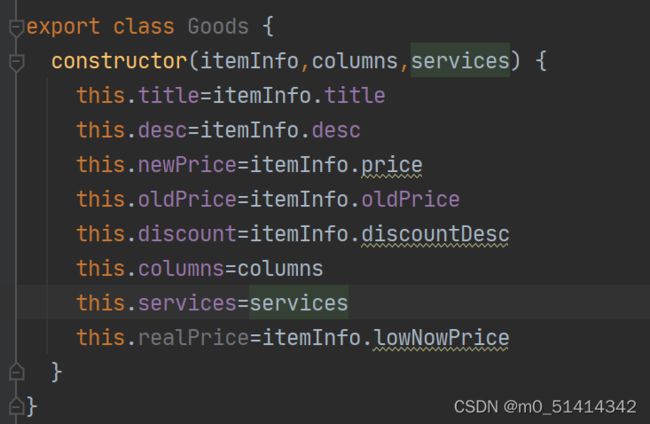
1.应将所有数据整合成一个对象,
network/detail.js
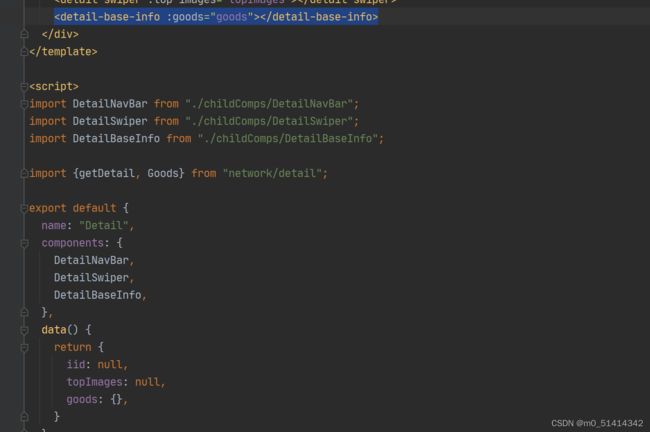
Detail.vue
2. 封装一个独立的组件
views/detail/childComps/DetailBaseInfo.vue
二、商家信息的展示
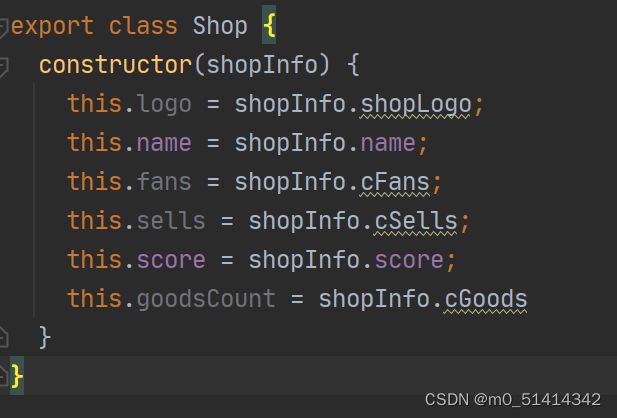
1.应将所有数据整合成一个对象,
network/detail.js
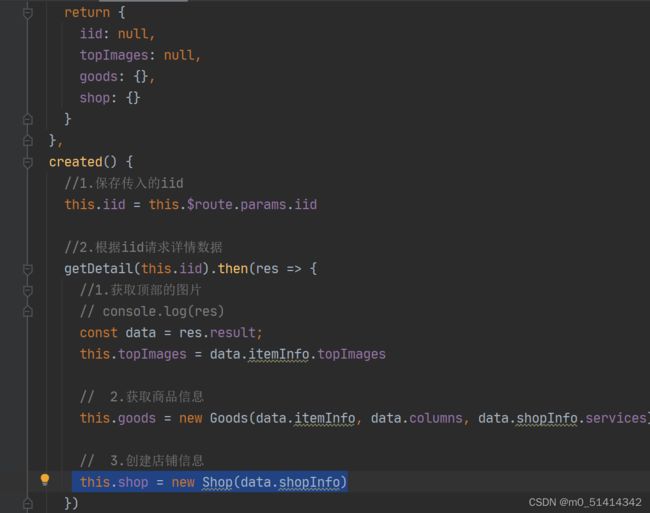
Detail.vue
