基于SpringMVC基础框架实现简单的图书增删改查操作
写页面咯 Controller和jsp的交互
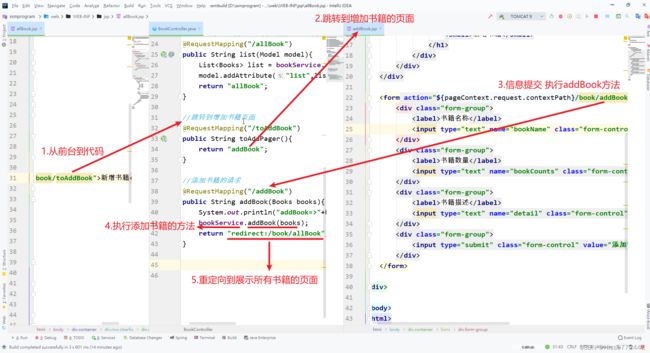
新增书籍

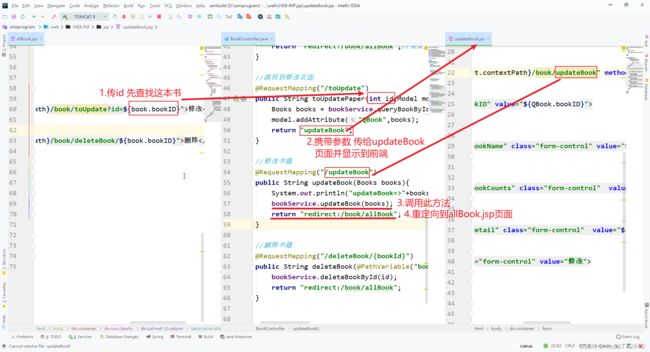
修改书籍

删除书籍同修改书籍
BookController
package com.kuang.controller;
import com.kuang.pojo.Books;
import com.kuang.service.BookService;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.beans.factory.annotation.Qualifier;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.PathVariable;
import org.springframework.web.bind.annotation.RequestMapping;
import java.util.List;
@Controller
@RequestMapping("/book")
public class BookController {
//controller调service
@Autowired
@Qualifier("BookServiceImpl")
private BookService bookService;
//查询全部书籍并返回到一个书籍展示页面
//进入这个方法就会查询到书籍并且返回到前端页面 (allBook页面)
@RequestMapping("/allBook")
public String list(Model model){
List<Books> list = bookService.queryAllBook();
model.addAttribute("list",list);
return "allBook";
}
//跳转到增加书籍页面
@RequestMapping("/toAddBook")
public String toAddPager(){
return "addBook";
}
//添加书籍的请求
@RequestMapping("/addBook")
public String addBook(Books books){
System.out.println("addBook=>"+books);
bookService.addBook(books);
return "redirect:/book/allBook";//重定向到@RequestMapping("/allBook")请求(实现了请求的复用) 自带查询功能 会再查一次数据库 得到最新的结果
}
//跳转到修改页面
@RequestMapping("/toUpdate")
public String toUpdatePaper(int id,Model model){
Books books = bookService.queryBookById(id);
model.addAttribute("QBook",books);
return "updateBook";
}
//修改书籍
@RequestMapping("/updateBook")
public String updateBook(Books books){
System.out.println("updateBook=>"+books);
bookService.updateBook(books);
return "redirect:/book/allBook";
}
//删除书籍
@RequestMapping("/deleteBook/{bookId}")
public String deleteBook(@PathVariable("bookId") int id){
bookService.deleteBookById(id);
return "redirect:/book/allBook";
}
}
allBook.jsp
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>书籍展示页面</title>
<%--BootStrap美化界面
可以去引用一个在线的BootStrap CDN--%>
<link href="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet">
</head>
<body>
<%--BootStrap中文网:https://www.bootcss.com/--%>
<%--栅格系统--%>
<div class="container">
<%--清除浮动--%>
<div class="row clearfix">
<%--把屏幕分成12份--%>
<div class="col-md-12 column">
<div class="page-header">
<h1>
<small>书籍列表 ———— 显示所有书籍</small>
</h1>
</div>
</div>
<div class="row">
<%--4:只占三分之一(4/12)--%>
<div class="col-md-4 column">
<%--toAddBook--%>
<a class="btn btn-primary" href="${pageContext.request.contextPath}/book/toAddBook">新增书籍</a>
</div>
</div>
</div>
<div class="row clearfix">
<div class="col-md-12 column">
<%--table-hover:鼠标悬停高亮的表格 table-striped:斑马线表格(隔行变色)--%>
<table class="table table-hover table-striped">
<thead>
<tr>
<th>书籍编号</th>
<th>书籍名称</th>
<th>书籍数量</th>
<th>书籍详情</th>
<th>操作</th>
</tr>
</thead>
<%--书籍从数据库中查询,从这个list中遍历出来:foreach--%>
<tbody>
<c:forEach var="book" items="${list}">
<tr>
<td>${book.bookID}</td>
<td>${book.bookName}</td>
<td>${book.bookCounts}</td>
<td>${book.detail}</td>
<td>
<!--传统形式?传参-->
<a href="${pageContext.request.contextPath}/book/toUpdate?id=${book.bookID}">修改</a>
|
<!--restful风格-->
<a href="${pageContext.request.contextPath}/book/deleteBook/${book.bookID}">删除</a>
</td>
</tr>
</c:forEach>
</tbody>
</table>
</div>
</div>
</div>
</body>
</html>
addBook.jsp
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>书籍添加页面</title>
<%--BookStrap美化界面--%>
<link href="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet">|
</head>
<body>
<div class="container">
<div class="row clearfix">
<div class="col-md-12 column">
<div class="page-header">
<h1>
<small>新增书籍</small>
</h1>
</div>
</div>
</div>
<form action="${pageContext.request.contextPath}/book/addBook" method="post">
<div class="form-group">
<label>书籍名称</label>
<input type="text" name="bookName" class="form-control" required><%--required:必须填写本字段才能提交--%>
</div>
<div class="form-group">
<label>书籍数量</label>
<input type="text" name="bookCounts" class="form-control" required>
</div>
<div class="form-group">
<label>书籍描述</label>
<input type="text" name="detail" class="form-control" required>
</div>
<div class="form-group">
<input type="submit" class="form-control" value="添加">
</div>
</form>
</div>
</body>
</html>
updateBook.jsp
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>修改书籍</title>
<%--BookStrap美化界面--%>
<link href="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet">|
</head>
<body>
<div class="container">
<div class="row clearfix">
<div class="col-md-12 column">
<div class="page-header">
<h1>
<small>修改书籍</small>
</h1>
</div>
</div>
</div>
<form action="${pageContext.request.contextPath}/book/updateBook" method="post">
<%--前端传递隐藏域--%>
<input type="hidden" name="bookID" value="${QBook.bookID}">
<div class="form-group">
<label>书籍名称:</label>
<input type="text" name="bookName" class="form-control" value="${QBook.bookName}" required>
</div>
<div class="form-group">
<label>书籍数量:</label>
<input type="text" name="bookCounts" class="form-control" value="${QBook.bookCounts}" required>
</div>
<div class="form-group">
<label>书籍描述</label>
<input type="text" name="detail" class="form-control" value="${QBook.detail}" required>
</div>
<div class="form-group">
<input type="submit" class="form-control" value="修改">
</div>
</form>
</div>
</body>
</html>
效果如下