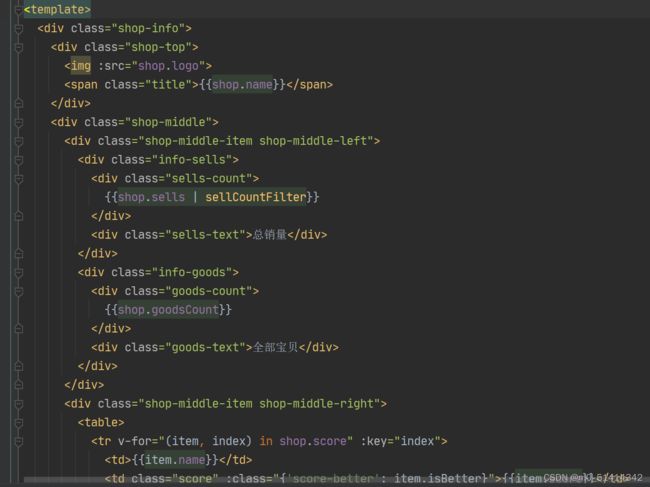
2. 封装一个独立的组件
views/detail/childComps/DetailShopInfo.vue
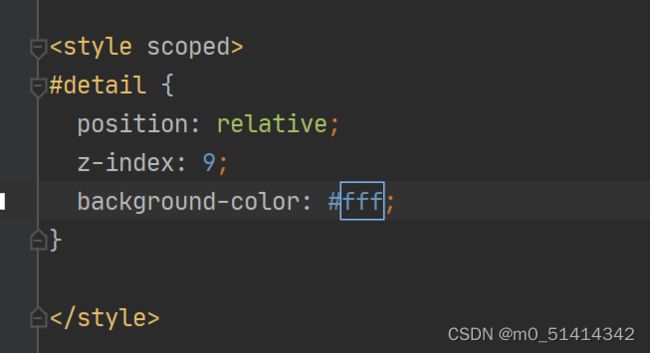
写样式
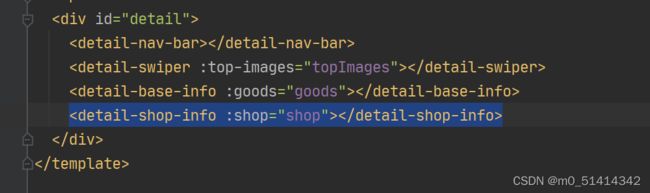
在Deatil.vue中引入
问题一:在详情页不需要展示 首页、分类、我的、购物车
原因是下面的导航栏脱离了标准流,所以覆盖了
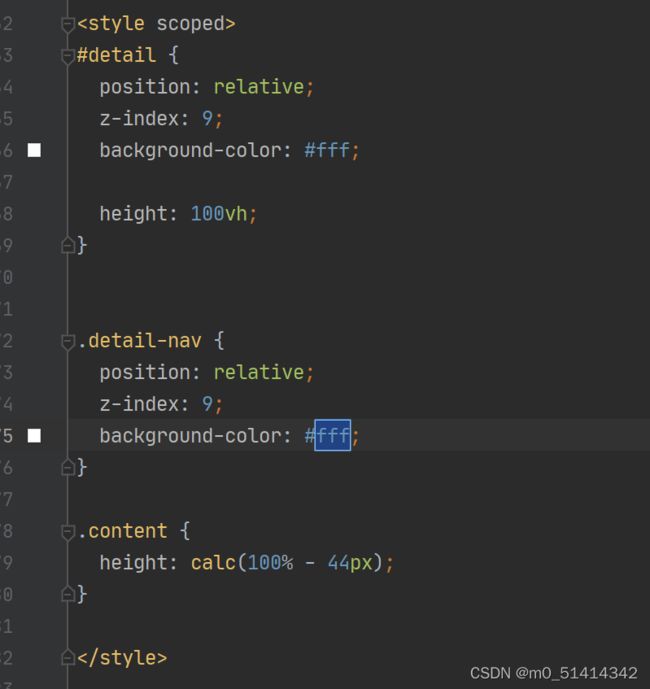
在Detail.vue里面
问题二:引入better-scroll滚动
2.
三、商品详情数据展示
1.数据不多,所以不需要整合,只要定义一个对象
Detail.vue
view/detail/childComps/DetailGoodsInfo
在Detail.vue 监听发出的事件,然后刷新高度
![]()
四、商品参数信息的展示
1.依然是整合数据
network/detail.js
2.写好样式 view/detail/childComps/DetailParamInfo
![]()
五、商品评论
方法类似,这里省略
另讲一个知识点——时间戳
问题:如何让将时间戳 转成 时间格式化字符串(常用方法)
1.将时间戳转成Date对象
const data=new Date(1535694719*1000)——因为时间戳是秒所以要乘1000
2.将date进行格式化,转成对应的字符串
data.getFullYear() + data.getMounth()+1
data->FormamtString(太常用) 所以很多语言已经把这个功能封装好了
如java 里面 fmt.format(data,'yyyy-MM-dd hh:mm:ss')
y:year 年
M:Mounth 月
d:day 日
h:hours 小时(h(12小时)/ H(24小时))
m:minutes 分钟
5.1 在common/utils.js里面封装了一个时间格式化的函数
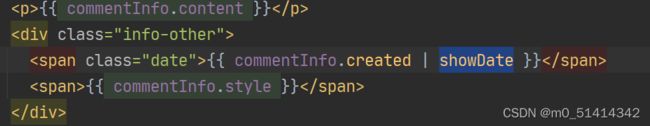
5.2 在DetailCommentInfo.vue里面引入该函数;
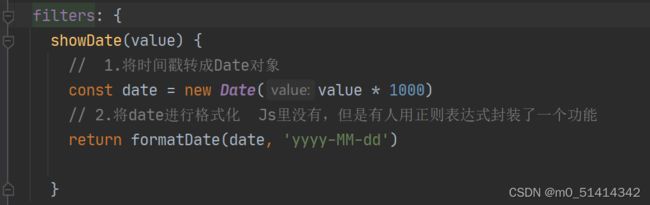
实现一个滤波器
六、商品推荐的展示
这个展示很类似于首页商品的推荐展示,所以可以把数据给GoodsList.vue(里面包含GoodsItemList)去展示
6.1 Detail.vue
6.2 这里数据结构不一样,不能直接套用
在 GoodsItemList.vue里定义一个计算属性
![]()
原本的goodsItem.show.img 由计算属性showImage代替
6.3 这里出现了一个问题
imageLoad对图片做了一个加载的监听
通过$bus 事件总线发出事件
在Home.vue里对发出的事件做出监听,而当我们复用GoodsList-GoodsItemList时,详情页的推荐图片加载完成时不应该通知首页刷新,而应该通知详情页刷新,所以要解决这个问题
方案1:判断路由
方案2:
都只发出一种事件
首先我们在Home.vue里进行了事件的监听
在 deactivated() 里 取消全局事件的监听(Detail.vue 也类似,但是由于没用keep-alive缓存,所以要在 destroyed()里面取消监听)
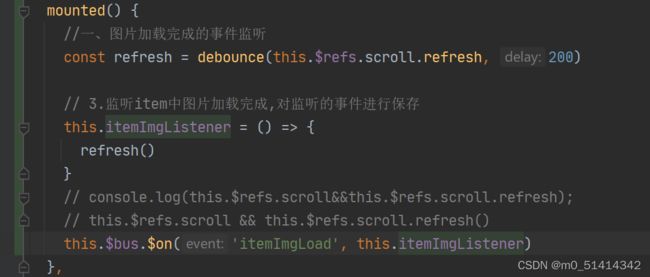
所以可以发现,mounted()事件监听里面的内容时雷同重复的,所以我们可以用mixin混入
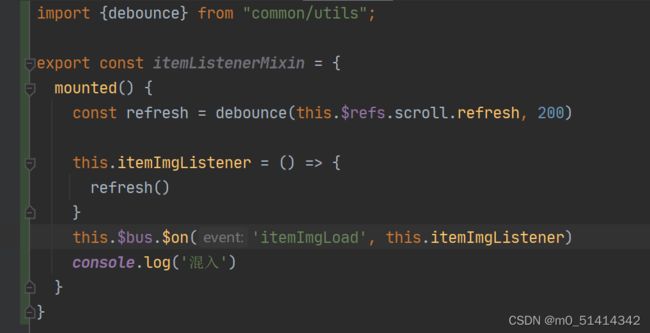
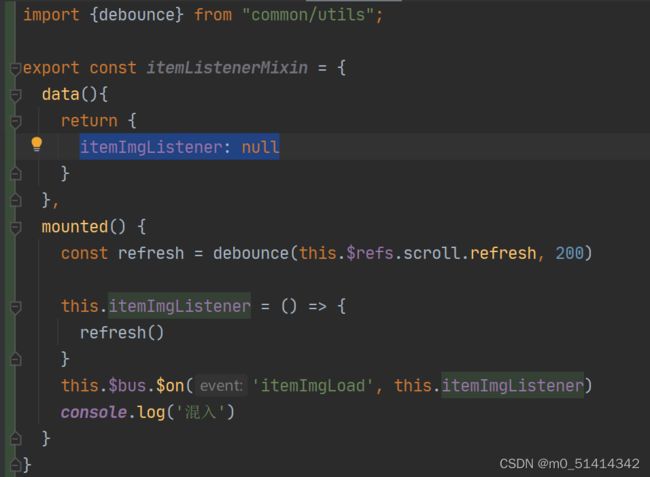
common/mixin.js
把Home.vue的mounted()里面的监听事件删掉,引入 import {itemListenerMixin} from "common/mixin" (Detail.vue类似)
紧接着我们发现这个似乎也是重复定义的,最好也用混入
做法是将这个变量提取放到common/mixin.js里
除此之外,components,methods,也可以混入