新增功能:查询(横向拓展 要先分析 再从下往上写 即Dao-Service-Controller-前端)
BookMapper(先写一个接口)
Books queryBookByName(@Param("bookName") String bookName);
BookMapper.xml
<select id="queryBookByName" resultType="Books">
select * from ssmbuild.books where bookName = #{bookName}
select>
BookService
Books queryBookByName(String bookName);
BookServiceImpl
public Books queryBookByName(String bookName) {
return bookMapper.queryBookByName(bookName);
}
BookController
//查询书籍
@RequestMapping("/queryBook")
public String queryBook(String queryBookName,Model model){
Books books = bookService.queryBookByName(queryBookName);
List<Books> list = new ArrayList<Books>();
list.add(books);
model.addAttribute("list",list);
return "allBook";
}
allBook.jsp
<div class="col-md-4 column"></div>
<div class="col-md-4 column">
<%--查询书籍--%>
<form action="${pageContext.request.contextPath}/book/queryBook" method="post" style="float: right" class="form-inline">
<input type="text" name="queryBookName" class="form-control" placeholder="请输入要查询的书籍名称">
<input type="submit" value="查询" class="btn btn-primary">
</form>
</div>
此时 可以从前往后读一遍所写代码:
input输入一个名字 点击查询时提交一个请求queryBook 又发现queryBookName调用了Service层 又走了它的实现类 查询回来返回Books books 拿回来的books添加到一个list集合里面返回到前端 前端又遍历这个list集合把书查出来(foreach)
这样虽然可以查询 但比较简陋 增加一个查询优化
//查询优化(如果搜索内容为空 则返回展示所有书籍)
if(books==null){
list = bookService.queryAllBook();
//提示错误信息
model.addAttribute("error","未查到");
}
且要在搜索框里面增加一个span标签
<!--提示错误信息(未查到书籍)-->
<span style="color: red;font-weight: bold">${error}</span>
至此我们实现了一些简单的增删改查操作
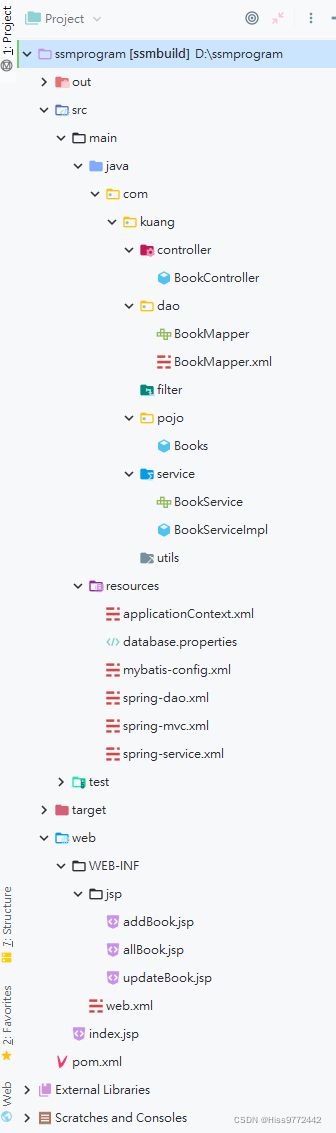
总目录结构如下

附一个狂神分享的前端神器:Bootstrap可视化布局系统 https://www.bootcss.com/p/layoutit/
参考:遇见狂神说